前言
在前端开发的时候,处理数据、传递数据是非常常用的操作方式,也是前端开发工作中非常重要的部分。尤其是在前端开发过程中的组件之间的数据传递,是必用操作。那么本篇博文就来分享一下在前端开发的时候,对于在使用组件的时候进行数据传递处理的操作使用。
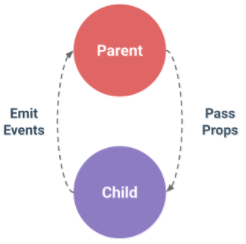
首先来了解一下在前端Vue开发过程中常用的组件之间的传值场景,有三种:父组件传值到子组件、子组件传值到父组件、兄弟组件之间的传值。其他延伸的组件之间的传值场景:孙子组件传值给爷爷组件、祖父组件传值给曾孙组件等等隔代关系传值,这些跨三级以上的组件的传值延伸情景,其实还是常用的三种传值的结合使用,这里就不再多说,只要掌握常用的三种传值方式就可应对各种变种延伸的情景。
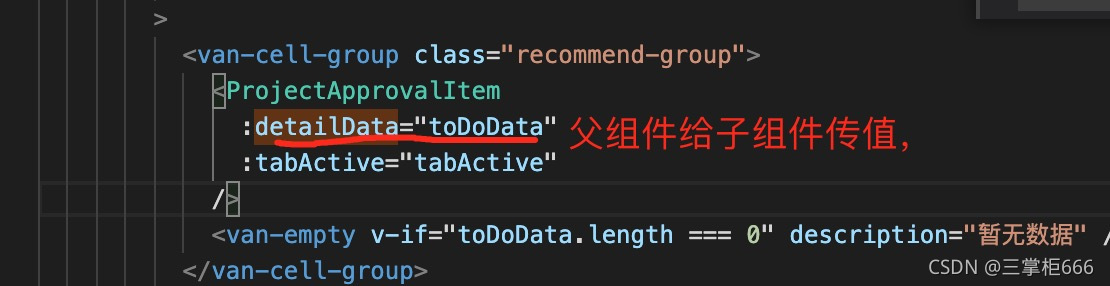
一、父组件传值到子组件
通过父组件传值到子组件,其实就是把父组件的数据传递到子组件中并进行对应的业务操作,因为父组件中的数据如果不通过数据传值操作子组件是无法直接使用的。具体的父组件传值到子组件的使用如下所示:
定义一个数据源:fruits:[“Apple”,”Banana”,”Cherry”]; //把这个数组的数据从父组件传递到子组件中
1、父组件的写法
<template>
<div id="app">
<users v-bind:fruits="fruits”></users> //前一个自定义名称便于子组件调用,后面的是要传递数据名,这里的v-bind可以省略不写
</div>
</template>
<script>
import Fruits from "./components/Fruits”
export default {
name: 'App',
data(){
return{
fruits:[“Apple”,”Banana”,”Cherry”];
}
},
components:{
"fruits":Fruits
}
}2、子组件的写法
<template>
<div class=“son”>
<ul>
<li v-for="fruit in fruits">{{ fruit }}</li>//遍历传递过来的值,然后呈现到页面
</ul>
</div>
</template>
<script>
export default {
name: ’son’,
props:{
fruits:{ //这就是父组件中标签自定义的名字
type:Array,
required:true
}
}
}
</script>
3、总结
父组件通过props给子组件传值的(组件中的数据有三种:data、props、computed)。

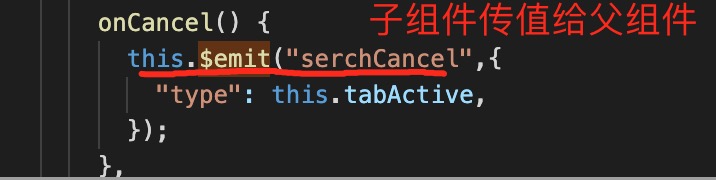
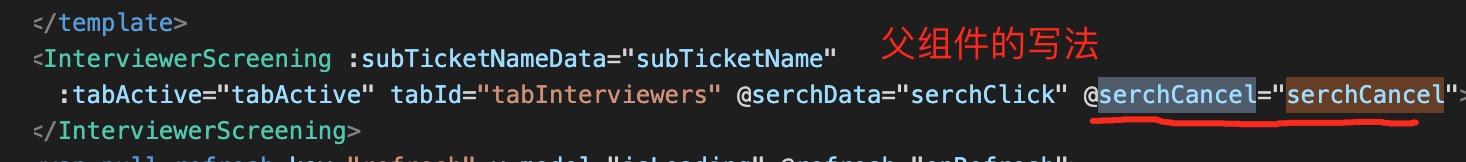
二、子组件传值到父组件
子组件传值到父组件,其实就是把子组件中需要修改父组件传递过来的数据以及操作更新,回传给父组件,让父组件改变原始数据。具体的子组件传值到父组件的使用如下所示:
在子组件中通过点击事件的形式来向父组件传递需要改变的值,然后让父组件进行对应的修改。
1、子组件的写法
<template>
<header>
<h1 @click="changeValue”>{{title}}</h1> //在标签上面绑定一个点击事件
</header>
</template>
<script>
export default {
name: ‘son’,
data() {
return {
title:”test test test”
}
},
methods:{
changeValue() {
this.$emit(“valueChanged", “hello world”); //自定义事件, 通过$emit传递的值“hello world”给父组件
