目录
什么是Spring MVC?
MVC模式介绍
编辑学习Spring MVC
建立连接
@RequestMapping 使⽤
编辑实战练习
加法计算器
用户登录
接口定义
什么是Spring MVC?
官方描述:

来自:Spring Web MVC :: Spring Framework
翻译为中文:
Spring Web MVC是基于Servlet API构建的原始Web框架,从一开始就包含在Spring框架中。正式名称“Spring Web MVC”来自其源模块的名称( spring-webmvc ),但它更常被称“Spring MVC”。
MVC模式介绍
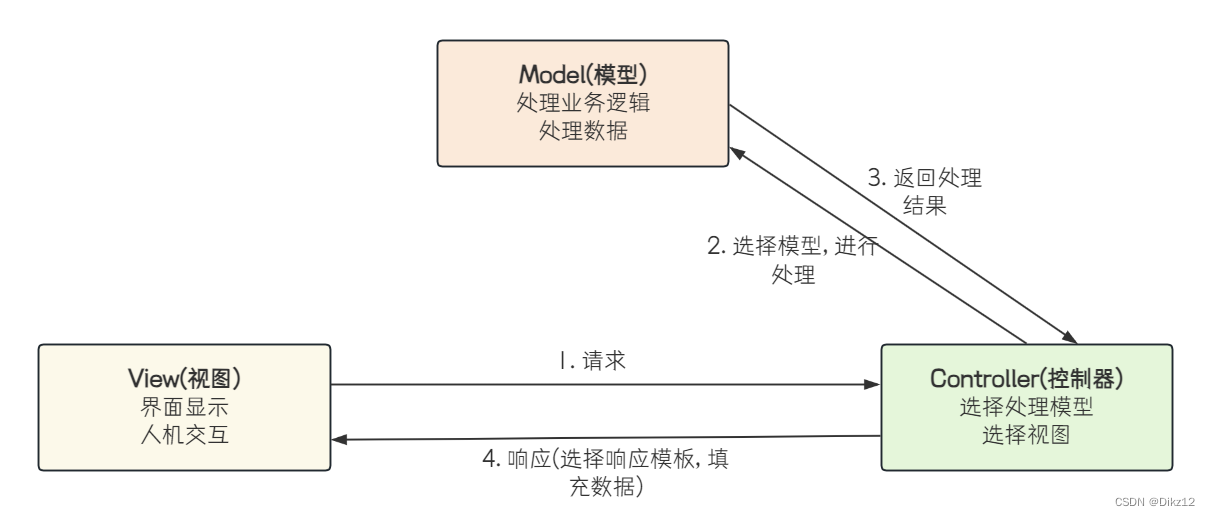
MVC 是 Model View Controller 的缩写,它是软件⼯程中的⼀种软件架构设计模式,它把软件系统分 为 模型、视图和控制器 三个基本部分. View(视图)指在应⽤程序中专⻔⽤来与浏览器进⾏交互,展⽰数据的资源. Model(模型)是应⽤程序的主体部分,⽤来处理程序中数据逻辑的部分.Controller(控制器)可以理解为⼀个分发器,⽤来决定对于视图发来的请求,需要⽤哪⼀个模型来处理,以及处理完后需要跳回到哪⼀个视图。即⽤来连接视图和模型.
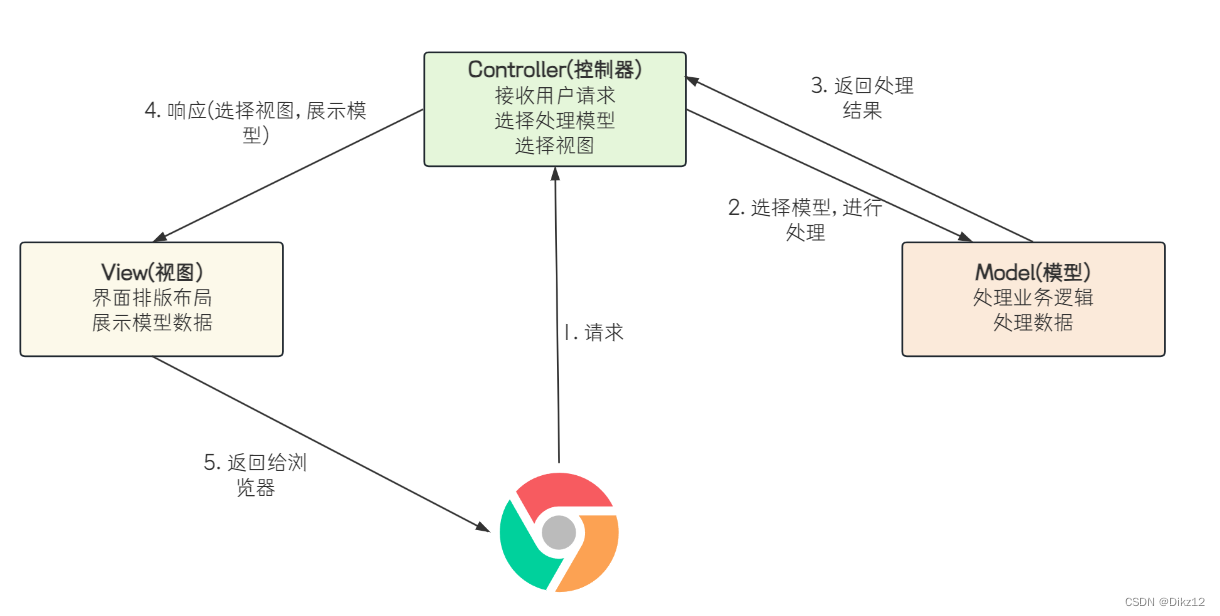
