创作不易 拒绝白嫖 点个赞呗
关注专栏 学透CSS,带你走进CSS的深处!!!
前言
在具体开始之前,我们先来科普一下。月亮的各种圆缺形态,也称为月相。
“新月”,也叫“朔日”,这时是农历初一;
“蛾眉月”,这时是农历初三、四;
农历初七、八,半个亮区对着地球,人们可以看到半个月亮(凸面向西),这一月相叫“上弦月”;
农历十五、十六、十七,月球的亮区全部对着地球,我们能看到一轮圆月,这一月相称为“满月”,也叫“望”;
农历二十二、二十三,又能看到半个月亮(凸面向东),这一月相叫做“下弦月”。
整体布局
黑色的背景板
html,
body {
width: 100%;
height: 100%;
border-radius: 0;
margin: 0;
display: flex;
justify-content: center;
align-items: center;
background-color: #2c2f36;
color: white;
}

天空
.sky {
width: 60%;
height: 100%;
border-radius: 15px;
overflow: hidden;
background: linear-gradient(#1d2b49, #1a45a0, #91cdff, #fff);
background-size: 100% 300%;
box-shadow: 0px 0px 30px rgb(0 0 0 / 30%);
cursor: pointer;
position: relative;
}

人物

小结
上面我们搭好一副古人赏月的画面,还缺少月亮和诗词。
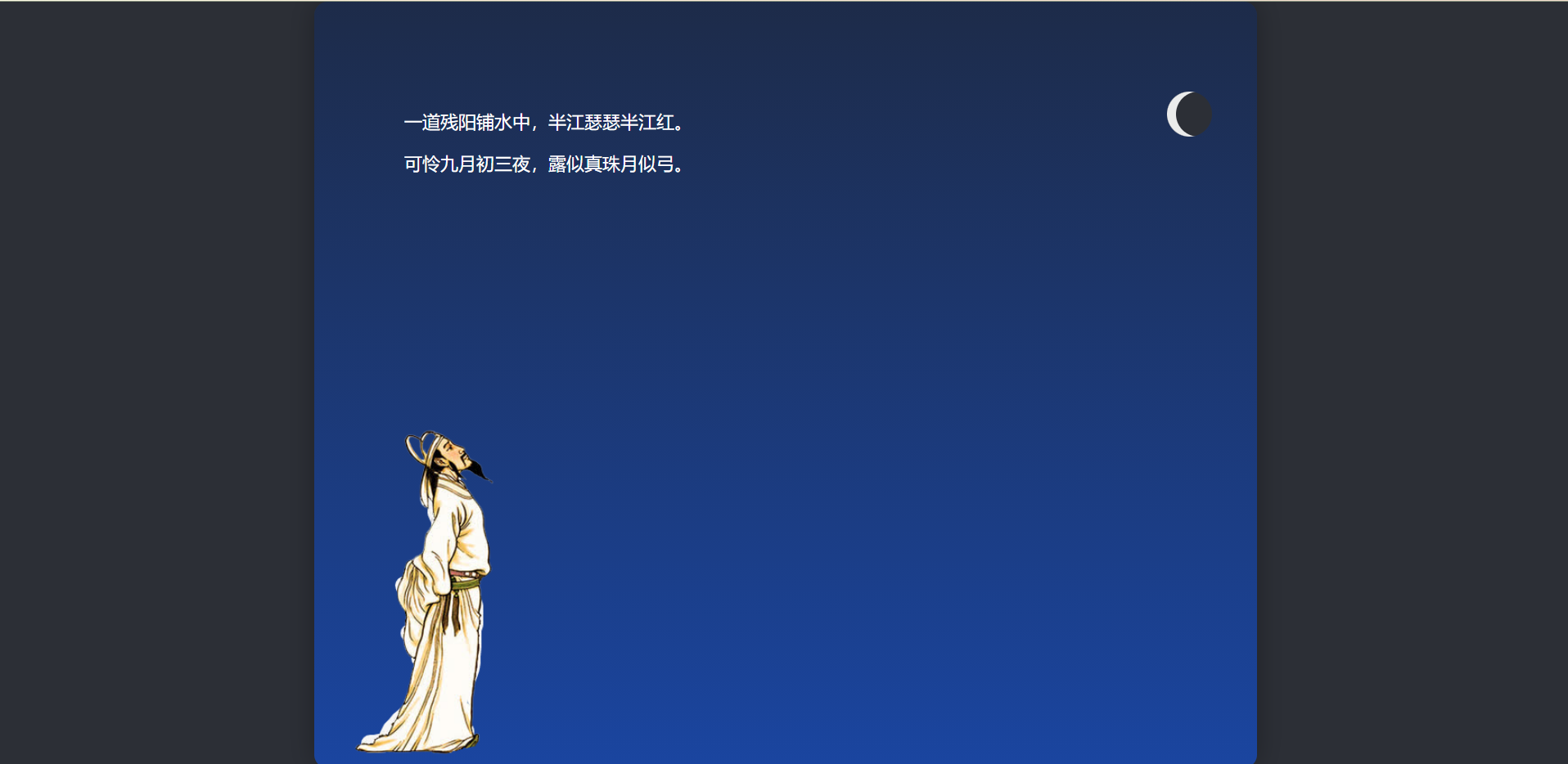
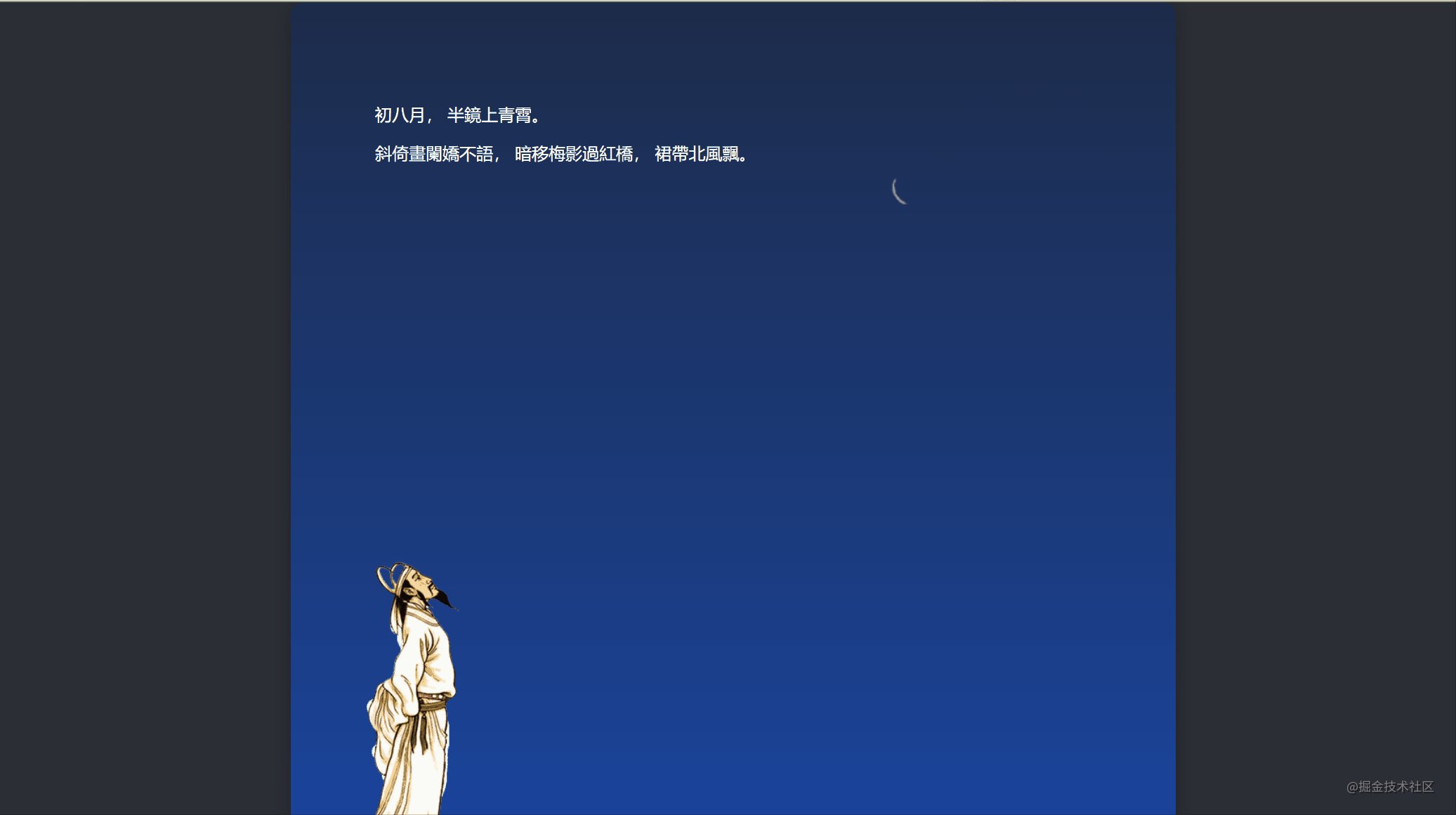
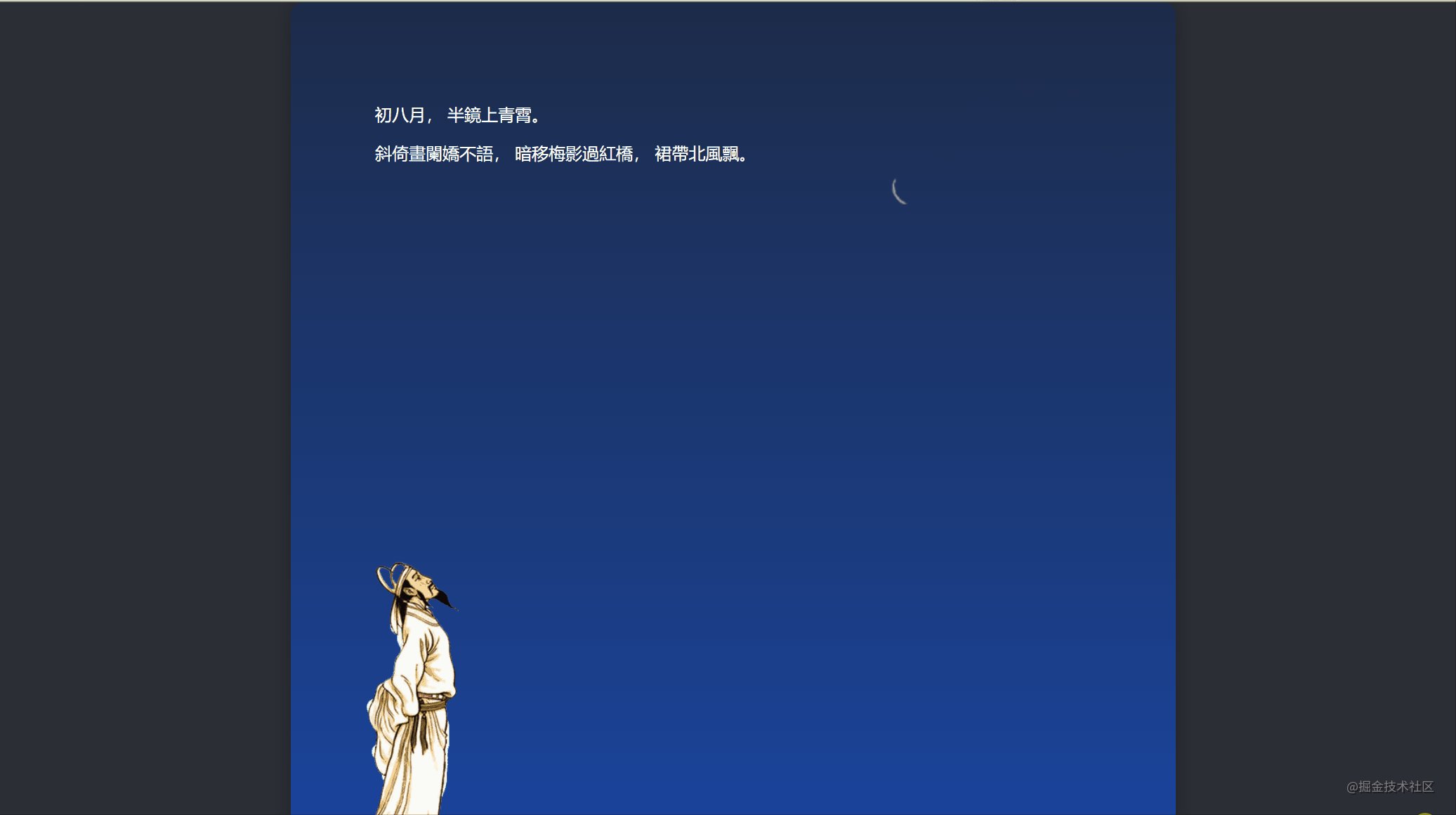
残月
暮江吟
白居易
一道残阳铺水中, 半江瑟瑟半江红。
可怜九月初三夜, 露似真珠月似弓。
