前言:哈喽,大家好,今天给大家分享一篇文章!并提供具体代码帮助大家深入理解,彻底掌握!创作不易,如果能帮助到大家或者给大家一些灵感和启发,欢迎收藏+关注哦 ?



目录
【油猴脚本】00019 案例 Tampermonkey油猴脚本, 仅用于学习,不要乱搞。添加数据导出Excel功能。Jquery爬虫,JavaScript爬虫,HTML+Css+JavaScript编写使用的库:Bootstrap的Css库CDN:Jquery库CDN:sheetjs库CDN:Jquery的库easyuijs CDN: ?一、效果?二、核心解析?1.添加sheetjs库:?2.添加`导出Excel`按钮:?3.添加点击事件:?4.添加导出Excel的函数: ?三、完整源代码,可以直接复制使用✍️JavaScript ?四、使用此代码的方法:
?????????️✍️?️????️??️????⚠️??⬇️·正文开始⬇️·???????????✅?❓??? ?0️⃣1️⃣2️⃣3️⃣4️⃣5️⃣6️⃣7️⃣8️⃣9️⃣??*️⃣#️⃣
【油猴脚本】00019 案例 Tampermonkey油猴脚本, 仅用于学习,不要乱搞。添加数据导出Excel功能。Jquery爬虫,JavaScript爬虫,HTML+Css+JavaScript编写
使用的库:
Bootstrap的Css库CDN:
https://apps.bdimg.com/libs/bootstrap/3.3.4/css/bootstrap.cssJquery库CDN:
https://code.jquery.com/jquery-1.9.1.min.jssheetjs库CDN:
https://cdn.sheetjs.com/xlsx-0.20.1/package/dist/xlsx.full.min.jsJquery的库easyuijs CDN:
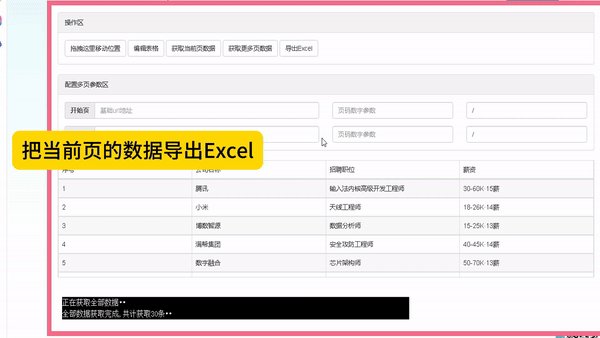
https://www.jeasyui.com/easyui/jquery.easyui.min.js?一、效果
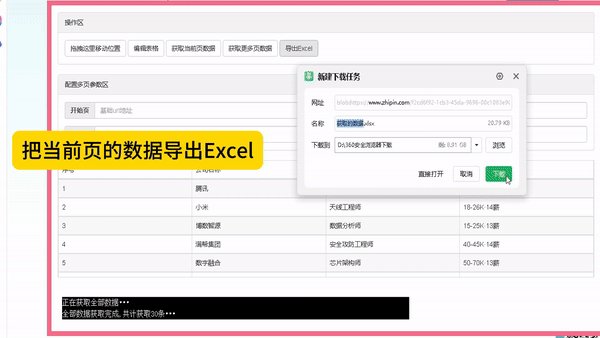
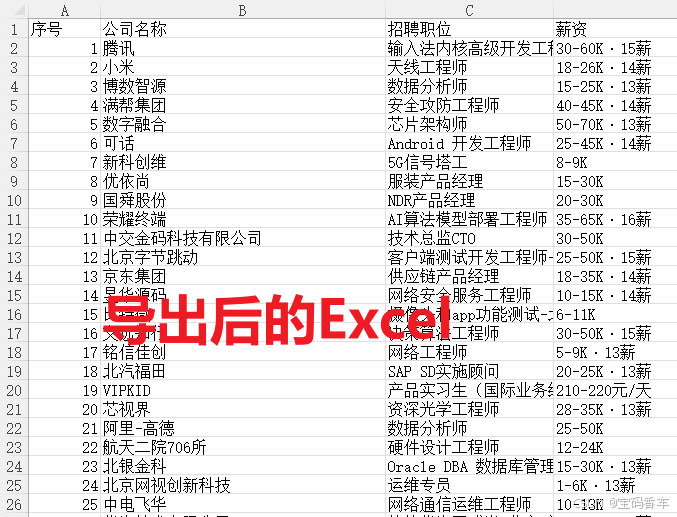
把当前页的数据导出到Excel

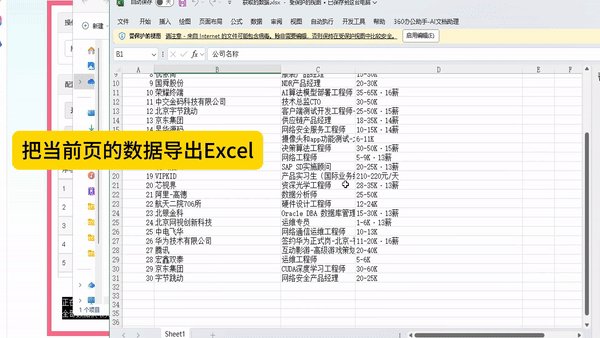
导出后的Excel

?二、核心解析
?1.添加sheetjs库:
// @require https://cdn.sheetjs.com/xlsx-0.20.1/package/dist/xlsx.full.min.js?2.添加导出Excel按钮:
<button id="outExcel" class="btn btn-default">导出Excel</button>?3.添加点击事件:
// 点击-导出Excel $("#outExcel").click(function(){ let obj = { htmlElementTable: '#test_table', excelSaveName: '获取的数据' } htmlTableToExcel(obj) })?4.添加导出Excel的函数:
function htmlTableToExcel(objOptions){ if(!objOptions){ alert("请填写函数调用参数") return false; } let opt = objOptions; // opt.htmlElementTable 需要转化的htmlTable // opt.excelSaveName 导出的表格名称 // 1、寻找表格元素 let html_table = document.querySelector(`${opt.htmlElementTable}`) // 2、创建新的工作簿 const wb = XLSX.utils.book_new() // 3、将表格元素转sheet表格 const worksheet = XLSX.utils.table_to_sheet(html_table) // 4、将sheet表添加到工作簿 XLSX.utils.book_append_sheet(wb, worksheet, "Sheet1"); // 5、保存工作簿 XLSX.writeFile(wb, `${opt.excelSaveName}.xlsx`) }?三、完整源代码,可以直接复制使用
✍️JavaScript
// ==UserScript==// @name 获取数据-导出数据为Excel// @namespace http://tampermonkey.net/// @version 2024-09-12// @description 动态渲染表格// @author CSDN@宝码香车// @match https://developer.mozilla.org/zh-CN/// @match https://www.zhipin.com/web/geek/job?city=100010000// @resource bootstrapCss https://apps.bdimg.com/libs/bootstrap/3.3.4/css/bootstrap.css// @require https://code.jquery.com/jquery-1.9.1.min.js// @require https://cdn.sheetjs.com/xlsx-0.20.1/package/dist/xlsx.full.min.js// @require https://www.jeasyui.com/easyui/jquery.easyui.min.js// @grant GM_addStyle// @grant GM_getResourceText// @run-at document-end// ==/UserScript==(function () { 'use strict'; let tableHtml = ` <div class="col-md-8 