效果图:

实现过程:
首先,我们需要拿到rtsp格式的流地址(rtsp://admin:[password]@[ip]),其中
password:设备底下的6位数验证码
ip:设备的ipv4地址
这里拿到ip的方式可以直连网线和绑定wifi两种方式
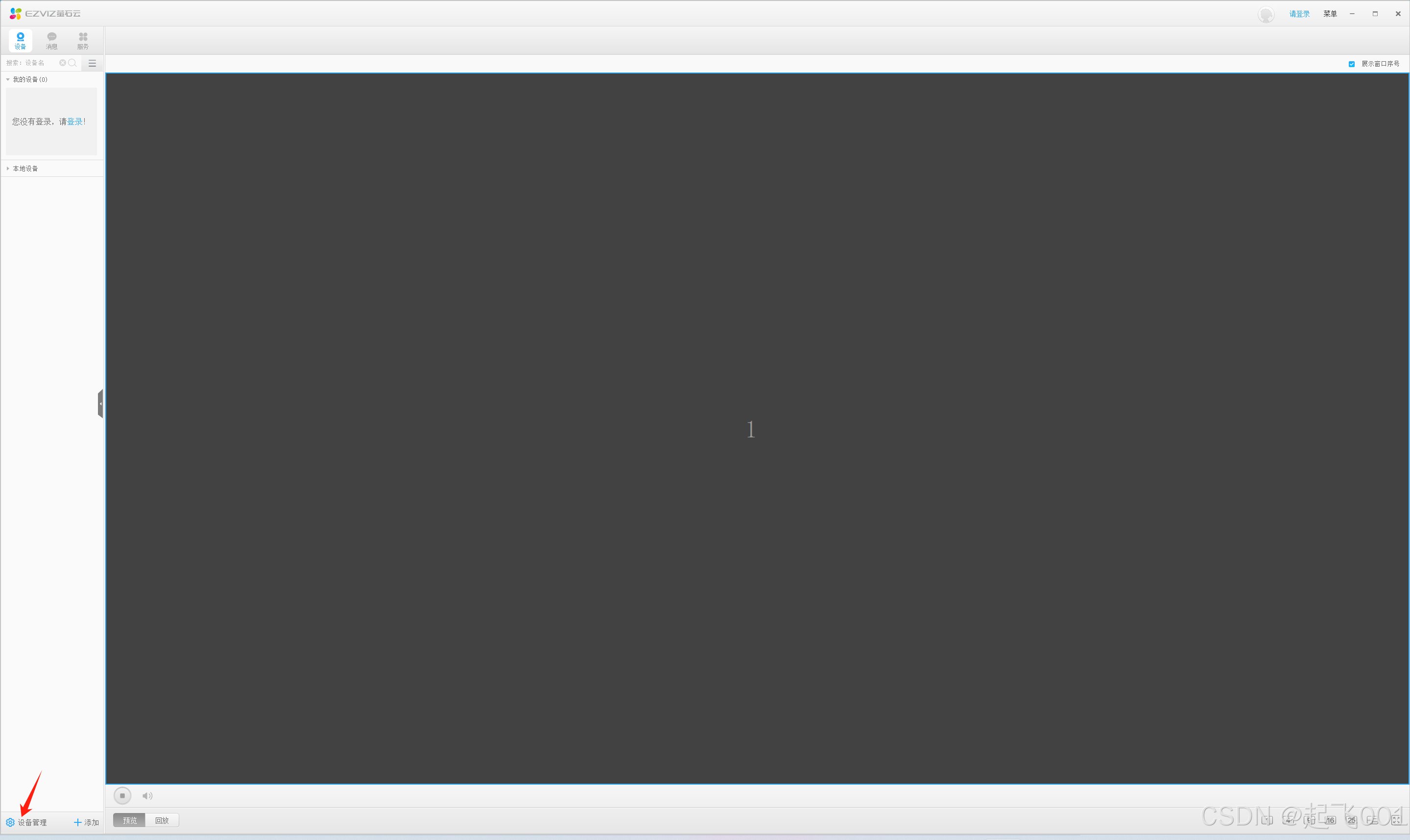
然后下载PC端的萤石工作室(下载中心 - 萤石服务中心 - 萤石官网 - EZVIZ)
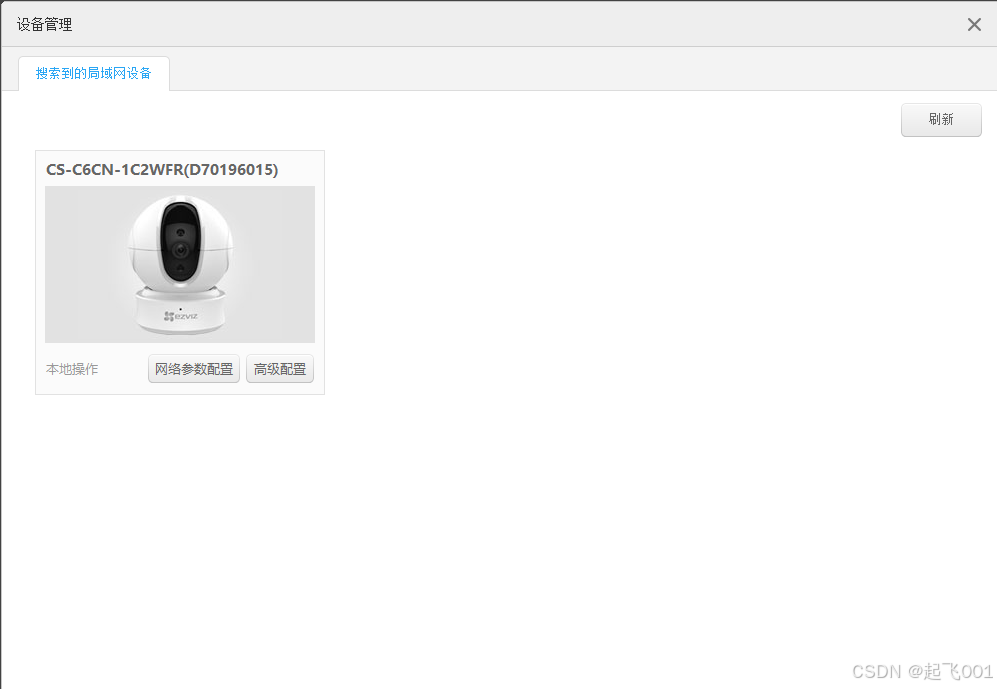
进行登录后,点击设备管理 -> 高级配置 -> 网络



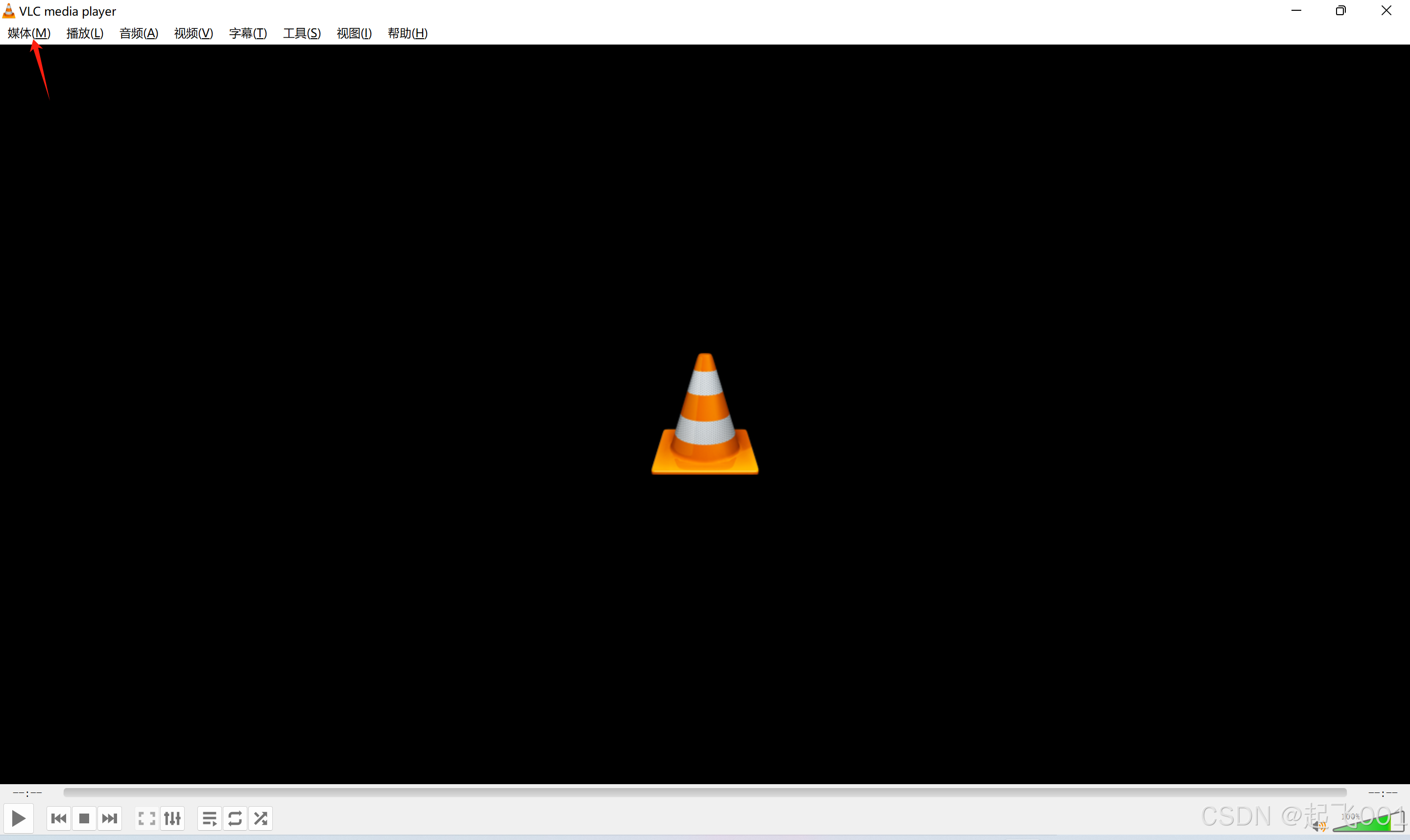
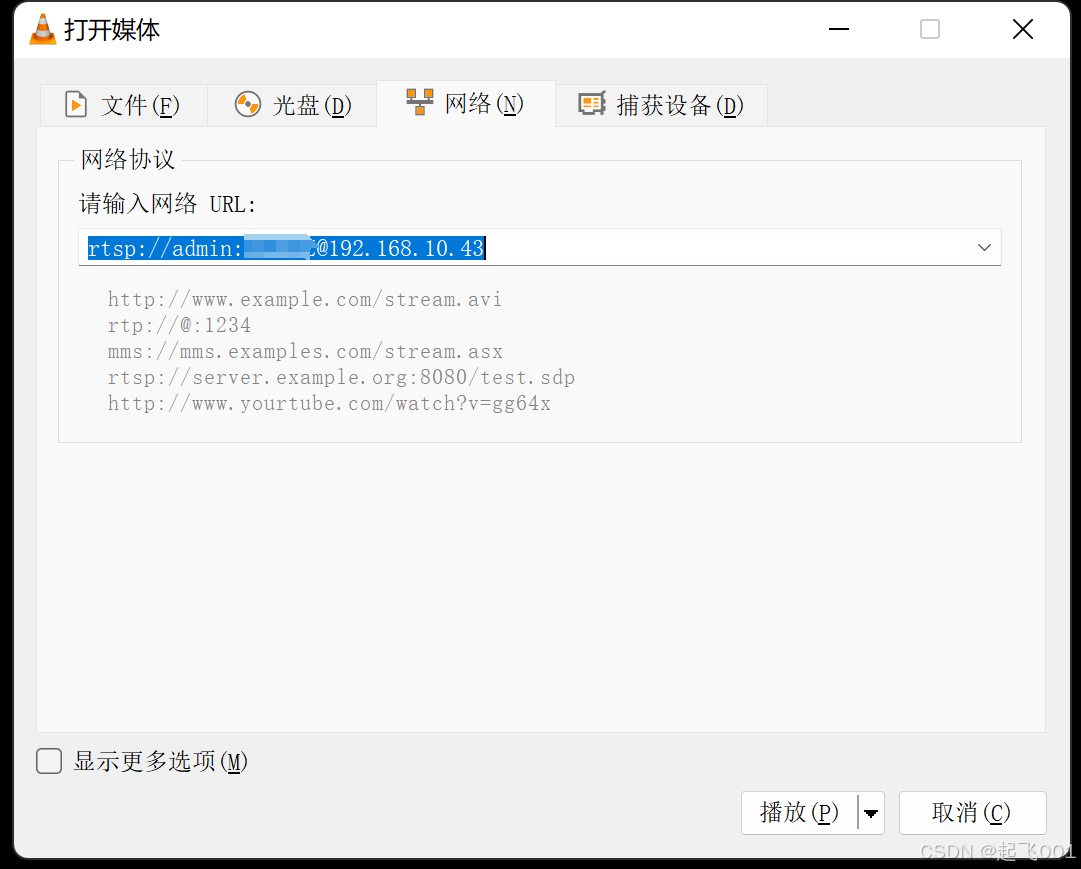
这样我们就拿到了完整的rtsp格式的地址,那么我们就可以通过VLC(Download VLC media player - free - latest version (softonic.com))去测试一下,
点击媒体 -> 打开网络串口 -> 输入地址 -> 播放


没有意外的话就能成功播放啦
下面咱们开始重头戏:
由于在现代浏览器里面不支持直接播放rtsp格式的地址,所以必须进行转流,在查阅大量资料后,选择如下方案:
一、基于ffmpeg的node后端推流方案 + 基于jspmg的前端视频展示的方案:
后端:基于ffmpeg的node后端推流方案
1.首先下载ffmpeg(Builds - CODEX FFMPEG @ gyan.dev)
下载这四个中任意一个均可,我选择的是倒数第二个,因为他是稳定版而且没有多余的包

然后配置环境变量,能查找到安装成功即可,忘记怎么配置的话,可以看看这篇博客回忆起来(http://t.csdnimg.cn/HyovN)

2.接下来我们写一个node项目
1)在一个新建文件夹里,初始化一个node项目
npm init2)安装node-rtsp-stream库
npm install node-rtsp-stream3)在根目录下编写一个server.js的文件,然后在package.json里面的scripts配置"start": "node server.js"
const Stream = require('node-rtsp-stream');// Name of the stream, used to identify it in the APInew Stream({ name: 'socket', streamUrl: 'rtsp://admin:密码@ip', wsPort: 9999, // ffmpeg 的一些配置参数,比如转换分辨率等,大家可以去 ffmpeg 官网自行查询 ffmpegOptions: { '-stats': '', '-r': 20, '-s': '1280 720' }});前端:基于jspmg的前端视频展示
我们创建一个react项目,确保安装了node.js,
1.创建react项目
npx create-react-app my-app2.运行项目
cd my-appnpm start3.编码
App.js:
import './App.css'import React, { useEffect } from "react";import JSMpeg from "@cycjimmy/jsmpeg-player";export default function JsmpegPlayer() { useEffect(() => { // 根据你后端 RTSP 推流服务转的 WebSocket 地址修改 new JSMpeg.VideoElement('#video', 'ws://localhost:9999'); }, []); return ( <div className='App'> <h1>Jsmpeg Player</h1> <div id="video" className='video-container'> </div> </div> );}App.css:
.App { text-align: center; width: 100%; height: 100%;}.video-container { width: 1500px; height: 1500px; }
完成上面的所有步骤之后,使用npm start分别启动这两个项目就好啦!!!
二、基于webrtc-streamer转流 + react直接调用
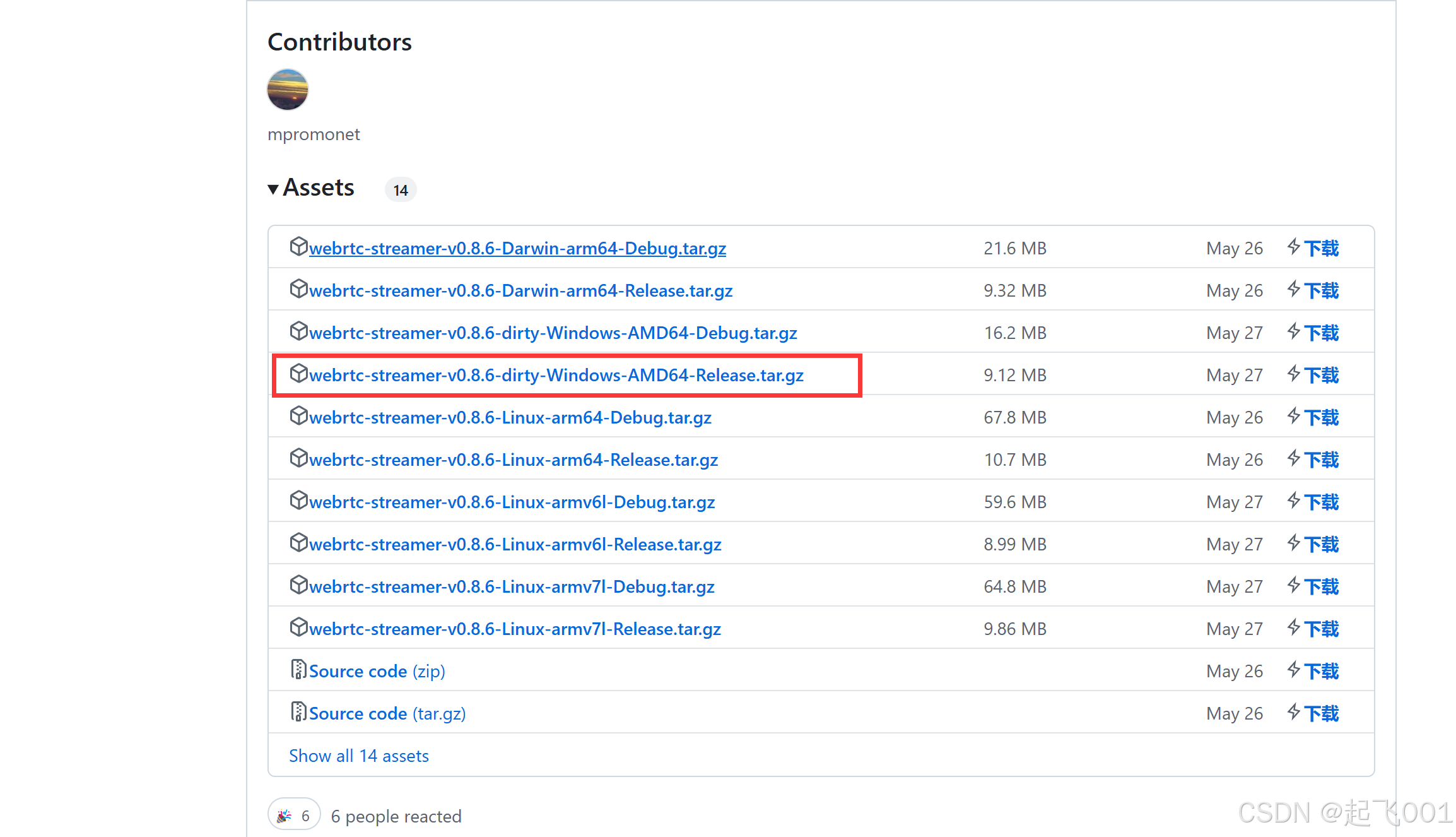
首先,我们下载webrtc-streamer(Releases · mpromonet/webrtc-streamer (github.com))

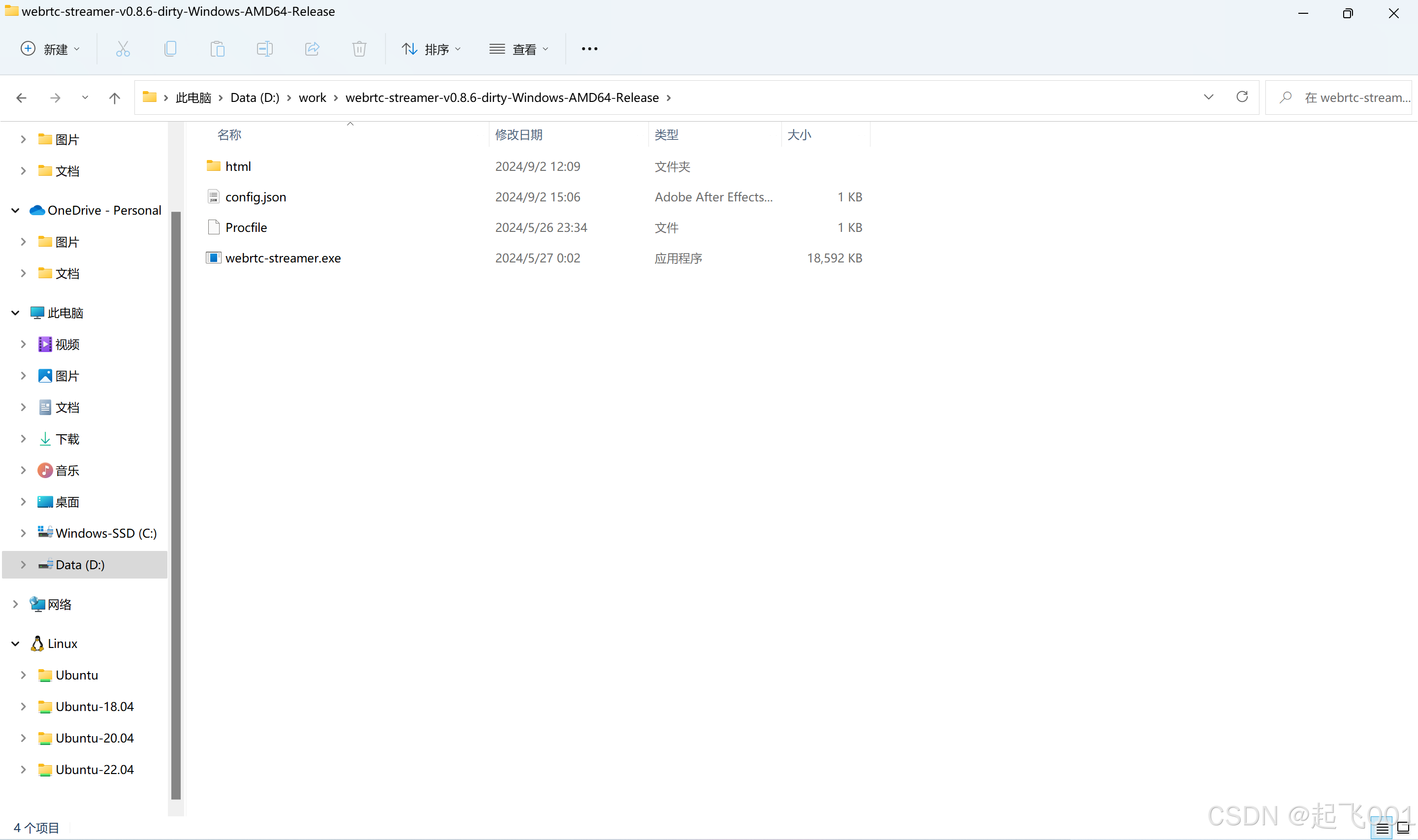
然后解压缩成
 配置config.json文件:
配置config.json文件:
{ "urls": { "dapenson": {"video":"rtsp://admin:密码@ip"} } }然后点击webrtc-streamer.exe文件

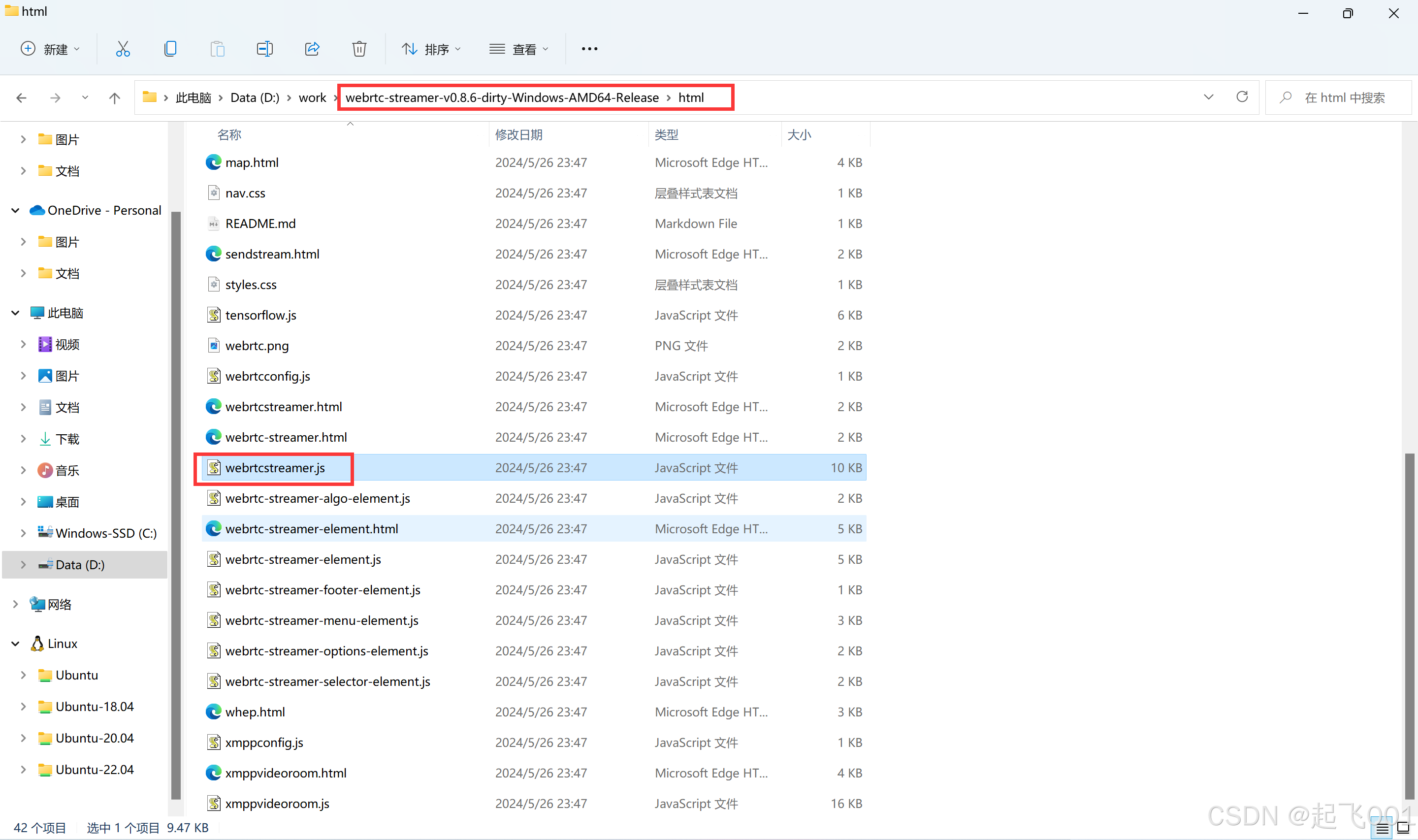
把webrtcstreamer.js文件复制到react项目里的public文件夹下面

react项目里的App.js代码:
import React, { useState, useEffect, useRef } from 'react';function App() { const videoRef = useRef(null); const webRtcServerRef = useRef(null); const [currentUrl, setCurrentUrl] = useState("rtsp://admin:密码@ip:554/h264/ch1/main/av_stream"); useEffect(() => { if (!videoRef.current) return; // 检查是否已经加载了脚本 if (!document.querySelector('script[src="/public/webrtcstreamer.js"]')) { const script = document.createElement('script'); script.src = '/public/webrtcstreamer.js'; // 确保这个路径是正确的 script.async = true; script.onload = () => { webRtcServerRef.current = new window.WebRtcStreamer(videoRef.current, "http://127.0.0.1:8000"); webRtcServerRef.current.connect(currentUrl); }; document.body.appendChild(script); return () => { document.body.removeChild(script); }; } else { // 如果脚本已经加载,则直接初始化 WebRtcStreamer webRtcServerRef.current = new window.WebRtcStreamer(videoRef.current, "http://127.0.0.1:8000"); webRtcServerRef.current.connect(currentUrl); } return () => { if (webRtcServerRef.current) { webRtcServerRef.current.disconnect(); } }; }, [currentUrl]); const handleSwitchCamera = (newUrl) => { setCurrentUrl(newUrl); }; return ( <div className="App"> <header className="App-header"> {/* 这里可以添加应用的标题或其他内容 */} <button onClick={() => handleSwitchCamera("rtsp://admin:密码@ip:554/h264/ch1/main/av_stream")}>Camera 1</button> <button onClick={() => handleSwitchCamera("rtsp://admin:密码@ip:554/h264/ch1/main/av_stream")}>Camera 2</button> </header> <div className="video-container"> <video id="video" autoPlay muted style={{ height: '100%', width: '100%' }} ref={videoRef} /> </div> </div> );}export default App;直接使用这段App.js的代码就行,需要封装组件的话自行封装就行。
希望这些对你有所帮助,如果你觉得有用的话,欢迎点赞收藏起来,方便下次浏览查阅呦!