背景 ?
在我们的互联网中的核心岗位主要有以下几种
开发(程序员)测试运维(管理机器)产品经理(非技术岗位,提出需求)而我们这里主要关注的是开发方向,开发岗位又分很多方向:
后端开发
前端开发
网页前端开发(做网页的)
桌面应用开发(做电脑上的应用程序,Qt就是用来做桌面应用陈程序的,也叫客户端开发)
移动应用开发(做手机上的引用程序)
算法工程师
游戏开发
……
什么是客户端
客户端的介绍
所谓客户端就是直接和用户打交道的一端从程序,就比如 chrome,cctalk,……
服务器:就是站在客户端背后的程序。
但是不是所有的应用程序都需要服务器做支撑的,比如画图板,计算器,也是直接和客户直接打交道,但是不需要后端服务的支撑,这些也叫做是客户端程序。
而Qt其实准确来说是桌面应用开发(也就是写电脑上的程序的),Qt无法开发网页前端,也不能开发移动应用(但是目前的Qt官方也是支持移动应用开发了,但是目前并没有出现知名的商用移动应用程序使用Qt编写的)
客户端的风格
客户端的任务就是编写和用户交互的界面,和用户交互的界面有两种风格:
命令行界面/终端界面——TUI
图形化界面——GUI
Qt就是用来桌面开发的GUI程序的一套框架。
GUI开发的各种技术方案
在Windows编写GUI程序,也是有很多中方案解决的,Qt只是其中的一种方案。而 Windows 主流的图形化界面开发有:
基于C/C++搭建的一些GUI开发技术体系:
Windows API:Windows系统提供的原生API(这个开发起来比较原生,也比较繁琐)MFC:(上个世纪90年代诞生的)通过面向对象,对 windows API 进行封装。(但是目前已经不进行维护了)Qt:(1991年左右诞生的)目前也是很有生命力的。其他:
GTK,WxWidget……这些也是一些图形化界面开发的技术体系。
有微软开发的变成语言 C#(C sharp)Windows Forms 给(.net)量身定做的的一套GUI技术体系。
WPF,UWP 这些可以说是 Windows Forms 的一些升级版本。
开源社区
Electron:本质是基于HTML这样的网页,打包成一个Windows上运行的客户端程序,这个最初是用来开发 “atom” 文本编辑器的,但是后期被微软的 Vscode 给替代了,但那时Vscode其实也是基于 Electron 的。但是有个比较大的缺点,就是有 Electron 开发出来的 应用程序的效率 低于 上面介绍的开发技术体系。? 而各种的 GUI 技术中QT其实是比较主流的,而 QT 的优势之一就是 QT 支持跨平台,不经支持 Windows,也可以支持 Linux,还支持Mac,这一点就是比较香的。而这一优点直接让 QT 火爆了。所以当前的公司开发 GUI技术,首选的基本上都是 QT 的。
1. 介绍
1.1 什么是 QT
? QT 是一个 跨平台的 C++ 图形用户界面应用程序框架。它为应用程序开发者提供了建立艺术级图形界面所需的所有功能。它是完全面向对象的,很容易扩展。QT 为开发者提供了一种基于组件的开发模式,开发者可以通过简单的拖拽和组合来实现复杂的应用程序,同时也可以使用 C++语言进行高级开发。
所谓 框架 其实是一个“半成品”,帮助项目搭建“骨架”,并提供丰富的组件库,开发人员只需增加一些内容或调用一些提供好的组件就可以完成系统。而框架也是用来限制程序员的自由,因为在软件开发中谈到自由,灵活的其实是贬义词,因为这意味着越容易出错,所以为了减少出错率就有大佬为我们提前写好了框架。
框架 和 库 其实优点相似的,都是由大佬提前写好的,让我们去使用的,但是本质上还是有区别的。库是被程序员调用的,主体是程序员,但是框架的主体是框架本身,是程序员配合框架完善,填充框架留下的一些细节。
1.2 QT 发展史
1991年 QT 最早由芬兰奇趣科技开发1996年 进入商业领域,它也是目前流行的Linux桌面环境KDE的基础2008年 奇趣科技被诺基亚公司收购,Qt称为诺基亚旗下的编程基础2012年 QT又被Digia公司(芬兰一家软件公司)收购2014年4月 跨平台的集成开发环境 Qt Creator3.1.0发布,同年5月20日配发了Qt5.3正式版,至此Qt实现了对 iOS、Android、WP 等各平台的全面支持。1.3 QT 优点
跨平台,几乎支持所有的平台接口简单,容易上手,学习QT框架对学习其他框架有参考意义一定程度上简化了内存回收机制;开发效率高,能够快速的构建应用程序。有很好的社区氛围,市场份额在缓慢上升。可以进行嵌入式开发。1.4 QT 应用场景
1)桌面应用程序
QT能够创建各种类型的桌面应用程序,包括文件管理器、媒体播放器、绘图程序等。QT 应用程序支持多种操作系统,可以运行在 Windows、Linux、MacOS 等桌面操作系统上。2)移动应用程序
QT 支持 Android 和 IOS 移动操作系统,为应用程序提供了强大的跨平台能力。可以使用 QT构建各种移动应用程序,例如社交应用、游戏、娱乐等。3)嵌入式系统
QT 在嵌入式领域应用非常广泛,它可以构建面向各种设备的图形应用程序,在机顶盒、车载娱乐系统、安防监控设备等领域具有广泛的应用。1.5 QT 开发工具
Qt 支持多种开发工具,其中比较常用的开发工具有:QtCreator、VisualStudio、Eclipse.
① QtCreator
? Qt Creator 是⼀个轻量级的跨平台集成开发环境(IDE),专为使用 QT 框架进行应用程序开发而设计。它是⼀个功能强大、易于使用、快速且高效的工具,被广泛使用于编写各种类型的应用程序,如桌面应用程序、移动应用程序和嵌入式系统等。Qt Creator 提供了⼀个可视化的界⾯设计器和代码编辑器,可以帮助开发者更快捷地创建复杂的用户界面和处理各种事件。它还包含了调试工具、版本控制工具、自动完成和智能提示等功能,以及支持多语言和跨平台的开发环境
Qt Creator 的主要特点包括:
紧密集成的 Qt 框架:Qt Creator 专门为 Qt 开发而设计,因此它与 Qt 框架集成得非常紧密,使开发者可以更容易地管理和部署他们的应用程序。强大的编辑器:Qt Creator 具有一些先进的编辑器功能,如语法高亮、代码折叠、智能提示、自动完成和代码重构。集成的调试器:Qt Creator 内置了调试器,允许开发人员在代码中设置断点以及检查变量、堆栈和调用树等信息。高效的构建系统:Qt Creator 提供了⼀个高效的构建系统,可以自动构建和部署应用程序,同时支持使用不同的编译器和平台。
可视化界面设计器:Qt Creator 具有⼀个可视化界面设计器,它允许开发⼈员在没有编写代码的情况下创建复杂的用户界面
多语言支持:Qt Creator 支持多种编程语言,包括C++、QML、Javascript 等。总而言之,Creator 是一个功能齐全、易于使用且高效的跨平台 IDE,适用于各种类型的应用程序开发,特别是那些使用 Qt 框架的开发者
总而言之,Qt Creator 是⼀个功能齐全、易于使用且高效的跨平台 IDE,适用于各种类型的应用程序开发,特别是那些使用 QT 框架的开发者
② Visual Studio
? Visual studio 是由微软公司开发的集成开发环境(IDE)。它可以用来开发多种类型的应用程序。包括windows 桌面应用程序、web 应用程序、移动应用程序、游戏等。 Visual studio 提供了丰富的开发工具和功能,包括代码编辑器、调试器、自动完成、代码重构、版本控制只等等。它支持多种编程语言,如:C++、C#、Visual Basic、F#、Python 等。
Visual studio 还可以与其他开发工具和服务集成,如 Azure云服务、GitHub、Jenkins等.
Visual studio 具有以下一些主要特点:
多语言支持:Visual studio 支持多种编程语言,包括 C++、C#、Visual Basic、F#、Python、JavaScript 等丰富的工具集:vs 提供了各种开发工具,包括代码编辑器、调试器、代码分析工具等,以提高开发人员的效率可视化设计:vs 提供了可视化的设计工具,如窗体设计器、 WPF 设计器等,使开发人员可以直观地设计用户界面跨平台开发:vs 支持跨平台开发,可以开发适用于 Windows、Linux 和 macOs 等多个平台的应用程序集成的调试器:vs 集成了强大的调试器,可以进行代码的单步调试、断点调试等操作来帮助开发人员查找和修复错误丰富的扩展性:vs 可以通过安装扩展来扩展其功能,开发人员可以根据自己的需求选择并安装适合的护展。③ Eclipse
? Eclipse 是著名的跨平台的自由集成开发环境(IDE)。最初主要用来 Java 语言开发,但是目前亦有人通过插件使其作为其他计算机语言比如 C++ 和 Python 的开发工具。Eclipse 的本身只是一个框架平台,但是众多插件的支持使得 Eclipse 拥有其他功能相对固定的 IDE 软件很难具有的灵活性。许多软件开发商以 Eclipse 为框架开发自己的 IDE。QT框架可以与 Eclipse 集成,使开发者可以使用 Eclipse 的强大功能来开发 QT 应用程序
我这学习 QT 的话,主要 还是用了 QT Creator 的应用,还是这个方便一些,当然大家也可以自己进行选择咯
2. QT Creator 下载安装
2.1 下载
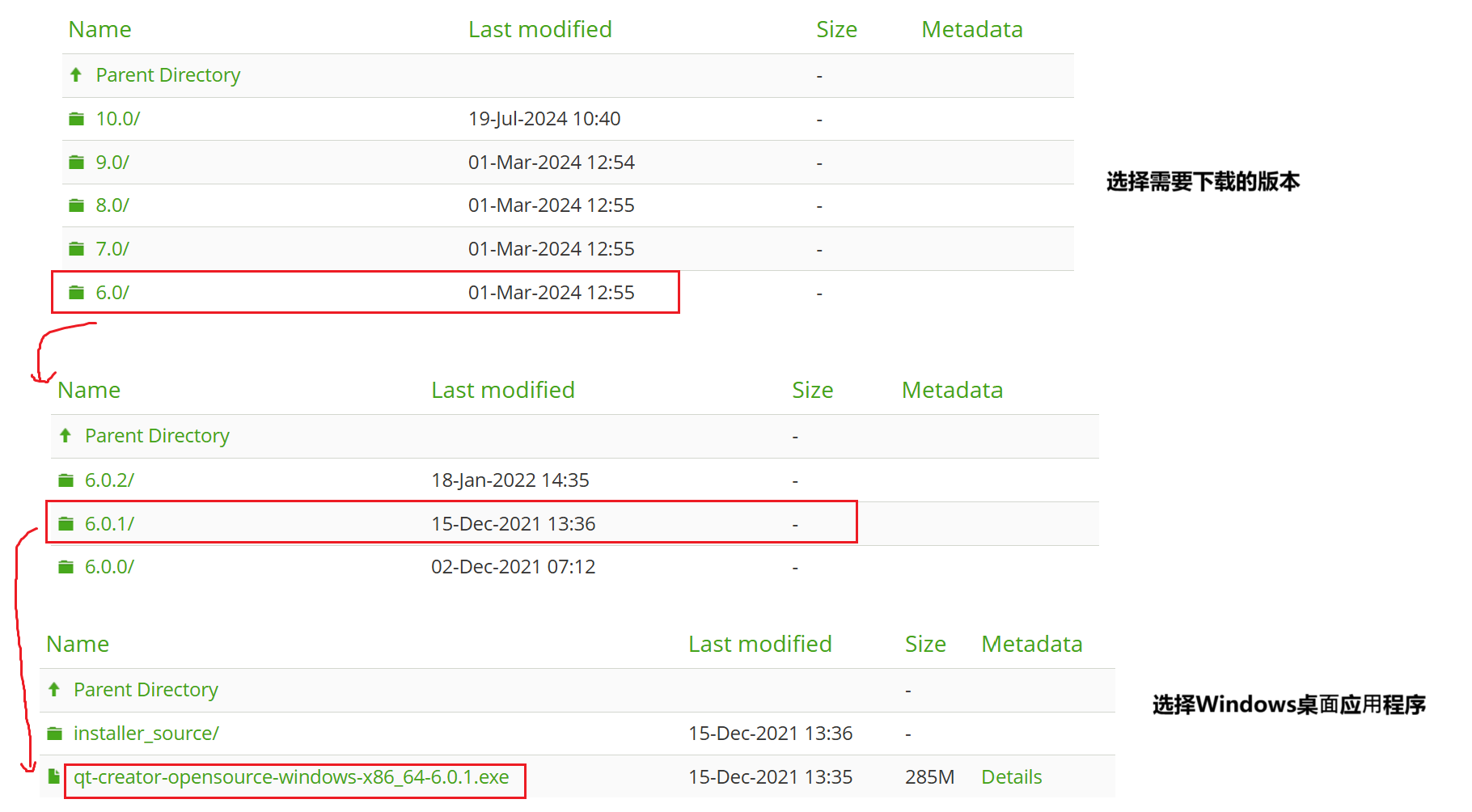
下载网址:Index of /archive/qtcreator
大家可以选择合适的版本进行下载

? 这里的话官方下载速度确实有点慢,而且QT自Qt 5.15版本后不在支持离线安装包下载(非商业版本,开源),这样后面即使下载好了,去直接双击qt安装程序,在线安装会非常慢,甚至可能安装失败,因此大家也可以使用下面的网盘资源 QT 5.14.2,正常来说下载和安装没啥问题的
链接:https://pan.baidu.com/s/1iMNkTNmjJ9qJQC6lK9UU7A
提取码:z6g5
复制这段内容打开「百度网盘APP 即可获取」
2.2 安装
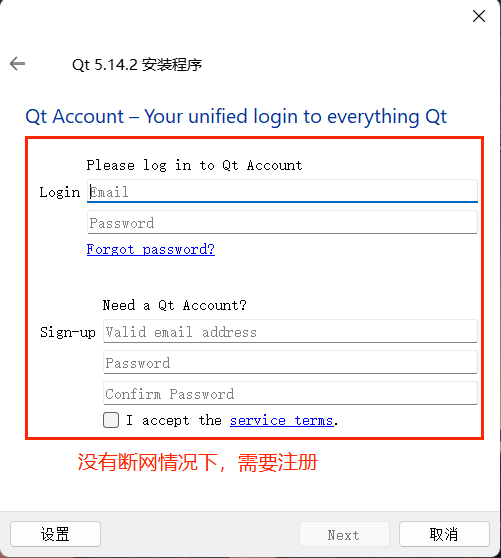
1、找到下载的文件并双击
注意:在双击之前先断网,否则需要我们注册QT账号登录后才能进入下一步安装