View(视图)指在应⽤程序中专⻔⽤来与浏览器进⾏交互,展⽰数据的资源. Model(模型)是应⽤程序的主体部分,⽤来处理程序中数据逻辑的部分.Controller(控制器)可以理解为⼀个分发器,⽤来决定对于视图发来的请求,需要⽤哪⼀个模型来处理,以及处理完后需要跳回到哪⼀个视图。即⽤来连接视图和模型. 不过Spring在实现MVC时,也结合⾃⾝项⽬的特点,做了⼀些改变,相对⽽⾔,下⾯这个图或许更加合适.(前后端分离)
 学习Spring MVC
学习Spring MVC
学习SpringMVC,重点也就是学习如何通过浏览器和⽤⼾程序进⾏交互.
主要分以下三个⽅⾯:
建⽴连接:将⽤⼾(浏览器)和Java程序连接起来,也就是访问⼀个地址能够调⽤到我们的Spring程序。请求: ⽤⼾请求的时候会带⼀些参数,在程序中要想办法获取到参数,所以请求这块主要是获取参数的功能.响应: 执⾏了业务逻辑之后,要把程序执⾏的结果返回给⽤⼾,也就是响应.⽐如⽤⼾去银⾏存款:
建⽴连接:去柜台请求:带着银⾏卡,⾝份证去存款响应:银⾏返回⼀张存折.对于Spring MVC来说,掌握了以上3个功能就相当于掌握了Spring MVC.
建立连接
在Spring MVC中使⽤ @RequestMapping 来实现 URL路由映射,也就是浏览器连接程序的作⽤.
创建⼀个UserController类,实现⽤⼾通过浏览器和程序的交互,具体实现代码如下:
@RestControllerpublic class UserController { @RequestMapping("/hello") public String test() { return "hello,spring mvc"; }}浏览器查看:127.0.0.1:8080/hello ,就可以看到程序返回的数据了.