table-card" style="padding:1em;"> <div class="panel panel-default"> <div class="panel-heading"> 操作区 </div> <div class="panel-body"> <button id="draggableArea" class="draggableBtn btn btn-default">拖拽这里移动位置</button> <button id="editCols" class="btn btn-default">编辑表格</button> <button id="run" class="btn btn-default">获取当前页数据</button> <button id="getDataRange" class="btn btn-default">获取更多页数据</button> <button id="outExcel" class="btn btn-default">导出Excel</button> </div> </div> <div class="panel panel-default"> <div class="panel-heading"> 配置多页参数区 </div> <div class="panel-body"> <form id="dataRangeForm" class="form-horizontal"> <div class="form-group clearfix"> <div class="col-xs-6"> <div class="input-group"> <span class="input-group-addon"><label style="margin-bottom:0;" for="startPageIdx1">开始页</label></span> <input type="text" id="startPageIdx1" name="startPageIdx1" class="form-control input-line" placeholder="基础url地址"> </div> </div> <div class="col-xs-3"> <input type="number" name="startPageIdx2" class="form-control input-line" placeholder="页码数字参数"> </div> <div class="col-xs-3"> <input type="text" name="startPageIdx3" class="form-control input-line" value="/" placeholder="若无值,默认是/"> </div> </div> <div class="form-group clearfix"> <div class="col-xs-6"> <div class="input-group"> <span class="input-group-addon"><label style="margin-bottom:0;" for="endPageIdx1">结束页</label></span> <input type="text" name="endPageIdx1" class="form-control input-line" id="endPageIdx1" placeholder="基础url地址"> </div> </div> <div class="col-xs-3"> <input type="number" name="endPageIdx2" class="form-control input-line" placeholder="页码数字参数"> </div> <div class="col-xs-3"> <input type="text" name="endPageIdx3" class="form-control input-line" value="/" placeholder="若无值,默认是/"> </div> </div> </form> </div> </div> <div class="table-responsive"> <table class="table table-bordered table-striped" id="test_table"> </table> </div> <div class="msgWrap col-md-8"> <div class="msgContent"> </div> </div> </div> ` let cssMore = ` .table-card{ position:fixed; left:100px; top:150px; z-index:100; background:#fff; box-shadow: 0px 0px 0 10px #E95C8A; } .modal-body{ max-height:500px; overflow-y: scroll; } .msgWrap{ padding:10px; margin-top:10px; } .msgContent{ background:#000; max-height:100px; overflow-y:scroll; } .loadMsg{ color:#fff; width: fit-content; font-size: 16px; font-family: monospace; clip-path: inset(0 3ch 0 0); animation: loadMsgAni 1s steps(4) infinite; } @keyframes loadMsgAni {to{clip-path: inset(0 -1ch 0 0)}} table thead, tbody tr { display: table; width: 100%; table-layout: fixed; } .table-card tbody{display:block;height:200px; overflow:auto; -webkit-overflow-scrolling: touch; } .table-card tbody::-webkit-scrollbar { display: none; // 隐藏滚动条 } .form-group:last-child{margin-bottom:0;} .btn-primary { color: #fff; background-color: #E95C8A; border-color: #E95C8A; } .btn-primary:hover, .btn-primary:focus, .btn-primary.focus, .btn-primary:active, .btn-primary.active, .open > .dropdown-toggle.btn-primary { color: #fff; background-color: #c7275b; border-color: #c7275b; } ` let bsCss = GM_getResourceText('bootstrapCss') let startPageNum = 2 //开始页数 let endPageNum = 4 //结束页数,实际获取的是1-4页的数据,第一页本身就存在,指定2-4页即可 let isOrderNumber = true //是否显示序号 GM_addStyle(bsCss) GM_addStyle(cssMore) $('body').append(tableHtml) $('.table-card').draggable({ handle: '#draggableArea' }) // 初始化列 const initCols = (strArr)=>{ let addTableHtml = '' if(isOrderNumber){ //显示序号 addTableHtml = `<thead><tr><td>序号</td>` }else{ addTableHtml = `<thead><tr>` } for (const x of strArr) { addTableHtml += `<td>${x}</td>`; } addTableHtml += `</tr></thead>`; if(isOrderNumber){ //显示序号 addTableHtml += `<tbody><tr><td>1</td>` }else{ addTableHtml += '<tbody><tr>' } for (const y of strArr) { addTableHtml += `<td>默认无值</td>`; } addTableHtml += `</tr></tbody>` return addTableHtml } //定义表格列 let tableColsArr = ['公司名称','招聘职位','薪资'] //列名称 let cssSelectorArr = [] //列的数据提取位置 cssSelectorArr.push('.job-card-wrapper .job-card-right .company-name a') cssSelectorArr.push('.job-card-wrapper .job-card-left .job-title .job-name') cssSelectorArr.push('.job-card-wrapper .job-card-left .salary') let initColHtml = initCols(tableColsArr) // 把动态渲染的表格内容,添加到页面中的table位置 $('#test_table').html(initColHtml); //弹出框,编辑表格-列 let editTableCols = ` <div class="modal" id="editTableColsModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel"> <div class="modal-dialog" role="document"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true" class="colseBtn">×</span></button> <h4 class="modal-title" id="myModalLabel">编辑表格-列</h4> </div> <form class="modal-body"> </form> <div class="modal-footer"> <button type="button" id="btn_addCol" class="btn btn-primary" style="float: left" data-dismiss="modal">添加一列</button> <button type="button" class="btn btn-default colseBtn" data-dismiss="modal">关闭</button> <button type="button" id="btn_submit" class="btn btn-primary" data-dismiss="modal">保存</button> </div> </div> </div> </div> ` //动态渲染列 const colsRender = (optionStr,dataOptionStr,idxOption)=>{ if(!dataOptionStr){ dataOptionStr = '无参数,请填写参数,参数是css选择器' } let str = ` <div class="panel panel-default"> <div class="panel-heading"> <div class="row clearfix"> <div class="col-xs-6"> <div class="title"> 第${idxOption}列 </div> </div> <div