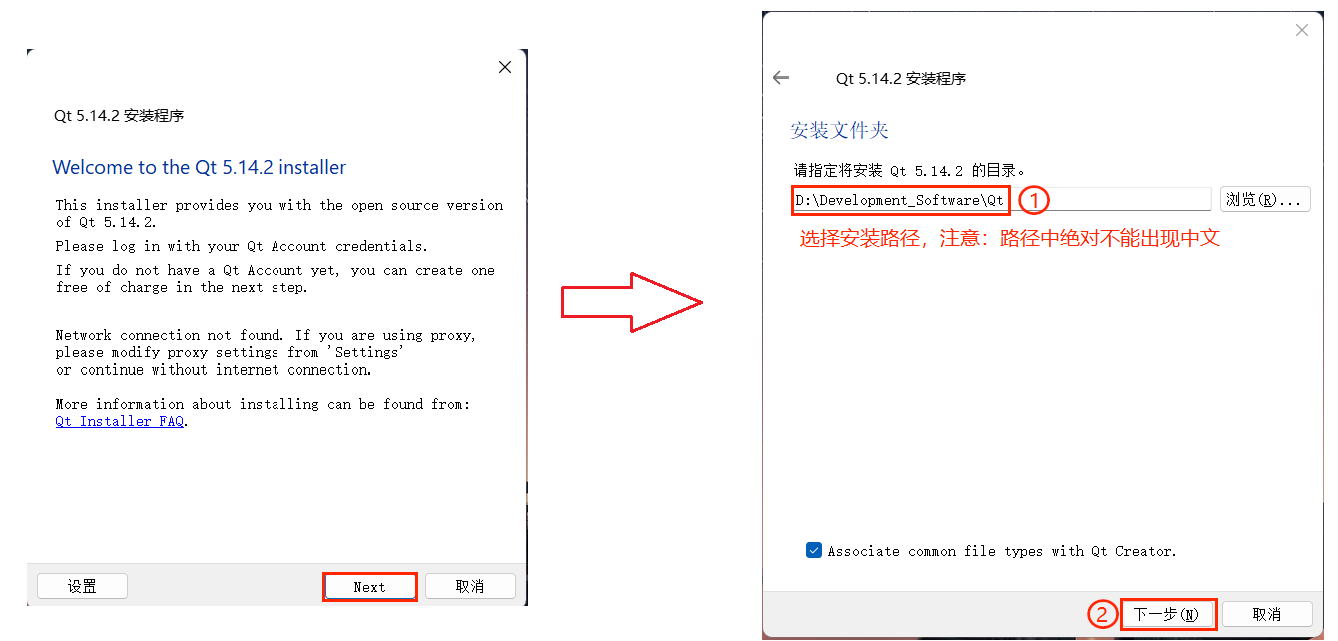
2、直接下一步,然后再下一步选择安装文件夹(注意:不能路径不能带中文)

注意:安装路径要记得放哪了,等下后面要用
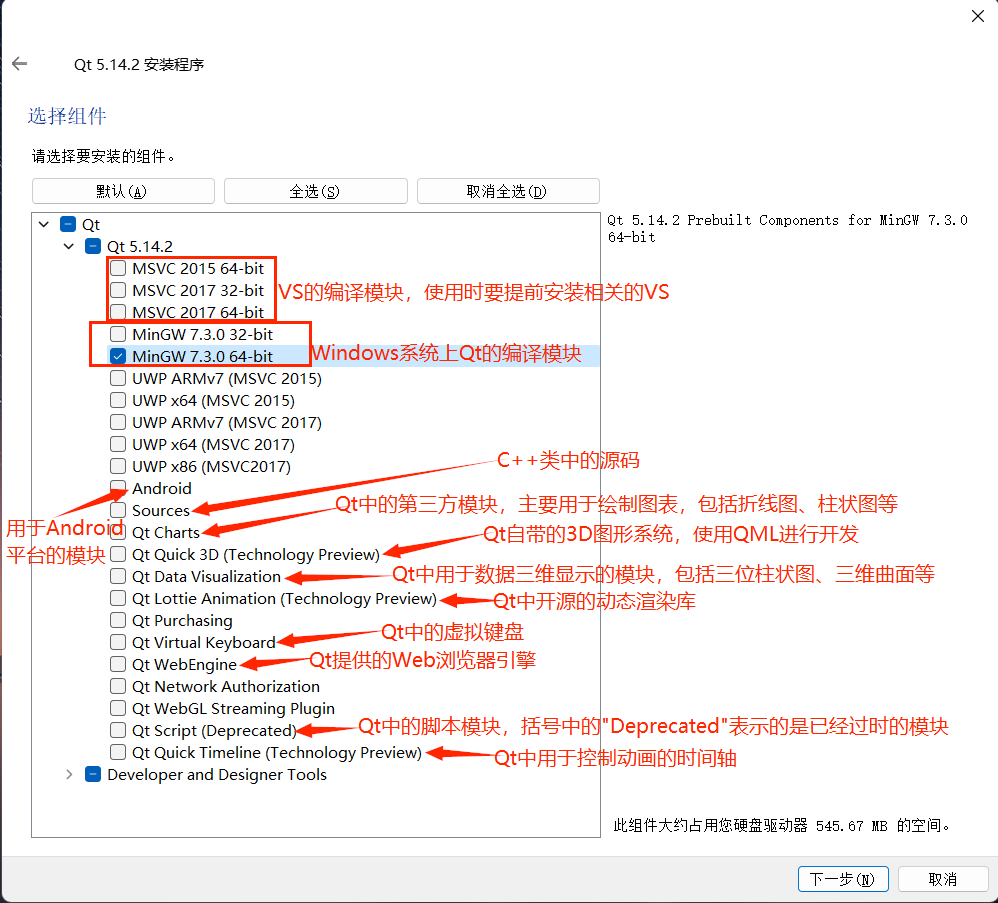
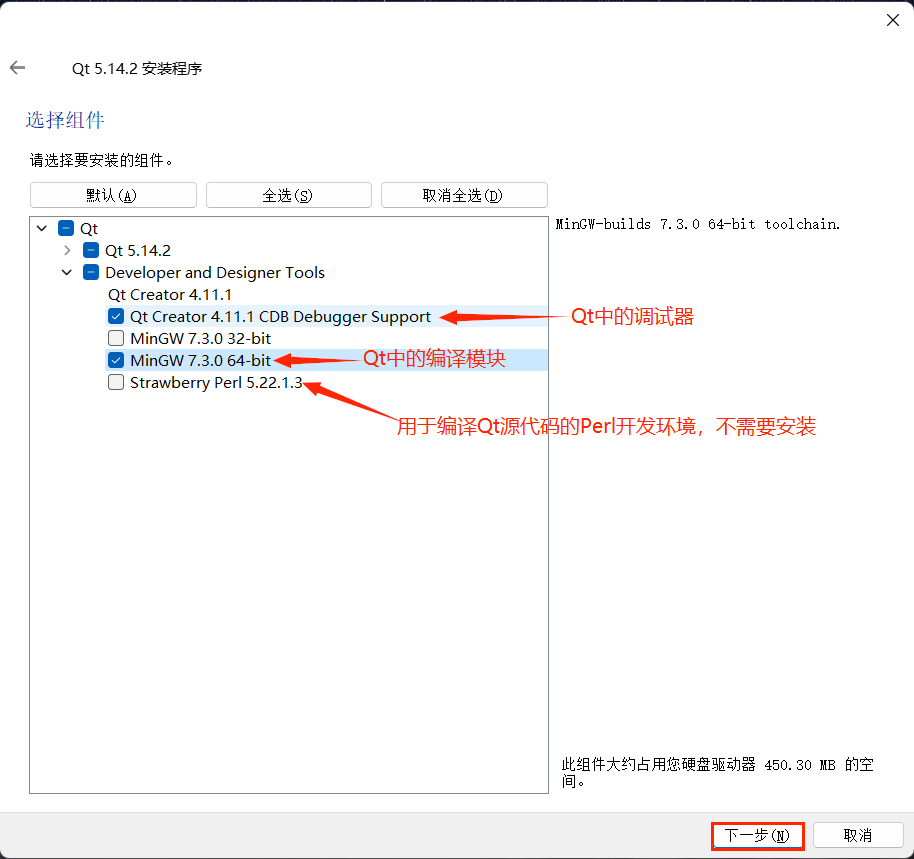
3、选择组件进行安装,空间足够的可以全部安装


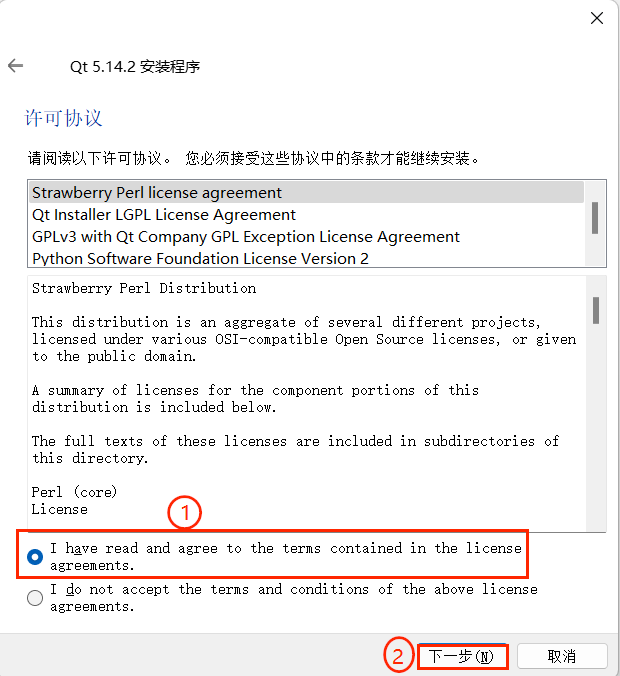
4、下一步同意那个安装协议,之后直接无脑next就行了

最后就是这样的结果了

2.3 环境变量配置
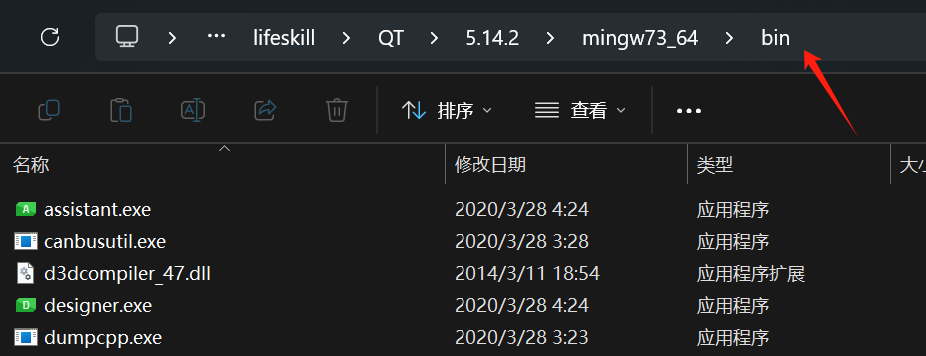
1、找到我们之前安装的 QT文件,然后点击箭头指向的地方,复制粘贴即可

