目录
一、前言
二、前置操作
2.1 开通企业飞书账户
2.2 确保账户具备多维表操作权限
2.3 创建一张测试用的多维表
2.4 获取飞书开放平台文档
2.5 获取Java SDK
三、应用App相关操作
3.1 创建应用过程
3.2 应用发布过程
3.3 应用添加操作权限
四、多维表应用授权操作
五、使用控制台API调试操作多维表
5.1 控制台调试多维表操作过程
5.1.1 获取token
5.1.2 获取多维表数据
5.1.3 新增记录
5.1.4 删除记录
六、Java SDK操作多维表操作过程
6.1 导入相关依赖
6.2 操作多维表增删改查相关功能
6.2.1 代码集成小技巧
6.2.2 获取token
6.2.3 查询多维表记录
6.2.4 获取知识空间节点信息
6.2.5 新增记录
6.2.6 删除记录
七、写在文末
一、前言
飞书通过多维表格提供了强大的数据支撑能力,借助飞书开放平台,应用程序可以通过飞书平台提供的开放API能力操作多维表格,以满足业务灵活的数据处理需要。本文将详细介绍如何基于飞书开放平台,在微服务项目中打通对飞书多维表的数据操作流程。
二、前置操作
2.1 开通企业飞书账户
默认情况下,你在公司的组织机构下,直接使用你的账号激活并登录的账户即可
2.2 确保账户具备多维表操作权限
由于后文会对一些多维表做数据测试,因此再正式开始之前,选择你需要操作的多维表,并提前开通操作权限
2.3 创建一张测试用的多维表
在飞书的知识库中创建一个测试用的多维数据表,如下,并提前初始化几条数据

2.4 获取飞书开放平台文档
百度搜索:飞书开放平台,地址:https://open.feishu.cn/ ,通过 ” 开发文档 ”进入

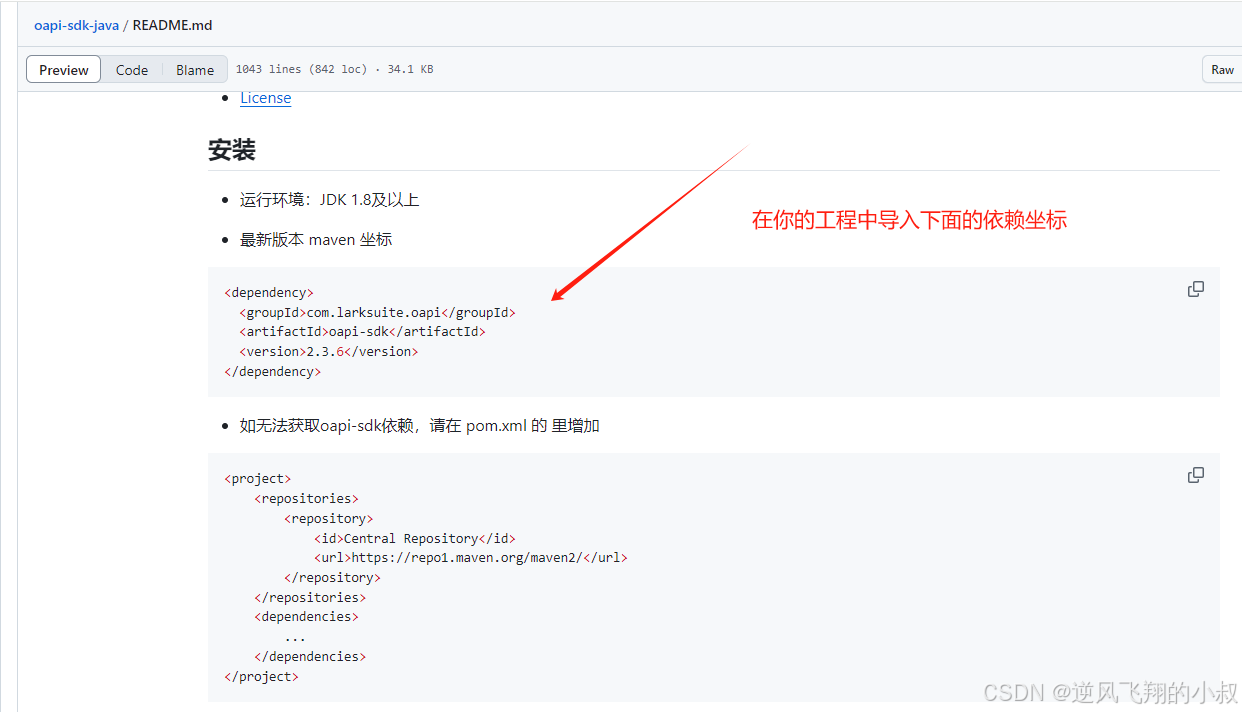
2.5 获取Java SDK
在后文中,需要通过程序代码操作多维表,因此需要在代码中导入飞书开放平台提供的SDK,官方给出了2种使用方式,通过SDK提供的API调用,或者通过传统的HTTP方式调用,以Java语言为例进行说明,git对应的SDK获取地址:SDK链接

三、应用App相关操作
应用程序对飞书提供的各类能力的操作,均以应用的维度为前提,所以在对接飞书API之前,需要结合实际业务需求进行应用的创建。
3.1 创建应用过程
操作入口:应用入口

如下,点击创建应用

跳转链接来到下面的页面

按要求填写应用的信息,然后点击创建,创建成功后就可以在列表上看到刚刚创建的这个应用了

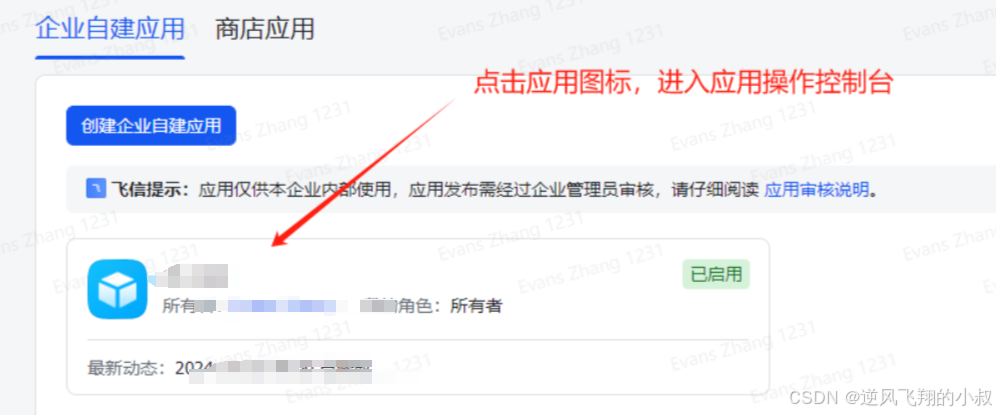
3.2 应用发布过程
应用必须要通过发布之后,应用具备的操作各类飞书文档、多维表格的能力才能生效