}
}
}
</script>2、父组件的写法
<template>
<div id="app">
<Son :valueChanged="updateValue” ></Son> //与子组件valueChanged自定义事件保持一致
<h2>{{title}}</h2> //把父组件的title的值由“123”改为“hello world”
</div>
</template>
<script>
import Son from "./components/Son”
export default {
name: 'App',
data(){
return{
title:”123”
}
},
components:{
Son
},
methods:{
updateValue(value){ //在父组件中声明这个函数
this.title = value;
}
},
}
</script>

3、总结
子组件通过$emit把数据传递到父组件中,也就是子组件把自己的数据发送到父组件中。
三、兄弟组件之间传值
兄弟组件之间传值,其实就是同级的两个组件之间的数据传递,比如子组件A 把当前数据传递给子组件B中。兄弟组件之间的传值有两种方式:第一种就是通过以同级的父组件为中转,第二种就是通过Bus中央事件总线。具体的兄弟组件之间传值的使用如下所示:
1、兄弟组件之间的传值可以通过同一级的父组件做为中转,如下所示:
<div> //父组件C
<A></A> //子组件A
<B></B> //子组件B
</div>子组件A要向子组件B传值: 可以通过子组件A用$emit传给父组件C、父组件C使用props把子组件A的值传给子组件B中,也就是使用父组件做中转,原理就是把上面的父组件传值到子组件、子组件传值到父组件结合起来使用,这里就不再举具体的例子。
2、兄弟组件之间的传值还可以通Bus中央事件总线
(1)Bus.js文件:
import Vue from 'vue'
export default new Vue;(2)父组件写法:
<div> //父组件C
<A></A> //子组件A
<B></B> //子组件B
</div>(3)子组件A
<button @click="aaa">传值</button> //点击按钮向子组件B传值
import Bus from "../api/Bus"; //引入bus
export default {
data() {
return {
aa: 100
};
},
methods: {
aaa() {
Bus.$emit("bbb", this.aa++, “子组件A向子组件B传值”); //储存 Bus.$emit
}
}
};(4)子组件B
<span>{{dd}}</span>
import Bus from "../api/Bus";
export default {
data() {
return {
dd: "",
};
},
created() {
Bus.$on("bbb", (val) => { //获取 Bus.$on
this.dd= val;
});
}
};3、总结
兄弟组件之间传值与父子组件之间的传值,其实和子组件向父组件传值有些类似,其实它们的通信原理都是相同的。使用Vue实例来作为中央事件总线来管理组件通信的方法只适用于通信需求稍微简单的项目,如果有更复杂的情况,需要使用状态管理模式Vuex来进行处理。
最后
经过上文的内容可以完全掌握在前端开发过程中组件通信传值相关的知识点,读完本篇文章就可以完全学会,尤其是刚入门的开发者,更应该好好掌握上面的知识点,这里就不再赘述。
以上就是本章的全部内容,欢迎关注三掌柜的
本文链接:http://zhangshiyu.com/post/33057.html