Web视角下的前端开发
- ⏳序言
- ⏰一、关于前端开发
- 1. 起源、架构、变迁
- (1)起源
- (2)架构
- (3)变迁
- 2. 前端应用的领域
- (1)所面向群体
- (2)所面向领域
- 3. 语言、框架、工具
- 4. 浏览器、网络、服务器
- 5. 前端学习路线图
- ⏱️二、关于Web标准
- 1. 了解Web标准组织
- (1)四个概念
- (2)概念细述
- 1)W3C
- 2)Ecma TC39
- 3)WHATWG
- 4)IETF
- 2. W3C与Ecma会员
- 3. W3C规范制定流程
- 4. Ecma TC39规范制定流程
- 🕰️三、结束语
- ⏲️往期推荐
⏳序言
前段时间参加了青训营,很荣幸听到了红宝书作者——李松峰老师的课,同时呢,在一次班会上,还见到了李老师真人👋
除此之外呢,还拿到了李老师犀牛书的亲笔签名😉
废话说太多啦!下面就让我们跟着李老师的步伐,一起来探索 Web 世界的前端开发~
⏰一、关于前端开发
1. 起源、架构、变迁
(1)起源
Web 起源于 1984 年,当时 Tim Berners-Lee 发布了一篇论文,随着这篇论文的发表,随之也代表了 Web 的诞生。
我们来看一下作者写的一句话:
“Suppose all the information stored on computers everywhere were linked.
试想一下,在任何地方存储的计算机,都可以相互的链接。
Suppose I could program my computer to create a space in which everything could be linked to everything.”
再试想一下,我可以在我的电脑中写程序来创建一个空间,在这个空间里,一切东西都被相互连接着。
- Tim Berners-Lee, inventor of the World Wide Web
下面附上论文的网页版和 PDF 版本:
👉论文网页版
👉论文 PDF 版
很多人分不清 “上网” 是上的哪个网?即使在互联网的诞生地也是如此。Web的普及和深入人可见一斑。
上网,其实指的是接入Internet,它是地球上相互连接的计算机构成的网络。计算机网络诞生于上个世纪的 60 年代,标志性通信协议是 TCP/IP 。

(2)架构
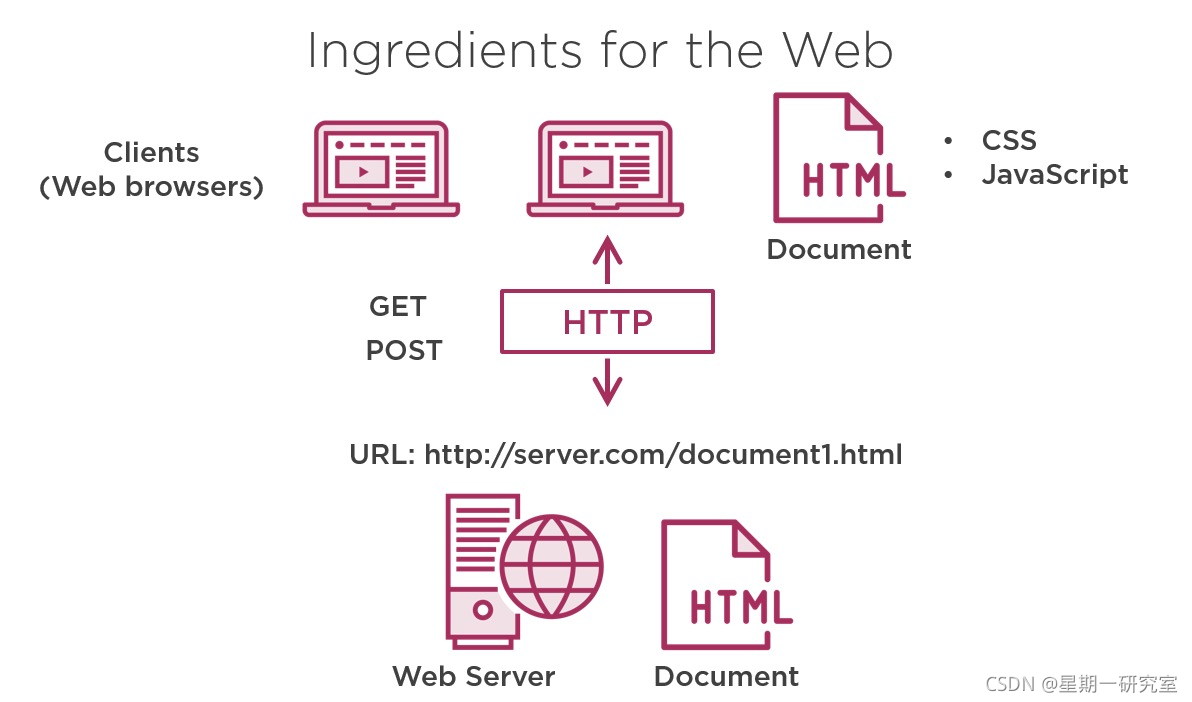
1989年诞生时,Web由三种技术构成: HTML 、 HTTP 、 URL 。
而 CSS 和 JavaScript 是几年之后才出现的。