点击应用图标,跳转到下面的应用操作控制台,在这个页面,图中两个参数请妥善保管,后面在程序代码中会多处使用。

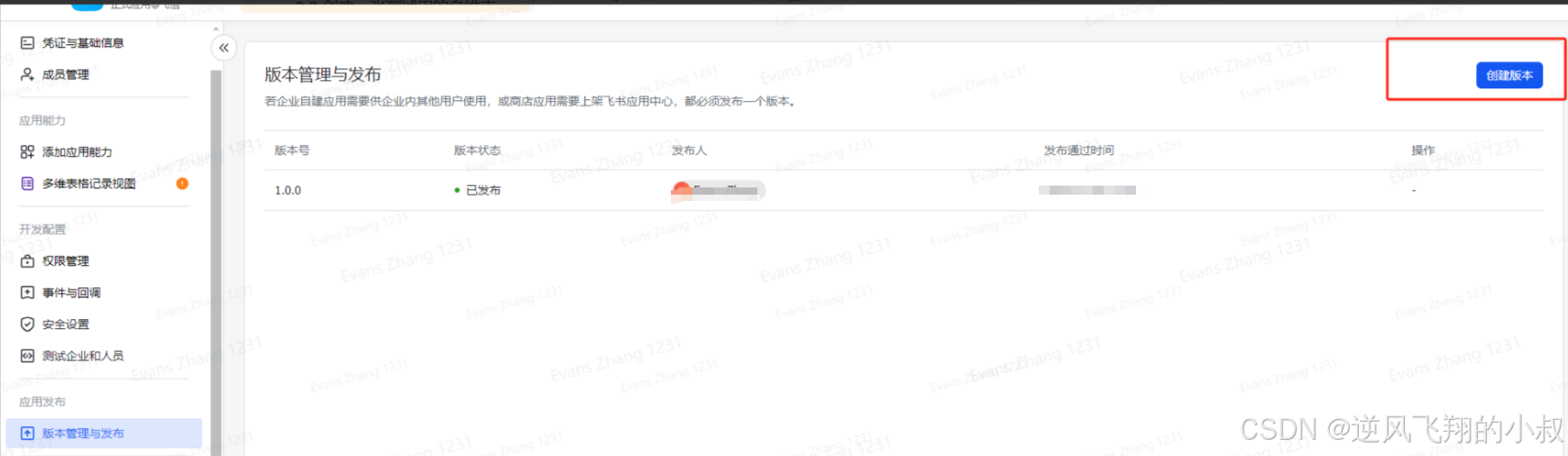
点击 ”版本管理与发布”

点击创建版本,参照下面的格式要求填写,提交之后需要等待飞书管理员审核通过。

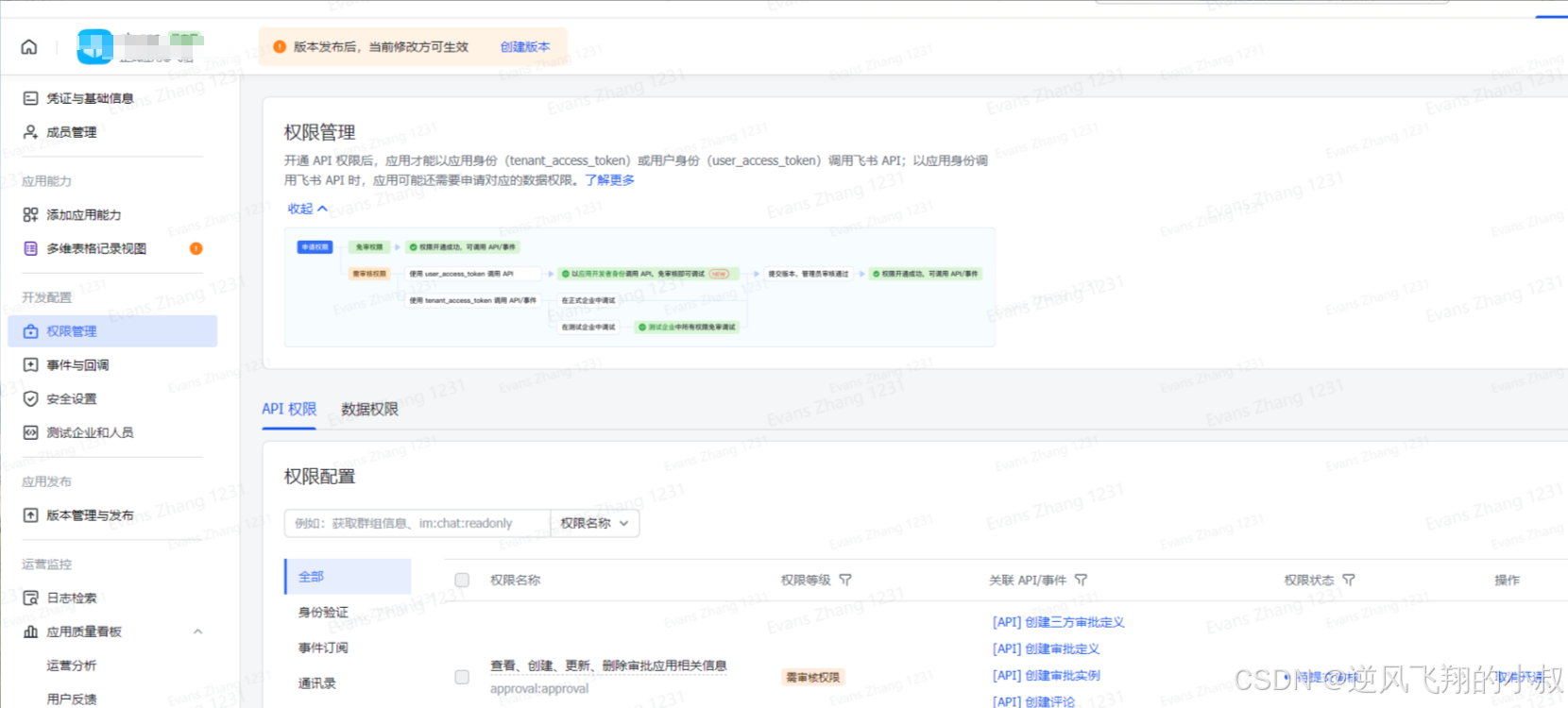
3.3 应用添加操作权限
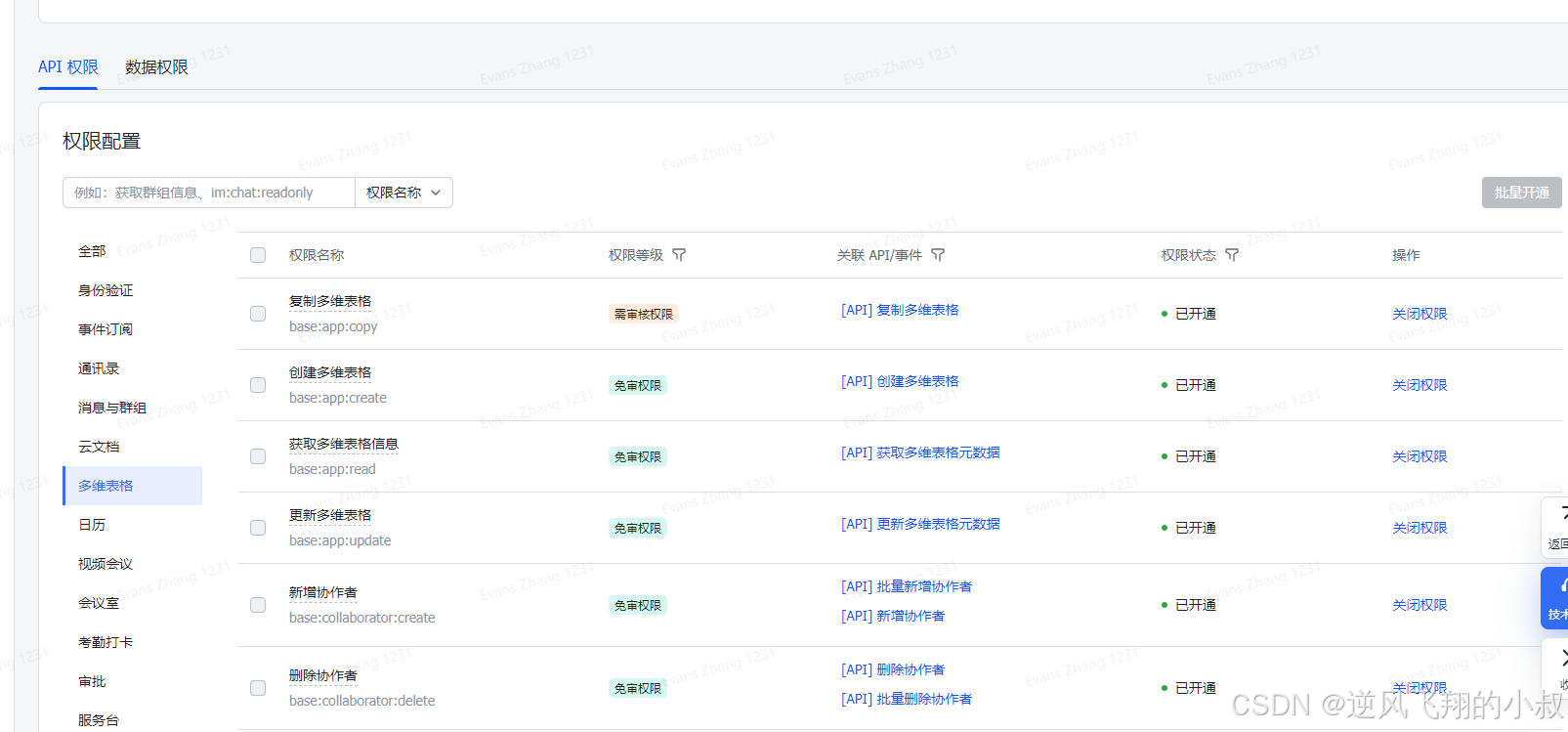
这里的操作权限,可以理解为,对上述添加的这个应用能够做哪些事情,是操作多维表数据?修改/删除文档?还是获取组织机构的人员?定一个具体的操作范围。有点像你在阿里云控制台,或者一些SAAS的操作平台上面,根据自身的需求选择一些平台提供的各类操作能力。如下,在当前的应用页面,点击左侧 ” 权限管理”

