
文章目录
1. 前言2. 实现过程3. 存在的问题
1. 前言
首先,先说明一点哈,这里游戏指的是那种小型游戏,比如小霸王游戏那种。实现原理是通过把nes游戏文件渲染到canvas画布标签元素上,当然这个过程中是需要引入其他js文件,比如jsnes.min.js和nes-embed.js,有了这两个js文件,我们只需要在浏览器的控制台输入一段代码就可以对nes游戏文件进行渲染了,如下:

2. 实现过程
为了得到上述那两个js文件,需要使用npm把jsnes这个包下载到本地电脑,使用命令为:
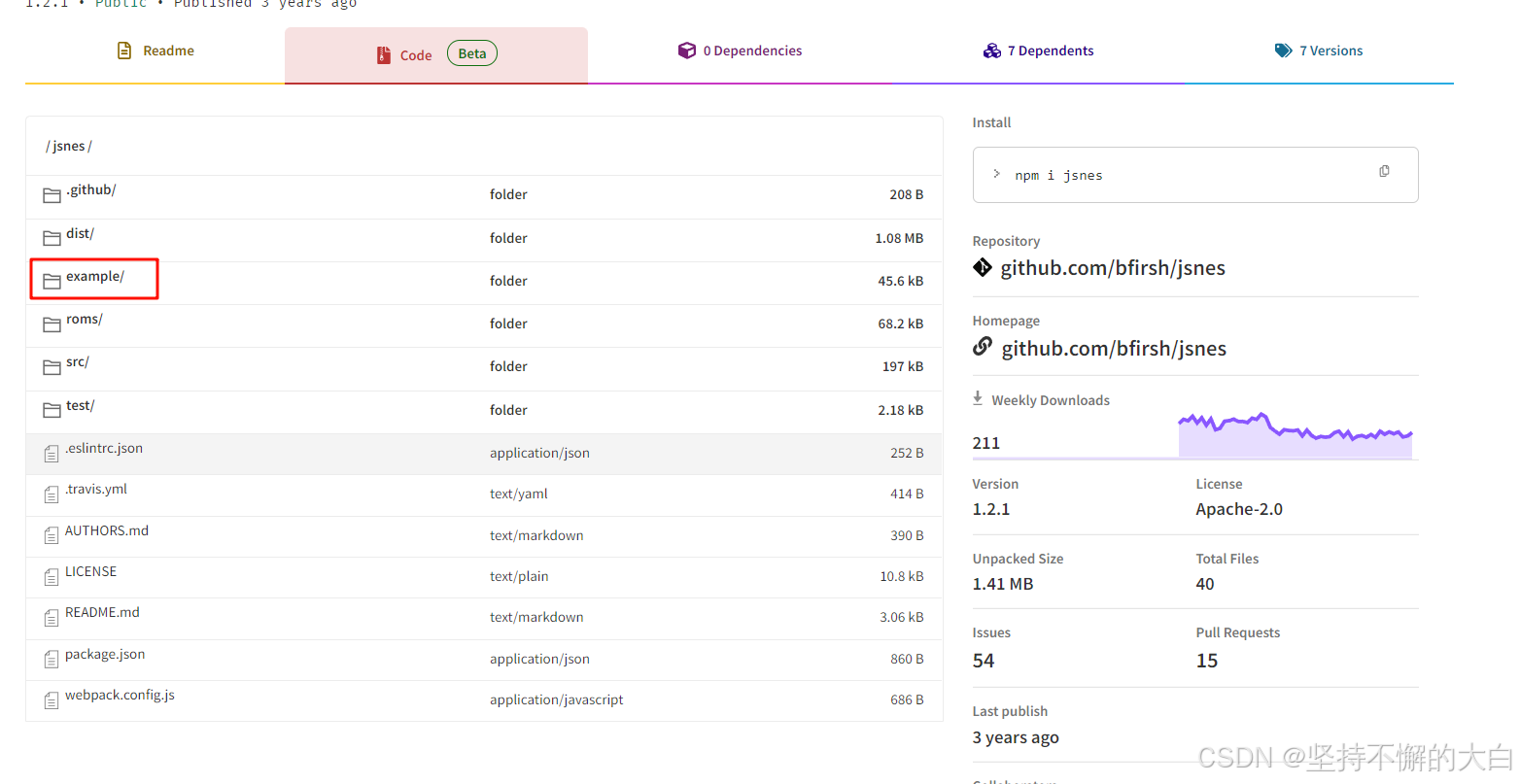
npm install jsnes当然,如果你的电脑上没有node这个软件,可以直接去npm官网去下,我这里就给出jsnes这个包的下载链接哈,链接为:jsnes,

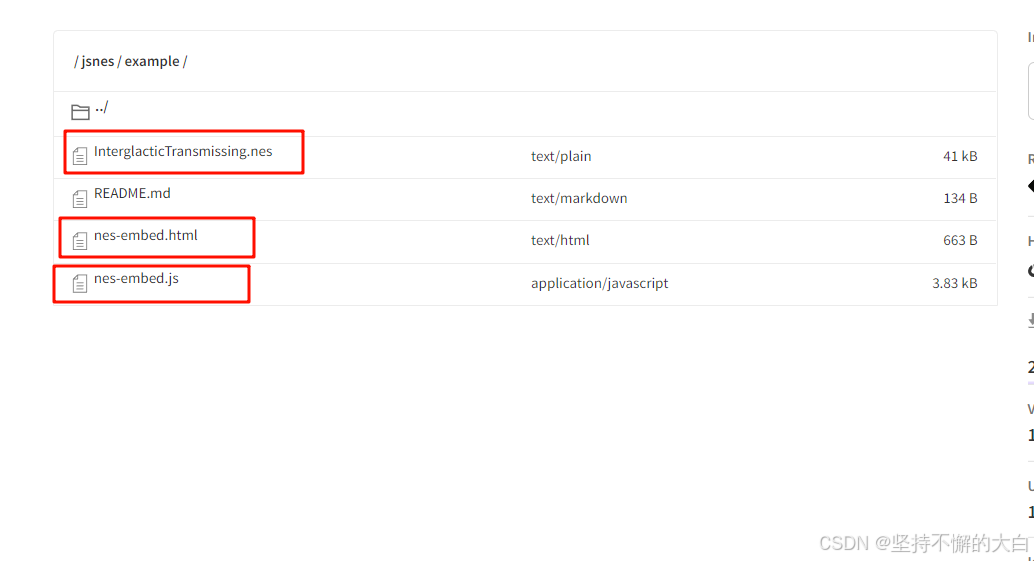
直接把这个example这个目录下的文件全部下载到本地即可,这个目录其实是一个例子,也就是说只需要运