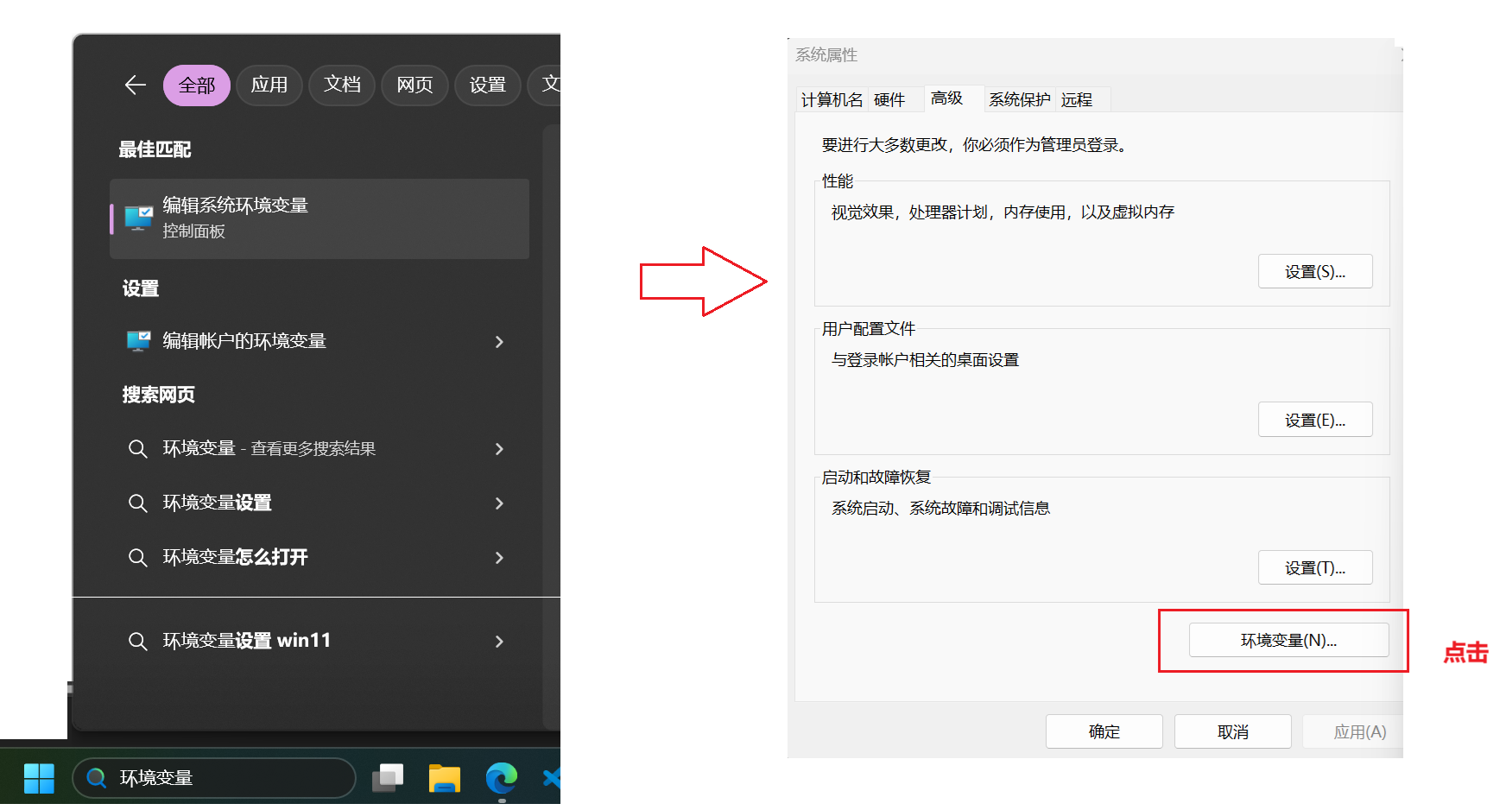
2、打开当前电脑的环境变量,直接搜索打开就行

3、点击环境变量 --> 看到下面的系统变量里面 Path 路径,点击 Path 然后就打开出现箭头右边的页面,在这里新增我们之前复制的路径即可

注意:在关掉所有窗口时,⼀定要点击"确定"?,否则上述配置无效
为什么要设置环境变量
? 环境变量是在操作系统中一个具有特定名字的对象,它包含了一个或者多个应用程序将要使用到的信息。
2.4 基本测试
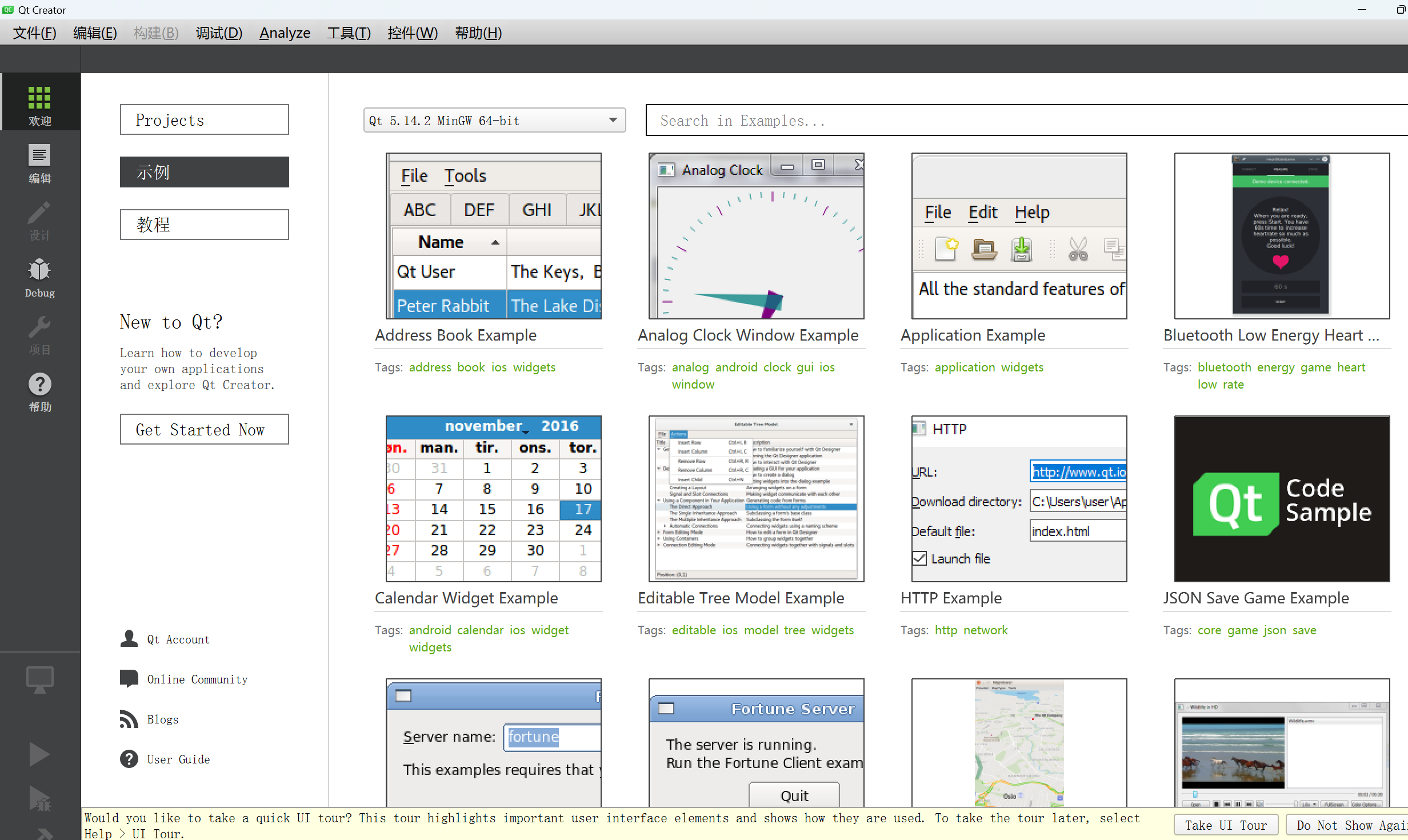
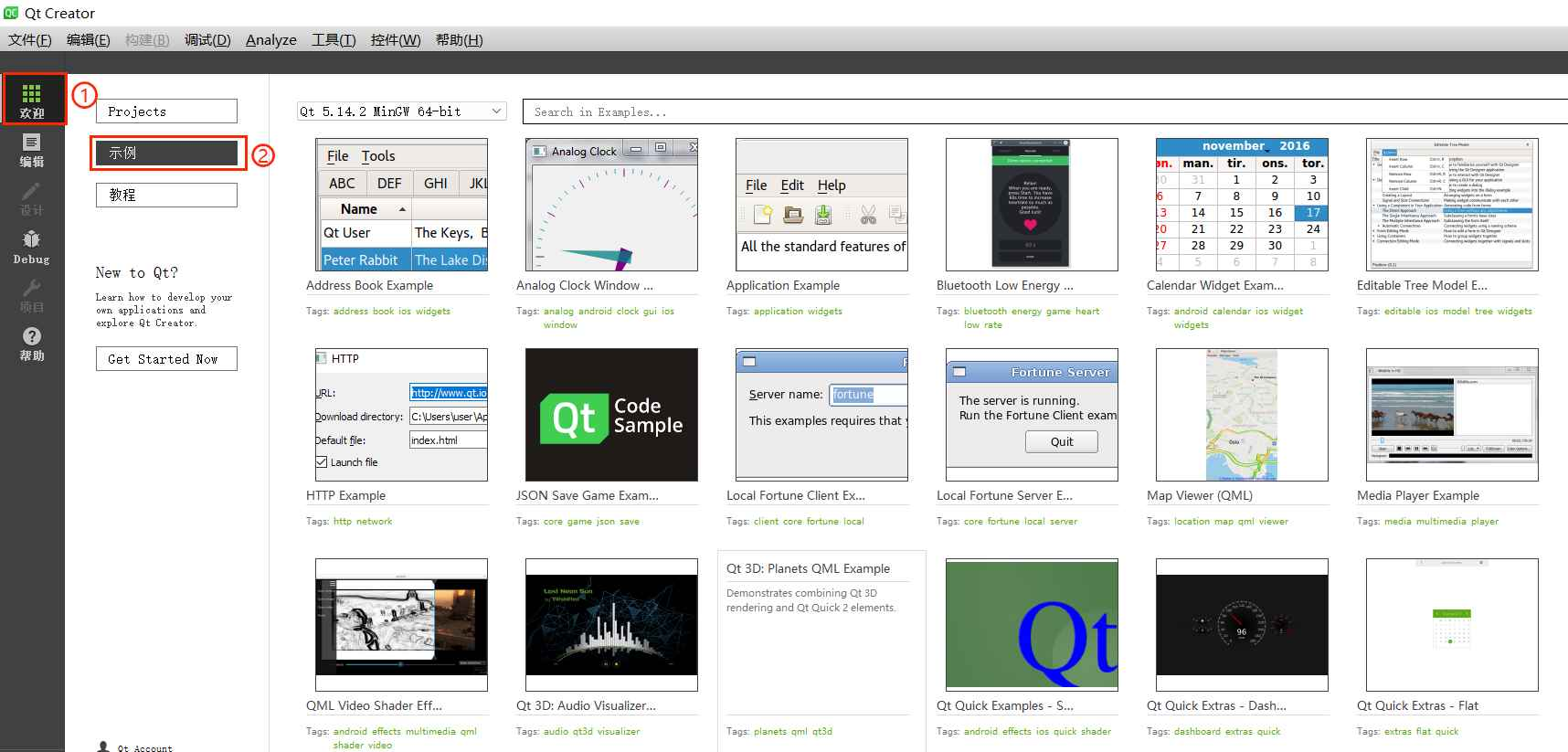
1、双击打开QtCreator工具,并进入到"欢迎模式" 下的示例界面

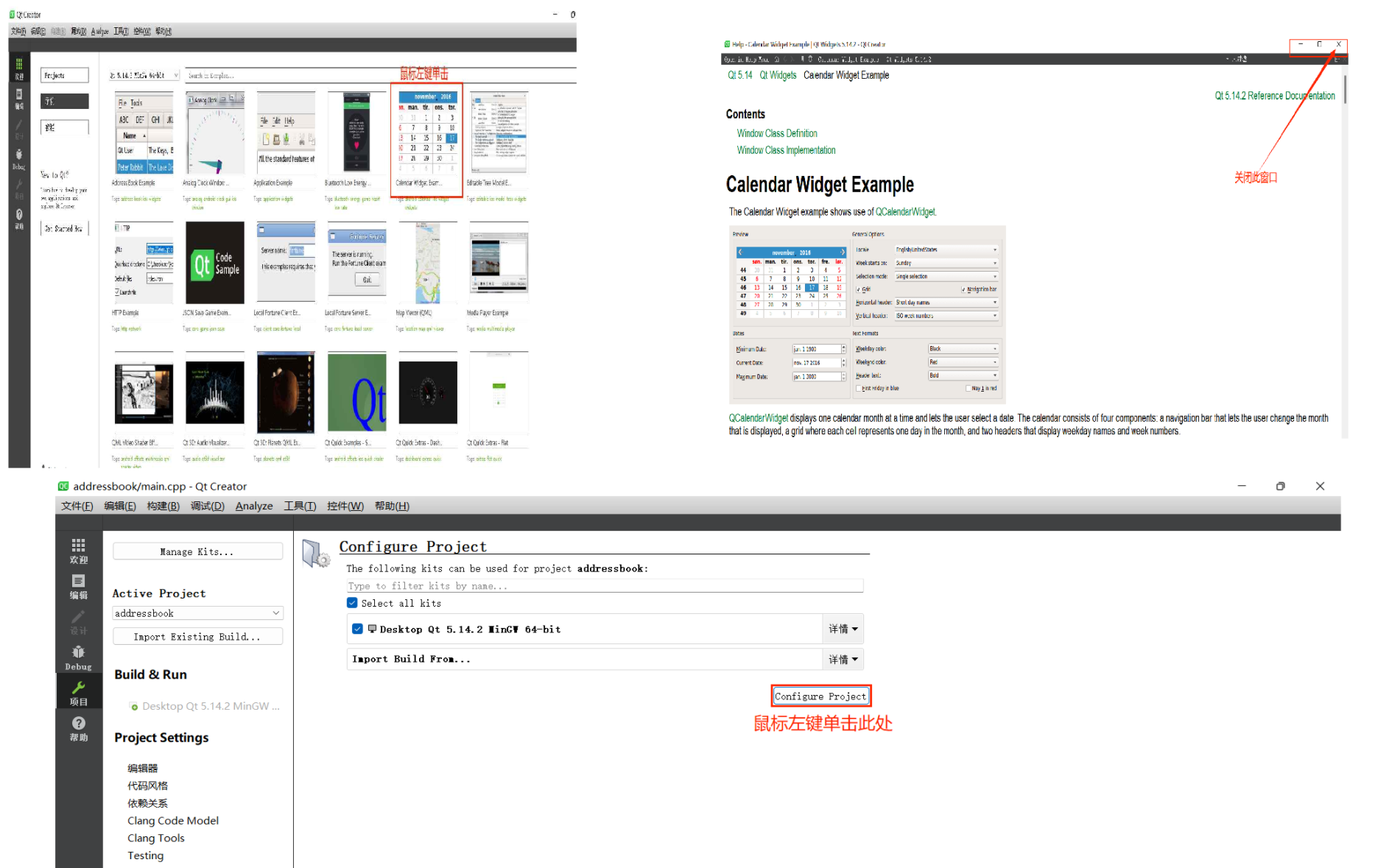
2、在示例选择一个进行打开,打开会弹出一个页面,关闭这个页面即可,然后鼠标点击一个按钮