在右侧可以看到,平台主要提供了API权限和数据权限两种类型,不同类型的权限下面细分了很多种小场景下的权限能力,可以根据自身的需求,为你当前创建的应用勾选对应的权限,比如后文需要操作多维表,所以我这里勾选了与多维表相关的权限。

四、多维表应用授权操作
在正式通过应用程序SDK操作飞书多维表之前,还需要在多维表为上述创建的这个应用授权,表示授权这个应用对这个多维表的操作权限,如下,找到多维表对接的流程:多维表对接流程

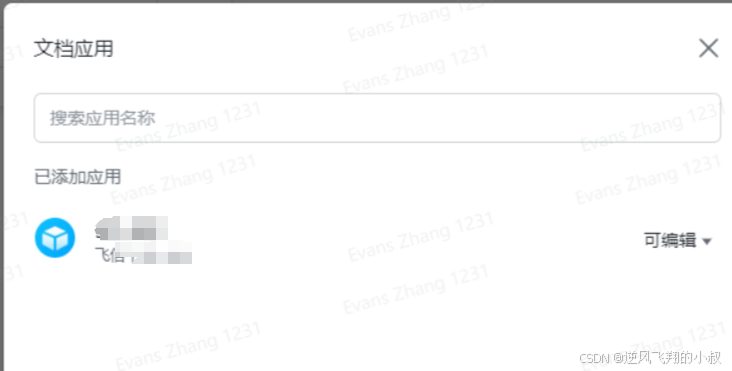
找到上文中创建的那个测试用的多维表,然后通过多维表上面的 ... 找到添加文档应用

在弹出的搜索框中搜索前面创建并审核通过的那个应用名称并添加即可(应用必须通过审核,否则这里无法搜索到),这一步操作成功后,就表示应用具备了操作当前这个多维表的能力了。

五、使用控制台API调试操作多维表
飞书提供了控制台在线调试各类API的能力,通过在线调试,不仅可以快速的看到结果,也可以基于调试的参数生成应用程序中可以真实使用的程序代码,同时也可以在调试阶段进一步理解API需要的参数,以及参数的获取方式,从而对API的使用有更深一层的理解,下面以操作多维表格为例进行说明。
5.1 控制台调试多维表操作过程
5.1.1 获取token
token是调用所有飞书API接口必须要用到的参数,可以通过链接点击查看:获取token

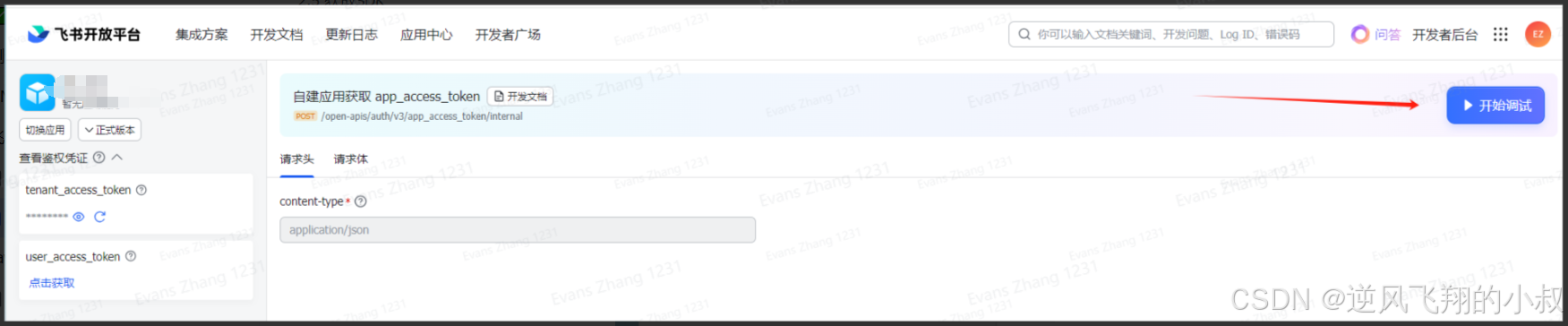
点击之后跳转到下面的页面

点击开始调试按钮,请求成功后,就能看到本次请求的tenant_access_token结果,如果需要user_access_token的话,点击下面的获取按钮即可,需要注意的是,token的最大有效期是2小时;

5.1.2 获取多维表数据
API地址 多维表API

每一个具体的API在调用之前,建议仔细阅读一下API文档的描述,比如调用这个API需要的详细参数,各个参数代表的含义,以及各个参数怎么获取等,都有详细的说明。

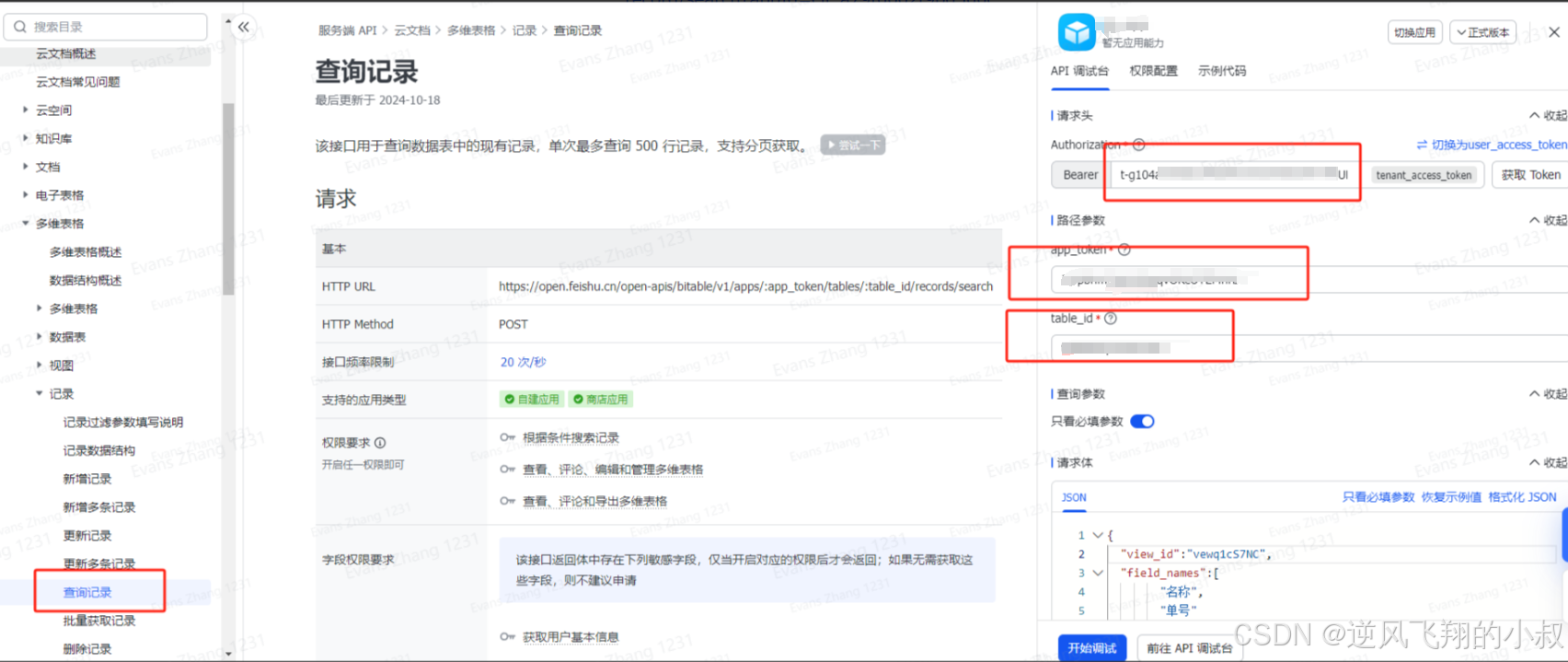
在这个查询记录的API中,需要传递3个参数:
Authorization ,
请求头参数,这里需要填token参数,而token又分2种:
tenant_access_token , 租户级token也可以理解为应用级token,权限和范围最高;
user_access_token , 用户token,API权限限定为当前操作的用户;
app_token
多维表格 App 的唯一标识,不同形态的多维表格,其 app_token 的获取方式不同

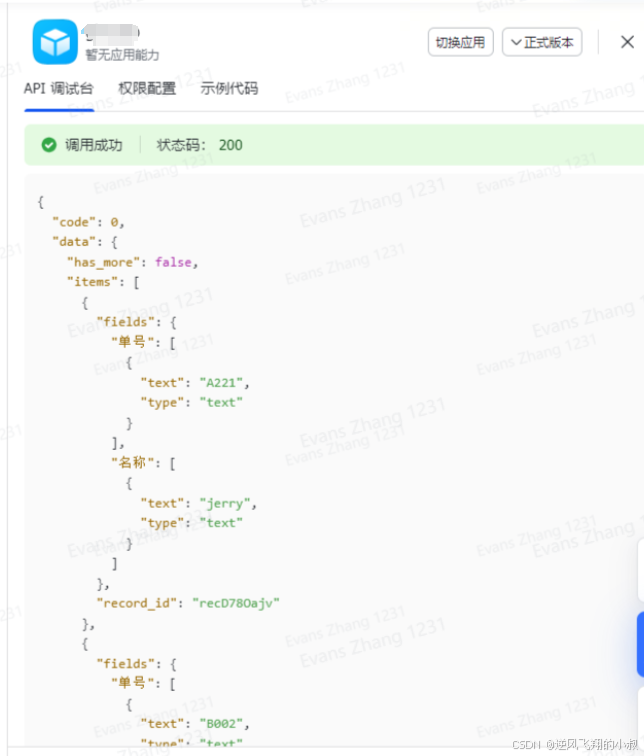
按照上面参数的详细解释,以及获取参数的方法,我们在右侧的API调试控制台输入对应的参数,点击开始调试,可以看到成功获取到多维表的数据。

