文章目录
- 一、项目概述
- 二、开发环境
- 三、主要实现
- 四、项目演示
- 五、项目总结
一、项目概述
本项目名称叫做TodayHistory,顾名思义,就是“历史上的今天”。点击就能查看在这悠久的历史长河里面,今天这个日期都发生了哪些大事件。这个应用有着三点优势:一来可以培养人文情怀,二来丰富自己的知识文化储备,三来以史为鉴知晓大义。主要功能是怎么实现的呢?下面就一起来看下。
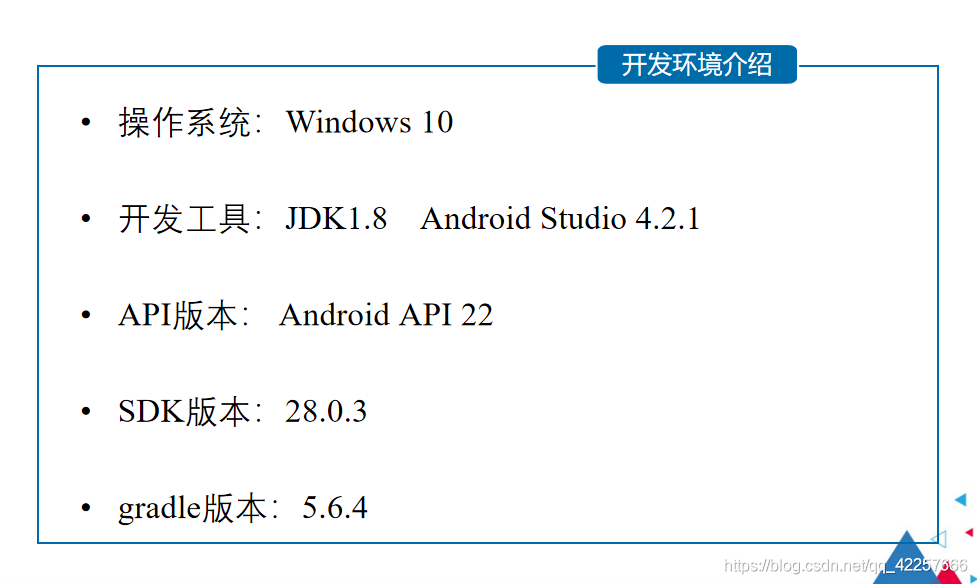
二、开发环境

三、主要实现
1、介绍下项目的总体结构。
首先base包里面放的是底层需要调用的类BaseActivity和UniteApp,里面都是继承父类和接口后重写了方法。ContentURL就是我们调用的接口类,里面是获取URL的方法。
bean包都是实体集,HIstoryBean是【历史上的今天】实体集,HIstoryDescBean是【详细信息】实体集,LaoHuangliBean是【老黄历】实体集,你可以把bean理解为数据库里面一张表的设计,就是一个类它所有的私有属性以及get/set方法。
下面的HistoryActivity就是二级页面的活动文件,HistoryAdapter是适配器文件,用来把从网络上获取的数据显示到列表中,有列表那肯定有adapter,可以把它理解为容器,ListView装上adapter就可以显示了。
HistoryDescActivity是三级页面的活动文件,它不是列表显示,所以不需要adapter。最后就是MainActivity了,作为所有Android项目都有的活动文件,这里它起到的还是列表的作用,从上到下展示内容,我们下面会讲到。