2.5 认识 SDK 的重要工具
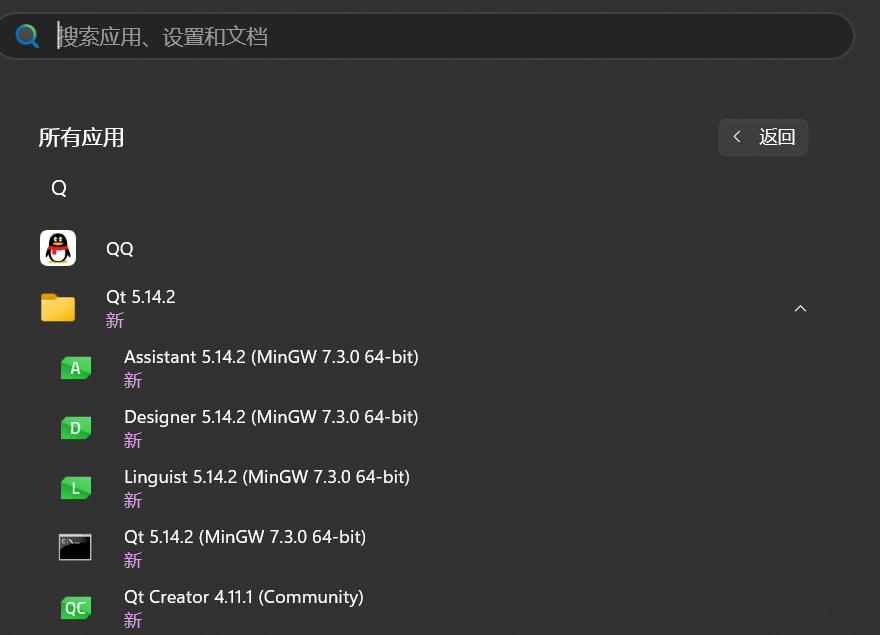
我们下载完成后就可以看到以下几个部分


第二个 designer 是一个图形化设计工具,可以通过拖拽的方式进行速成界面
第三个 linguist 是 QT 语言家,作用就是对国际化进行支持。允许你进行单独的创建一个语言文件配置,把界面上出现到的各种文字都配置到文件中,并且在文件中提前做好翻译工作,这样就可以做到一键切换语言。
第四个就是一个终端界面,可以通过执行命令的方式进行编译代码
第五个就是 QT 的一个集成开发工具,也是我们主要使用的工具.
3. 认识 QT Creator
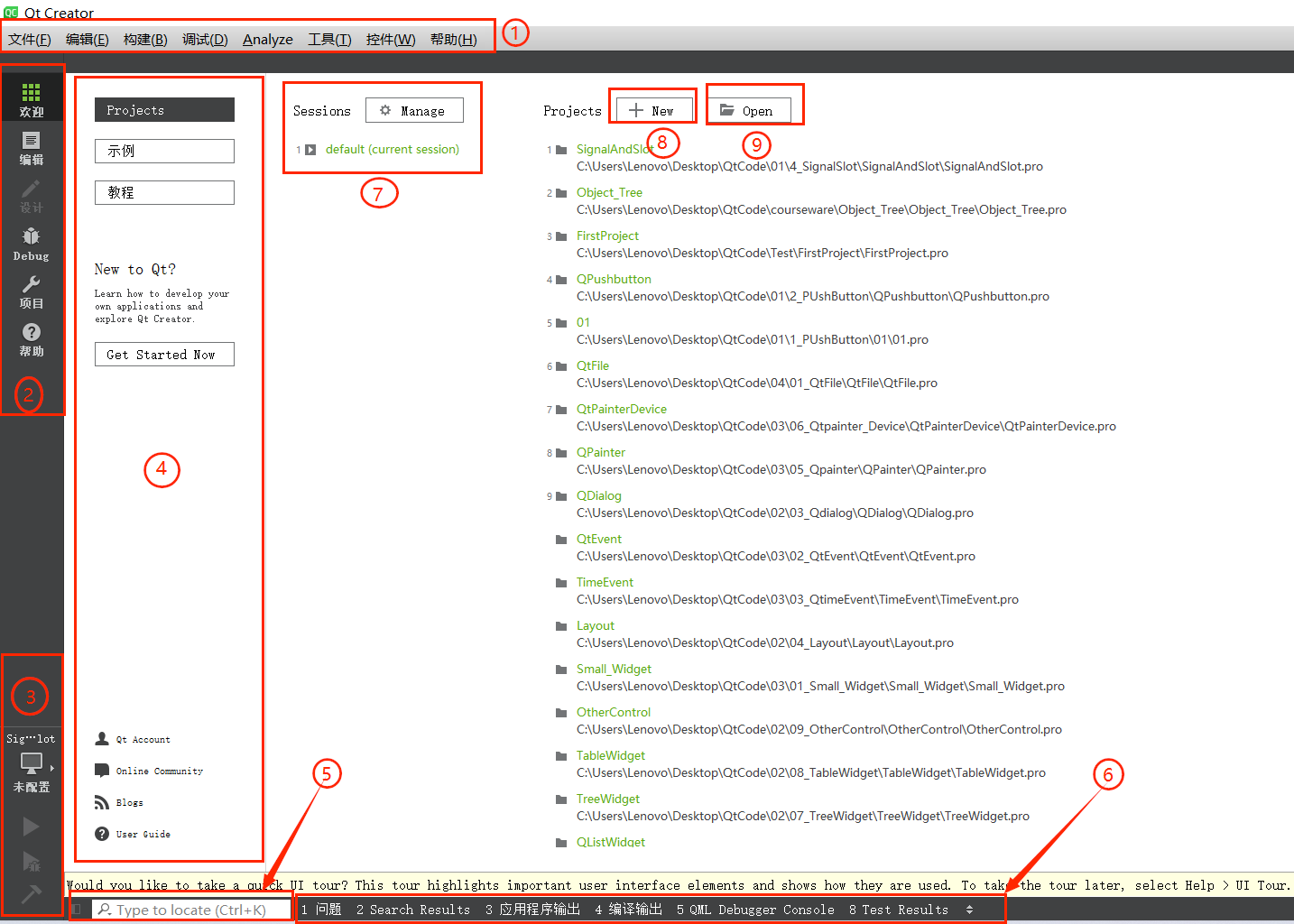
3.1 QT Creator 概述

① 菜单栏:菜单栏一共有8个菜单选项,包含了常用的功能菜单
| 文件 | 包含了新建、打开、关闭项目和文件、打印和退出等基本功能 |
| 编辑 | 包含了撤销、剪切、复制、查找和选择编码等功能 |
| 构建 | 包含构建和运行项目等相关功能。 |
| 调试 | 包含调试运行项目等相关功能。 |
| Analyze | 包含 QML分析器、Valgrind 内存和功能分析器等相关功能。 |
| 工具 | 提供了快速定位菜单、外部工具菜单等。这里的选项菜单中包含了Ot Creator 各个方面的设置选项: 环境设置、文本编辑器设置、帮助设置、构建和运行设置、调试器设置和版本控制设置 等。 |
| 控件 | 包含了设置窗口布局的一些菜单,如全屏显示和隐藏边栏功能等。 |
| 帮助 | 包含 Qt 帮助、Qt Creator 版本信息、报告bug和插件管理等菜单。 |
② 模式选择:
| 欢迎模式 | 主要提供了一些功能的快捷入口,如打开帮助教程、打开示例程序、打开项目、新建项目、快速打开以前的项目和会话、联网查看 Qt 官方论坛和博客等。示例页面显示了 Qt 自带的大量示例程序,并提供了搜索栏从而实现快速查找;教程页面提供了一些视频教程资源,但是是英文的。 |
| 编辑模式 | 主要用来查看和编辑程序代码,管理项目文件。Qt Creator中的编辑器具有关键字特殊颜色显示、代码自动补全、声明定义间快捷切换、函数原型提示、F1键快速打开相关帮助和全项目中进行查找等功能。也可以在"工具---->选项"菜单中对编辑器进行设置。 |
| 设计模式 | 整合了 Qt Designer 的功能。可以设计图形界面,进行部件属性设置、信号和槽设置、布局设置等 操作。 |
| 调试模式 | 支持设置断点、单步调试和远程调试等功能,包含局部变量和监视器、断点、线程以及快照等查看 窗口。 |
| 项目模式 | 包含对特定项目的构建设置、运行设置、编辑器设置、代码风格设置和依赖关系等页面。构建设置中可以对项目的版本、使用的Qt版本和编译步骤进行设置;编辑器设置中可以设置文件的默认编码;在代码风格设置中可以设置自己的代码风格。 |
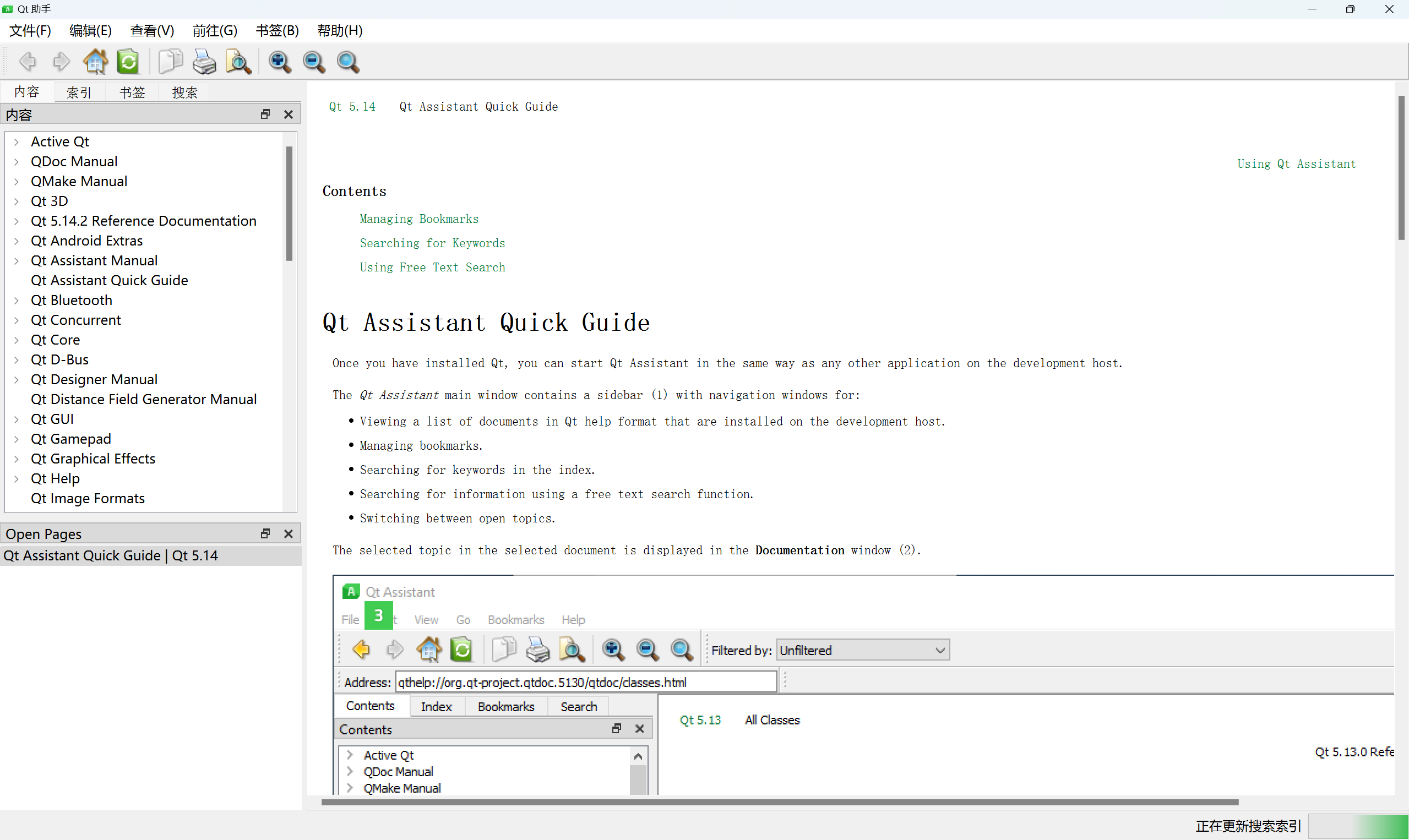
| 帮助模式 | 在帮助模式中将 Qt助手整合了进来,包含目录、索引、查找和书签等几个导航模式,可以在帮助中查看 Qt 和 Qt Creator 的各方面信息。 |
③ 构建套件选择器:构建套件选择器包含了 目标选择器(Targetselector)、运行按钮(Run)、调试按钮(Debug) 和 构建按钮(Building) 四个图标
| 目标选择器 | 目标选择器用来选择要构建哪个项目、使用哪个 Qt库、这对于多个 Qt库的项目很有用。还可以选择编译项目的 debug 版本或是 release 版本。 |
| 运行按钮 | 运行按钮可以实现项目的构建和运行; |
| 调试按钮 | 运行按钮可以实现项目的调试; |
| 构建按钮 | 构建按钮完成项目的构建 |
④ 窗口模式下的工作模式
| Project | 用来新建⼯程、打开工程 |
| 示例 | QT 官方的一些示例 |
| 教程 | QT 官方教程 |
⑤ 定位器 :使用定位器来快速定位项目、文件、类、方法、帮助文档以及文件系统。可以使用过滤器来更加准确地定位要查找的结果。
⑥ 输出窗格 :输出窗格包含了问题、搜索结果(Search Results)、应用程序输出、编译输出、Debugger Console、概要信息、测试结果(Test Results)7个选项,它们分别对应一个输出窗口,响应的快捷键依次是 Alt+数字1~7。
| 问题 | 问题窗口显示程序编译时的错误和警告信息; |
| Search Results | 搜索结果窗口显示执行了搜索操作后的结果信息; |
| 应用程序输出 | 应用程序窗口显示应用程序运行过程中输出的所有信息; |
| 编译输出 | 编译输出窗口显示程序编译过程输出的相关信息; |
⑦ 会话记录 :可以对会话进行管理,包括Clone。如果没打开工程,则显示的是最后一次打开的(会话)工程,否则,显示当前的会话(工程)
⑧ 新建项目
⑨ 打开已有项目
3.2 使用 QT Creator 创建项目
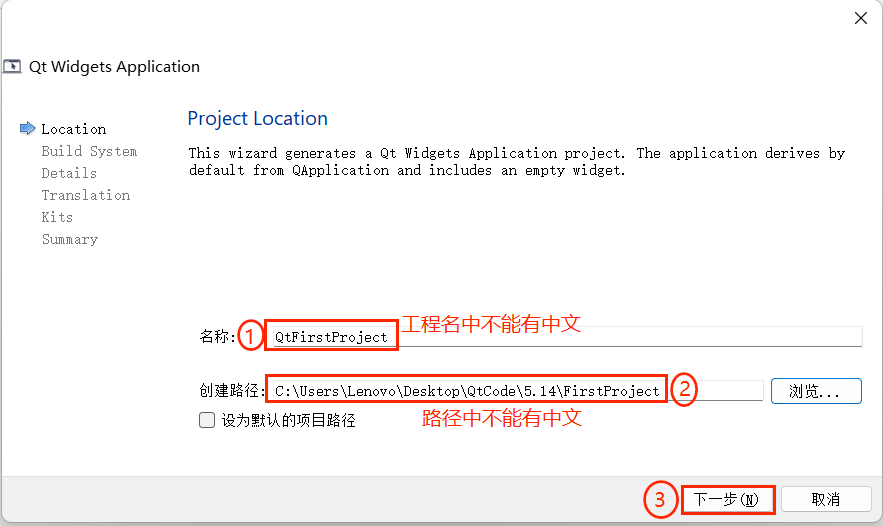
3.2.1 新建项目
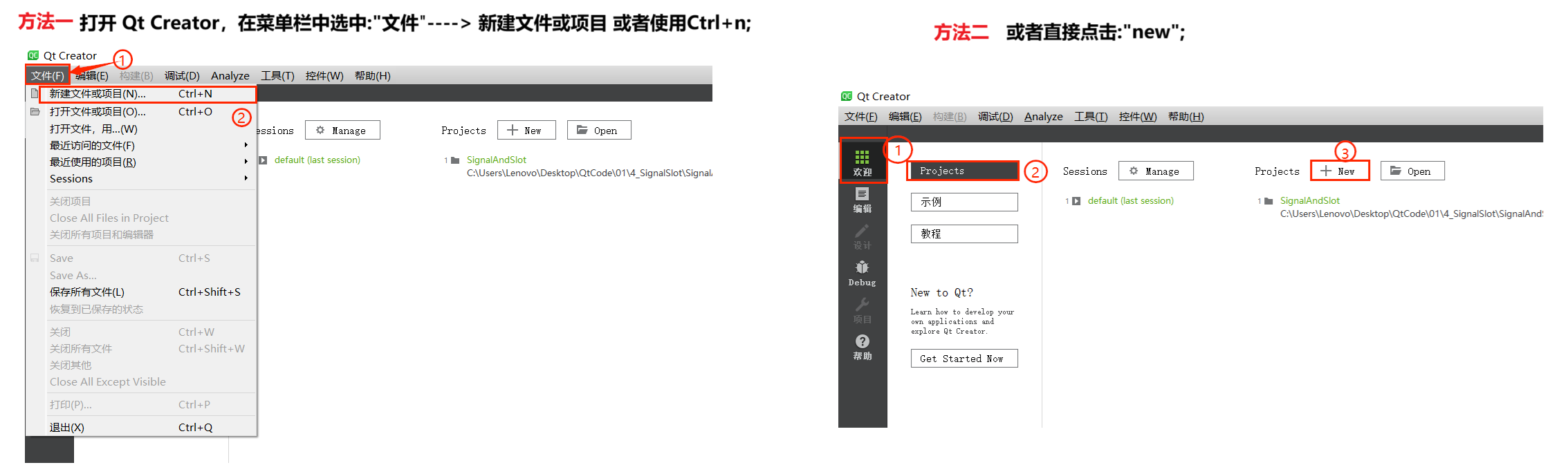
两种方法如下:

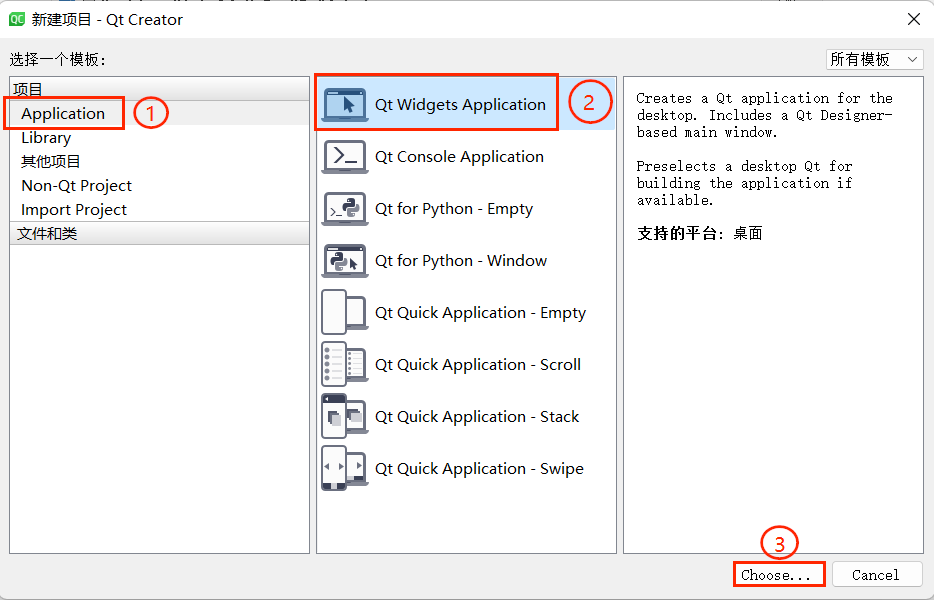
3.2.2 选择项目模板

新建项目对话框里有五类项目模板模板:
| 项目模板 | 说明 |
|---|---|
| Application | Qt 应用程序,包括普通窗体程序和 Qt Quick 程序 |
| Library | 可以创建动态库、静态库以及 Qt Quick 扩展插件、QtCreator 自身插件 |
| 其他项目 | 可以创建单元测试项目、Qt4 设计师自定义控件、子目录项目等 |
| Non-Qt-Project | 非 Qt 项目。可以创建纯 C 或纯 C++ 项目 |
| Import Project | 导入项目。从版本控制系统管理的软件项目导入旧的项目 |
常用的只有第⼀类 Application,选择它,在右侧会看到 Qt 应用程序的五个子模板:
Qt Widgets Application:普通窗体模板,传统基于部件的窗体界面程序。Qt Console Application:Qt 控制台应用程序。因为 Qt 主要用于图形界面设计,这个控制台项目模板基本不用。Qt for Python:在Python下用 LGPL 的许可来开发闭源 Qt 软件。Qt Quick Application: Qt 提供的⼀种高级用户界面技术,使用它可以方便快速的为移动以及嵌入式设备开发流畅美观的用户界面。Qt Quick 模块是开发 QML 应用的标准库,提供了使用 QML 创建用户界⾯所需的⼀切,包括可视化、交互、动画、模型、视图、粒子效果以及着色效果等。3.2.3 选择项目路径
这里需要注意的是我们选择路径的时候一定不要带中文路径,不然在运行程序的时候会出现报错。

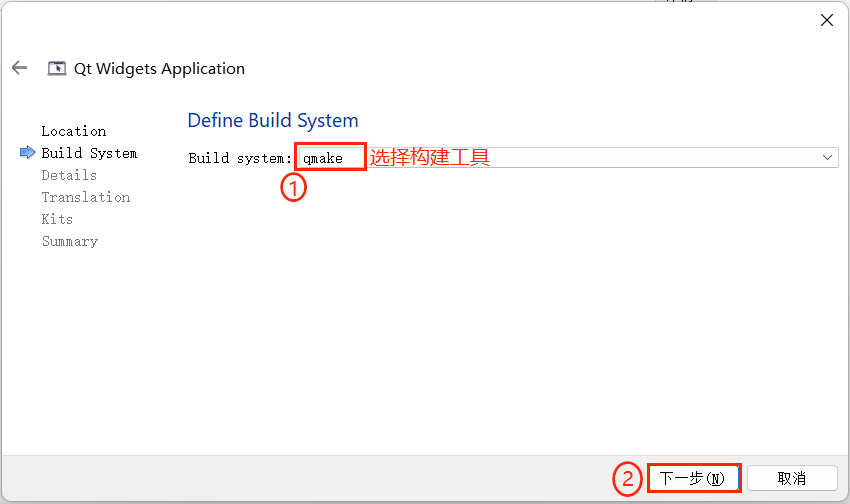
3.2.4 选择构建工具

? 这个是构建系统,通过 Qt 写的程序,涉及到一些 “元编程” 技术,是通过代码来生成代码。也就是说 Qt 框架 会在编译的时候,会自动调用一些列的生成工具,基于写的代码,生成一系列的其他C++代码,最终编译的代码,也是最后生成的代码。
这里我们使用的是qmake构建工具 Qt 中的构建工具有三种可供选择,分别是:qmake、CMake、Qbs,下面依次介绍。
qmake:qmake 是一个构建工具(build tool),用于自动生成 makefile 文件。qmake 支持跨平台构建。qmake 编辑的是一个后缀名为 .pro 的文件。CMake:CMake 是一个跨平台的构建工具。CMake 本身不是一个编译器,其实就是生成一个让编译器能读懂编译流程的文件工具。让 CMake 自动生成构建系统,例如 Makefile 和 Visual Studio 项目文件。CMake 是一个第第三方工具,有自己的文案。Qbs:Qbs(Qt Build Suite: Qt构建套件)同 qmake、CMake 一样都是构建工具。Qbs 号称是新一代的构建工具,比gmake 编译速度更快。Qbs 没有绑定 Qt 版本,它从项目文件的高级项目描述中生成一个正确的依赖表。而传统的MakeFile 生成工具如 qmake 和 CMake ,其在生成 MakeFile 文件后将实际的名利交给 Make 工具去执行。由每个进程都 Qt官方声明,因市场原因,弃用Qbs。对于 Qt 用户来说,qmake是当前使用最广泛的构建工具,CMake其次。
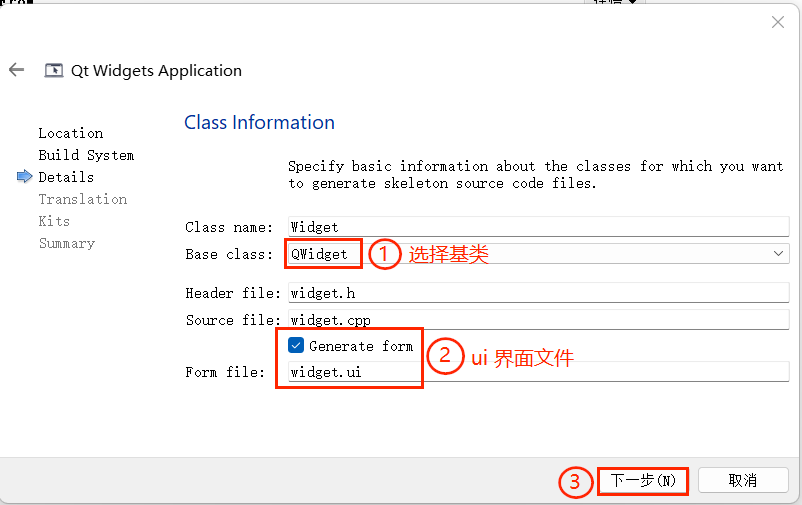
3.2.5 填写类信息设置界面

我们使用Qt Creator 创建项目,会自动的生成一些代码出来,生成出来的代码就包含一个类。此处就是用来选择自动生成的类的父类是谁,有如下三种基类
| 基类 | 说明 |
| QMainWindow | 主窗口类,⼀般用于较为复杂的应⽤程序,除了中央客户区界⾯,还包括菜单栏、工具栏、状态栏以及多个可停靠的工具对话框等 |
| QWidget | 最简单、最基本的窗体程序,里面可以放置多个控件实现程序功能 |
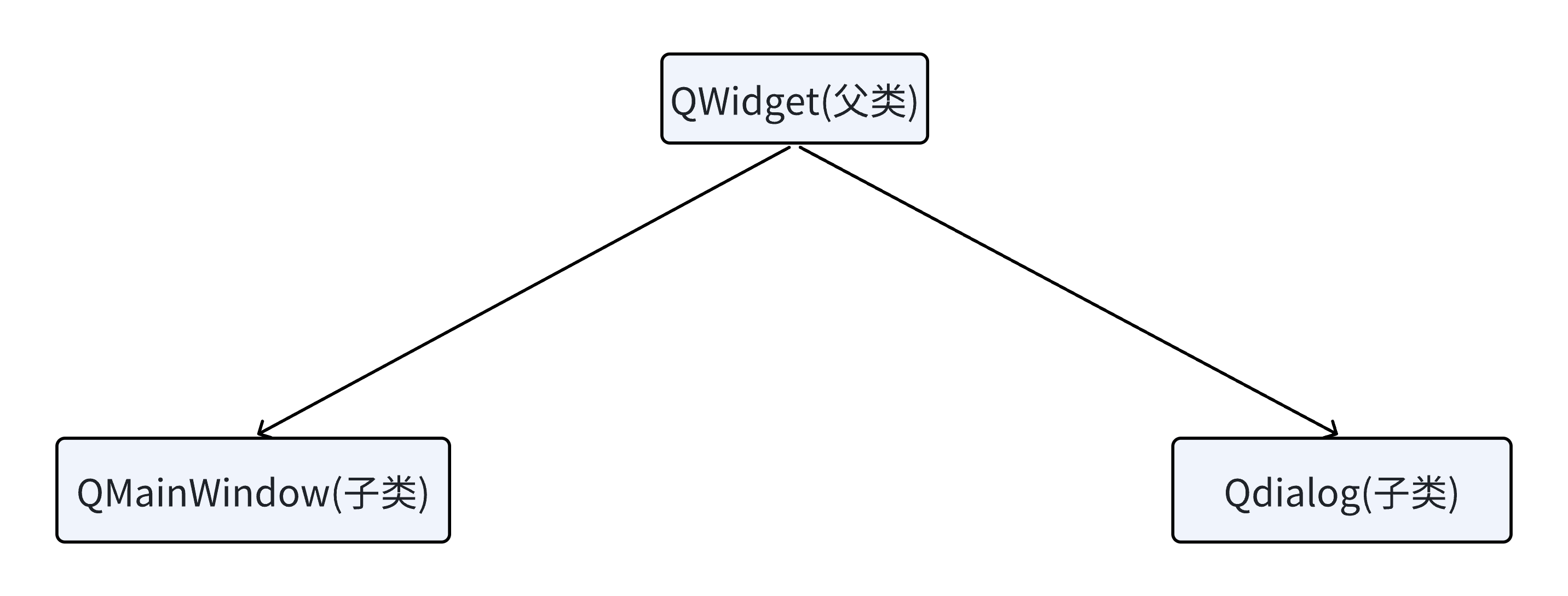
| Qdialog | 基于对话框的程序,对话框⼀般用于弹窗,也可以用于主界⾯显示。对话框是从 QWidget继承而来的,并丰富了⼀些功能,如模态显示和返回值等 |
上述三个类之间的关系如下图:

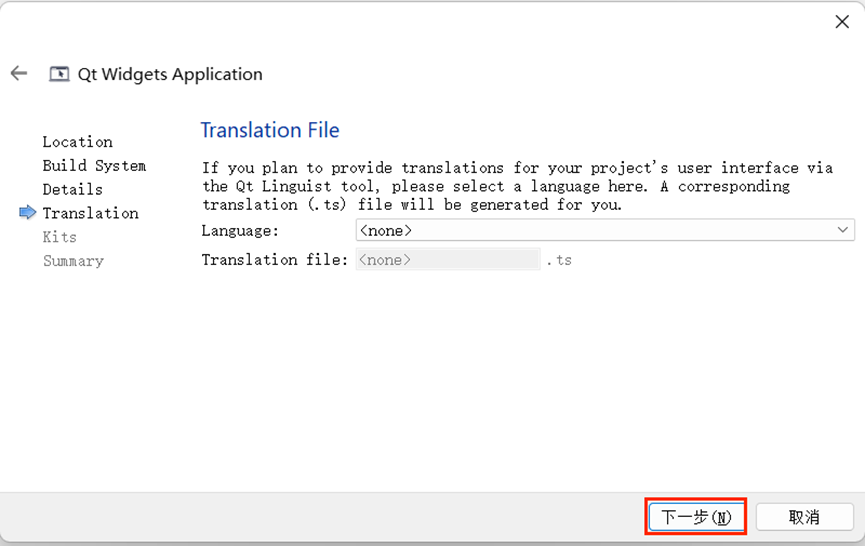
3.2.6 选择语言和翻译软件
点击 "下⼀步" 进入如下界面:
此处选择的语言是 "汉语","英语" 这样的语言,而不是 "编程语言".