@RequestMapping 使⽤
@RequestMapping 是Spring Web MVC 应⽤程序中最常被⽤到的注解之⼀,它是⽤来注册接⼝的路由映射的.
@RequestMapping 即可修饰类,也可以修饰⽅法,当修饰类和⽅法时,访问的地址是类路径 + ⽅法路径.
@RestController@RequestMapping("/user")public class UserController { @RequestMapping("/hello") public String test() { return "hello,spring mvc"; }}访问地址: 127.0.0.1:8080/user/hello

实战练习
加法计算器
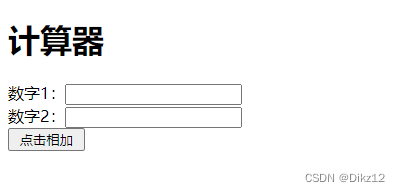
需求:输⼊两个整数,点击"点击相加"按钮,显⽰计算结果.

前端代码准备:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title></head><body> <form action="calc/sum" method="post"> <h1>计算器</h1> 数字1:<input name="num1" type="text"><br> 数字2:<input name="num2" type="text"><br> <input type="submit" value=" 点击相加 "> </form></body></html>接口定义:
请求路径:calc/sum
请求⽅式:GET / POST
接⼝描述:计算两个整数相加
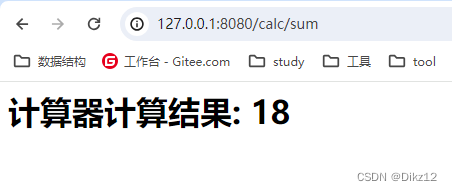
响应内容:计算器计算结果:18
请求参数 :
| 参数名 | 类型 | 是否必须 | 备注 |
| num1 | Integer | 是 | 参与计算的第⼀个数 |
| num2 | Integer | 是 | 参与计算的第⼆个数 |
实例:num1 = 12 && num2 = 6
后端实现:
@RestController@RequestMapping("/calc")public class CalcController { @RequestMapping("/sum") public String calc(Integer num1,Integer num2) { Integer sum = num1 + num2; return "<h1>计算机计算结果: "+sum+"</h1>"; }}

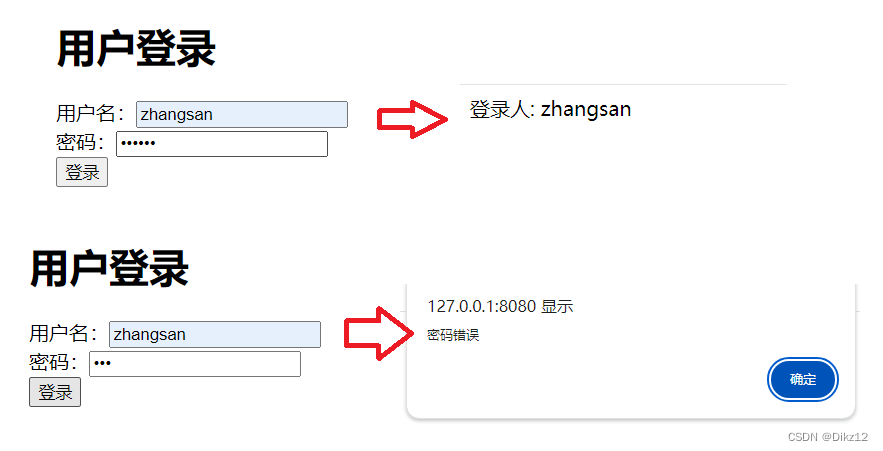
用户登录
需求: ⽤⼾输⼊账号和密码,后端进⾏校验密码是否正确.
如果不正确,前端进⾏⽤⼾告知 如果正确,跳转到⾸⻚. ⾸⻚显⽰当前登录⽤⼾后续再访问⾸⻚,可以获取到登录⽤⼾信息
接口定义
1.校验接口
接口定义:
请求路径:/user/login
请求⽅式:POST
接⼝描述:校验账号密码是否正确
请求参数:
| 参数名 | 类型 | 是否必须 | 备注 |
| userName | String | 是 | 校验的账号 |
| password | String | 是 | 校验的密码 |
响应数据:
Content-Type: text/html
响应内容:
true // 账号密码验证成功
false //账号或密码错误
2.查询登录用户接口
接口定义:
请求路径:/user/getLoginUser
请求⽅式:GET
接⼝描述:查询当前登录的⽤⼾
响应数据:
Content-Type: text/html
响应内容:
用户名 // zhangsan
前端实现:
1.登录界面.
<body> <h1>用户登录</h1> 用户名:<input name="userName" type="text" id="userName"><br> 密码:<input name="password" type="password" id="password"><br> <input type="button" value="登录" onclick="login()"> <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.4/jquery.min.js"></script> <script> function login() { $.ajax({ url: "/user/login", type : "post", data: { "userName": $("#userName").val(), "password": $("#password").val() }, success:function(result) { if(result) { location.href = "/index.html"; //location.assign(); }else{ alert("密码错误"); } } }); } </script></body>2.登录成功界面.
<body> 登录人: <span id="loginUser"></span> <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.4/jquery.min.js"></script> <script> $.ajax({ url : "user/getLoginUser", type : "get", success : function(result) { console.log("测试"); $("#loginUser").text(result); } }); </script> </body>后端实现:
@RestController@RequestMapping("/user")public class loginController { @RequestMapping("/login") public boolean login(String userName, String password, HttpSession session){ //账号密码为空 hasLength() 为null ,返回false if (!StringUtils.hasLength(userName) || !StringUtils.hasLength(password)) { return false; } //校验密码是否正确 (正常情况下是要走下数据库,这里就简单实现了) if (!userName.equals("zhangsan") || !password.equals("123456")) { return false; } System.out.println(password); //密码验证成功,把用户存到session中】 session.setAttribute("userName",userName); return true; } @RequestMapping("/getLoginUser") public String getLoginUser(HttpSession session) { //从session会话中直接拿 String userName = (String) session.getAttribute("userName"); if (StringUtils.hasLength(userName)) { return userName; } return ""; }}测试效果: