大家好,我是零一,IE 大家都不陌生,毕竟出现在大家的视野中已经很久很久,久到有20多年,当然也因前端技术的快速更新,给需要兼容IE浏览器的前端程序员带来了不少的困扰。
之前发过一个47张图带你走进浏览器的文章,感兴趣的可以看一看!
慢慢地,大家都在尝试抛弃IE,比如Vue3考虑彻底放弃对IE的支持,甚至连微软自己都决定在2021年8月17日起逐渐放弃支持IE
时间久了,对 IE 多少有点感情了,跟大家一起回顾一下跟 IE 的抗争史吧!
利用高渲染模式
因为 IE 不兼容的东西太多了,很多人都选择使用相对比较高级的渲染模式,反正就是我不用你IE的
<meta http-equiv="X-UA-Compatible" content="IE=Edge">
// or
<meta http-equiv=”X-UA-Compatible” content=”IE=edge,chrome=1″/>
上面一个是使用Edge渲染模式来解析代码;下面这个则是使用Chrome内核,但你用Chrome内核也得用户安装了才行啊,很多电脑仅有一个IE,你根本拿它没办法
害!治标不治本的办法
我是Mac,哪来的IE?
直接好家伙!很多程序员的电脑都是Mac,你让我如何从macOS系统里给你找IE浏览器出来啊?要不…再配一台Windows电脑?拉倒吧!
幸亏很多国产浏览器都提供了IE内核,也就是说你可以切换至IE内核,强行模拟IE浏览器进行调试,但这始终只是模仿呀,又不是真实环境

那只能安装一个非常占空间的虚拟机,借助它提供的Windows环境来调试IE浏览器了。
总之就是头疼!
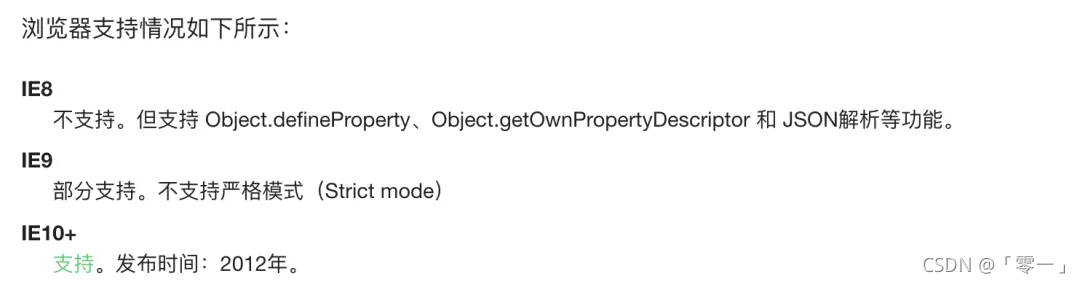
ECMAScript 新语法我一个用不了
大家用的最多的就是ES5的语法了吧,或者说在大多数人的概念里,ES5应该是很低级的语法了,然而不争气的 IE 连对ES5的兼容性也不是那么完美