由于我们不考虑国际化,直接下一步就行
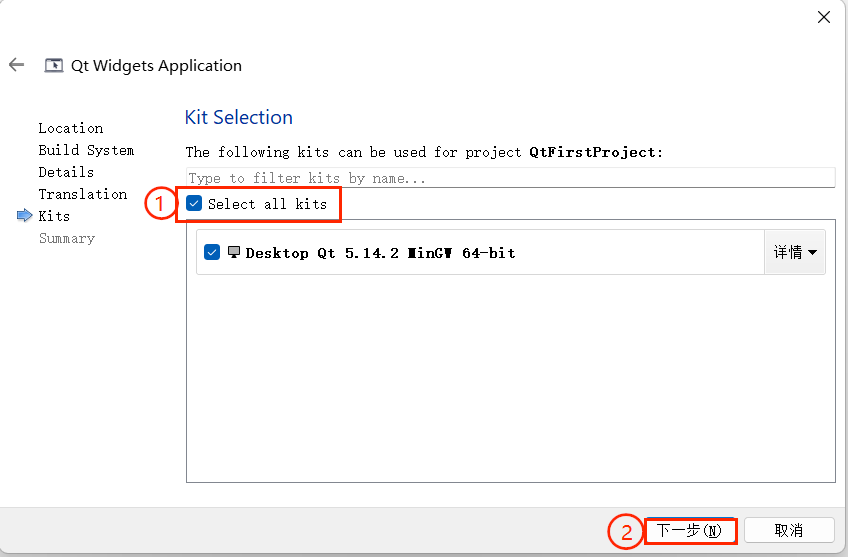
3.2.7 选择 Qt 套件
? 默认只有第一个 " Desktop Qt 5.14.2 MinGW 64-bit ",如果安装配置了多个 Qt 套件,就可以都选上。Qt 套件是指 Qt 程序从编译链接到运行环境的全部工具和 Qt 类库的集合,对于 MinGW 版本 Qt 程序生成和调试,至少需要 MinGW 中的编译器 g++(自动调用链接器)、g++ 配套的基础库、调试器 gdb 还有使用 MinGW 环境编译而成的 Qt 类库自身。默认情况下,在上面 Kit Selection 里选中全部套件。
因为当时我们只是选择以其中的一个下载,如果勾选了其他的选项的话,这里就需要进行选择

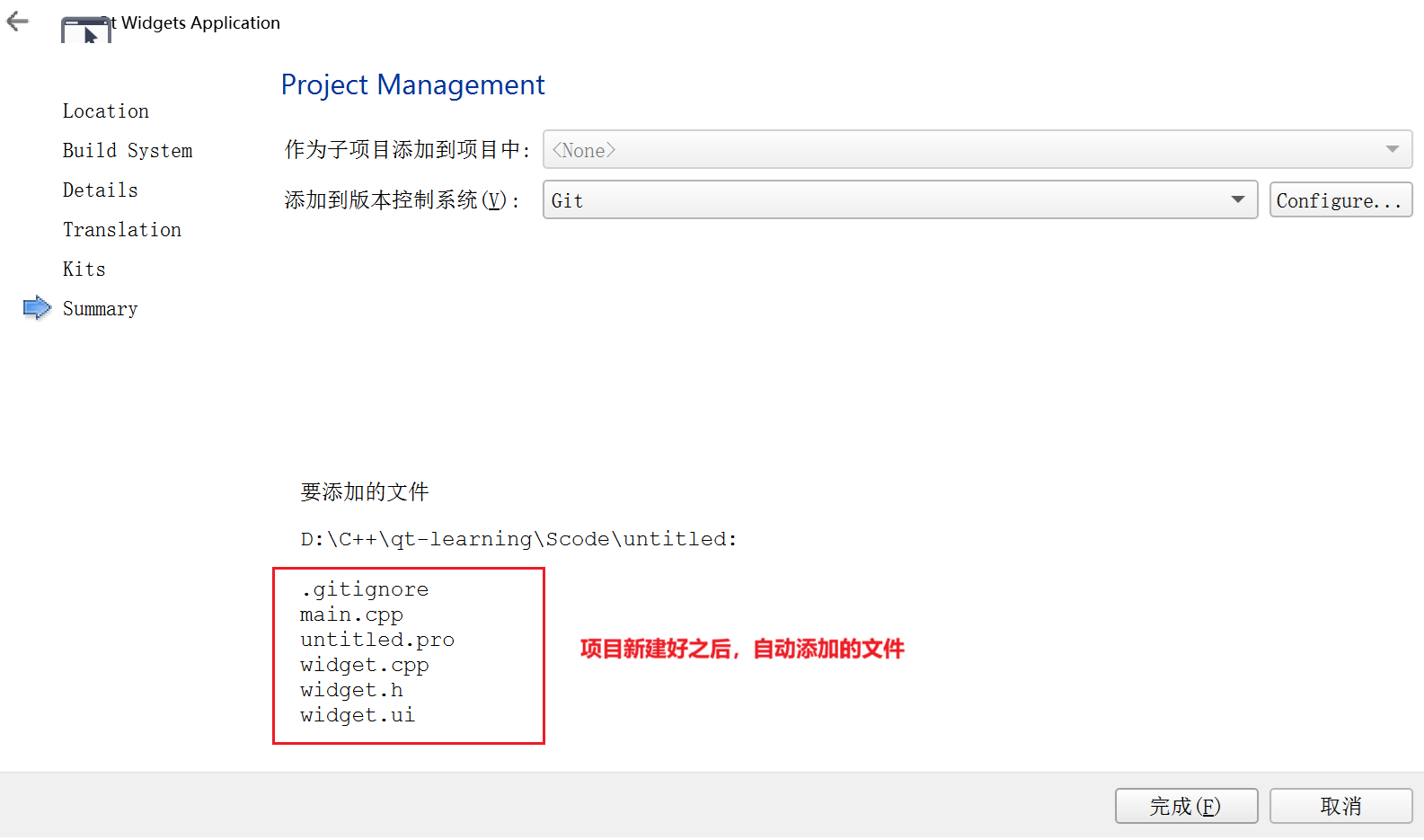
3.2.8 选择版本控制系统
点击"下一步"进入项目管理界面; 在项目管理界面可以设置作为子项目,以及加入版本控制系统管理。这两个功能暂时用不到,都用默认的<None>,然后点击“完成"。

如果想把代码提交到 码云 或者 github,可以在此处选择 git 作为版本控制系统,我这里就是选择 git 的
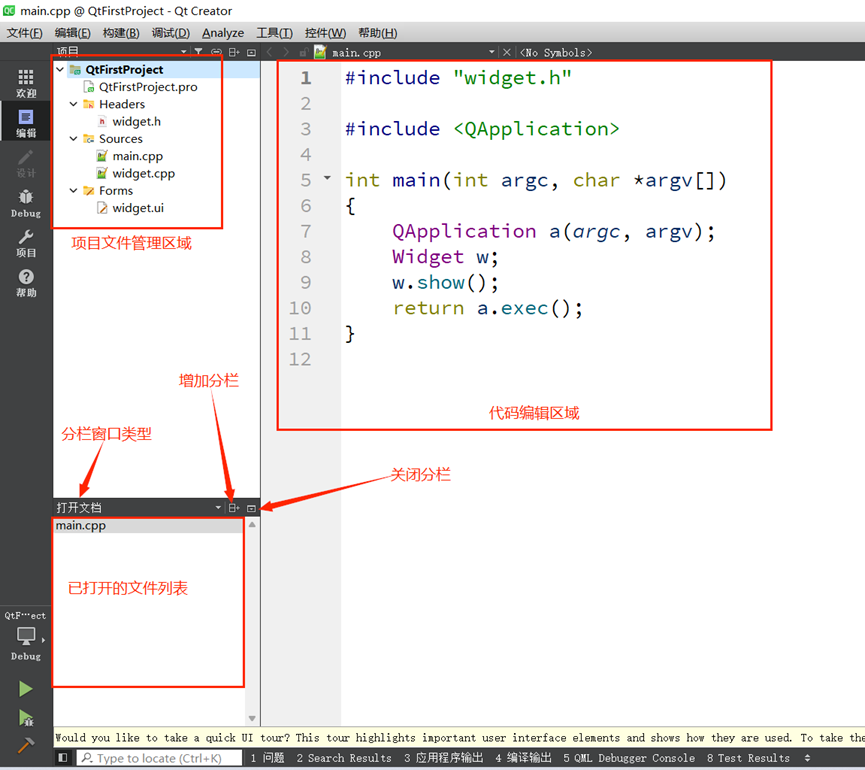
3.2.9 最终效果演示
? 通过上述步骤完成了项目的创建,创建完成之后,Qt Creator 会直接进入代码编辑模式,可以看到类似下图界面:

注意:其实后面大家熟悉之后,建一个项目就没有现在这么麻烦,这里只是讲的详细了一点,把每步细分了一下
3.3 认识 QT Creator 页面
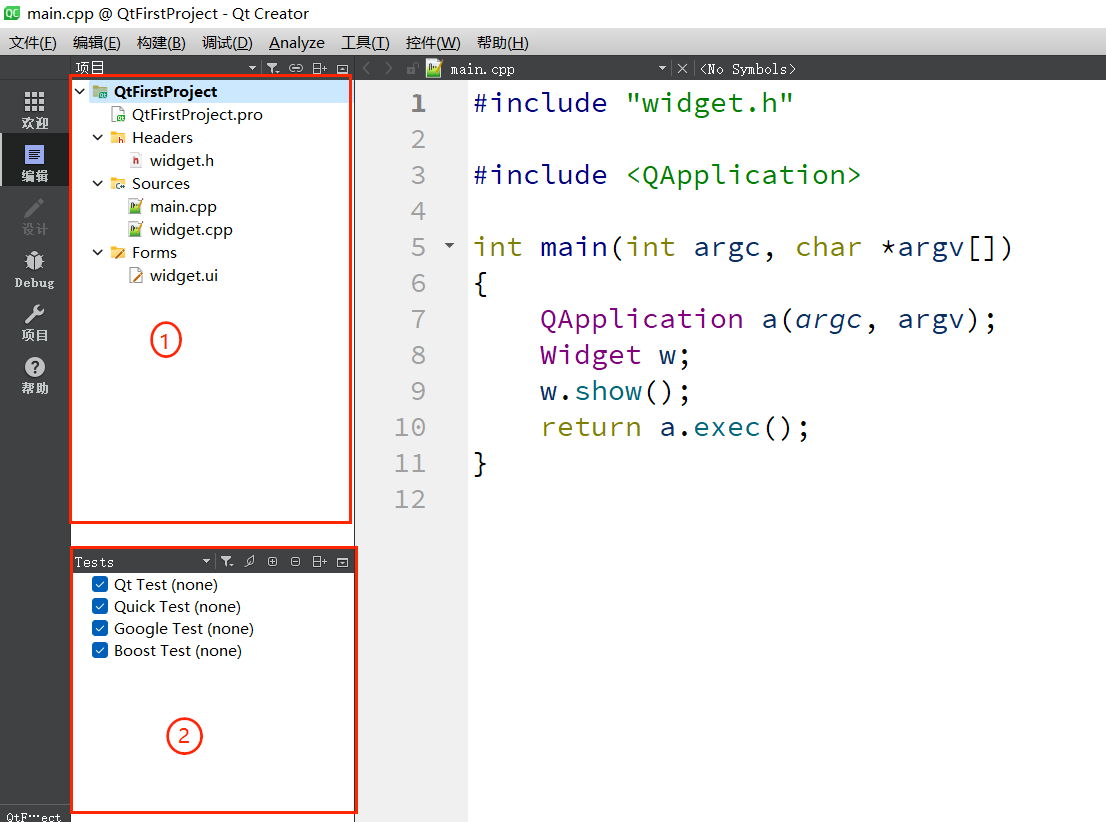
3.3.1 左边栏

在编辑模式下,左边竖排的两个窗口叫做"边栏"。① 是项目文件管理窗口,② 是打开文件列表窗口。
在 QtCreator 菜单"控件" ………->"Show Left Sidebar",或者使用快捷键:Alt+0 可以控制边栏的显示和隐藏。
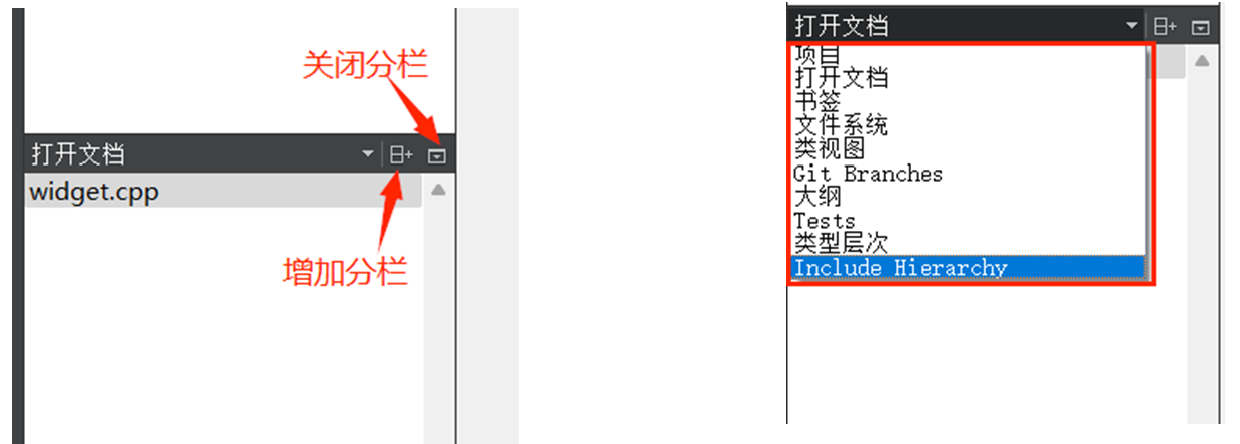
边栏里的窗口数目可以增加,边栏子窗口标题栏有一排小按钮,最右边的是关闭按钮,倒数第二个是增加分栏按钮,可以添加多个边栏子窗口。边栏窗口标题栏第一个控件是组合框,可以选择该子窗口的功能视图类型,目前可以选择8个视图类型:
| 视图类型 | 说明 |
| 项目 | 即项目文件管理视图,可以选择项目里的文件进行编辑,包括pro 文件也可以手动编辑 |
| 打开文档 | 当前已经打开的文件列表,文件名右边如果有*号,是该文件被修改了但尚未保存 |
| 书签 | 右击代码编辑器行号位置,看到"切换书签",可以给代码行添加书签,方便跳转到该位置 |
| 文件系统 | 相当于系统里的文件资源管理器,可以查看项目文件夹在磁盘里的实际文件列表 |
| 类视图 | 可以查看项目里包含的类及相应源代码文件里的成员函数、成员变量 |
| Git Branches | 查看当前分支 |
| 大纲 | 编辑器所显示的当前文件的大纲列表,如名字空间、类名、成员函数、成员变量等。 |
| Tests | 测试 |
| 类型层次 | 当前项目包含的类及其基类、派生类列表 |
| IncludeHierarchy | 包含视图,显示当前项目里*.h、*.cpp 以及 Qt 类库头文件之间的包含关系 |
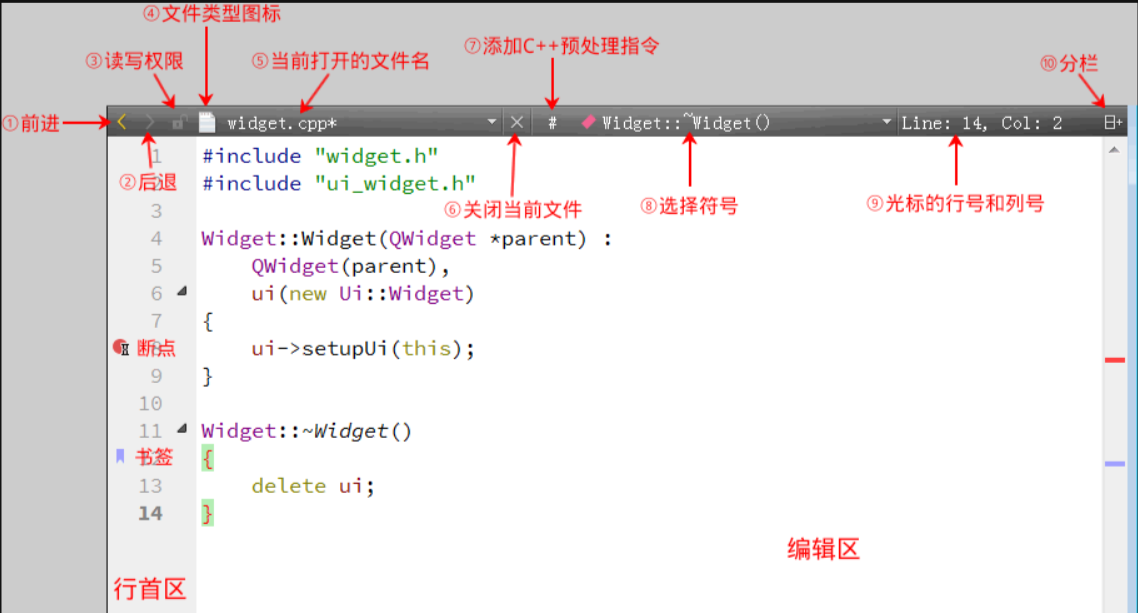
3.3.2 代码编辑区