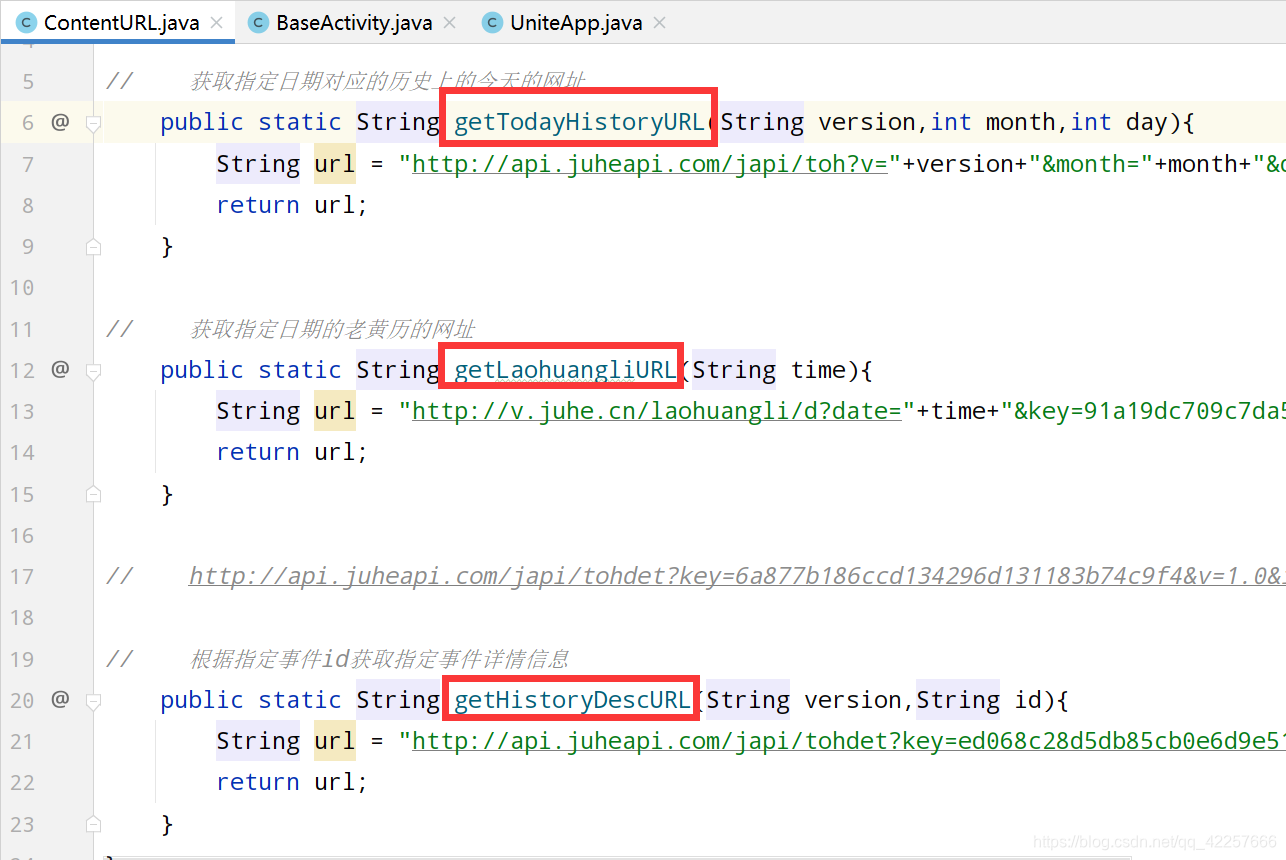
2、获取网络数据的URL
这里的key值是我自己申请的,如果你运行项目出现没有数据的情况,应该是使用次数到达每日上限,方便起见,可以自己去【聚合数据】官网申请这两个key,一个是【老黄历】,还有一个是【历史上的今天】,然后替换掉下面三个方法中对应的key值,第一个和第三个需要替换【历史上的今天】的key值,第二个需要替换【老黄历】的key值。

