vue组件间通信六种方式
组件之间的传值通信
组件之间的通讯分为三种:父传子、子传父、兄弟之间的通讯;
-
props/$emit
- 父传子:主要是通过props来实现的
- 具体实现:父组件通过import引入子组件并注册,在子组件的标签上添加要传递的属性,子组件通过props接收,接收有两种形式,一是通过数组形式[‘要接收的属性’],二是通过对象形式{}来接收,对象形式可以设置要传递的数据和默认值,而数组只是简单的接收。
- 子传父:主要通过$emit来实现
- 具体实现:子组件通过绑定事件触发函数,在其中设置this.$emit(‘要派发的自定义事件’,要传递的值), $emit中有两个参数一是要派发的自定义事件,第二个参数是要传递的值 然后父组件中,在这个子组件身上@派发的自定义事件,绑定事件触发的methods中的方法接受的 默认值,就是传递过来的参数
- 父传子:主要是通过props来实现的
-
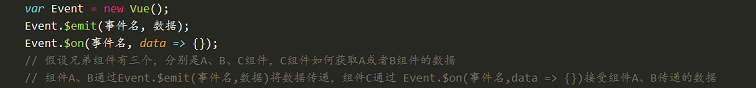
o n / on/ on/emit
- 这种方法通过一个空的vue实例作为中央事件总线(事件中心),用它来触发事件和监听事件,巧妙而轻量地实现了任何组件间的通信,包括父子、兄弟、跨级。
- 具体实现方式:

-
vuex
- vuex就是一个仓库,仓库里放了很多对象。在state中存放数据源,当组件要更改state中的数据时,必须通过mutation进行,mutation储存的是改变state中数据的操作方法,之后通过actions储存的操作去触发mutation中的方法,由组件中的$store.dispatch(‘action名称’,data1)来触发。然后由commit()来触发mutation的调用,间接更新state。
-
vuex+localStorage
- vuex是vue的状态管理器,存储的数据是响应式的,但是并不会保存起来,刷新之后就回到了初始状态,具体做法应该在vuex里数据改变的时候把数据拷贝一份到localStorage里面,刷新之后,如果localStorage里有保存的数据,取出来在替换store里的state.
- 这里需要注意的是:由于vuex里,我们保存的状态,都是数组,而localStorage只支持字符串,所以需要用JSON转换。
-
a t t r s / attrs/ attrs/listeners
- a t t r s : 包 含 了 父 作 用 域 中 不 作 为 p r o p 被 识 别 ( 且 获 取 ) 的 a t t r i b u t e 绑 定 ( c l a s s 和 s t y l e 除 外 ) , 并 且 可 以 通 过 v − b i n d = ′ attrs:包含了父作用域中不作为prop被识别(且获取)的attribute绑定(class和style除外),并且可以通过v-bind=' attrs:包含了父作用域中不作为prop被识别(且获取)的attribute绑定(class和style除外),并且可以通过v−bind=′attrs’传入内部组件——在创建高级别的组件时非常有用。
- l i s t e n e r s : 包 含 了 父 作 用 域 中 的 ( 不 含 . n a t i v e 修 饰 器 的 ) v − o n 事 件 监 听 器 。 它 可 以 通 过 v − o n = ′ listeners:包含了父作用域中的(不含.native修饰器的)v-on事件监听器。它可以通过v-on=' listeners:包含了父作用域中的(不含.native修饰器的)v−on事件监听器。它可以通过v−on=′listeners’传入内部组件——在创建更高层次的组件时非常有用。
-
provide/inject
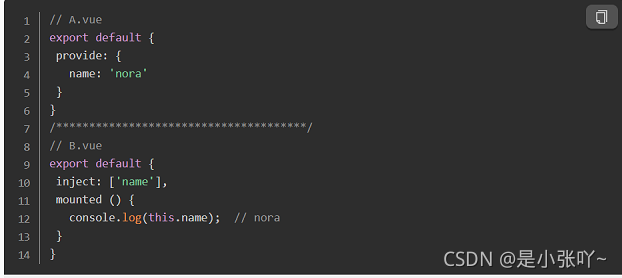
- provide/inject:vue2.2.0新增API,以允许一个祖先组件向其所有子孙后代注入一个依赖,不管组件层次有多深,并在其上下游关系成立的时间里始终有效。
- 总而言之:祖先组件中通过provider来提供变量,然后在子孙组件中通过inject来注入变量。
- provide/inject API主要解决了跨级组件间的通信问题,不过它的使用场景,主要是子组件获取上级组件的状态,跨级组件间建立了一种主动提供与依赖注入的关系。