class="col-xs-6"> <button class="delCol btn btn-default btn-xs pull-right">删除此列</button> </div> </div> </div> <div class="panel-body"> <div class="form-group"> <div class="input-group"> <div class="input-group-addon"> <label style="margin-bottom:0;" for="colName${idxOption}">列的名称:</label> </div> <input type="text" id="colName${idxOption}" class="form-control" value="${optionStr}"> </div> </div> <div class="form-group"> <div class="input-group"> <div class="input-group-addon"> <label style="margin-bottom:0;" for="colData${idxOption}">数据位置:</label> </div> <input type="text" id="colData${idxOption}" class="form-control" value="${dataOptionStr}"> </div> </div> </div> </div> ` return str; } //动态渲染多列函数 const colsMoreRender = (strArrOpt)=>{ let str = '' for(const x in strArrOpt){ if(cssSelectorArr.length>0){ let idxNum = parseInt(x)+1 str += colsRender(strArrOpt[x],cssSelectorArr[x],idxNum) }else{ str += colsRender(strArrOpt[x]) } } return str; } //点击-编辑表格后的弹出窗口的渲染多列 let colsMoreStr = colsMoreRender(tableColsArr) $('body').append(editTableCols); //弹出窗口添加到页面中 $('#editTableColsModal .modal-body').html(colsMoreStr) //获取修改的数据 const getFormData = ()=>{ let strArr = [] $('#editTableColsModal .modal-body .form-group input').each(function(idx,eleItm){ let formName = ''; //获取列名称 let cssName = '' //获cssSelector名称 let $eleItem = $(eleItm); if(idx%2===0){ formName = $eleItem.val(); //获取列名称 strArr.push(formName) }else{ cssName = $eleItem.val() //获cssSelector名称 cssSelectorArr.push(cssName) } }) return strArr; } // 点击-编辑列按钮 $("#editCols").click(function(){ $('#editTableColsModal').show() //打开弹出窗口 }) // 点击-关闭按钮 $(".colseBtn").click(function(){ $('#editTableColsModal').hide() //关闭弹出窗口 }) // 点击-保存按钮 $("#btn_submit").click(function(){ $('#editTableColsModal').hide() //关闭弹出窗口 let renderColHtml = initCols(getFormData()) //渲染到页面上 $('#test_table').html(renderColHtml); }) //表格-删除列事件函数 $(".modal-body").on('click','.delCol',function(){ if($('#editTableColsModal .panel').length === 1){ alert('至少保留一个列') return false; } $(this).parents('.panel').remove(); }) //添加一列的点击事件 $('#btn_addCol').on('click',function(){ let panelLength = $('#editTableColsModal .panel').length; let currentPanelNum = panelLength + 1; $('.modal-body').append(colsRender('新列请重新命名',null,currentPanelNum)) }) //点击 - 运行按钮 $('#run').click(function(){ getData() }) //点击-获取数据 let dataRange = {} $('#getDataRange').click(function(){ $('#dataRangeForm input').each(function(idx,item){ dataRange[item.name] = item.value.replace(/\s+/g, '') }) let startPageIdx = dataRange.startPageIdx1 + dataRange.startPageIdx2 +dataRange.startPageIdx3 let endPageIdx = dataRange.endPageIdx1 + dataRange.endPageIdx2 +dataRange.endPageIdx3 startPageNum = parseInt(dataRange.startPageIdx2) endPageNum = parseInt(dataRange.endPageIdx2) run() }) // 点击-导出Excel $("#outExcel").click(function(){ let obj = { htmlElementTable: '#test_table', excelSaveName: '获取的数据' } htmlTableToExcel(obj) }) let strHtml = '<div id="testHtml"></div>' let cssStyle = ` #testHtml{ width:100px; background:blue; } ` GM_addStyle(cssStyle) $('body').append(strHtml) function getHtml(num){ msg(`正在获取第${num}页`) let requestUrl = dataRange.startPageIdx1 + num +dataRange.startPageIdx3 $.ajax({ url: requestUrl, timeout: 30000, success: function(html){ $('#testHtml').append(html) msg(`第${num}页加载完成`) if(num === endPageNum){ //最后一次执行完后获取数据 getData() } }, error:function(er){ console.log('er ',er) }, complete:function(co){ console.log('co ',co) } }); } function run(){ msg('开始获取') setInterval(function(){ if(startPageNum>endPageNum){ return false; } getHtml(startPageNum) //获取页面的html及数据 startPageNum++ },10000) } //获取数据的选择器 function getData(){ msg('正在获取全部数据') let eleTotalColArr = [] //总计 // 获取数据组成二维数组 cssSelectorArr.forEach(function(item,idx){ let eleByColArr = [] //单项 $(item).each(function(idex,ite) { eleByColArr.push($(ite).text()) }) eleTotalColArr.push(eleByColArr) }) //把数据组装成html元素 let trs = '' //一行单元格 let totalLIneNum = eleTotalColArr[0].length; //总行数 let fieldNum = eleTotalColArr.length; for (let i=0;i<totalLIneNum;i++){ let tds = '' if(isOrderNumber){ tds = `<td>${i+1}</td>` } for(let i2 = 0;i2<fieldNum;i2++){ tds += `<td>${eleTotalColArr[i2][i]}</td>` } trs += `<tr>${tds}</tr>` } //把数据放入表格 $('.table-card tbody').html(trs); msg(`全部数据获取完成,共计获取${totalLIneNum}条`) } //提示信息框 function msg(msgStr){ let msgHtml = ` <div class="loadMsg">${msgStr}•••</div>` let $msgContent = $('.msgWrap .msgContent'); $msgContent.append(msgHtml).scrollTop($msgContent.prop('scrollHeight')) } function htmlTableToExcel(objOptions){ if(!objOptions){ alert("请填写函数调用参数") return false; } let opt = objOptions; // opt.htmlElementTable 需要转化的htmlTable // opt.excelSaveName 导出的表格名称 // 1、寻找表格元素 let html_table = document.querySelector(`${opt.htmlElementTable}`) // 2、创建新的工作簿 const wb = XLSX.utils.book_new() // 3、将表格元素转sheet表格 const worksheet = XLSX.utils.table_to_sheet(html_table) // 4、将sheet表添加到工作簿 XLSX.utils.book_append_sheet(wb, worksheet, "Sheet1"); // 5、保存工作簿 XLSX.writeFile(wb, `${opt.excelSaveName}.xlsx`) } // Your code here...})();?四、使用此代码的方法:
1.浏览器打开https://developer.mozilla.org/zh-CN/
2.把代码复制进油猴脚本,打开运行开关,刷新页面
到此这篇文章就介绍到这了,更多精彩内容请关注本人以前的文章或继续浏览下面的文章,创作不易,如果能帮助到大家,希望大家多多支持宝码香车~?,若转载本文,一定注明本文链接。

更多专栏订阅推荐:
? html+css+js 绚丽效果
? vue
✈️ Electron
⭐️ js
? 字符串
✍️ 时间对象(Date())操作