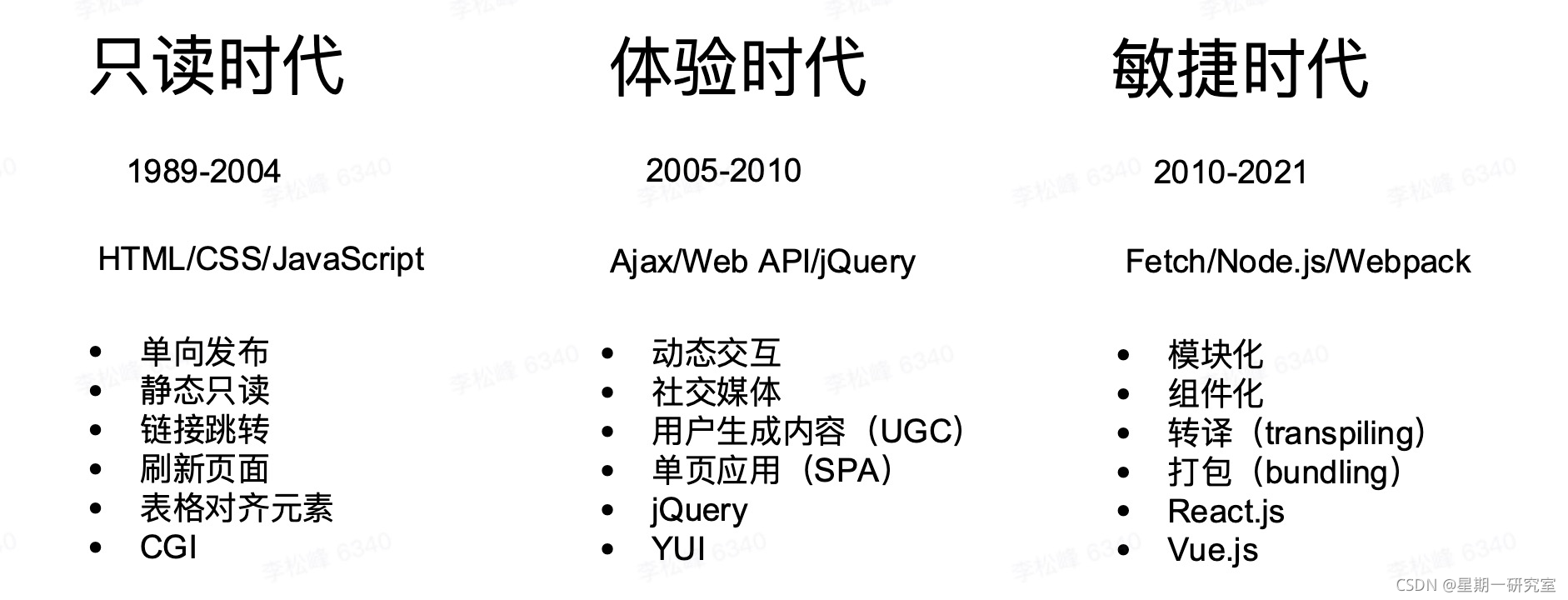
(3)变迁
对于 Web 来说,有三个比较重要的变迁时期。分别是:
- 只读时代
- 体验时代
- 敏捷时代
如下图所示:

2. 前端应用的领域
(1)所面向群体
对于前端应用来说,主要面向三类用户。分别是: to B 、 to C 和 to D 。 to B 表示的是面向商业, to C 表示的是面向用户, to D 呢,表示面向开发者。
(2)所面向领域
①前端应用的领域之浏览器:

②前端应用的领域之服务器:

③前端应用的领域之跨端和终端:

3. 语言、框架、工具
我们用两张图来看看实际开发中常用的一些编程语言、框架以及工具。具体如下图:


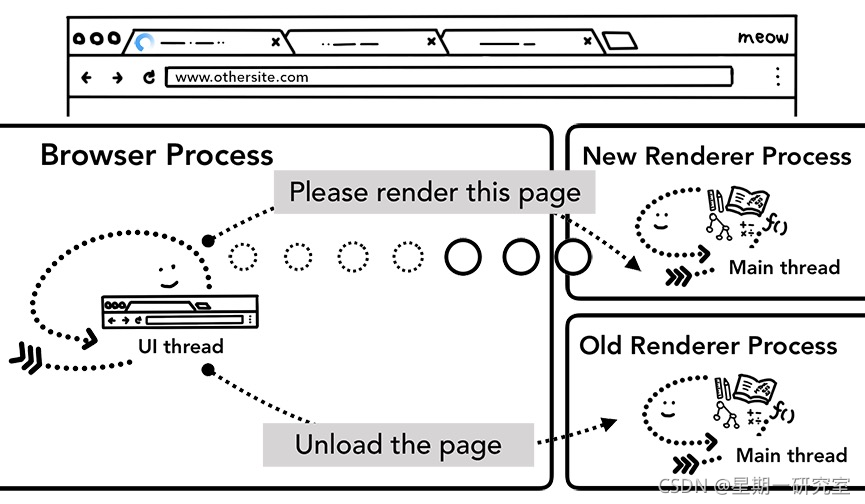
4. 浏览器、网络、服务器
除了上面谈到的,我们还要了解到浏览器中的一些内容。如下图所示:

文章传送门:深入理解现代浏览器
同时,我们也要了解一些 HTTP 相关的知识。如下图:

文章传送门:An overview of HTTP
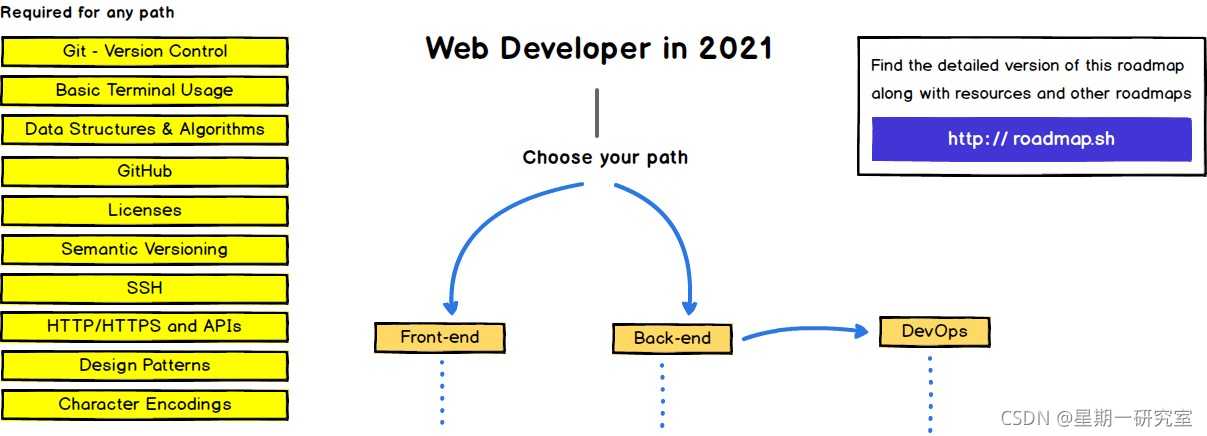
5. 前端学习路线图
对于前端来说,学习路线依据下图:

对应网站链接:https://roadmap.sh
在这个网站中,基本上涵盖了所有方向的学习路线图,大家可以根据自身需求进行查看~
⏱️二、关于Web标准
1. 了解Web标准组织
(1)四个概念
对于 Web 标准来说,我们需要了解以下几个概念:
- W3C:
World Wide Web Consortium; - Wcma:
Ecma International; - WHATWG:
Web Hypertext Application Technology Working Group; - IETF:
Internet Engineering Task Force;
(2)概念细述
下面我们就上面这四个标准来了解一些相关的内容。
1)W3C
- 官网:https://www.w3.org
- Github:https://github.com/w3c
- 规范查询:https://www.w3.org/TR
2)Ecma TC39
- 官网:https://www.ecma-international.org
- TC39:https://tc39.es
- Github:https://github.com/tc39
- Discourse:https://es.discourse.group
3)WHATWG
- 官网:https://whatwg.org/
- Github:https://github.com/whatwg
- 规范查询:https://spec.whatwg.org/
4)IETF
- 官网:https://www.ietf.org/
- Github:https://github.com/ietf
2. W3C与Ecma会员
- W3C目前在全球有
444家会员,其中北航总部(中国区)会员46家。 - Ecma的AM(Associate Member)会员目前有18家,中国公司有字节跳动、360、阿里、华为、腾讯等5家。
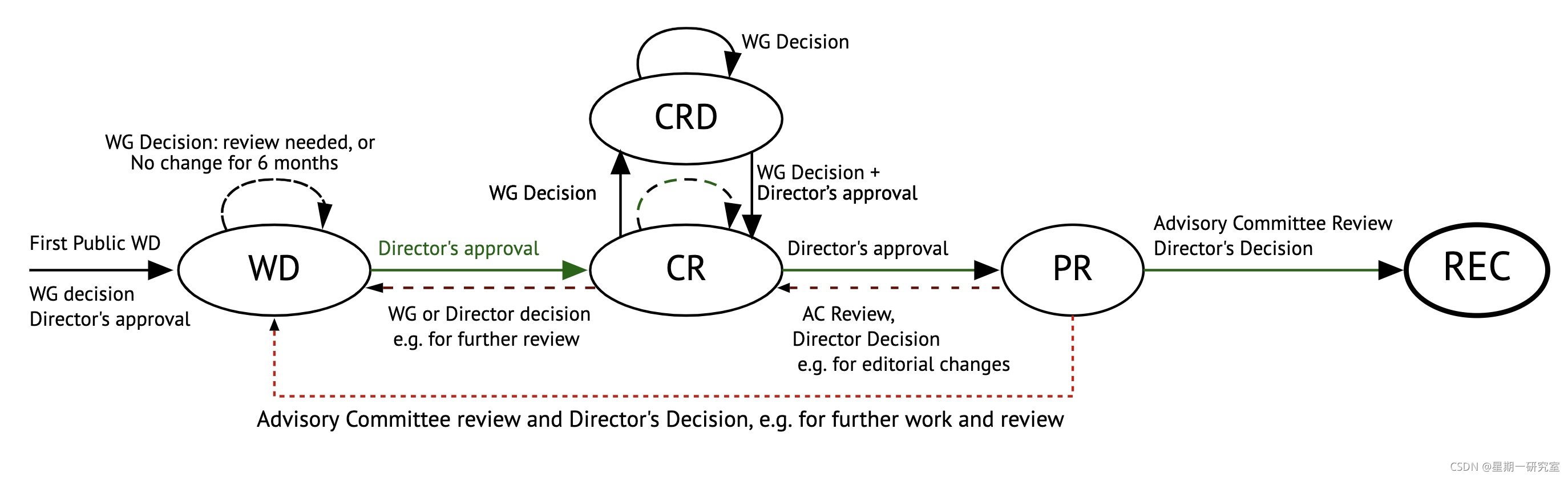
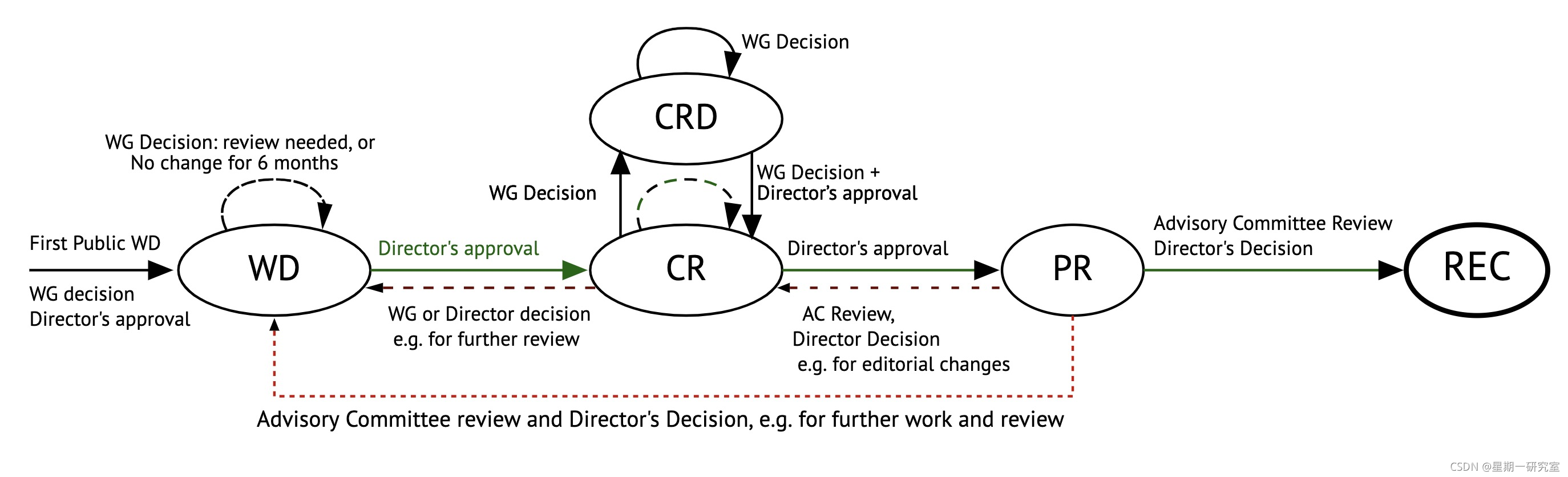
3. W3C规范制定流程
现在,我们来了解一下 W3C 规范的制定流程,具体如下图:

文档传送门:w3c规范制定流程
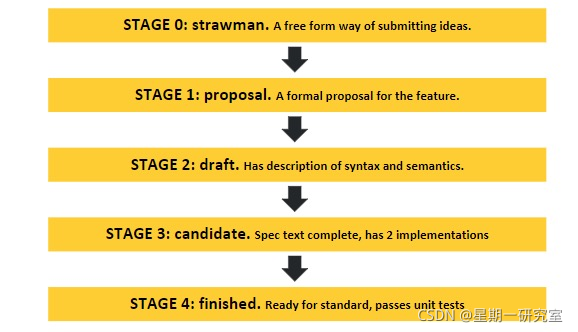
4. Ecma TC39规范制定流程
继续,我们来了解 ECMA 规范的制定流程,具体如下图:

文档传送门:ECMA规范制定流程、ECMA规范核心术语
🕰️三、结束语
到这里,我们就简单的了解了 Web 视角下的前端开发。不知道大家对 Web 前端开发有了一个更深入的了解呢?
如果您觉得这篇文章有帮助到您的的话不妨点赞支持一下哟~~😛
⏲️往期推荐
👉值得关注的HTML基础知识
👉css还只停留在写布局?10分钟带你探索css中更为奇妙的奥秘!
👉前端只是切图仔?来学学给开发人看的UI设计
👉紧跟月影大佬的步伐,一起来学习如何写好JS(上)
👉紧跟月影大佬的步伐,一起来学习如何写好JS(下)