行这个example目录下的html文件,就可以出来一个游戏加载的效果了,你也就可以玩这个游戏了。不过,需要运行在服务器上,因此,小编这里使用了Spring Boot。

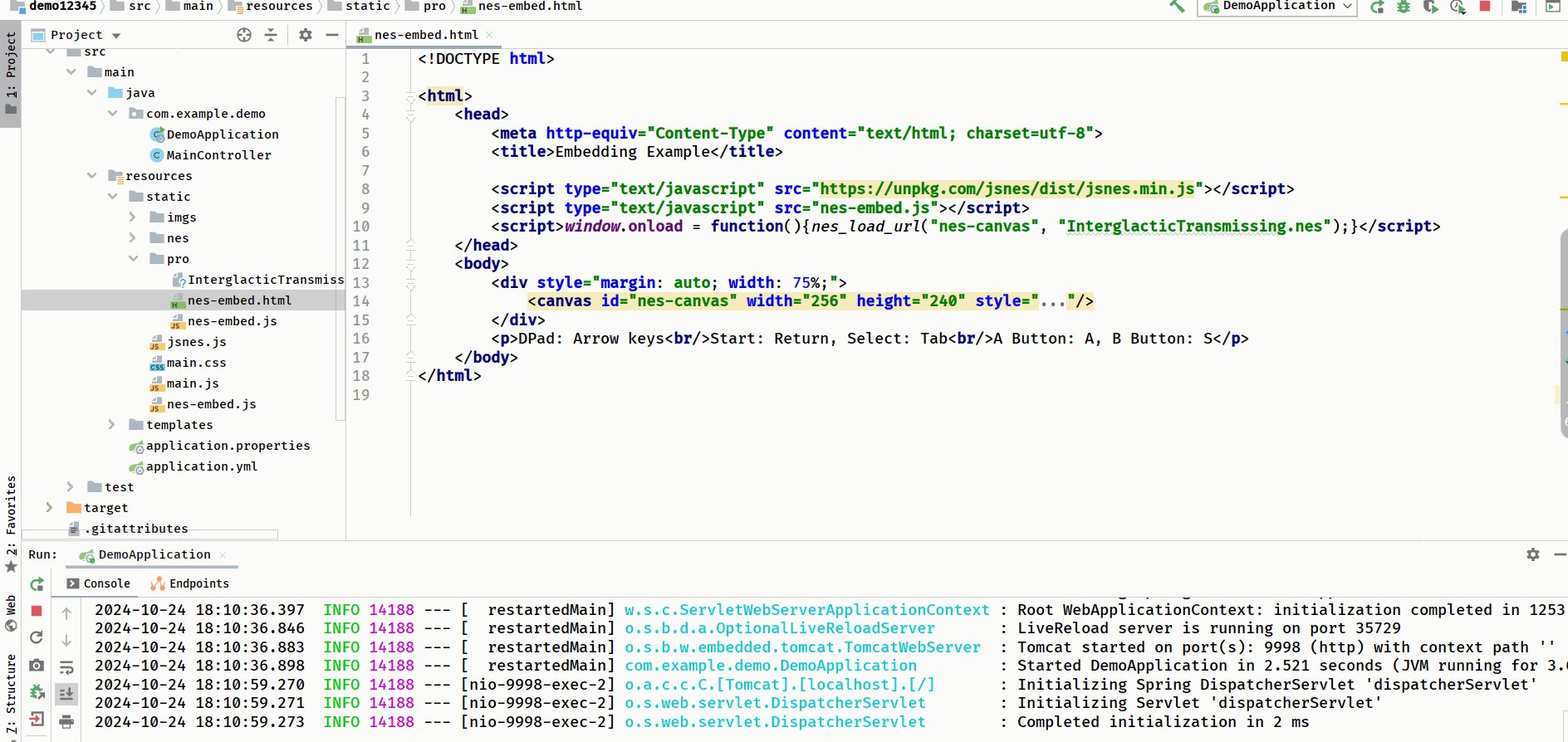
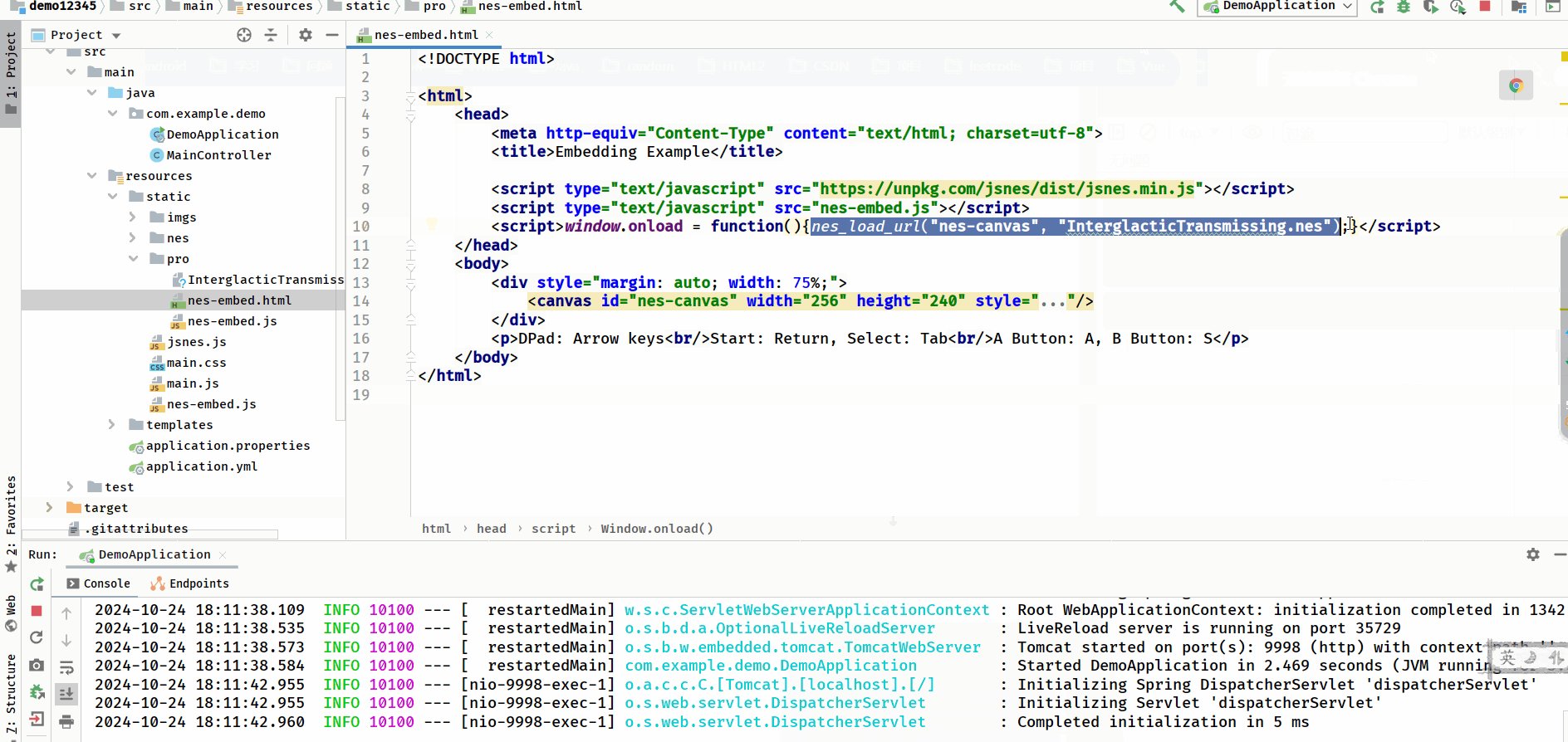
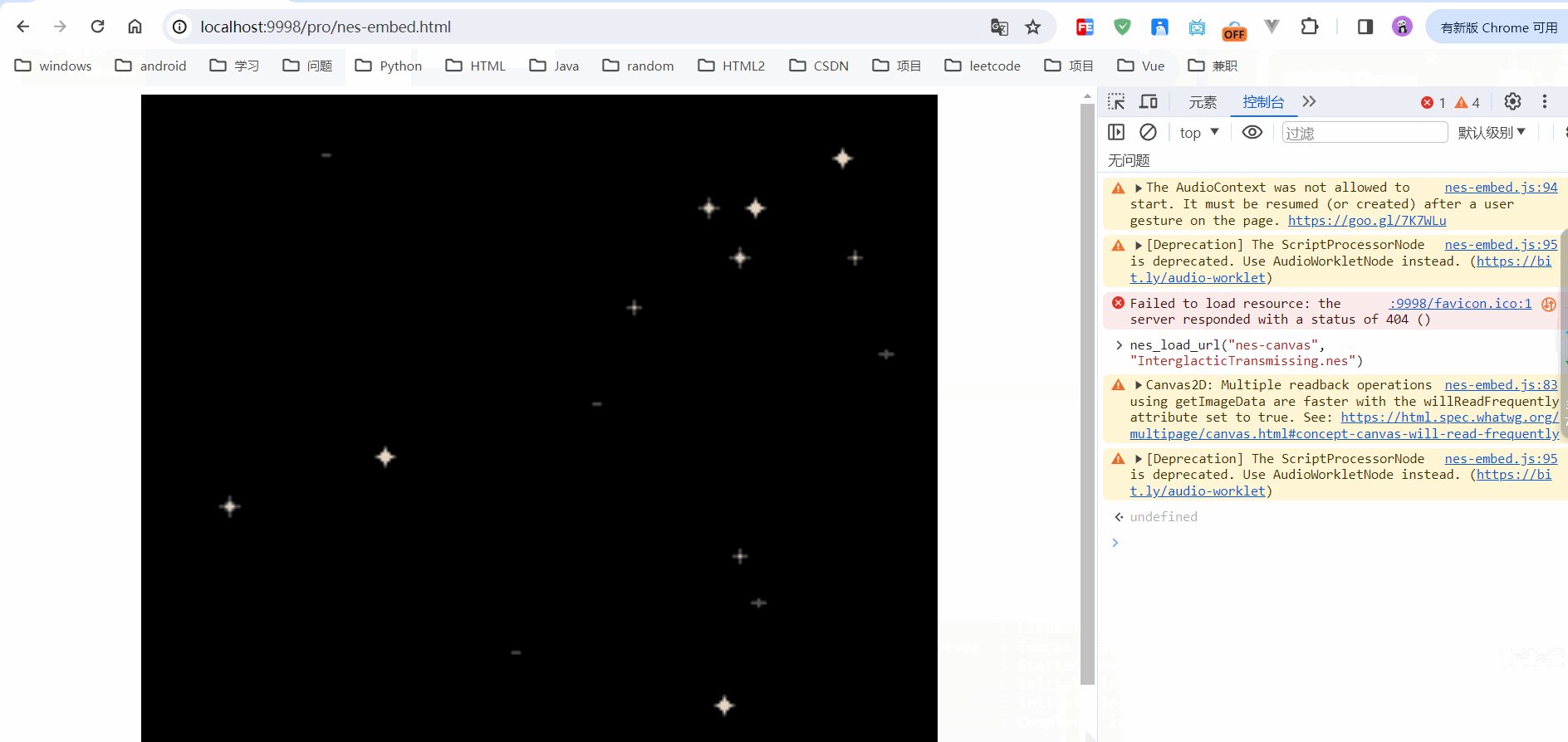
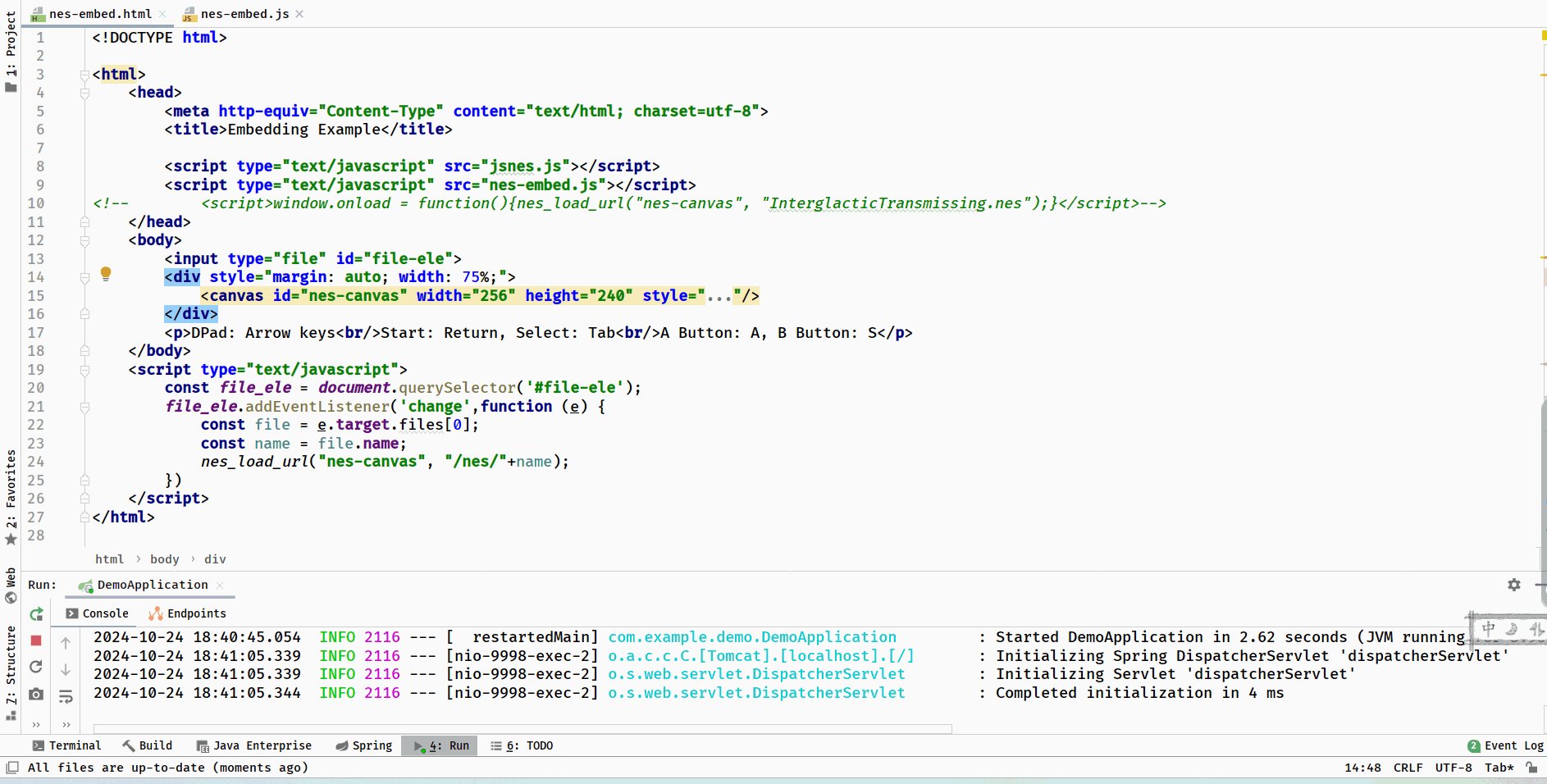