那么能怎么办呢?总不能说为了兼容IE,放弃使用很多方便的新语法吧~ 其实不止IE对ECMAScript新语法兼容性不好,这个支持程度都要看浏览器厂商的态度和效率的。所以我们也不得不为了兼容大部分浏览器而做各种"退化"操作,比如出了ES6的语法,而我们却用ES5的语法去实现一遍ES6的语法(偷偷问一句,很多面试题是不是就这么来的?)
总之这么做不是个办法,所以也孕育出了JQuery,它最大的好处就是帮我们简化了代码、做足了浏览器兼容,比如正常情况下元素的事件绑定和移除我们分别用的都是 addEventListener和 removeEventListener,而IE呢,分别是 attachEvent和 detachEvent。还有Ajax请求的写法,IE也有它单独的方法,正常的Ajax构造函数是XMLHttpRequest,而IE则是 ActiveXObject
还好这些兼容JQuery都帮我们做了,那个时代,谁不夸一句JQuery好呢?真的难以想象,要是没有站在巨人的肩膀上,开发得多累啊!
再bb一句,即使有了JQuery,IE还是有好多要兼容的地方,要吐了
CSS的使用总是差强人意
CSS3能让我们用简洁的语法完成花里胡哨的样式,而IE不允许。
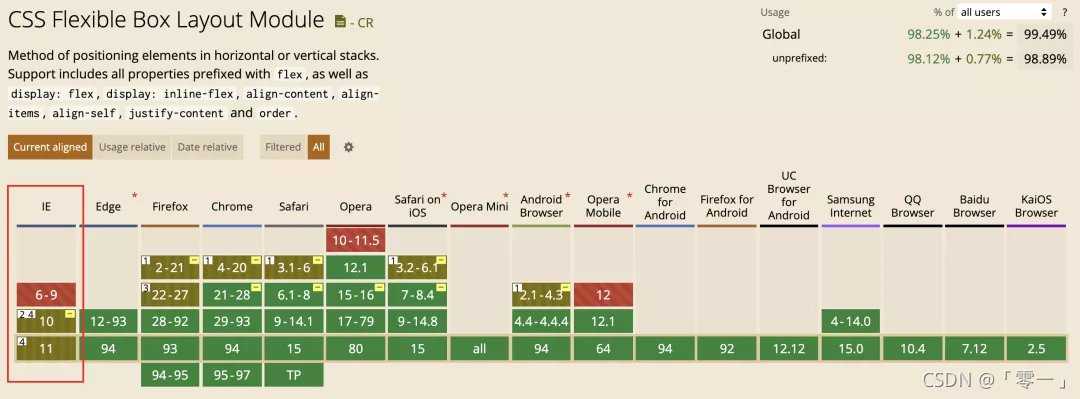
现在最最最常用的Flex布局,IE9及以下都不支持,及时IE10、IE11兼容程度也不是很理想。

那么怎么办?
当然是回归原始了,定位、浮动梭哈!当然也可以用table布局咯~
有一天产品经理说:小零啊,我前天刷抖音看到一个很酷的动画特效,要不给咱网页也加一个?多久能完成?
小零无奈地说:一个星期吧,谁让咱们的网页要兼容IE呢,要不以后咱不兼容IE了,我用CSS3来实现,只需要一天!
IE浏览器的CSS兼容能有多BT?
<!--[if IE 6 ]>
< link rel="stylesheet" type="text/css" media="all" href="./ie6.css" />
< ![endif]-->
<!--[if lte IE 8 ]>
<link rel="stylesheet" type="text/css" media="all" href="./assets/css/ie8.css" />
<![endif]-->
条件注释是一种 IE 专有的、对常规(X)HTML 注释的 Miscrosoft 扩展。看代码也大致能猜到啥意思了,就是针对不同的IE浏览器版本,加载不同的样式文件,这这这…这也太麻烦了
路由支持程度不好
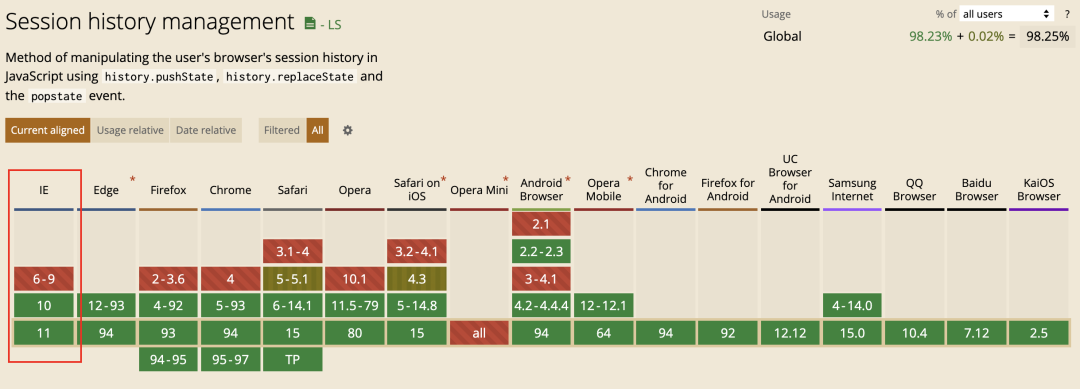
前后端不分离的时代过去以后,SPA的单页面应用成为了当前的主流,那么路由的管理也就非常重要。众所周知,路由一共有两种:Hash 和 History,前者没啥好说的,没啥兼容问题,但url会显得很丑;后者是HTML5新增的API,所以会有些兼容性问题,尤其是IE,但它解决了前者的缺点,所以更多人还是喜欢用后者

