前言
相信大家在工作或面试中经常遇到需要加密的功能,无论是 web 后台还是小程序,都常常存在加解密传输,签名防篡改等机制,会使很多渗透人员没有办法直接对参数的值进行更改,大大增加了攻击者的攻击成本。下面我介绍前端6种常用的加密如何使用,如有不足之处,欢迎大家补充。
一、6种常用加密方案
1.Base64加密
简介
Base64顾名思义,就是基于64个可打印字符来表示二进制数据的一种方法,「注意它并不是一种加密算法」。对于64个打印字符,我们只需要6个二进制位就可以完全表示了。那么我们如何利用8个二进制位来表示只需要6个二进制位就可以完全表示的可打印字符呢?由于2的6次方等于64,所以我们可以将每6个位元为一个单元,对应某个可打印字符。三个字节有24个位元,对应于4个Base64单元,即3个字节需要用4个可打印字符来表示。
如何使用
原生加解密
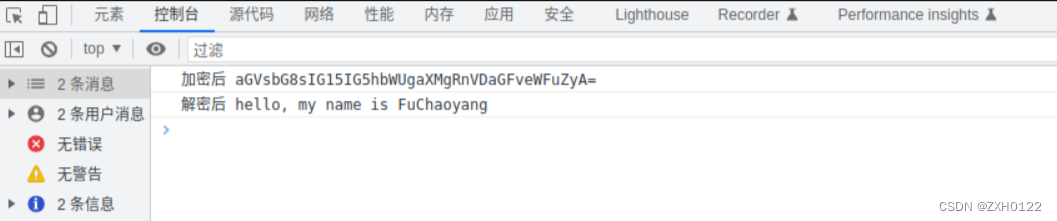
const btoa = window.btoa('hello, my name is FuChaoyang ') // 编码 console.log('加密后',btoa) const atob = window.atob('aGVsbG8sIG15IG5hbWUgaXMgRnVDaGFveWFuZyA') // 解码 console.log('解密后',atob)
base64插件
安装:
npm install --save js-base64比如vue3中引入使用,其他框架大同小异,可做参考
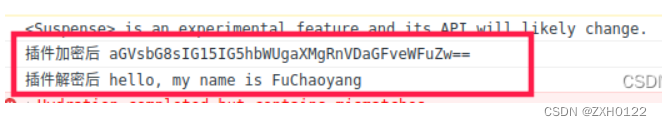
<script lang="ts">import { defineComponent } from 'vue';import { Base64 } from 'js-base64';export default defineComponent({ name: 'Test', setup() { const encode = Base64.encode('hello, my name is FuChaoyang'); // 编码 console.log('插件加密后', encode); const decode = Base64.decode('aGVsbG8sIG15IG5hbWUgaXMgRnVDaGFveWFuZyA'); // 解码 console.log('插件解密后', decode); }});</script>
总结
优势:
base64 适合不同平台、不同语言的传输;
页面中内嵌使用 base64 格式的小图片,可减少了服务器访问次数;
二进制位转换 base64 算法简单,对性能影响不大;
缺点:
二进制文件转换为 base64 后,体积大概增加 1/3;
base64 无法缓存,要缓存只能缓存包含 base64 的文件,比如 js 或者 css;
面对大文件时,会消耗一定的 CPU 进行编解码。
2.MD5加密(不可逆)
简介
MD5是一种单向哈希算法,即将任意长度的“消息”经过哈希运算,生成一个128位的“指纹”。
使用MD5加密可以将原始的字符串转化为不可逆的密文,从而保证数据在传输中不被篡改,提高安全性。在前端中,我们可以通过JS库调用md5加密函数进行字符串加密,以保护用户信息。
如何使用
安装
npm install js-md5 -s npm地址:js-md5 - npmA simple MD5 hash function for JavaScript supports UTF-8 encoding.. Latest version: 0.8.3, last published: 5 months ago. Start using js-md5 in your project by running `npm i js-md5`. There are 1259 other projects in the npm registry using js-md5. https://www.npmjs.com/package/js-md5
https://www.npmjs.com/package/js-md5
比如vue3中引入使用,其他框架大同小异,可做参考
<script lang="ts">import { defineComponent } from 'vue';import { md5 } from 'js-md5'; // 引入export default defineComponent({ name: 'Test', setup() { console.log('md5加密', md5('hello, my name is FuChaoyang')); }});</script>![]()
使用技巧
加盐
为了增强加密的安全性,我们可以在原始字符串的基础上再加上一段随机的字符串,这个字符串就是“盐”。
