vue前端获取不同的客户端mac地址(最详细,避免踩坑)
应用场景:每个账号绑定唯一的电脑可以用网卡的mac地址来做这个唯一的字段。
作用:**可以获取到不同使用者电脑的mac地址,发送给后端**。
直接开始教程:
找了很多教程,很多都是不全的,要么就是实现不了的,所以整理了一份比较详细的避免踩坑的教程
说明我的环境 使用的是vue-admin-template基础版开发的
node:16.18.1 npm: 8.19.2 vue :2.6.10 electron : 13.0
一、对现有的项目打包成exe文件,安装之后获取mac地址
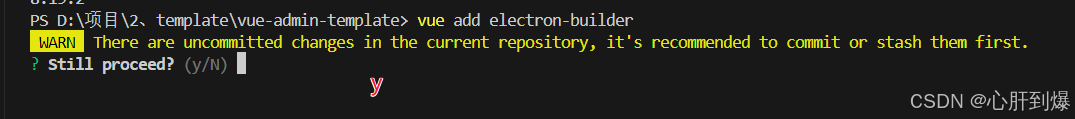
1、对现在的vue项目 安装 : vue add electron-builder
报错需要安装vue/cli 安装命令:npm install -g @vue/cli



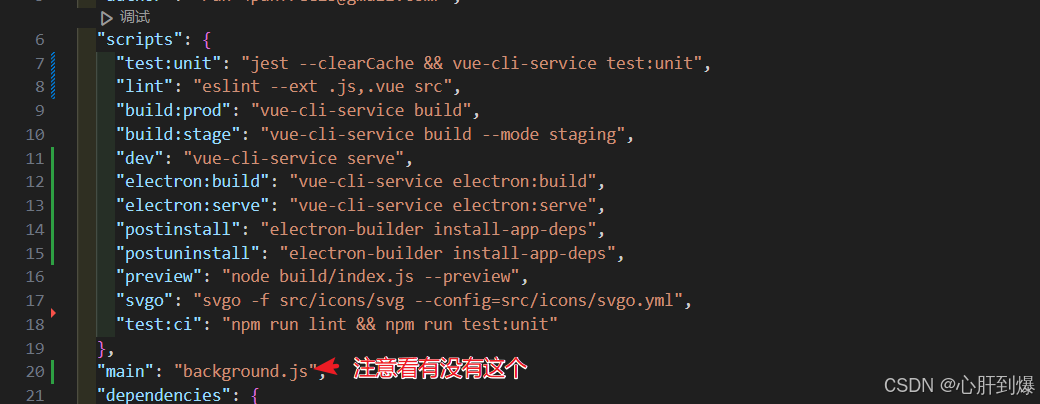
下载完成会多几个文件,package 也会多一些命令


二、 在vue.config.js里面配置
module.exports = { pluginOptions: { electronBuilder: { nodeIntegration: true } }, }三、开始获取mac地址
在需要mac地址的页面获取,获取的mac地址分为以太网和WLAN
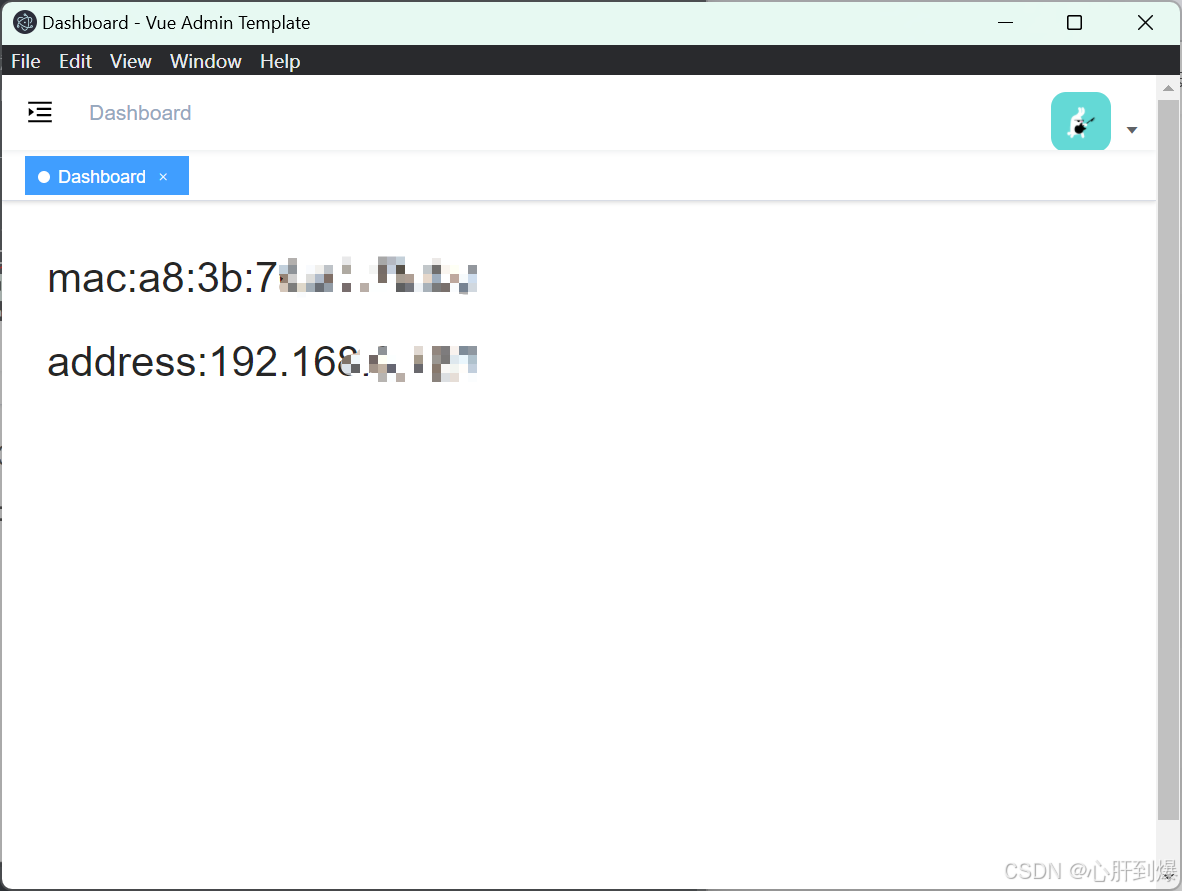
<template> <div class="dashboard-container"> <h1>mac:{{ mac }}</h1> <h1>address:{{ address }}</h1> </div></template><script>import { mapGetters } from "vuex";export default { name: "Dashboard", data() { return { mac: "", address: "", }; }, computed: { ...mapGetters(["name"]), }, async created() { this.getMAC(); }, methods: { getMAC() { // 判断是否在Electron中运行 if (this.isElectron()) { const networkInterfaces = require("os").networkInterfaces(); for (const iface of Object.values(networkInterfaces)) { for (const details of iface) { if ( details.family === "IPv4" && details.mac !== "00:00:00:00:00:00" && details.address !== "127.0.0.1" ) { this.mac = details.mac; this.address = details.address; } } } } else { console.warn("不在 Electron 中运行,跳过获取 MAC 地址"); } }, isElectron() { // 通过判断process.versions.electron来检查是否在Electron环境中运行 return !!( window && window.process && window.process.versions && window.process.versions.electron ); }, },};</script><style lang="scss" scoped>.dashboard { &-container { margin: 30px; } &-text { font-size: 30px; line-height: 46px; }}</style>四、 之后运行npm run electron:serve或者打包 npm run electron:build即可
需要注意在浏览器运行的项目是获取不到mac地址的,所以我加了判断,只在electron环境中
可以看到已经有了