咋整?我写个SPA应用并且用了History管理路由,放到IE9及以下的浏览器上就不管用了?
其实就连市面上很成熟的Router库都没有兼容IE9及以下的浏览器,像vue-router对于IE9及以下不支持html5 history新特性,如果在IE9及以下的版本则自动降级为Hash
那么放在普通的项目中,我们该如何使用History路由呢?同样是站在巨人的肩膀上,借助一个叫 HTML5-History-API 的库即可,这个库就很明确告诉你是兼容IE9及以下的版本的

IE退休了
IE终于要退出历史舞台了,2021年5月19日,微软公司正式宣布,历时26年后,IE浏览器将于2022年6月15日停用。也就是说IE将永远停留在IE11版本,微软也终于接受了现实
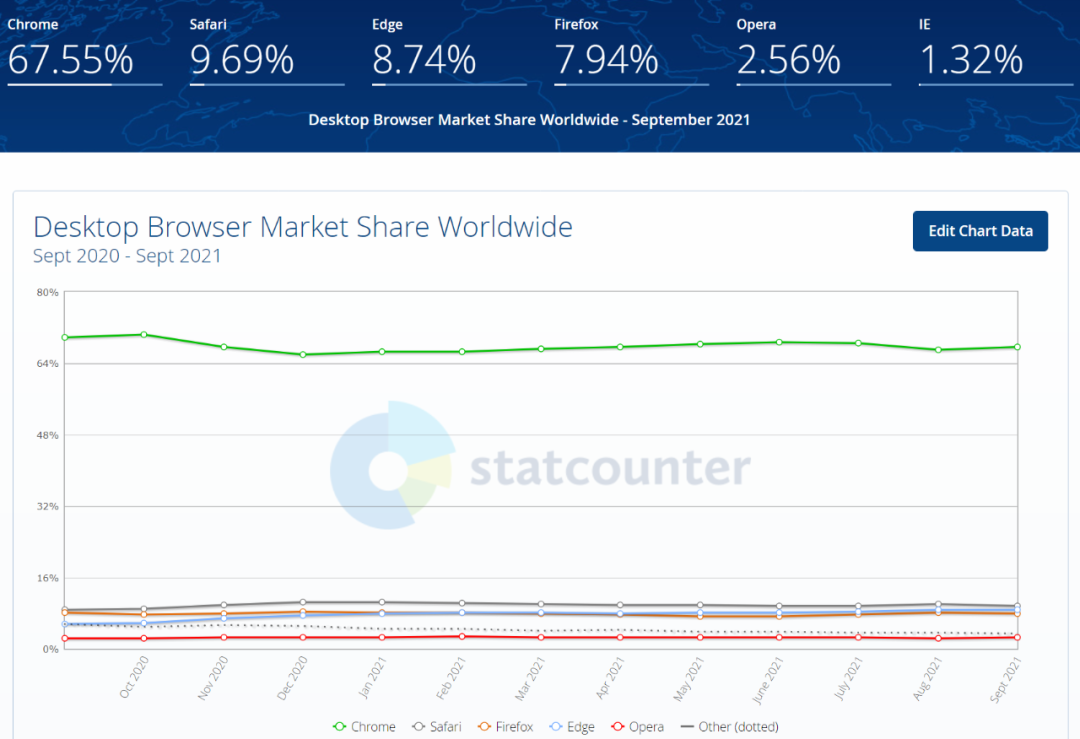
他们是心甘情愿放弃IE的吗?当然不是,存活26年的IE之所以能火起来只不过是得益于最先抢占市场以及Windows的捆绑安装,而产品不用心维护迭代,最终还是被那些优秀的浏览器给打败了,放眼望去,在PC端的IE市场占有率仅有1%多一点,早已被其它浏览器甩在后头了

图来自于Statcounter
近日,谷歌搜索也发推特说明他们将不再支持IE11,原因很简单,维护成本太大,这不就是我们开发时兼容IE的心声嘛!
一些思考
IE提前退出历史舞台,是因为它的不作为,与主流浏览器的不统一,独树一帜。程序员们的诉求是什么呢?希望市场上的浏览器能尽可能得统一,能按照同一套规范来实现功能,这样能促使浏览器语言的快速发展与展现,所有的注意力能放在业务、功能上,而不是兼容这个兼容那个!
好了,最后我再皮一下,下一个遭殃的浏览器是谁呢?评论区留下你的吐槽
我是零一,分享技术,不止前端,下期见~