比如如下加盐加密:
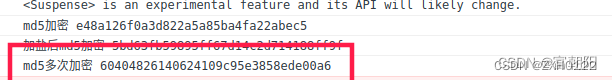
<script lang="ts">import { defineComponent } from 'vue';import { md5 } from 'js-md5'; // 引入export default defineComponent({ name: 'Test', setup() { console.log('md5加密', md5('hello, my name is FuChaoyang')); const salt = 'AbC$123'; // 定义一个随机的盐值 console.log('加盐后md5加密', md5('hello, my name is FuChaoyang' + salt)); }});</script>![]()
将"hello, my name is FuChaoyang"加上随机字符串"AbC$123"后的结果。 通过加盐可以降低被破解的风险,增强应用的安全性。
多次加密
为了提高加密的强度,我们可以将加密结果再次进行md5加密,多次加密后的结果更加难以破解。
比如如下多次加密:
<script lang="ts">import { defineComponent } from 'vue';import { md5 } from 'js-md5'; // 引入export default defineComponent({ name: 'Test', setup() { // MD5普通加密 console.log('md5加密', md5('hello, my name is FuChaoyang')); // MD5加盐加密 const salt = 'AbC$123'; // 定义一个随机的盐值 console.log('加盐后md5加密', md5('hello, my name is FuChaoyang' + salt)); // MD5多次加密 console.log('md5多次加密', md5(md5('hello, my name is FuChaoyang'))); }});</script>
即对md5两次加密后的结果 。
注意点
1. 不要使用固定密钥
不要使用固定的密钥进行加密,否则容易被破解。应该采用随机密钥或者动态生成密钥进行加密。
2. 不要将加密算法公开
不要将加密算法公开,否则可能会被攻击者破解。应该将加密算法保密,仅在需要的场合使用。
3. 不要只依赖前端加密
即使在前端进行加密,也应该在后端进行加密验证,以增强应用的安全性。
使用场景
最常见的网站页面登录password加密,版权验证,文件上传比较。
3.sha256加密
简介
SHA256是SHA-2下细分出的一种算法SHA-2,名称来自于安全散列算法2(英语:Secure Hash Algorithm 2)的缩写,一种密码散列函数算法标准(哈希算法),由美国国家安全局研发,属于SHA算法之一,是SHA-1的后继者。
SHA-2下又可再分为六个不同的算法标准,包括了:SHA-224、SHA-256、SHA-384、SHA-512、SHA-512/224、SHA-512/256。这些变体除了生成摘要的长度 、循环运行的次数等一些微小差异外,算法的基本结构是一致的。对于任意长度的消息,SHA256都会产生一个256bit长的哈希值,称作消息摘要。这个摘要相当于是个长度为32个字节的数组,通常用一个长度为64的十六进制字符串来表示。
如何使用
安装
npm install crypto-js --savenpm地址:crypto-js - npm
比如vue3中引入使用,其他框架大同小异,可做参考
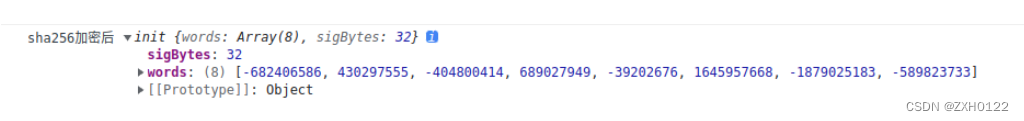
<script lang="ts">import { defineComponent } from 'vue';import sha256 from 'crypto-js/sha256';export default defineComponent({ name: 'Test', setup() { // sha256多次加密 console.log('sha256加密后', sha256('hello, my name is FuChaoyang')); }});</script>
特点: 单向加密,不可解密,同明文,同密文。
使用场景
网站验证密码,为了保证安全,不会储存明文密码,而是直接储存 hash。
4.sha1加密(相比于MD5 安全性高,但是 速度慢)
简介
SHA-1是一种数据加密算法,该算法的思想是接收一段明文,然后以一种不可逆的方式将它转换成一段(通常更小)密文,也可以简单的理解为取一串输入码(称为预映射或信息),并把它们转化为长度较短、位数固定的输出序列即散列值(也称为信息摘要或信息认证代码)的过程。