运行环境要保证电脑是联网的,不然key值有用,也不会显示数据。
3、一级界面的绘制
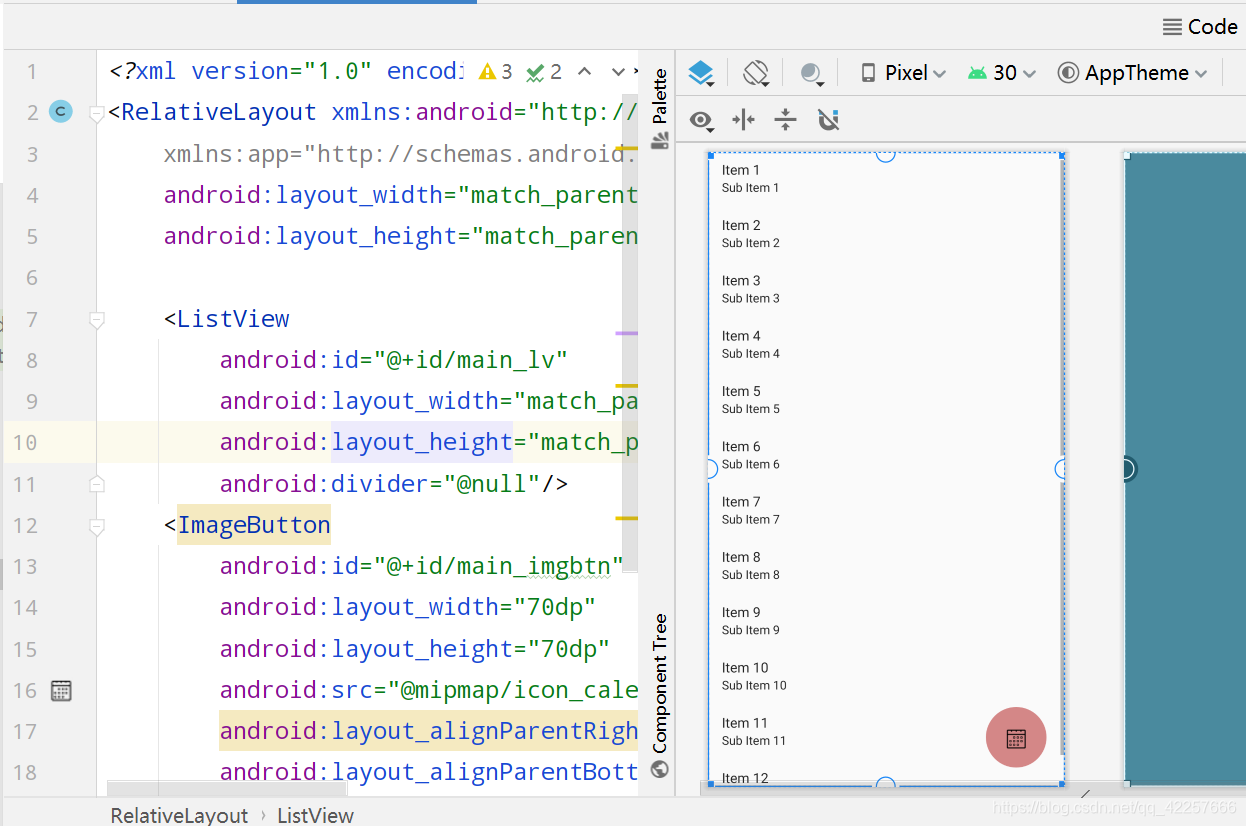
首先讲activity_main,这个布局文件是一个RelativeLayout,它定义了一个ListView(列表)和一个ImageButton(图片按钮),ListView不是为了显示一个个条目,而是将我们要显示的界面分为头部和尾部,依次防止这个ListView中,这个图标按钮是用来点击更改日历的,之所以能显示在这个列表右下方,是因为 android:layout_alignParentRight="true"和android:layout_alignParentBottom="true"这两句设置的与父布局的位置关系,代码如下:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ListView
android:id="@+id/main_lv"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:divider="@null"/>
<ImageButton
android:id="@+id/main_imgbtn"
android:layout_width="70dp"
android:layout_height="70dp"
android:src="@mipmap/icon_calendar"
android:layout_alignParentRight="true"
android:layout_alignParentBottom="true"
android:background="@drawable/calendarbg"
android:layout_margin="20dp"/>
</RelativeLayout>
整体显示效果如下:

图片按钮,我在drawable文件夹下定义了一个calendarbg.xml文件,更改了它的显示效果。首先形状设置成圆形(oval),颜色设置成淡红色,然后添加上下左右的内边距,对它的长度和高度也设置成了30dp,代码如下:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval"
android:useLevel="false">
<solid android:color="#88B22222"/>
<padding
android:left="2dp"
android:right="2dp"
android:top="1dp"
android:bottom="1dp"/>
<size android:width="30dp"
android:height="30dp"/>
</shape>
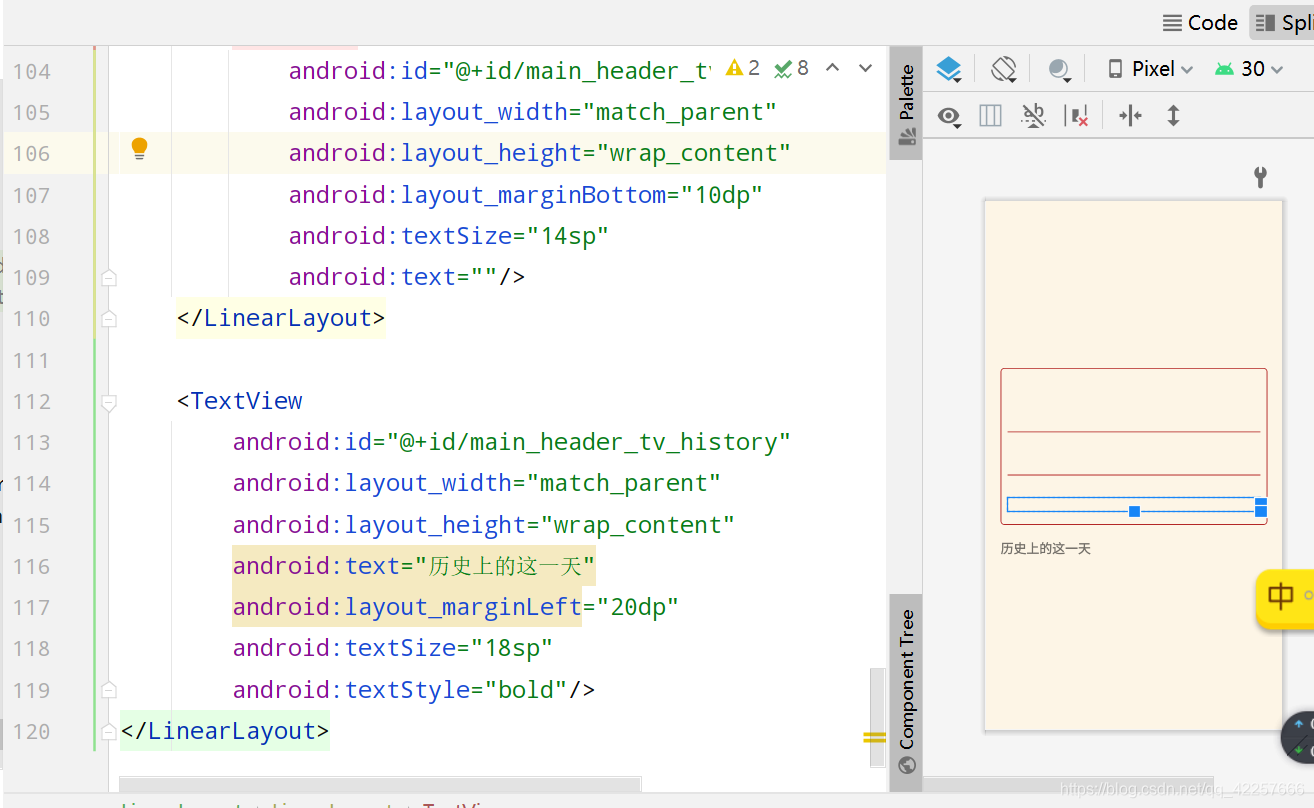
接下来是main_headerview,就是主界面的头部,这里展示的就是【老黄历】显示的信息,设置的都是TextView,垂直居中分布,比较简单,代码如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/mainBg">
<TextView
android:id="@+id/main_header_tv_yangli"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textStyle="bold"
android:textSize="18sp"
android:gravity="center"
android:padding="3dp"
android:text=""/>
<TextView
android:id="@+id/main_header_tv_day"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:textStyle="bold"
android:textSize="80sp"
android:text=""
android:textColor="@color/fireRed"/>
<TextView
android:id="@+id/main_header_tv_week"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:textColor="@color/fireRed"
android:textStyle="bold"
android:textSize="26sp"
android:text=""/>
<TextView
android:id="@+id/main_header_tv_nongli"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:padding="3dp"
android:textStyle="bold"
android:textSize="18sp"
android:layout_marginTop="10dp"
android:text=""/>
<LinearLayout
android:orientation="vertical"
android:layout_margin="20dp"
android:padding="10dp"