- 需要注意的是:provide 和 inject 绑定并不是可响应的。这是刻意为之的。然而,如果你传入了一个可监听的对象,那么其对象的属性还是可响应的——vue官方文档
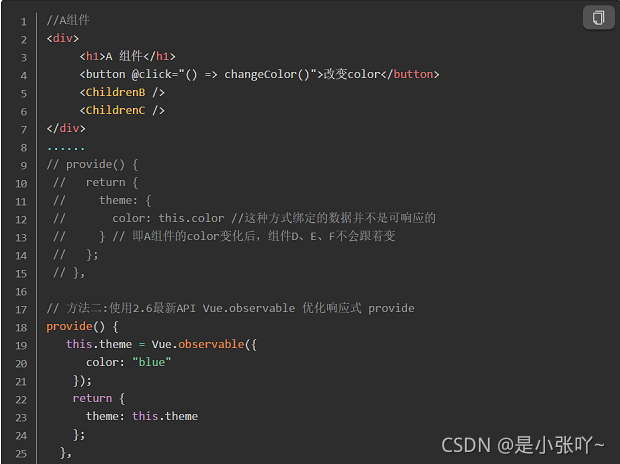
provide与inject 怎么实现数据响应式?
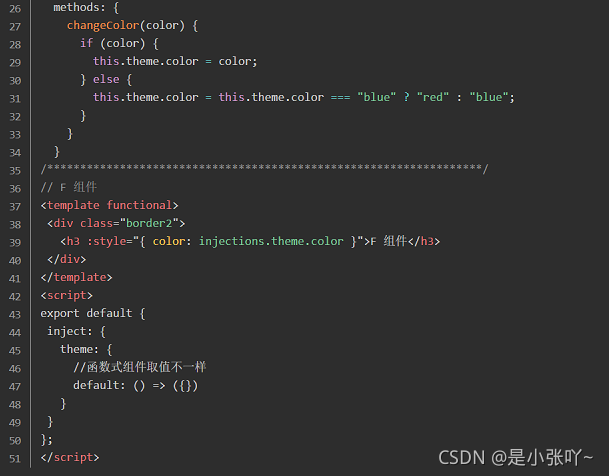
使用2.6最新API Vue.observable 优化响应式 provide(推荐)。 - 我们来看个例子:孙组件D、E和F获取A组件传递过来的color值,并能实现数据响应式变化,即A组件的color变化后,组件D、E、F会跟着变(核心代码如下:)


-
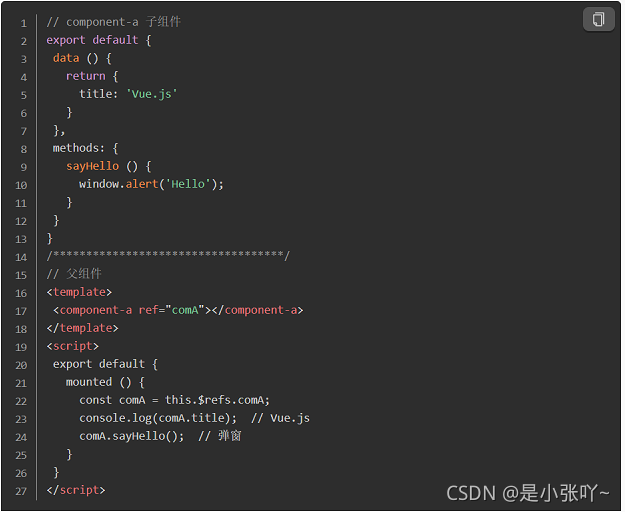
p a r e n t s / parents/ parents/children与ref
- ref:如果在普通的DOM元素上使用,引用指向就是DOM元素;如果用在子组件上,引用就指向组件实例
- p a r e n t s / parents/ parents/children:访问父/子实例
- 需要注意的是:这两种都是直接得到组件实例,使用后可以直接调用组件的方法或访问数据。
- $parents:访问父实例,如果当前实例有的话。
- c h i l d r e n : 当 前 实 例 的 直 接 子 组 件 。 需 要 注 意 children:当前实例的直接子组件。需要注意 children:当前实例的直接子组件。需要注意children并不保证顺序,也不是响应式的。如果你发现自己正在尝试使用$children来进行数据绑定,考虑使用一个数组配合v-for来生成子组件,并且使用Array作为真正的来源。
- 这两种方法的弊端是,无法在跨级或兄弟间通信。

原文参考: https://segmentfault.com/a/1190000019208626