如果调用过程中出现任何错误,在返回的响应中会输出相关的信息

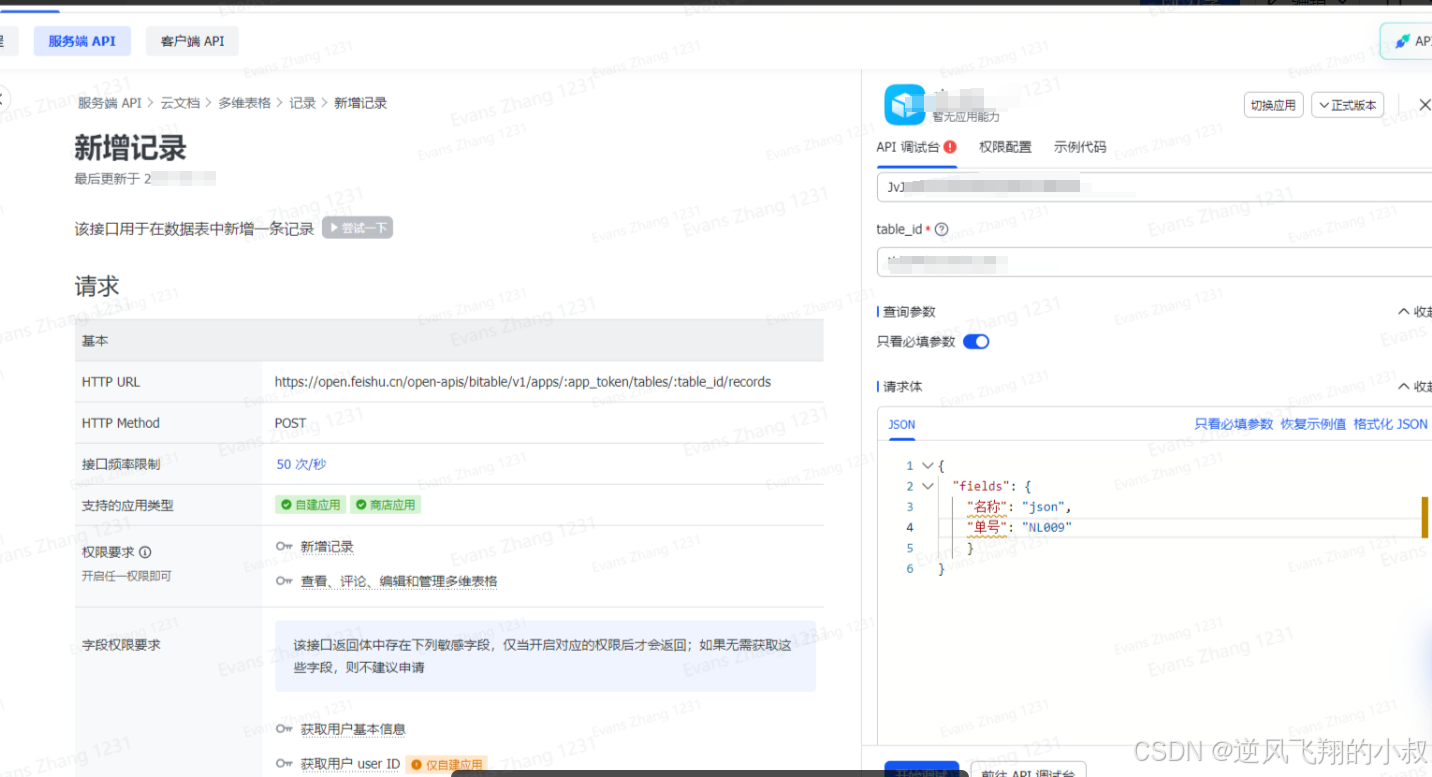
5.1.3 新增记录
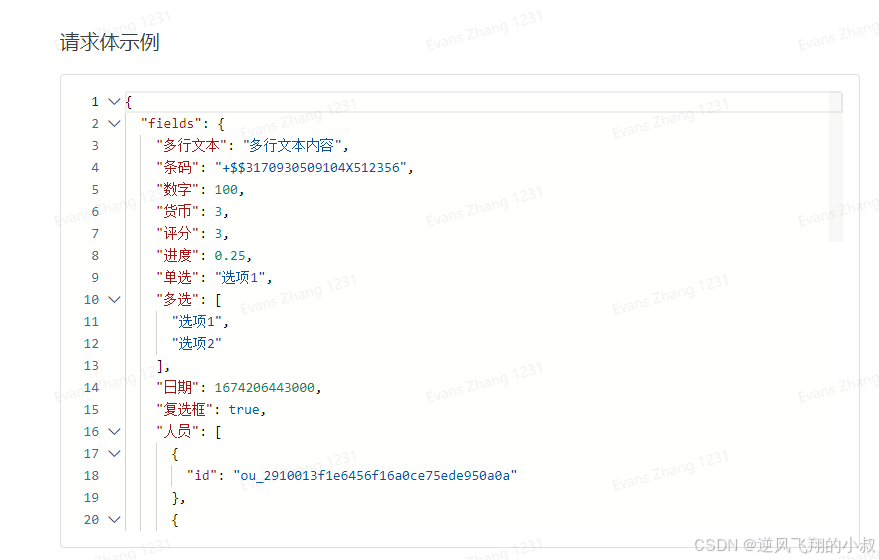
基于多维表增加数据,增加记录所需参数相对比较复杂一些,可以参考请求示例,结合请求参数的描述进行理解。

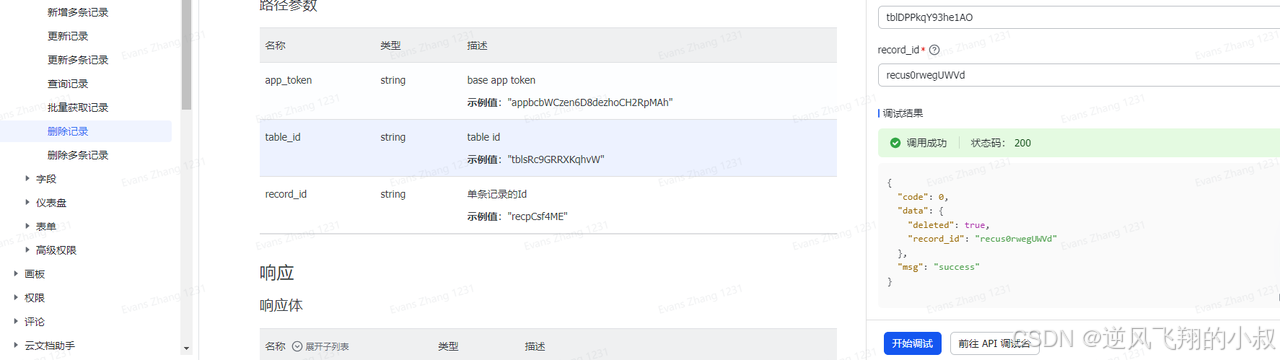
在右侧调试控制台,在请求体中按要求填写如下参数

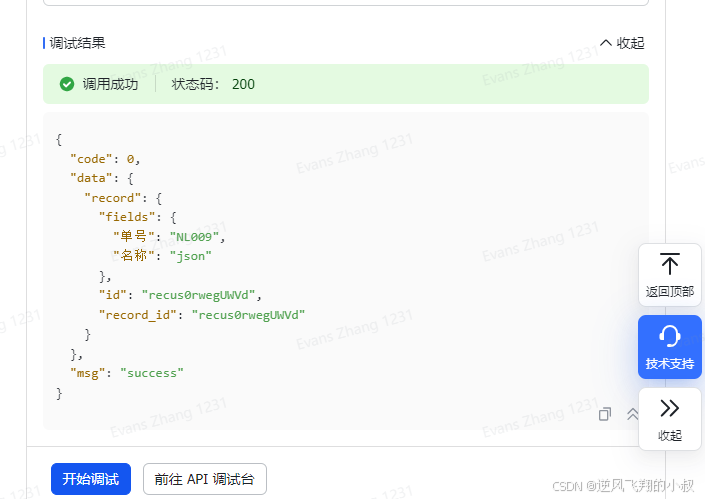
点击调试,请求成功之后,可以看到下面的返回结果

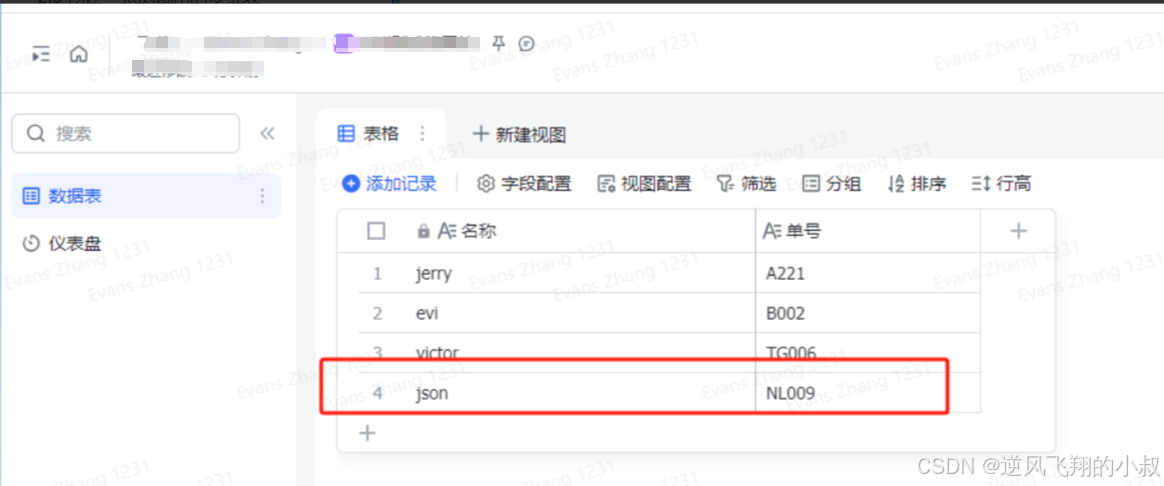
调用成功之后,再在上面创建的测试多维表中可以看到增加了一条数据

5.1.4 删除记录
删除多维数据表中的一行记录

调用删除接口,除了必须的那几个公共参数之外,最核心的参数为 record_id ,可以理解为一张表的ID,以上一步新增接口返回的那条数据 record_id为例进行调用测试。

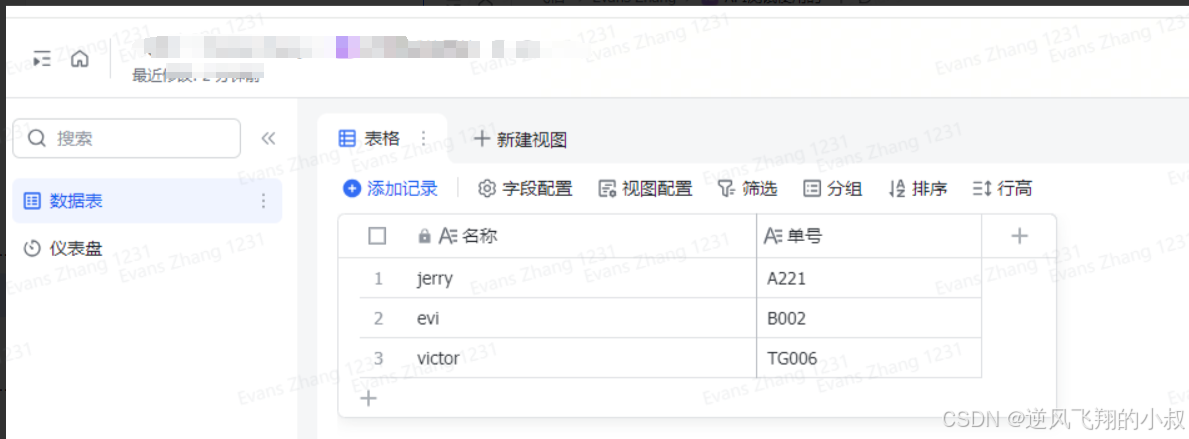
删除接口请求成功后,再看原始的多维表,可以看到上面这条数据被删掉了

上面演示了在线调试多维表常用的几种API操作步骤,更多的功能也可以参照这种方式进行操作即可
六、Java SDK操作多维表操作过程
接下来演示如何在代码中集成飞书SDK操作多维表相关功能
6.1 导入相关依赖
在pom文件中导入http依赖,以及飞书SDK组件
<dependency> <groupId>com.alibaba</groupId> <artifactId>fastjson</artifactId> <version>2.0.35</version></dependency><dependency> <groupId>com.squareup.okhttp3</groupId> <artifactId>okhttp</artifactId> <version>4.12.0</version></dependency><dependency> <groupId>com.larksuite.oapi</groupId> <artifactId>oapi-sdk</artifactId> <version>2.3.6</version></dependency>
6.2 操作多维表增删改查相关功能
6.2.1 代码集成小技巧
在上一小节通过控制台调试API的时候,细心的伙伴可能会注意到在调试台下面都有一个示例代码的入口,类似下面这样,为了减少代码编写成本,可以充分利用这里提供的示例代码(前提:在代码工程中导入SDK)

6.2.2 获取token
token是后面调用其他接口都需要的参数,因此首先需要通过程序获得token,完整代码如下:
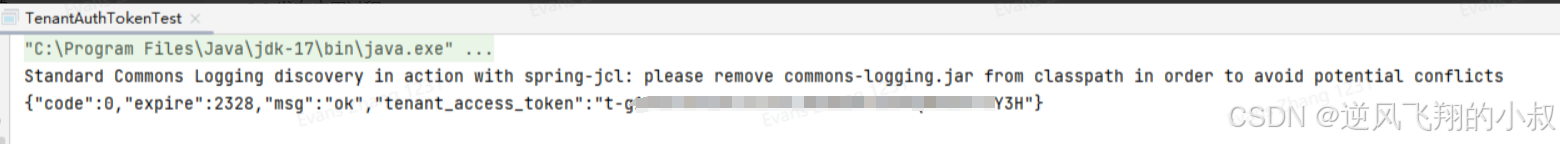
import com.alibaba.fastjson.JSONObject;import org.springframework.http.HttpEntity;import org.springframework.http.HttpHeaders;import org.springframework.http.MediaType;import org.springframework.web.client.RestTemplate;import java.util.HashMap;import java.util.Map;/** * 获取自建应用的 tenant_access_token */public class TenantAuthTokenTest { public static void main(String[] args) { String appId = "替换为你自己应用的appId"; String appSecret = "替换为你自己应用的appSecret"; RestTemplate restTemplate = new RestTemplate(); String url = "https://open.feishu.cn/open-apis/auth/v3/tenant_access_token/internal"; HttpHeaders headers = new HttpHeaders(); MediaType type = MediaType.parseMediaType("application/json; charset=UTF-8"); headers.setContentType(type); headers.add("Accept", MediaType.APPLICATION_JSON.toString()); Map<String,Object> paramMap = new HashMap<>(); paramMap.put("app_id",appId); paramMap.put("app_secret",appSecret); String requestJson = JSONObject.toJSONString(paramMap); HttpEntity<String> entity = new HttpEntity<String>(requestJson,headers); String result = restTemplate.postForObject(url, entity, String.class); System.out.println(result); }}运行上面的代码,从打印的结果中解析tenant_access_token即可(注意保存这个token,后面其他接口调用时会用到)

6.2.3 查询多维表记录
拷贝控制台上面的示例代码,然后调整示例代码中的参数
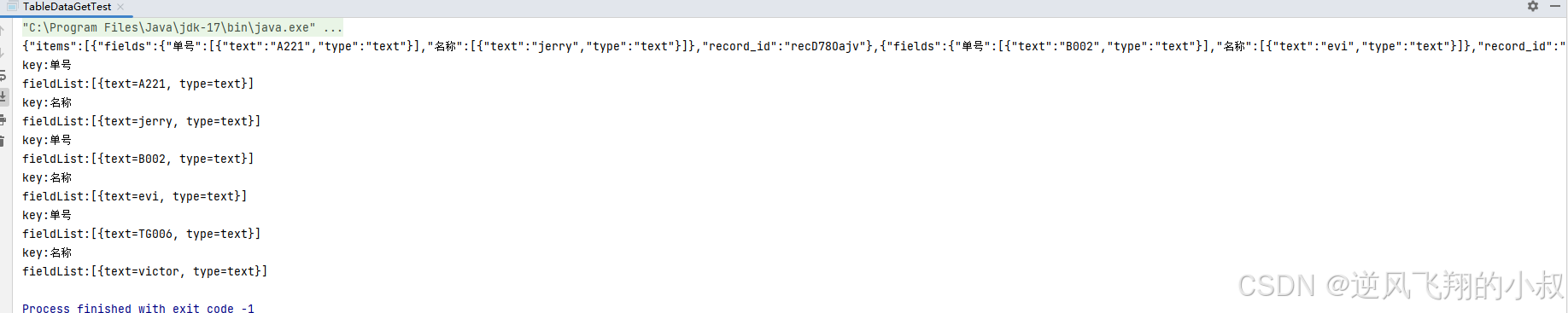
package com.congge.feishu;import com.lark.oapi.Client;import com.lark.oapi.core.utils.Jsons;import com.lark.oapi.service.bitable.v1.model.*;import java.util.List;import java.util.Map;/** * TODO 第三步 : 获取多维表的数据,原始的URL: * https://kxv0z438jth.feishu.cn/wiki/Sv8SwfjImiWFusk2MBEczz0AnNg?table=tblDPPkqY93he1AO&view=vewq1cS7NC */public class TableDataGetTest { public static void main(String[] args) throws Exception{ String appId = "你的appId "; String appSecret = "你的appSecret"; // 构建client Client client = Client.newBuilder(appId, appSecret).build(); // 创建请求对象 SearchAppTableRecordReq req = SearchAppTableRecordReq.newBuilder() .appToken("JvJpbhm31a1s5xsqvOKcUTEMnrb") .tableId("tblDPPkqY93he1AO") .searchAppTableRecordReqBody(SearchAppTableRecordReqBody.newBuilder() .viewId("vewq1cS7NC") .fieldNames(new String[] { "名称", "单号" }) .build()) .build(); // 发起请求 SearchAppTableRecordResp resp = client.bitable().appTableRecord().search(req); // 处理服务端错误 if(!resp.success()) { System.out.println(String.format("code:%s,msg:%s,reqId:%s, resp:%s", resp.getCode(), resp.getMsg(), resp.getRequestId(), Jsons.DEFAULT.toJson(resp.getRawResponse()))); return; } // 业务数据处理 System.out.println(Jsons.DEFAULT.toJson(resp.getData())); SearchAppTableRecordRespBody data = resp.getData(); AppTableRecord[] items = data.getItems(); for (AppTableRecord item : items) { Map<String, Object> fields = item.getFields(); fields.forEach((key,val)->{ System.out.println("key:" + key); List<Map<String,Object>> fieldList = (List<Map<String,Object>>)val; System.out.println("fieldList:" + fieldList); }); } }}
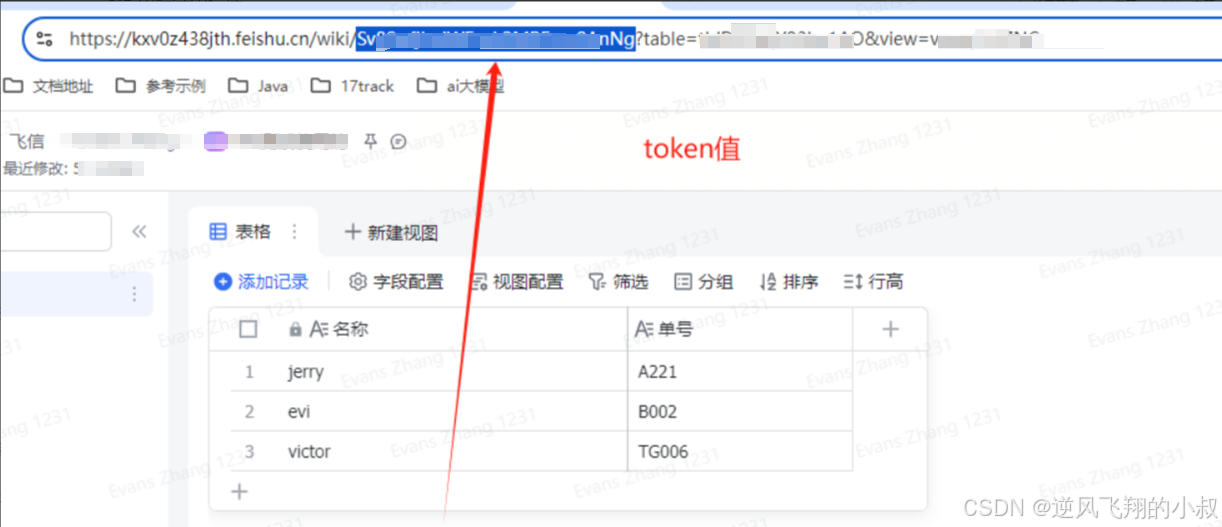
这里需要重点说明一下 appToken 和 tableId 这两个参数:
appToken:
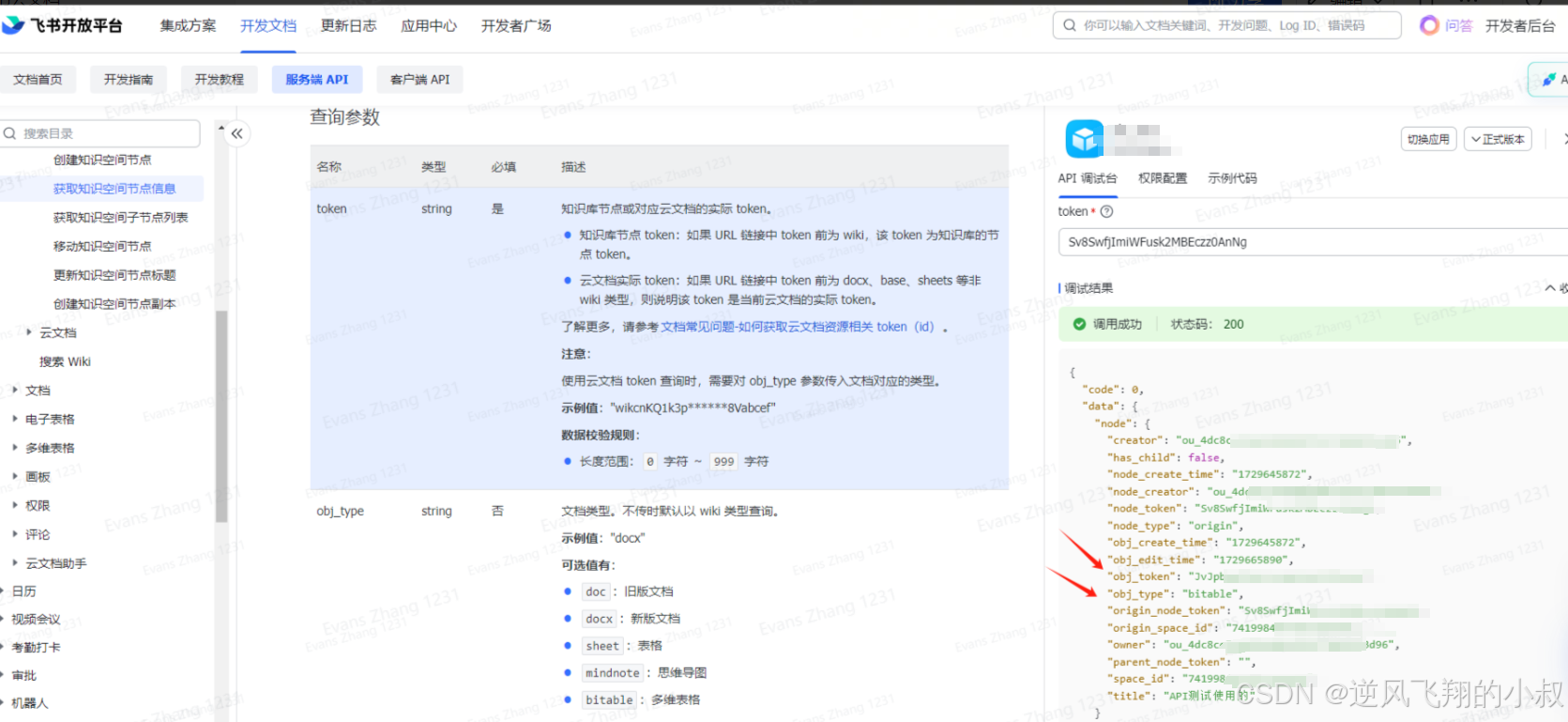
这里操作的多维表的URL链接中含有wiki,需要通过调用另一个 “获取知识空间节点信息“的接口返回的参数中获取;
点击“获取知识空间节点信息“超链接,跳转到另一个调试控制台进行获取;
按照参数说明,这里需要获取接口返回值中的 obj_token 作为本次获取记录接口中的app_token参数使用;