android:background="@drawable/headerbg"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:id="@+id/main_header_tv_baiji"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:textSize="14sp"
android:text=""/>
<TextView
android:id="@+id/main_header_tv_wuxing"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="14sp"
android:text=""/>
<TextView
android:id="@+id/main_header_tv_chongsha"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="14sp"
android:layout_marginBottom="10dp"
android:text=""/>
<TextView
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="@color/fireRed"/>
<TextView
android:id="@+id/main_header_tv_jishen"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:textSize="14sp"
android:text=""/>
<TextView
android:id="@+id/main_header_tv_xiongshen"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="10dp"
android:textSize="14sp"
android:text=""/>
<TextView
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="@color/fireRed"/>
<TextView
android:id="@+id/main_header_tv_yi"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:textSize="14sp"
android:text=""/>
<TextView
android:id="@+id/main_header_tv_ji"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="10dp"
android:textSize="14sp"
android:text=""/>
</LinearLayout>
<TextView
android:id="@+id/main_header_tv_history"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="历史上的这一天"
android:layout_marginLeft="20dp"
android:textSize="18sp"
android:textStyle="bold"/>
</LinearLayout>
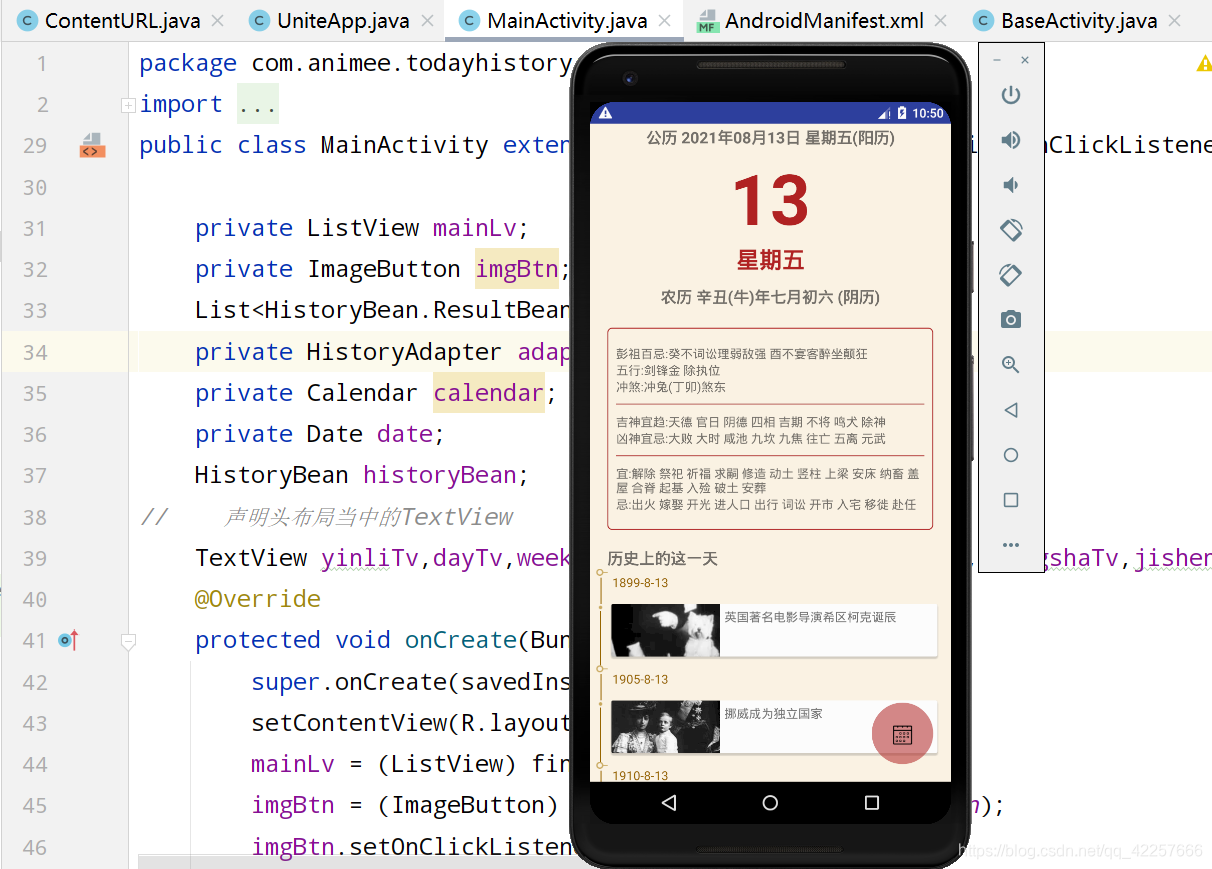
具体效果:

最后就是main_footer这个布局文件,就是主界面的尾部,这个就是显示一个TextView,用来点击使用,然后加载更多信息的,最简单的一个layout文件了,代码如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="horizontal"
android:background="@color/mainBg">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="点击加载更多"
android:padding="15dp"/>
</LinearLayout>
具体效果:

这样,在MainActivity里面就将头部和尾部放到ListView中,共同构成了主界面
private void addHeaderAndFooterView() {
// 给ListView添加头尾布局函数
View headerView = LayoutInflater.from(this).inflate(R.layout.main_headerview,null);
initHeaderView(headerView);
mainLv.addHeaderView(headerView);
View footerView = LayoutInflater.from(this).inflate(R.layout.main_footer,null);
footerView.setTag("footer");
footerView.setOnClickListener(this);
mainLv.addFooterView(footerView);
}
4、二级界面的绘制
二级界面就是【历史上的今天】,包含所有事件的一个界面。首先最上面在一个子RelativeLayout中放置了TextView,文本内容 android:text=“历史上的这一天”,android:layout_centerInParent="true"居中显示在父布局中。然后左侧放置了一个ImageView,这是返回按钮的图片,用的是垂直居中,代码如下:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="45dp"
android:id="@+id/history_title"
android:background="@color/mainBg">
<TextView
android:id="@+id/history_title_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="历史上的这一天"
android:textSize="18sp"
android:textStyle="bold"
android:layout_centerInParent="true"/>
<ImageView
android:id="@+id/history_iv_back"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:src="@mipmap/icon_back"/>
</RelativeLayout>
<TextView
android:id="@+id/history_line"
android:layout_width="match_parent"
android:layout_height="1dp"
android:layout_below="@id/history_title"
android:background="@color/fireRed"/>
<ListView
android:id="@+id/history_lv"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_below="@id/history_line"
android:divider="@null"></ListView>
<TextView
android:id="@+id/history_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:textStyle="bold"
android:textSize="30sp"
android:text="暂无数据"
android:visibility="gone"/>
</RelativeLayout>
显示效果:

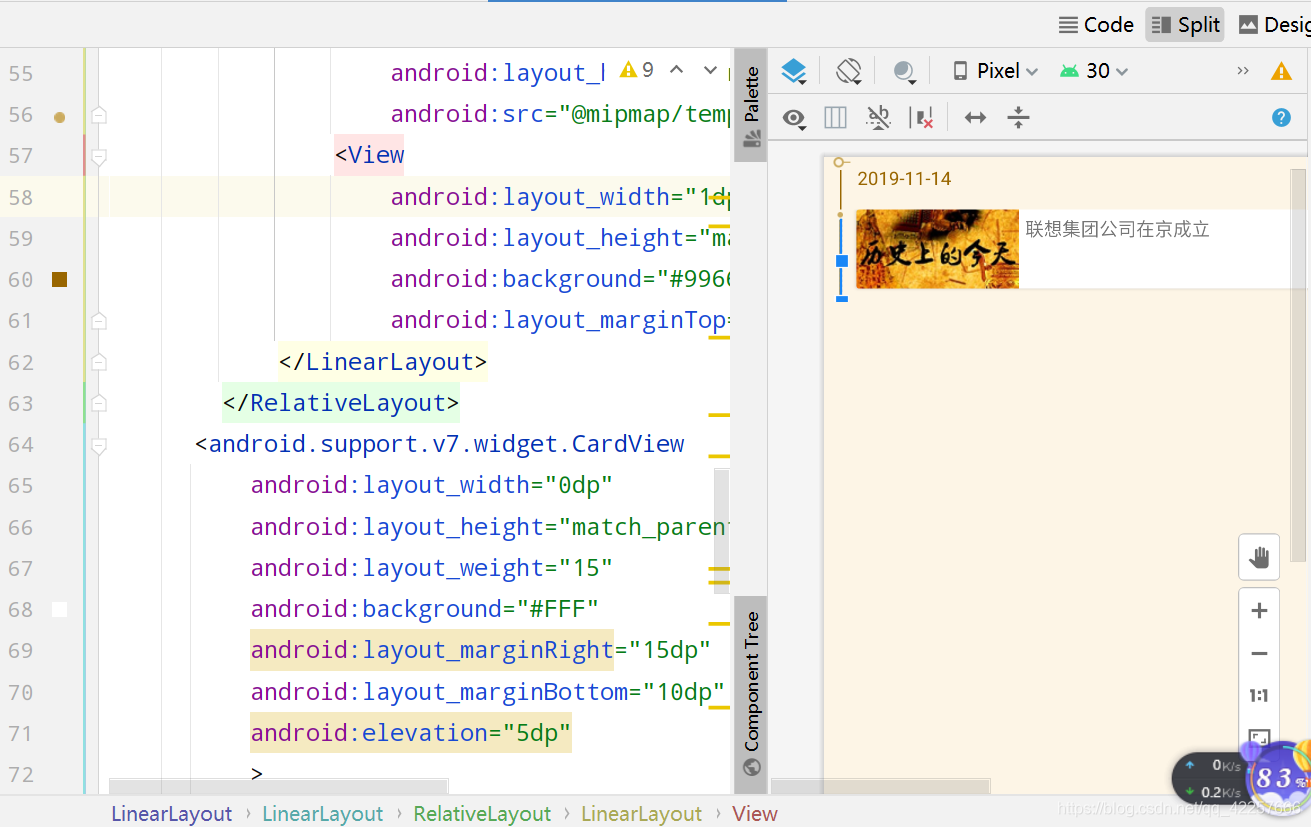
