文章目录
CSS 表格table表格边框border全宽表格Full-Width Table折叠表格边框border-collapse表格宽度和高度CSS 表格水平对齐CSS 表格垂直对齐CSS表格内边距水平分隔线可悬停表格条纹表格表格颜色CSS 响应式表格 总结
CSS 表格table
使用 CSS 可以大大改善 HTML 表格的外观:
表格边框border
要在 CSS 中指定表格边框,请使用 border 属性。
以下示例为 <table>、<th> 和 <td> 元素指定了实线边框:

示例
table, th, td {border: 1px solid;}全宽表格Full-Width Table
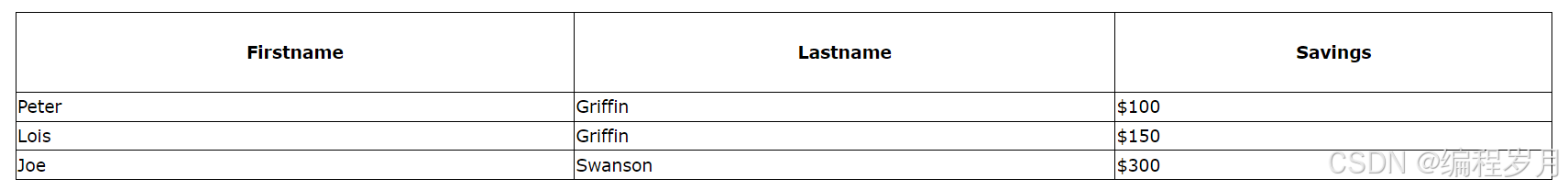
在某些情况下,上面的表格可能看起来很小。如果您需要一个横跨整个屏幕(全宽)的表格,请将 width: 100% 添加到 <table> 元素:

示例
table {width: 100%;}请注意,上面示例中的表格有双边框。这是因为表格和 <th> 和 <td> 元素都有单独的边框。
要删除双边框,请查看以下示例。
折叠表格边框border-collapse
border-collapse 属性设置表格边框是否应折叠为单个边框:

示例
table {border-collapse: collapse;}如果您只想要表格周围的边框,只需为 <table> 指定 border 属性:

示例
table {border: 1px solid;}表格宽度和高度
表格的宽度和高度由 width 和 height 属性定义。
以下示例将表格的宽度设置为 100%,将 <th> 元素的高度设置为 70px:

示例
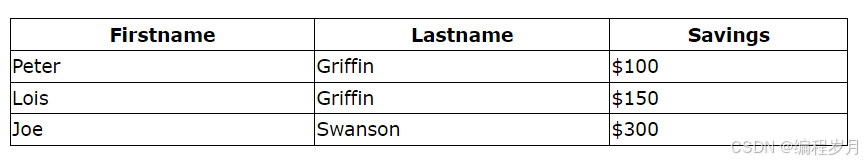
table {width: 100%;}th {height: 70px;}要创建仅占页面一半的表格,请使用 width: 50%:

示例
table {width: 50%;}CSS 表格水平对齐
text-align 属性设置 <th> 或 <td> 中内容的水平对齐方式(如左对齐、右对齐或居中对齐)。
默认情况下,<th> 元素的内容居中对齐,而 <td> 元素的内容左对齐。
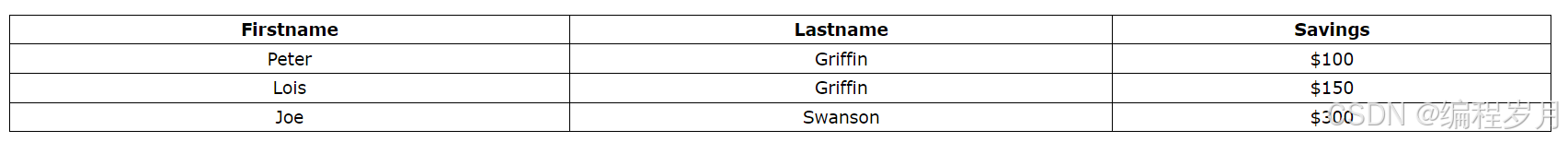
要使 <td> 元素的内容也居中对齐,请使用 text-align: center:

示例
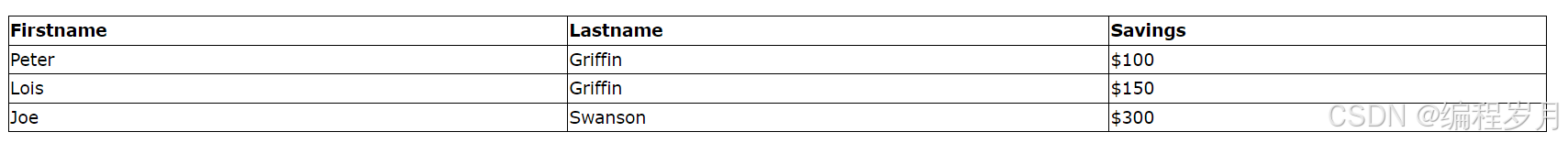
td {text-align: center;}要使内容左对齐,请使用 text-align: left 属性强制将 <th> 元素的对齐方式左对齐:

示例
th {text-align: left;}CSS 表格垂直对齐
vertical-align 属性设置 <th> 或 <td> 中内容的垂直对齐方式(如顶部、底部或中间)。
默认情况下,表格中内容的垂直对齐方式为中间(对于 <th> 和 <td> 元素而言)。
以下示例将 <td> 元素的垂直文本对齐方式设置为底部:

示例
td {
height: 50px;
vertical-align: bottom;
}
CSS表格内边距
要控制表格中边框和内容之间的空间,请在 <td> 和 <th> 元素上使用 padding 属性:

示例
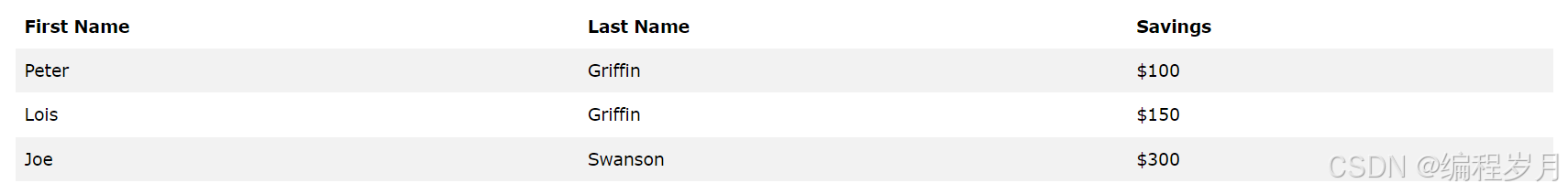
th, td {padding: 15px;text-align: left;}水平分隔线

将 border-bottom 属性添加到 <th> 和 <td> 以用于水平分隔线:
示例
th, td {border-bottom: 1px solid #ddd;}可悬停表格
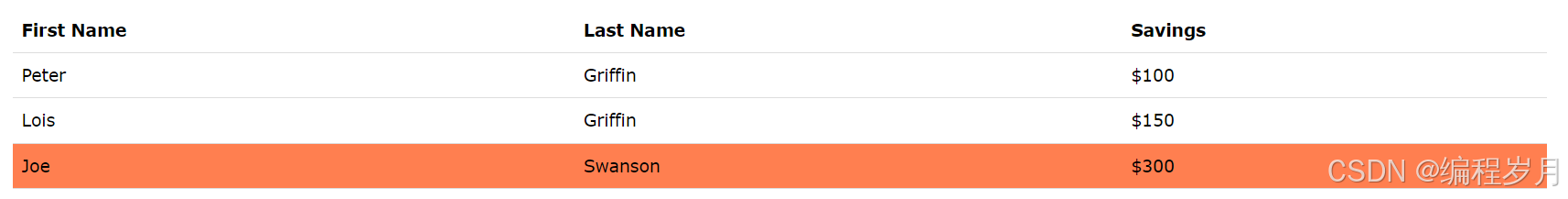
使用 <tr> 上的 :hover 选择器在鼠标悬停时突出显示表格行:

示例
tr:hover {background-color: coral;}条纹表格

对于斑马条纹表格,使用 nth-child() 选择器并为所有偶数(或奇数)表格行添加背景颜色:
示例
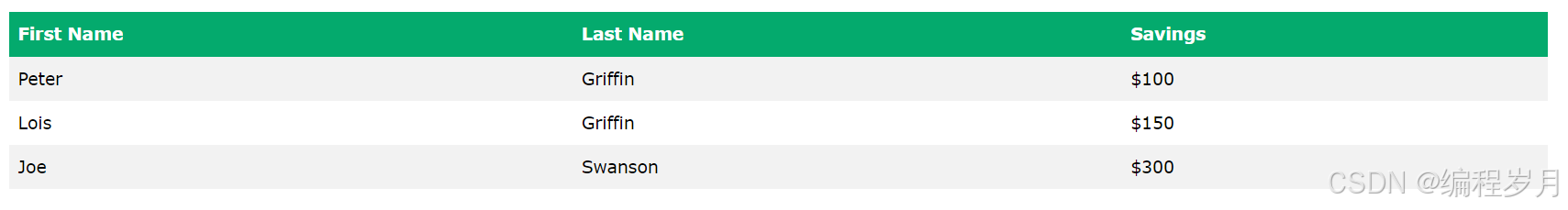
tr:nth-child(even) {background-color: #f2f2f2;}表格颜色
以下示例指定 <th> 元素的背景颜色和文本颜色:

示例
th {background-color: #04AA6D;color: white;}CSS 响应式表格
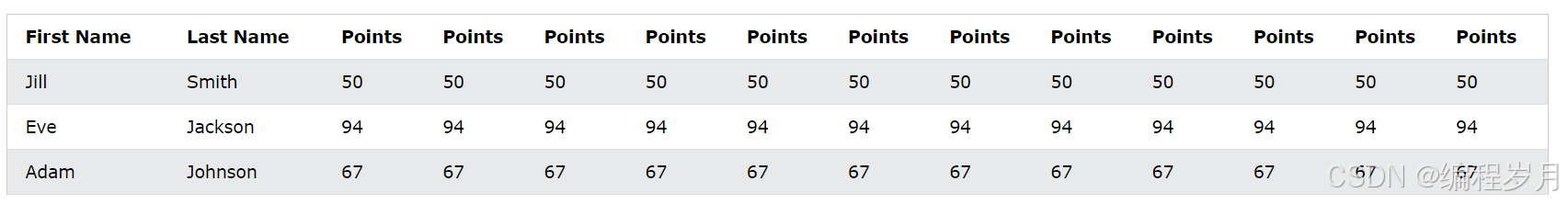
如果屏幕太小而无法显示全部内容,响应式表格将显示水平滚动条:

在 <table> 元素周围添加带有 overflow-x:auto 的容器元素(如 <div>)以使其响应:
示例
<div style="overflow-x:auto;"><table>... 表格内容...</table></div>注意:在 OS X Lion(在 Mac 上)中,滚动条默认隐藏,仅在使用时显示(即使设置了“overflow:scroll”)。
总结
本文介绍了的CSS 表格使用,如有问题欢迎私信和评论