在新建的Spring Boot项目的static目录下引入上述小编标的那三个文件,接下来就是见证奇迹的时刻,运行结果如下:

默认情况下,这个html源代码是在当页面完全加载好之后,再渲染这个nes游戏文件,但是不知道为什么,这个源代码并没渲染成功(可能需要添加一个事件才行),所以当我在浏览器的控制台上输入那段加载代码之后,游戏效果就出来了。不过,此时你会发现,控制移动方向不知道是哪个键,并不是我们常用的a、s、w、d这四个键;还有攻击键等,这时需要改动它的js文件的。

这里有两个js文件,分别为jsnes.min.js(建议下载到本地)和nes-embed.js,我们需要改动后面这个js文件,后面这个js文件是对于前面那个js文件的封装。

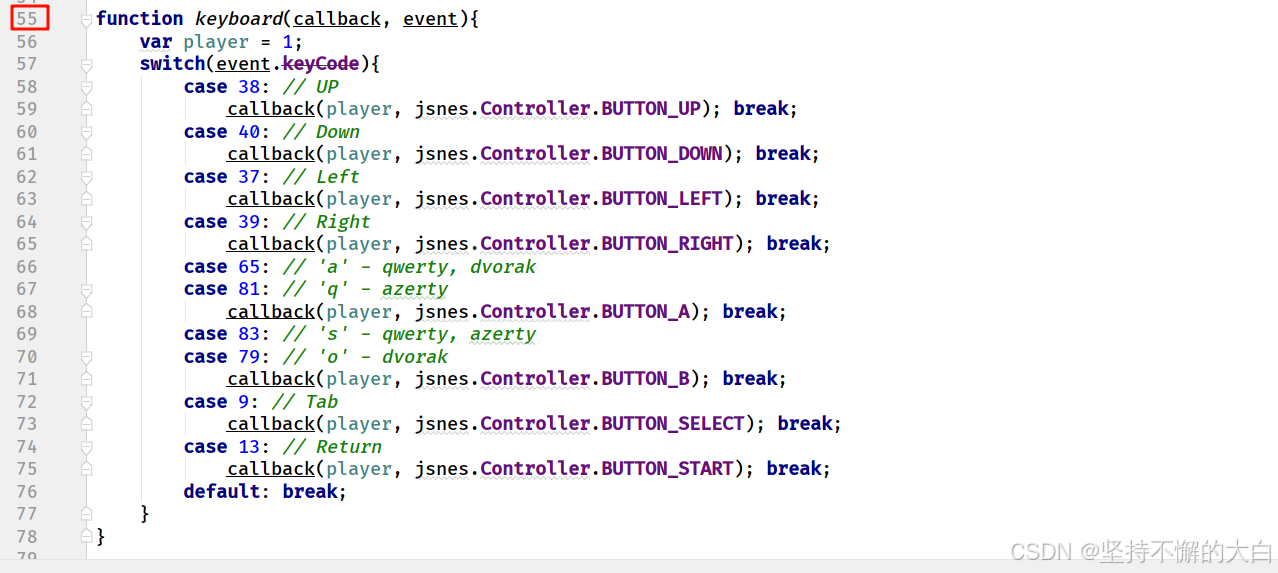
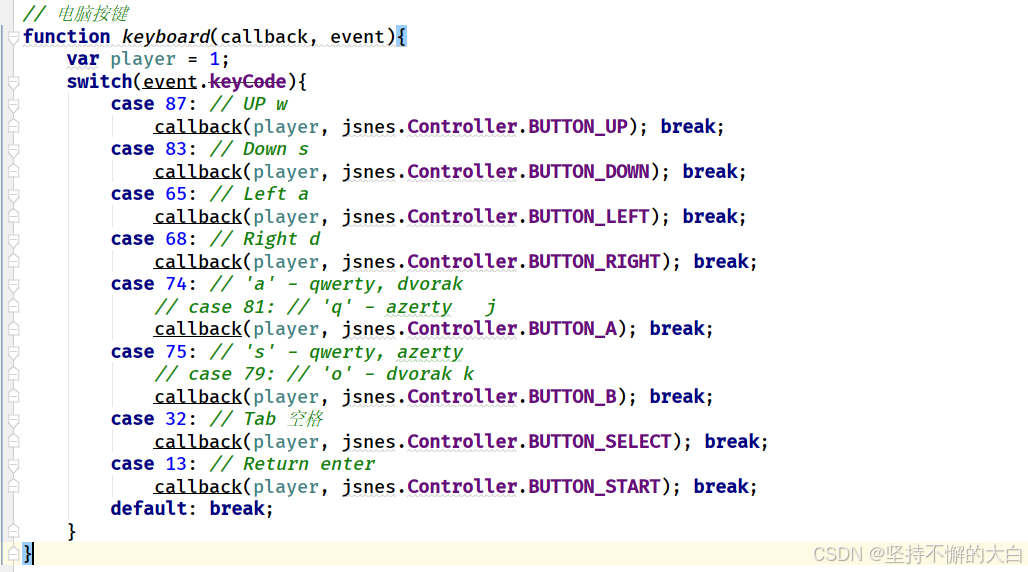
看到55行这里,这里就是键盘控制操作的代码,可以修改一下其中的键值,总之不同的人的有不同的习惯吧,我的改动如下:

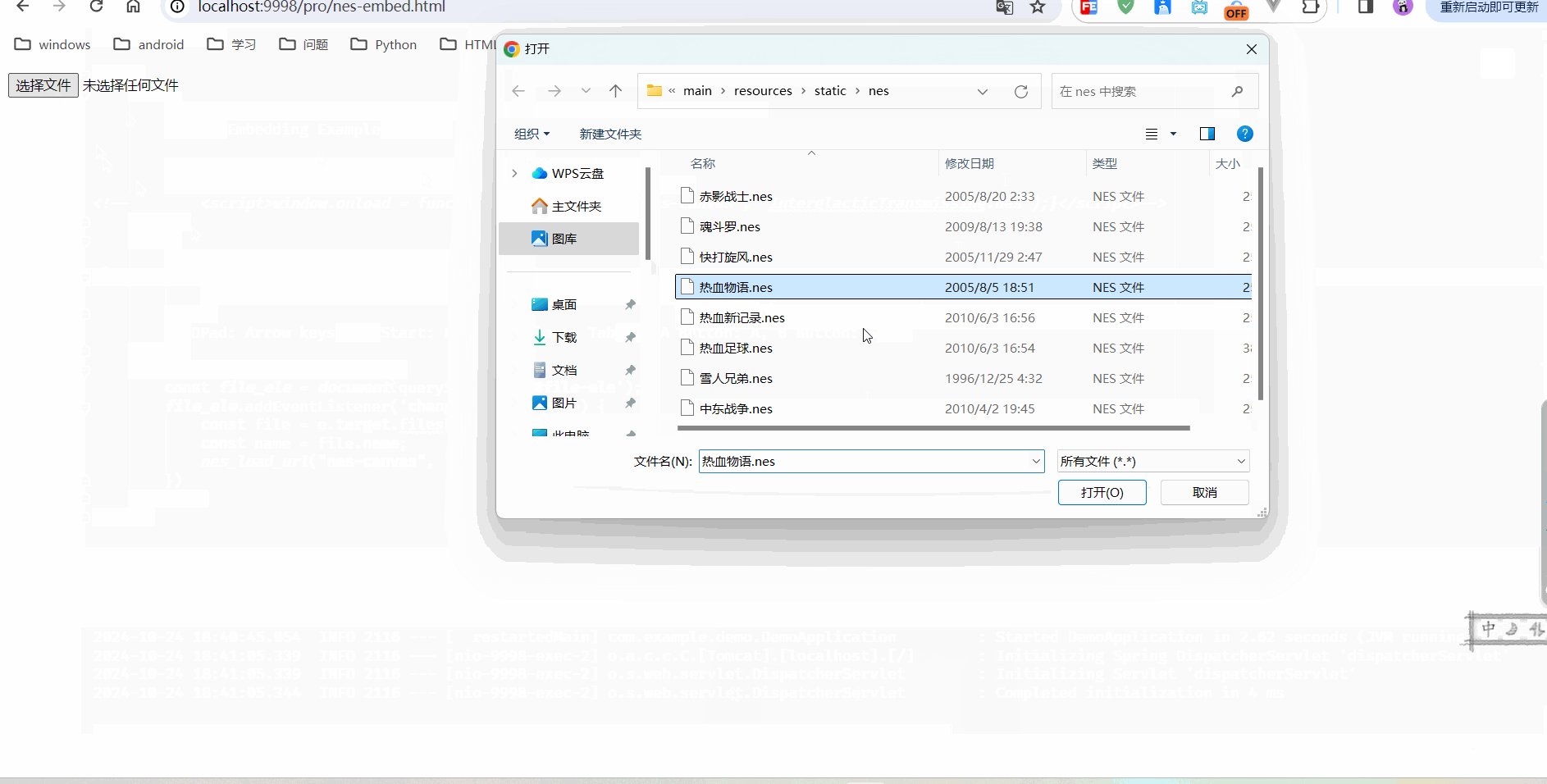
为了避免在控制台上输入那一串代码,可以直接在原网页代码处添加一个input标签元素,之后对上传的new文件进行一些逻辑操作,便可以实现游戏效果了,如下:
const file_ele = document.querySelector('#file-ele');file_ele.addEventListener('change',function (e) {const file = e.target.files[0];const name = file.name;nes_load_url("nes-canvas", "/nes/"+name);})运行结果:

3. 存在的问题
就是如果你已经选了一个nes文件之后,在没有刷新当前页面的前提下,又选择了另外一个nes文件,虽然此时nes依旧能渲染出来,但是此时画面及声音都会存在问题了,卡顿。我在前言中那个效果就是因为这个问题,如果想要实现一个可以选择游戏的网站,那么选择好游戏之后,来到一个新的页面,此时页面并没有加载那个游戏文件,直到你点击了一下加载按钮,此时游戏才渲染出来。就比如这个游戏网站效果,链接为:小霸王游戏。毕竟这只是包jsnes给出的一个例子哈,如果想实现在一个页面下多次选择nes文件,可以考虑这个jsnes包下这一系列js文件,如下:

这一系列文件好像是对jsnes.min.js这个文件一些简化吧,粗略了看了一下这些文件的源码,发现里边的代码来自jsnes.min.js这个文件,当然可能有所不同哈!