残月的实现是比较简单的,首先是使用border-radius,制作一个圆。背景是黑色。然后设置一个内阴影即可
.moon {
width: 50px;
height: 50px;
position: absolute;
right: 50px;
top: 100px;
border-radius: 50%;
background-color: #2c2f36;
box-shadow: inset 10px 0px rgb(255 255 255 / 90%);

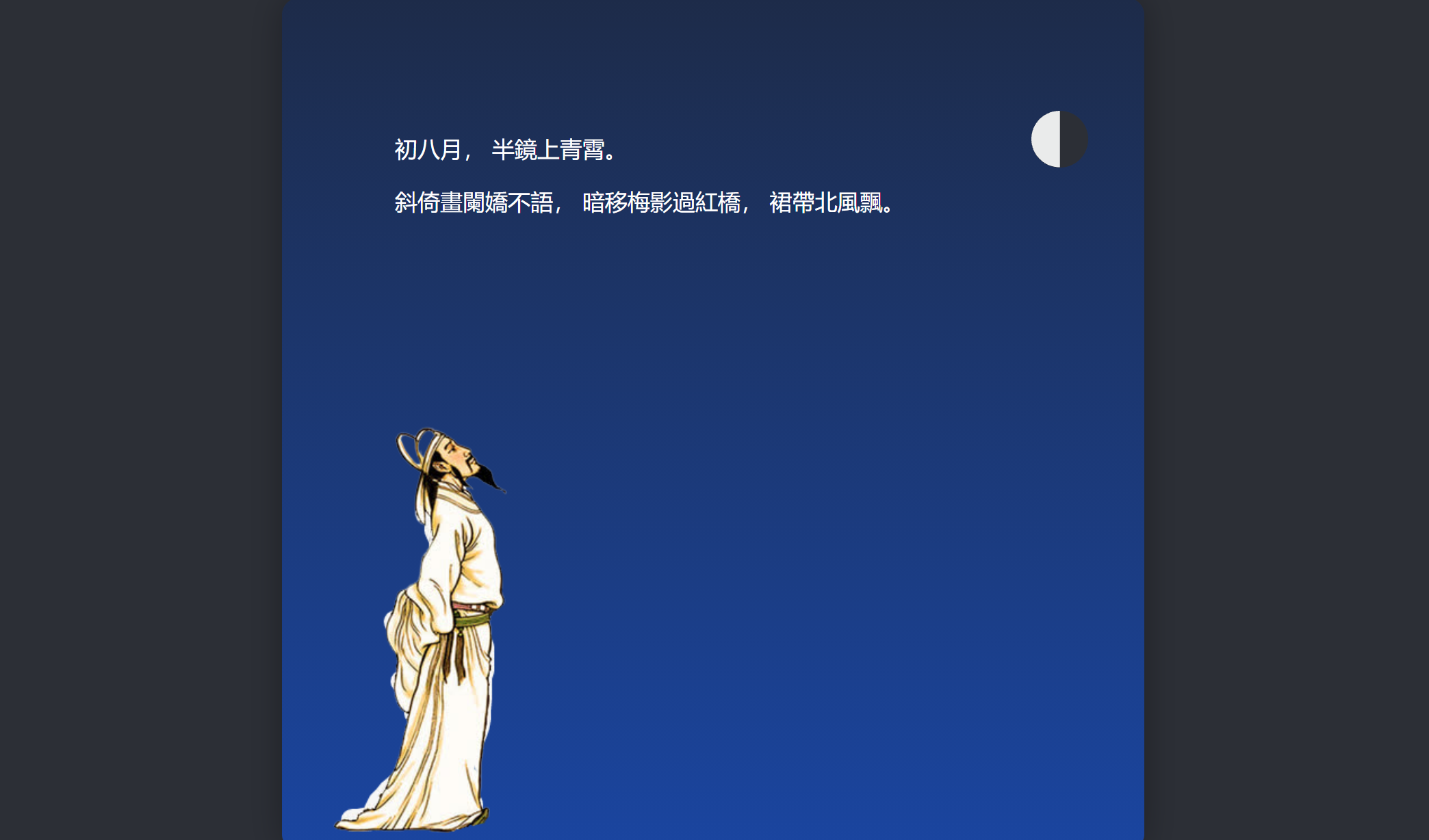
上下弦月
对于下弦月来说,最简单的方法。
先设置黑色的背景圆

.moon-bk{
width: 50px;
height: 50px;
border-radius: 50%;
position: absolute;
right: 50px;
top: 100px;
background-color: #2c2f36;
}
然后再使用z-index + border-radius设置一个白色的半圆。
.moon {
width: 25px;
height: 50px;
position: absolute;
right: 50px;
top: 100px;
border-radius:0px 25px 25px 0px;
background-color: rgb(255 255 255 / 90%);
}

第二种方法:
使用clip-path制作一个圆,然后移动位置即可。
.moon {
width: 50px;
height: 50px;
position: absolute;
right: 50px;
top: 100px;
clip-path: circle(25px at 50px 25px);
transform: translate(-50%, 0%);
background: rgb(255 255 255 / 90%);
}

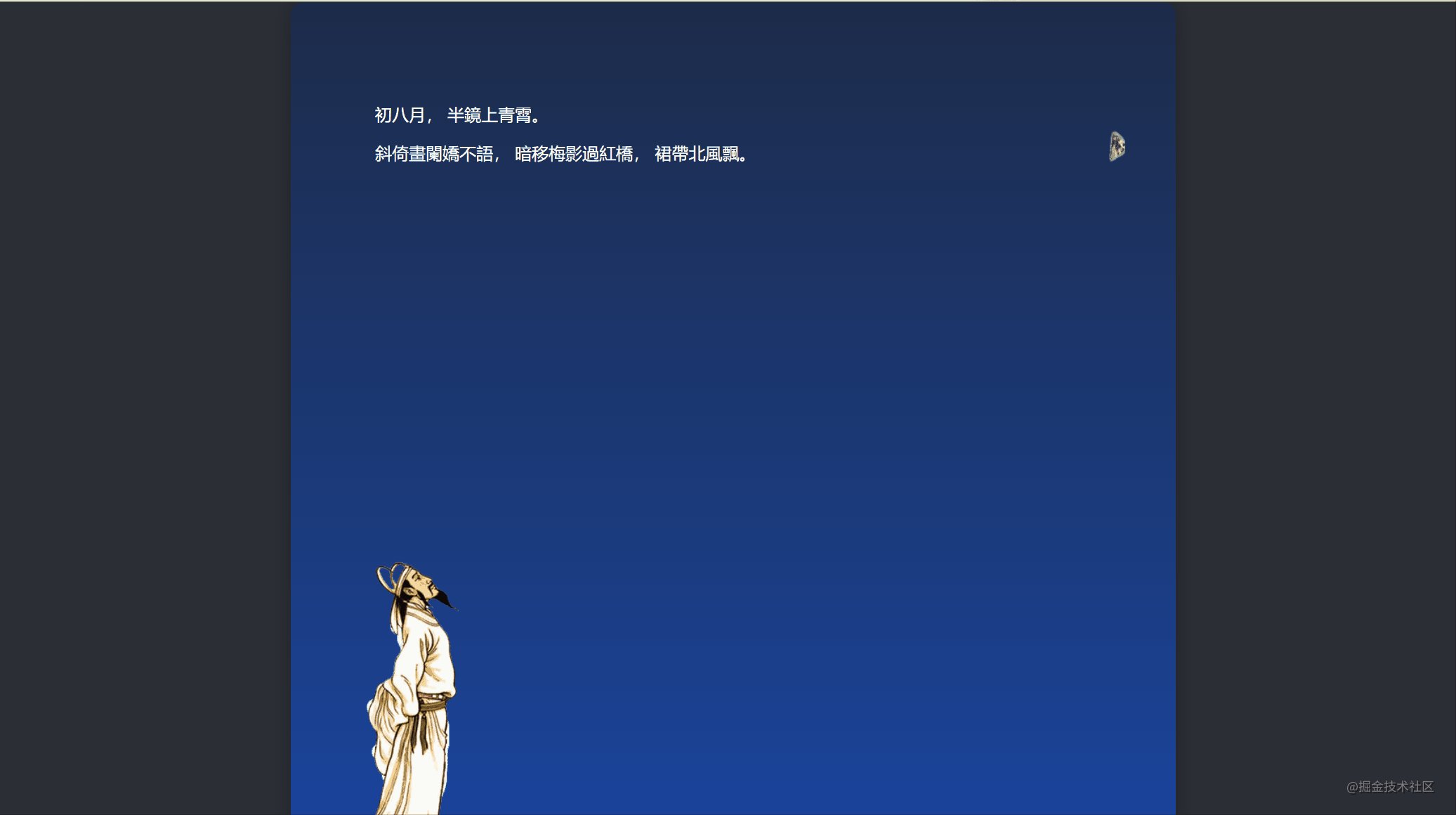