如何使用
sha1的加密和sha256,AES用的函数库都可以是crypto-js,因此我们主要装了crypto-js,这三个加密方式都可以引入使用,当然你也可以用npm上单独依赖库,这里只用crypto-js为例, 比如vue3中引入使用,其他框架大同小异,可做参考
<script lang="ts">import { defineComponent } from 'vue';import sha1 from 'crypto-js/sha1';export default defineComponent({ name: 'Test', setup() { // sha1加密 console.log('sha1加密后', sha1('hello, my name is FuChaoyang')); }});</script>
使用场景
用户密码校验比较,文件的完成性比较,文件上传,版权验证。
5.AES加密
简介
AES是一种对称加密算法,全称为“高级加密标准”(Advanced Encryption Standard)。它是一个区块加密算法,适用于大多数应用场景,包括加密和解密,还可以在不同的平台和设备之间进行加密和解密操作,AES加密算法支持多种加密模式。
如何使用
还是用crypto-js为例, 比如vue3中引入使用,其他框架大同小异,可做参考
<script lang="ts">import { defineComponent } from 'vue';import CryptoJS from 'crypto-js';export default defineComponent({ name: 'Test', setup() { const key = CryptoJS.enc.Utf8.parse('123321'); // 密钥 后端提供 const iv = CryptoJS.enc.Utf8.parse(''); // 偏移量 /** * AES加密 :字符串 key iv 返回base64 */ const Encrypt = (word: any)=> { const srcs = CryptoJS.enc.Utf8.parse(word); const encrypted = CryptoJS.AES.encrypt(srcs, key, { iv, mode: CryptoJS.mode.ECB, padding: CryptoJS.pad.Pkcs7 }); return CryptoJS.enc.Base64.stringify(encrypted.ciphertext); }; ` /** * AES 解密 :字符串 key iv 返回base64 * */`; const Decrypt = (word: any)=> { const base64 = CryptoJS.enc.Base64.parse(word); const src = CryptoJS.enc.Base64.stringify(base64); const decrypt = CryptoJS.AES.decrypt(src, key, { iv, mode: CryptoJS.mode.ECB, padding: CryptoJS.pad.Pkcs7 }); return CryptoJS.enc.Utf8.stringify(decrypt); }; console.log('AES加密后', Encrypt('wo shi fuzhaoyang')); console.log('AES解密后', Decrypt(Encrypt('wo shi fuzhaoyang'))); }});</script>涉及需要后端秘钥偏移量设置,这里不做结果展示。
使用场景
最常见的页面签名。
6.字符串的编码和解码
escape编码 unescape解码
<script lang="ts">import { defineComponent } from 'vue';export default defineComponent({ name: 'Test', setup() { let str = '富朝阳的前端博客'; let newStr = escape(str); console.log('字符串:', str); console.log('加密:', newStr); let newStr2 = unescape(newStr); console.log('解密:', newStr2); }});</script>
注意点:对于汉字,数字不适用。
二、结语
讲到这里,相信大家对前端加密的6种方式有详细的使用认识,如有不足之处,请大家补充,欢迎在评论区交流。
如果文章对你有所帮助,❤️关注+点赞❤️鼓励一下!博主会持续更新。。。。