有ListView肯定少不了item,而item_main_timeline就是这样一个条目文件,它显示了时间线图片和文本,代码如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/mainBg">
<LinearLayout
android:id="@+id/item_main_ll"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<LinearLayout
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:orientation="vertical">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginLeft="1dp"
android:src="@mipmap/timeline_group_divider"
/>
<View
android:layout_width="1dp"
android:layout_height="30dp"
android:layout_gravity="center_horizontal"
android:layout_marginTop="2dp"
android:background="#996600"/>
</LinearLayout>
<TextView
android:id="@+id/item_main_time"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginTop="6dp"
android:layout_weight="15"
android:text="2019-11-14"
android:textColor="#996600"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="70dp"
android:orientation="horizontal">
<RelativeLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="2dp"
android:gravity="center_horizontal"
android:orientation="vertical">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/template_time_spot"/>
<View
android:layout_width="1dp"
android:layout_height="match_parent"
android:background="#996600"
android:layout_marginTop="2dp"/>
</LinearLayout>
</RelativeLayout>
<android.support.v7.widget.CardView
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="15"
android:background="#FFF"
android:layout_marginRight="15dp"
android:layout_marginBottom="10dp"
android:elevation="5dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<ImageView
android:id="@+id/item_main_pic"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:scaleType="centerCrop"
android:src="@mipmap/icon"/>
<TextView
android:id="@+id/item_main_title"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="2"
android:text="联想集团公司在京成立"
android:padding="5dp"
/>
</LinearLayout>
</android.support.v7.widget.CardView>
</LinearLayout>
</LinearLayout>
显示效果,可以看到时间是一个小圆,事件是一个小点,左边图片,右边文字:

4、三级界面的绘制
最后就是activity_history_desc这个布局文件了,它和二级界面在顶部几乎是一样的,只是多了一个分享按钮,主要是下面使用了ScrollView(垂直滚动条),用来放大量数据,防止数据显示不完,可以上下滑动,就和我们浏览网页一样,这个滚动条中,我们放了一个LinearLayout子布局,在其中放了TextView控件,显示当天日期,下面就是ImageView控件,显示历史上这件事的图片,有可能有多张,所以可以滚动,最下面就是这个事件的详细阐述,也是用一个TextView就搞定了,代码如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/mainBg"
android:orientation="vertical">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="45dp">
<TextView
android:id="@+id/history_tv_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="历史上的这一天"
android:layout_centerInParent="true"
android:textSize="18sp"
android:textStyle="bold"/>
<ImageView
android:id="@+id/desc_back_iv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:src="@mipmap/icon_back"/>
<ImageView
android:id="@+id/desc_share_iv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:src="@mipmap/icon_share"
android:layout_alignParentRight="true"
android:layout_marginRight="10dp"/>
</RelativeLayout>
<TextView
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="@color/fireRed"/>
<ScrollView
android:layout_width="match_parent"
android:layout_height="wrap_content">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:id="@+id/desc_tv_title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:textSize="18sp"
android:textStyle="bold"
android:layout_margin="10dp"/>
<ImageView
android:layout_width="match_parent"
android:layout_height="280dp"
android:id="@+id/desc_iv_pic"
android:scaleType="fitXY"
android:layout_margin="10dp"/>
<TextView
android:id="@+id/desc_tv_content"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="16sp"
android:layout_margin="10dp"/>
</LinearLayout>
</ScrollView>
</LinearLayout>
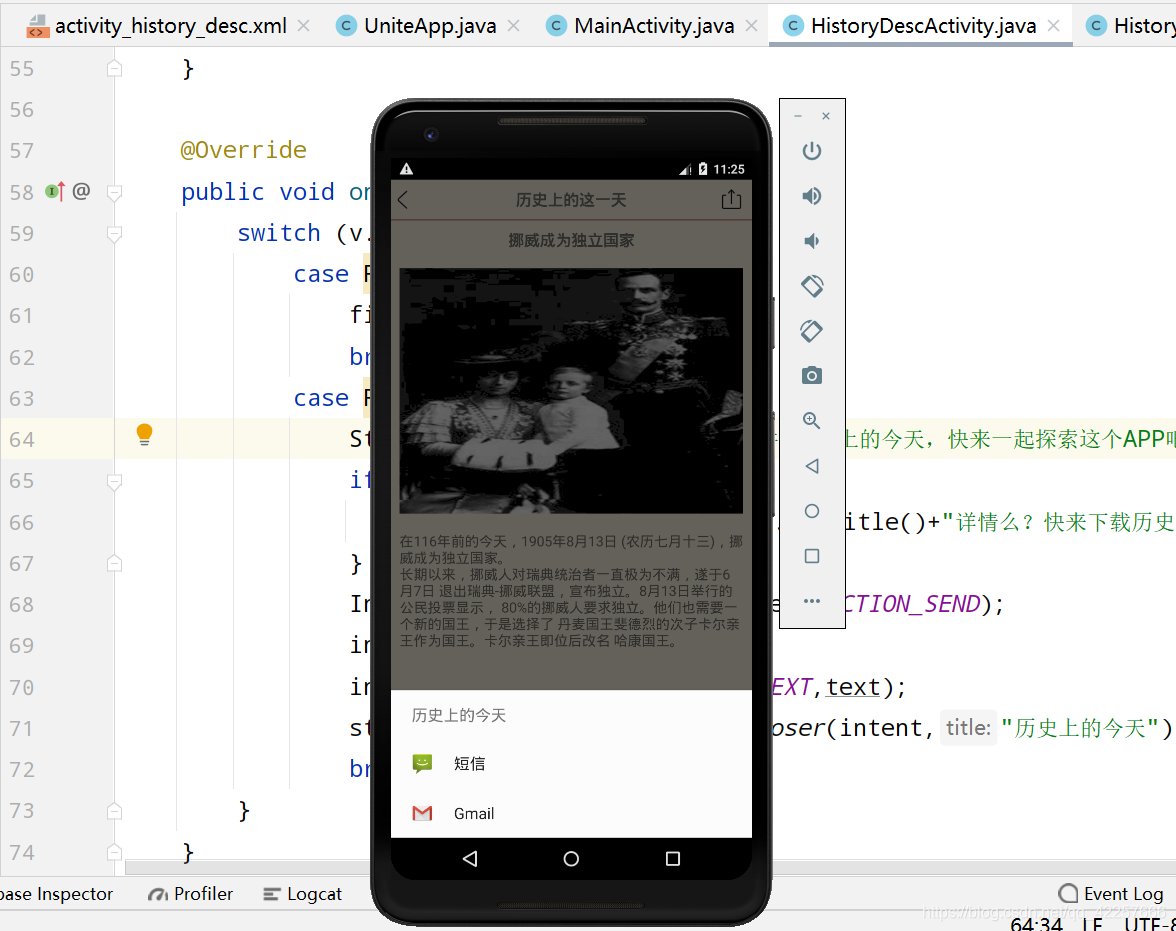
显示效果:

四、项目演示
1、进入应用,主页从上至下,依次显示的是阳历、阴历、历史上的这一天

2、我们往下拖,可以看到底下显示了5条内容,点击加载更多内容,就会进入到二级页面,显示更多内容

3、进入二级界面后,会显示所有的事件,这些事件有的有图片,有的没有图片,而且有的还有两三张图片,这主要根据网络数据提供,最上面有【返回】按钮,可以返回上一级页面,标题是【历史上的这一天】

4、我们点击其中一个事件,跳转到三级界面,可以看到它的详细内容desc,标题+大图+文字描述,非常好的用户体验

5、在事件的详情页面中,即上图中右上角有个分享按钮,点击可以分享给好友

6、右下角有一个日历,点击它弹出日历的对话框,可以选择日期

7、我们选择2021.06.01,然后发现日历和历史的今天都更新成了六月一号

五、项目总结
以上就是该项目的主要内容介绍,考察的还是基础控件(ImageButton、ListView、TextView、ImageView)和布局(RelativeLayout、LinearLayout)的使用;还有每个项目必不可少的类:适配器Adapter、实体集Bean等,综合运用,融会贯通,边打边思考,才能加深记忆,写起来行云流水。
项目的源码,我后面会整理出来发在文末,点击三连不迷路。