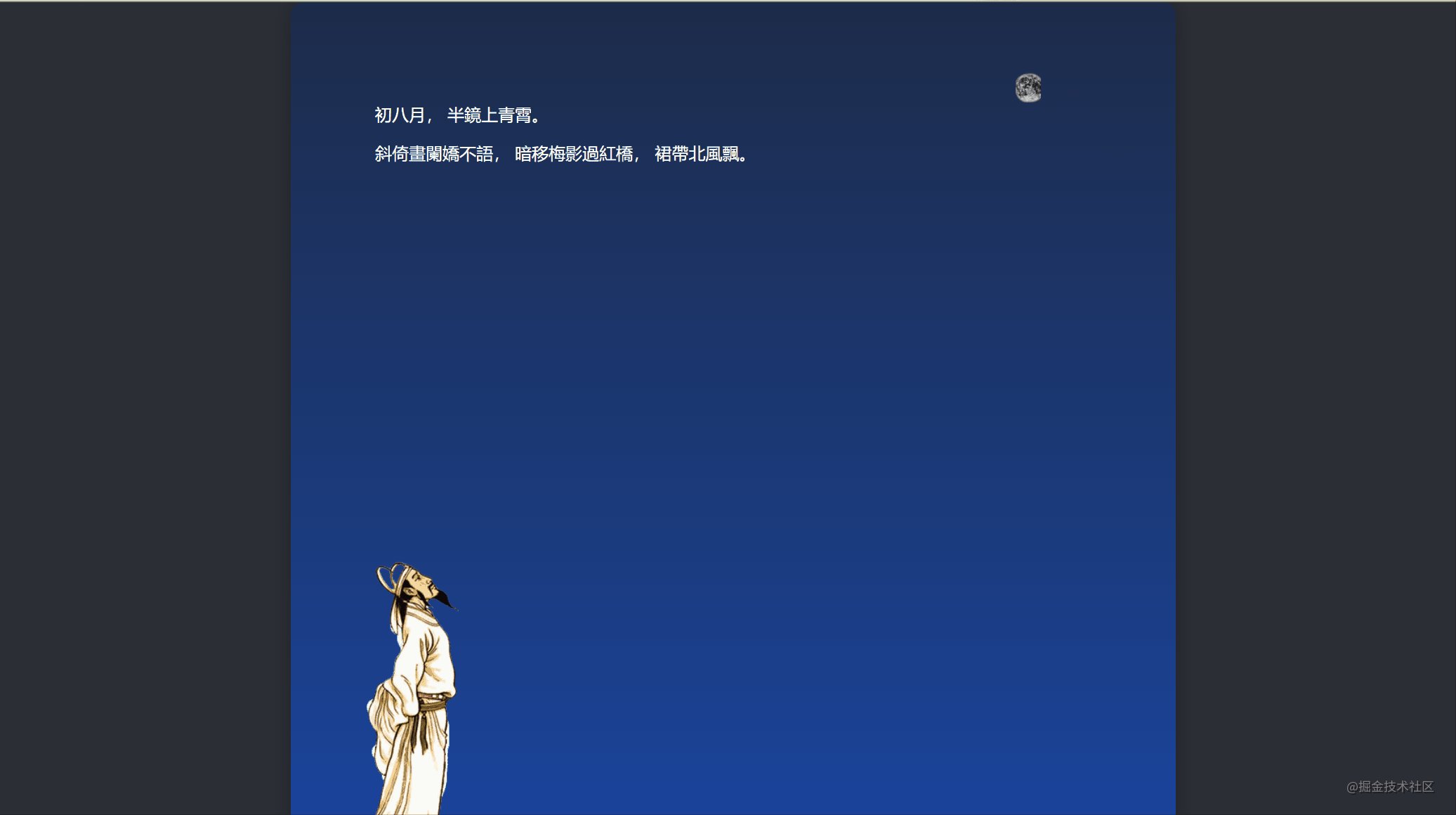
满月
望月怀远
张九龄
海上生明月,天涯共此时。
情人怨遥夜,竟夕起相思。
灭烛怜光满,披衣觉露滋。
不堪盈手赠,还寝梦佳期。

张弦月
这个乍一看比较复杂,其实也是很简单的,主要是使用border-radius和clip-path进行制作。
.moon {
width: 50px;
height: 50px;
position: absolute;
right: 50px;
top: 100px;
border-radius: 50%;
background-color: rgb(255 255 255 / 90%);
clip-path: ellipse(25px 27px at 19px 25px )
}

让月亮动起来
上面我们只是简单的实现了静态的月亮的样子,下面我们就让他动起来。
我们的思路其实很简单:利用CSS动画+雪碧图。
首先准备一张雪碧图:

然后定位7个状态的定位:
定位如果没有UI设计的话,是真的难找,就这几个位置调了好久!!!
@keyframes moon-shadow {
/* 新月*/
0% {
right: 10px;
top: 200px;
background-position: -15px -60px;
}
15% {
right: 60px;
top: 150px;
background-position: -40px -60px;
}
30% {
right: 110px;
top: 100px;
background-position: -80px -60px;
}
45% {
right: 160px;
top: 80px;
background-position: -129px -60px;
}
60% {
right: 210px;
top: 100px;
background-position: -176px -60px;
}
85% {
right: 260px;
top: 150px;
background-position: -210px -60px;
}
100% {
right: 310px;
top: 200px;
background-position: -250px -60px;
}
}
调用动画:
background: url(./sprit2-removebg.png) no-repeat;
animation: moon-shadow 15s step-start both infinite;
最终的效果:

这里其实本来是加上古诗的变化的,特地没放出来,实现是很简单的,希望大家不要只看,可以试试!!!
后记
其实一种样式或者动画,是可以有很多种CSS属性去选择实现的!这篇文章,其实有点属性硬用的意味在的,很多东西可以用其他更简单的方式实现的,为了让大家更多的使用更方便的属性,也只能硬用了。最后月亮动起来的效果,其实有很多方式去实现,这里就单纯的介绍了雪碧图。还是希望大家可以更多的尝试。
PS: 特地留了一个bug,哈哈!!!希望有心人发现吧。