①和②:导航按钮"返回"和"前进",这与网页浏览器的前进和后退按钮类似,可以在之前浏览的多个代码文件或一个代码文件里多个位置之间快速切换。
③:标识当前显示的文件是只读还是可写,一般都是可写的。
④:文件类型图标,当前显示文件的类型,这个控件其实是一个菜单按钮,点击可以弹出丰富的文件处理功能菜单。
⑤:打开的文件名,可以在多个打开的文件之间选择切换,与边栏的"打开文档"视图是对应的。
6:关闭当前显示的文档。
⑦:为当前显示的文件添加额外的C++预处理指令,一般用不着。
⑧:选择符号,可以在当前显示的文件里多个函数、类、成员变量等之前快速切换,与边栏"大纲"视图是对应的。
⑨:编辑区光标的行号和列号。
⑩:代码编辑区分栏,可以增加多个编辑器窗口,显示多个打开的文档或显示较大源码文件的多个位置。
行首区:主要用来显示代码行号,以及调试断点标志和代码书签标志。右击行首区可以弹出右键菜单,菜单里可以切换书签、编辑书签以及设置或取消断点同一行是既可以打断点也可以设置书签的,二者不冲突,其实它们根本就没关系。单击行号前面的浅灰色空白区可以直接打断点,再次单击可以取消断点,另外也可以用快捷键 F9 设置或取消断点。代码书签一般用右键菜单来设置,也可以用快捷键 Ctrl+M 设置或取消书签编辑区:写代码的区域
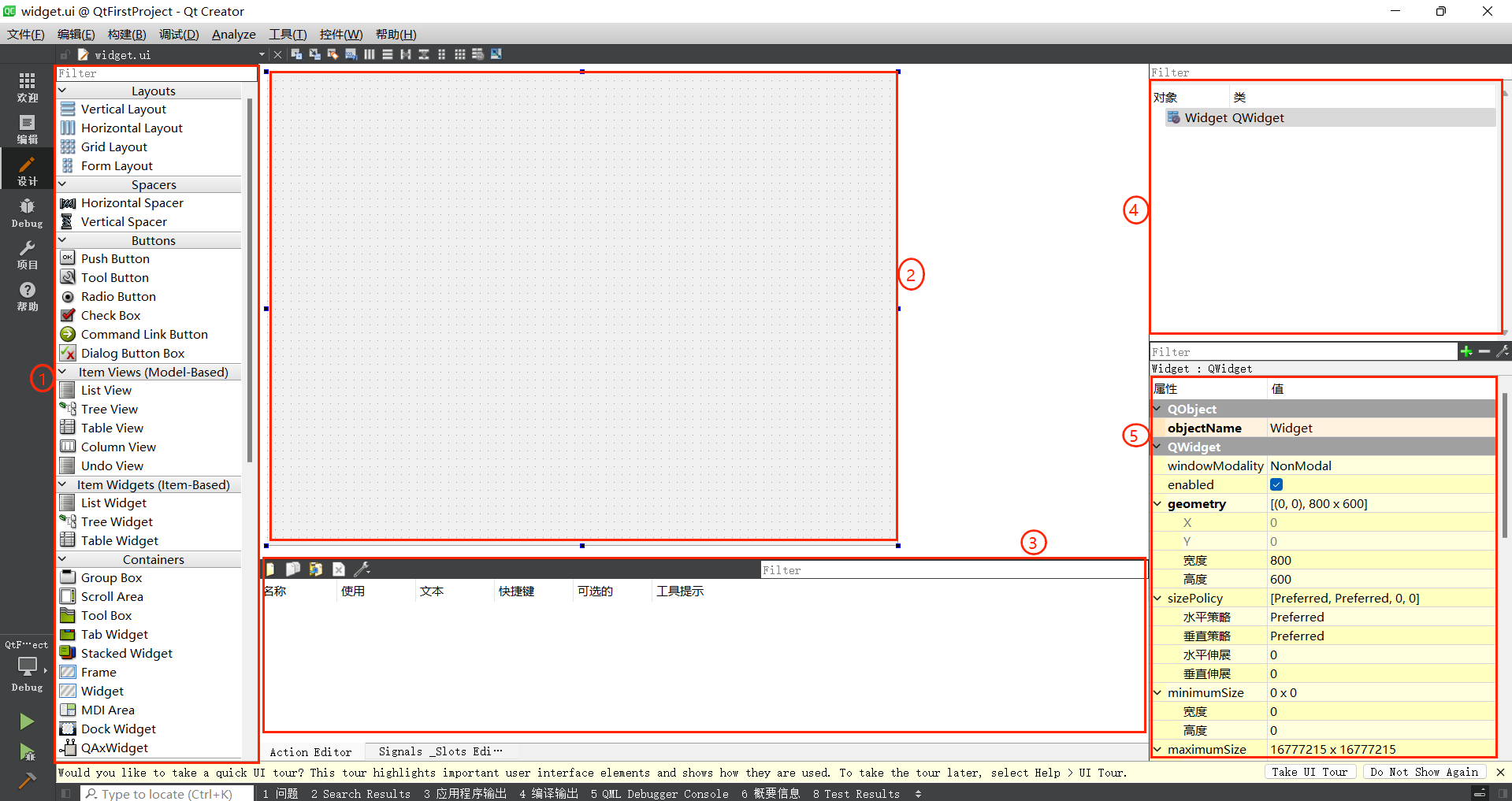
3.3.3 UI 设计页面
双击 widget.ui 文件,QtCreator会自动进入设计模式,可以对图形界面进行可视化编辑

① 组件选择窗口:组件选择窗口分为多个组,如Layouts、Buttons、DisplayWidgets 等,界面设计的常见组件都可以在组件选择窗口中找到。
② UI 设计窗口:如果要将某个组件放置到该窗口上时,从组件选择窗口上拖放一个组件到窗体上即可。
③ 动作编辑窗口:动作编辑窗口包括 Action Editor 以及 Signals 和 Slots 编辑器。 Action Editor 主要是用来新建 Action,并且通过拖拽的动作,将新建好的Action 添加到菜单栏和工具上,Signals和 Slots 编辑器用于可视化地进行信号与槽的关联。
④ 对象浏览窗口:用树状视图显示窗体上各组件之间的布局包含关系,视图有两列,显示每个组件的对象名称(ObjectName)和类名称。
⑤ 属性设置窗口:显示某个选中的组件或窗体的各种属性及其取值,可以在属性设置窗口里修改这些属性的值。
3.3.4 构建区

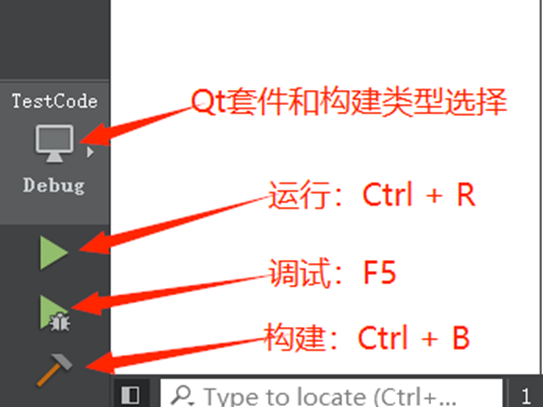
左下角一共有四个按钮,下面分别介绍一下:
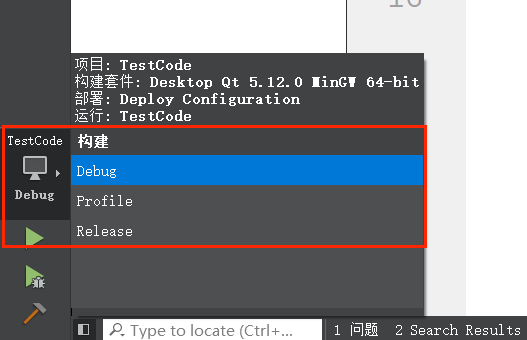
第一个按钮是选择构建项目使用的 Qt 套件和构建目标程序的类型(Debug或 Release)对于第一个按钮,默认的是Debug,构建的是 Debug 类型的目标程序。如果需要构建 Release 版目标程序,点开左下角第一个按钮:
这里有三种构建模式:
| 模式 | 说明 |
| Debug | 以"-g"模式编译,带着符号信息,优点是便于调试 |
| Profile | profile 则是在"Debug"和"Release"之间取一个平衡,兼顾性能和调试,可以类似的看做是性能更 优又方便调试的版本。 |
| Release | "Release"是经过优化之后,性能比"Debug"更上一个档次 |
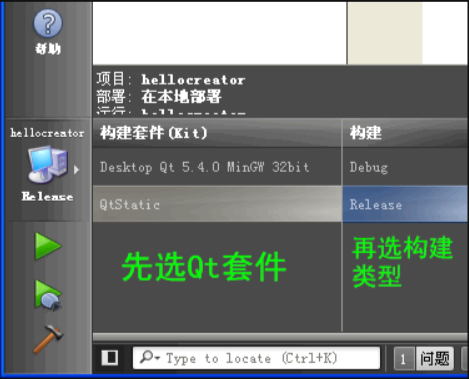
上图是针对项目只用到单一 Qt 套件的,如果之前配置了多个 Qt套件,看到的类似下图:
? 如果项目配置了多个可用的 Qt 套件,点开左下角第一个按钮后,会看到各个套件以及构建类型,如果要切换 Qt 套件或构建类型,直接选中相应条目,然后点击运行按钮就行了。如果构建和运行时没出错,就会显示出构建好的目标程序界面。
3.4 项目代码解析
我们创建好一个项目后,Qt会自动给我们生成一些代码。

3.4.1 widget.h
在Qt中,如果要使用信号与槽(signal和 slot)的机制 就必须加入O OBJECT宏;
Ui::Widget *ui(process switch); 这个指针是用前面声明的 namespace Ui 里的 Widget 类定义的,所以指针 ui 是指向可视化设计的界面,后面要访问界面上的组件,都需要通过这个指针 ui 去访问。#ifndef WIDGET_H#define WIDGET_H#include <QWidget> // 包含对应的头文件QT_BEGIN_NAMESPACEnamespace Ui { class Widget; }QT_END_NAMESPACEclass Widget : public QWidget // 从这里我们就可以看到Widget是继承了QWidget,而QWidget是Qt内置的类,Qt的设定就是Qt内置的类和包含头文件的名字是一样的,这样也是方便记忆。{ Q_OBJECT // // 这是一个Qt内置的宏,展开后就是一大堆的代码,而这个也是后期非常核心的机制,就是“信号”和“槽”,如果某个想使用“信号和槽”的话就需要引入这个宏 // 可以通过crtl+鼠标左键进入文档查看细节。public: Widget(QWidget *parent = nullptr); // Qt种引入了“对象树”机制(后期会讲解到),创建Qt对象,就可以将对象挂到对象树上,往对象树上挂的时候就需要指定“父节点”,此处的树就是一个N叉树 ~Widget();private: Ui::Widget *ui; // 这个就是和form file密切相关的。};#endif // WIDGET_H3.4.2 main.cpp
使用 Qt Creator 新建任意⼯程之后,main.cpp文件中都会自动生成如下代码:
#include "widget.h"#include <QApplication>int main(int argc, char *argv[]) // argc 命令行参数个数, argv 命令行参数内容{ // QApplication 为应⽤程序类;QApplication a;(a为应⽤程序对象,有且仅有⼀个。) // ① QApplication 管理图形用户界⾯应⽤程序的控制流和主要设置 // ② QApplication 是 Qt的整个后台管理的命脉。它包含主事件循环,在其中来自窗口系统和其它资源的所有事件处理和调度。它也处理应用程序的初始化和结束,并且提供对话管理。 // ③ 对于任何一个使用 Qt 的图形用户界面应用程序,都正好存在一个 QApplication 对象,而不论这个应用程序在同一时间内是不是有 0、1、2 或更多个窗口。 QApplication a(argc, argv); // 作为构造函数传递命令行参数,编写一个Qt的图形化界面程序,一定需要QApplication对象 Widget w; // 这个就是我们刚开始选择的父类名称,而这个Widget的父类就是QWidget // 下面这个就是用来显示窗口用到,我们刚创建出来的项目是可以直接进行执行的,只会出现一个窗口,而这个窗口就是这个函数显示出来的。 w.show(); // 调⽤show函数显⽰窗⼝ // .hide () 方法可以让控件隐藏 return a.exec(); // exec就是执行让代码跑起来 // 程序进⼊消息循环,等待对⽤⼾输⼊进⾏响应。 // 这⾥ main()把控制权转交给Qt,Qt 完成事件处理⼯作,当应⽤程序退出的时候exec() 的值就会返回 // 在 exec() 中,Qt 接受并处理⽤⼾和系统的事件并且把它们传递给适当的窗⼝部件 // 注意: 这里 exec 和 Linux 的 exec 没有关系}3.4.3 widget.cpp
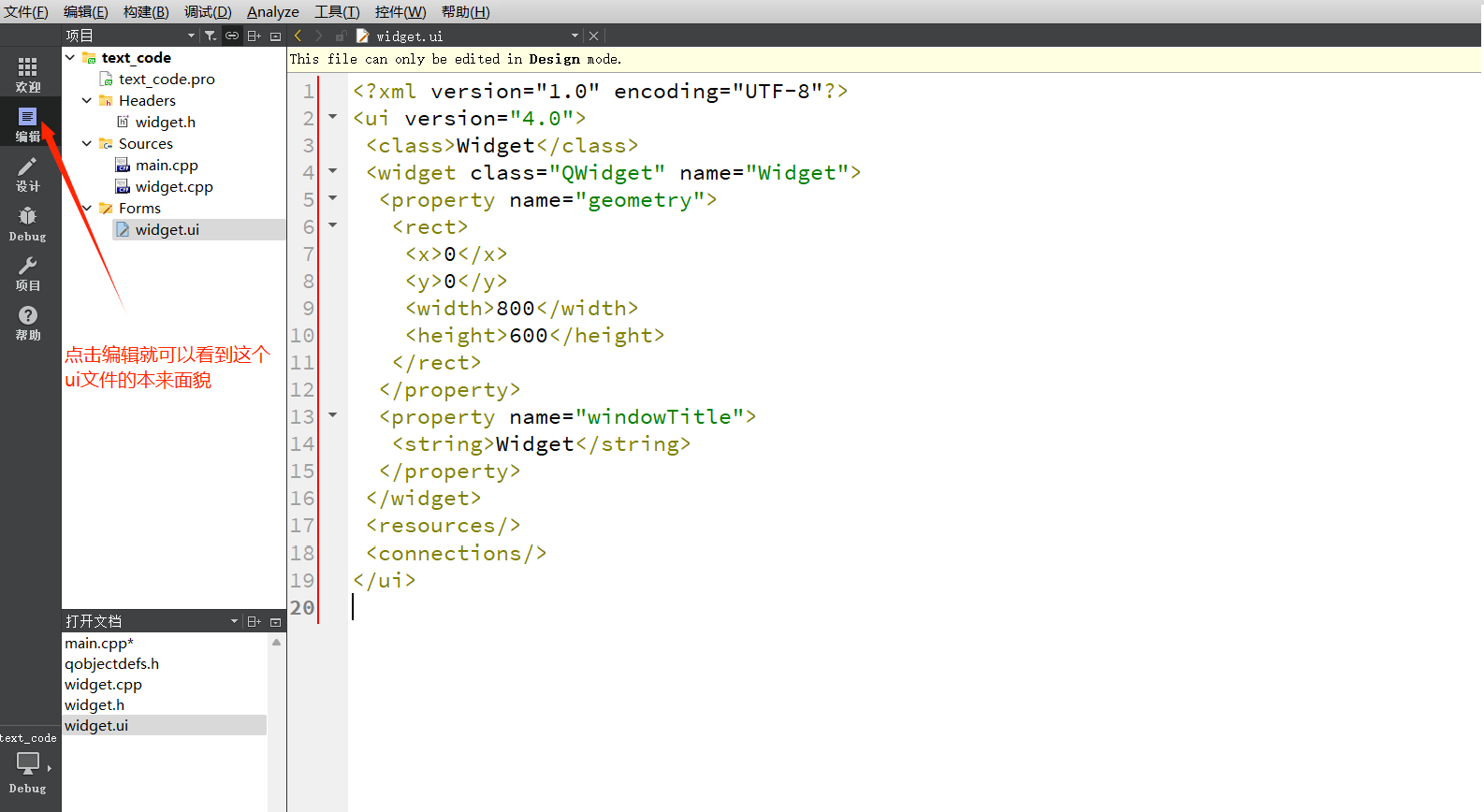
#include "widget.h" // 创建生成时的文件#include "ui_widget.h"Widget::Widget(QWidget *parent) : QWidget(parent) , ui(new Ui::Widget){ ui->setupUi(this); // 将form file生成的界面和我们当前的widget进行关联起来}Widget::~Widget(){ delete ui;}3.4.4 widget.ui
? widget.ui 是窗体界面定义文件,是一个XML 文件,定义了窗口上的所有组件的属性设置、布局,及其信号与槽函数的关联等(和 HTML一样都是使用标签来表示数据)。用 UI 设计器可视化设计的界面都由 Qt 自动解析,并以 XML 文件的形式保存下来。在设计界面时,只需在 UI 设计器里进行可视化设计即可,而不用管 widget.ui文件是怎么生成的,进一步的 qmake会调用相关工具,依据这个 xml 进一步生成C++代码,从而把完整的的界面代码构造出来

3.4.5 .pro 工程文件
? 工程新建好之后,在工程目录列表中有一个后缀为".pro"的文件,".pro"文件就是工程文件(project),它是 qmake 自动生成的用于生产 makefile 的配置文件。
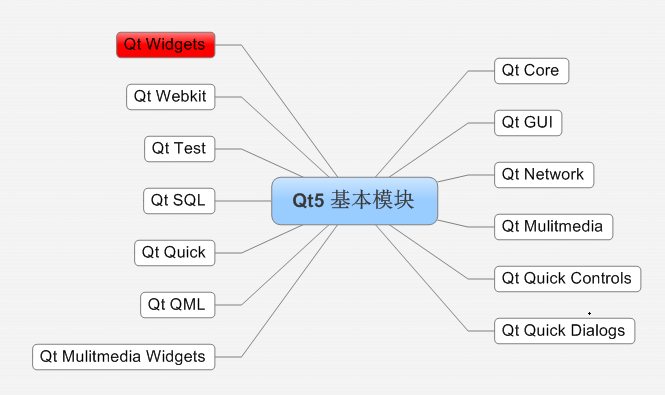
QT += core gui # 要引入的Qt模板,按需要进添加greaterThan(QT_MAJOR_VERSION, 4): QT += widgetsCONFIG += c++11 # 使用的语言标准# The following define makes your compiler emit warnings if you use# any Qt feature that has been marked deprecated (the exact warnings# depend on your compiler). Please consult the documentation of the# deprecated API in order to know how to port your code away from it.DEFINES += QT_DEPRECATED_WARNINGS# You can also make your code fail to compile if it uses deprecated APIs.# In order to do so, uncomment the following line.# You can also select to disable deprecated APIs only up to a certain version of Qt.#DEFINES += QT_DISABLE_DEPRECATED_BEFORE=0x060000 # disables all the APIs deprecated before Qt 6.0.0# 这个就是描述了当前构建的文件都有啥,编译器需要编译那些,这些不需要进行手动添加,有点类似于Linux的 Makefile SOURCES += \ main.cpp \ widget.cppHEADERS += \ widget.hFORMS += \ widget.ui# Default rules for deployment.qnx: target.path = /tmp/$${TARGET}/binelse: unix:!android: target.path = /opt/$${TARGET}/bin!isEmpty(target.path): INSTALLS += target./pro 的写法如下:
注释:从"#"开始,到这一行结束QT += core gui //Qt 包含的模块 Qt5 包含的模块如下图所示 greaterThan(QT_MAJOR_VERSION,4); QT += widgets 这条语句的含义是,如果QT MAJOR_VERSION 大于4也就是当前使用的 Qt5 及更高版本)需要增加 widgets 模块。如果项目仅需支持 Qt5 ,也可以直接添加 "QT += widgets" 一句。不过为了保持代码兼容 ,最好还是按照 QtCreator 生成的语句编写。指定生成的应用程序名:TARGET=QtDemo4TEMPLATE = app :模板。告诉 qmake 为这个应用程序生成哪种 makefile。下面是可供选择的模板: app:建立一个应用程序的 makefile。这是默认值,所以如果模板没有被指定,这个将被使用。lib:建立一个库的 makefile。vcapp:建立一个应用程序的 VisualStudio 项目文件。vclib:建立一个库的 VisualStudio 项目文件。subdirs:这是一个特殊的模板,它可以创建一个能够进入特定目录的 makefile 并且为它调用make 的makefile.工程中包含的源文件:SOURCES+=main.cpp / widget.cpp6.工程中包含的头文件:HEADERS += widget.h工程中包含的资源文件:RESOURCES+=painter.qrc工程中包含的"ui"设计文件:FORMS += widget.ui
greaterThan(QT_MAJOR_VERSION,4); QT += widgets 这条语句的含义是,如果QT MAJOR_VERSION 大于4也就是当前使用的 Qt5 及更高版本)需要增加 widgets 模块。如果项目仅需支持 Qt5 ,也可以直接添加 "QT += widgets" 一句。不过为了保持代码兼容 ,最好还是按照 QtCreator 生成的语句编写。指定生成的应用程序名:TARGET=QtDemo4TEMPLATE = app :模板。告诉 qmake 为这个应用程序生成哪种 makefile。下面是可供选择的模板: app:建立一个应用程序的 makefile。这是默认值,所以如果模板没有被指定,这个将被使用。lib:建立一个库的 makefile。vcapp:建立一个应用程序的 VisualStudio 项目文件。vclib:建立一个库的 VisualStudio 项目文件。subdirs:这是一个特殊的模板,它可以创建一个能够进入特定目录的 makefile 并且为它调用make 的makefile.工程中包含的源文件:SOURCES+=main.cpp / widget.cpp6.工程中包含的头文件:HEADERS += widget.h工程中包含的资源文件:RESOURCES+=painter.qrc工程中包含的"ui"设计文件:FORMS += widget.ui
3.5 中间文件
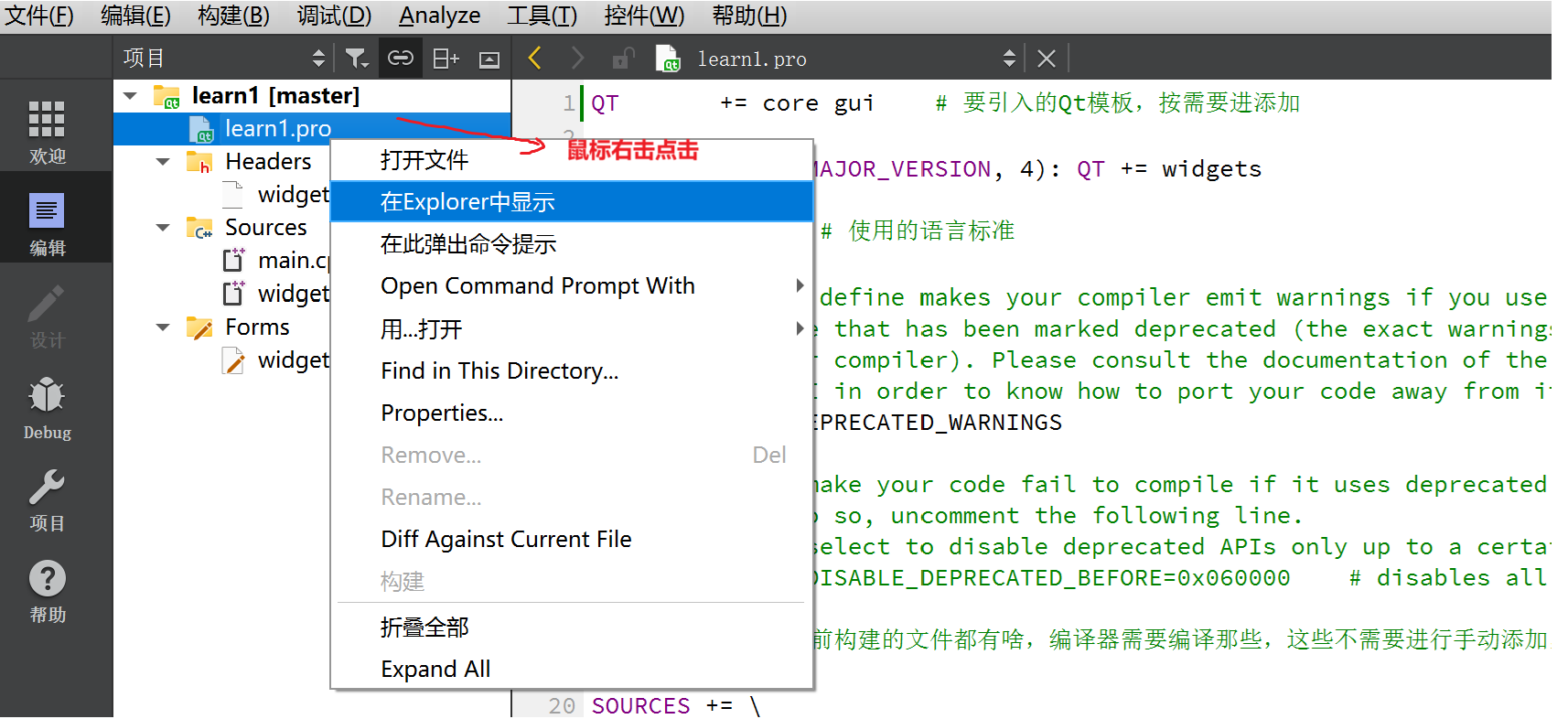
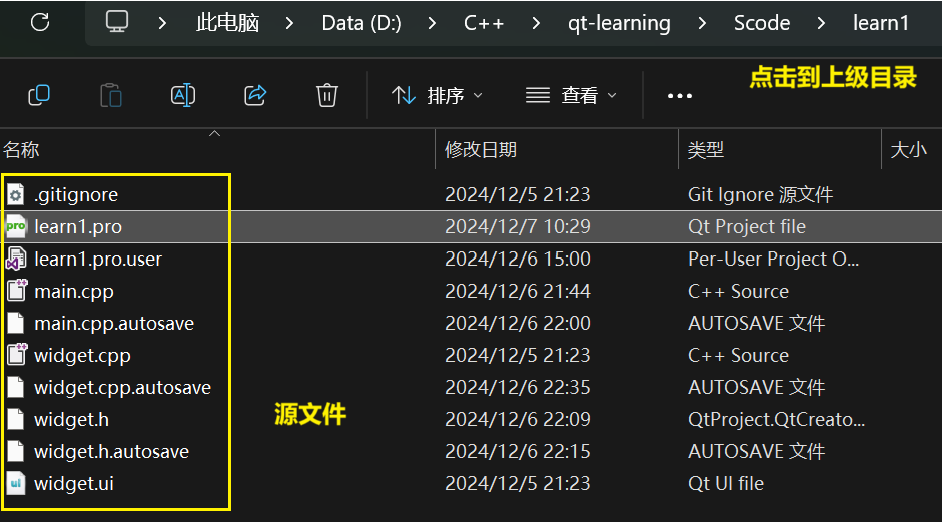
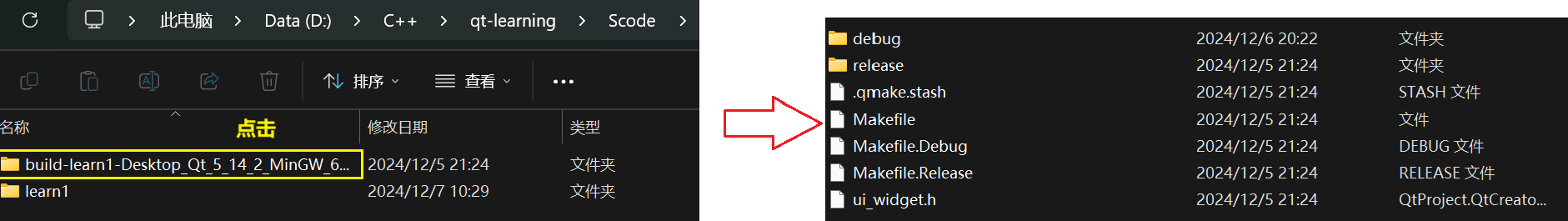
以上的.h .cpp .ui .pro都是一些源文件,但是如果编译运行Qt项目后,构建构成中还会生成一些中间文件。


这里Qt还会创建一个目录,这个目录下生成的是一些临时文件。

而这里的ui_widget.h就是我们编译运行成功后Qt给我我们生成的代码。而这个代码就会在widget.cpp种的setupUi中生成界面的具体细节
4. 共勉
【*★,°*:.☆( ̄▽ ̄)/$:*.°★* 】那么本篇到此就结束啦,如果有不懂 和 发现问题的小伙伴可以在评论区说出来哦,同时我还会继续更新关于【Linux】的内容,请持续关注我 !!