将这个obj_token 值代入到代码的参数中调用一下,记录能够全部查询出来

6.2.4 获取知识空间节点信息
在上一步的接口调用中,需要传入一个app_token的参数,这个参数需要调用另一个接口中获取到,即:获取知识空间节点信息,参数中的token值来源:


完整代码如下(可拷贝官方提供的示例代码做简单参数调整)
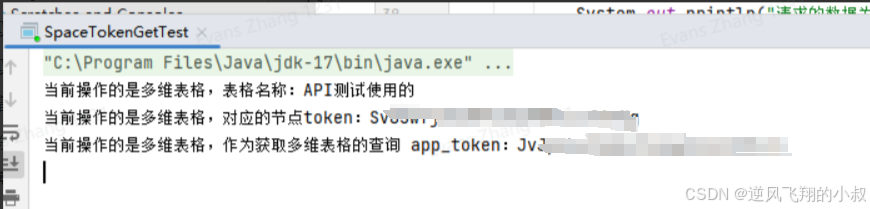
package com.congge.feishu;import com.fasterxml.jackson.databind.ObjectMapper;import com.lark.oapi.Client;import com.lark.oapi.service.wiki.v2.model.GetNodeSpaceReq;import com.lark.oapi.service.wiki.v2.model.GetNodeSpaceResp;import com.lark.oapi.service.wiki.v2.model.GetNodeSpaceRespBody;import com.lark.oapi.service.wiki.v2.model.Node;import java.util.Objects;/** * TODO : 第二步 ,获取文档节点的信息,真正在读取文档的数据记录的时候需要拿到节点的信息 */public class SpaceTokenGetTest { public static void main(String[] args) throws Exception{ String appId = "你的appId "; String appSecret = "你的appSecret"; // 构建client Client client = Client.newBuilder(appId, appSecret).build(); // 创建请求对象 GetNodeSpaceReq req = GetNodeSpaceReq.newBuilder() .token("Sv8SwfjImiWFusk2MBEczz0AnNg") .objType("wiki") .build(); // 发起请求 GetNodeSpaceResp resp = client.wiki().space().getNode(req); GetNodeSpaceRespBody data = resp.getData(); if(!resp.success()){ System.out.println("请求获取文档节点接口失败"); } Node node = data.getNode(); if(Objects.isNull(data) || Objects.isNull(node)){ System.out.println("请求的数据为空"); } String spaceId = node.getSpaceId(); String nodeToken = node.getNodeToken(); String objType = node.getObjType(); String objToken = node.getObjToken(); String title = node.getTitle(); if("bitable".equals(objType)){ System.out.println("当前操作的是多维表格,表格名称:" + title); System.out.println("当前操作的是多维表格,对应的节点token:" + nodeToken); System.out.println("当前操作的是多维表格,作为获取多维表格的查询 app_token:" + objToken); } }}运行一下程序,可以看到成功获取到响应结果

6.2.5 新增记录
完整代码如下,注意:
appToken,即上一步获取知识库空间节点信息返回的 app_token;
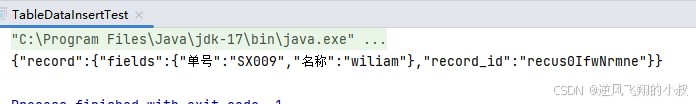
package com.congge.feishu;import com.lark.oapi.Client;import com.lark.oapi.core.utils.Jsons;import com.lark.oapi.service.bitable.v1.model.*;import java.util.HashMap;import com.lark.oapi.core.request.RequestOptions;/** * TODO 第四步 : 新增数据到多维表,原始的URL: * https://kxv0z438jth.feishu.cn/wiki/Sv8SwfjImiWFusk2MBEczz0AnNg?table=tblDPPkqY93he1AO&view=vewq1cS7NC */public class TableDataInsertTest { public static void main(String[] args) throws Exception { String appId = "你的appId"; String appSecret = "你的appSecret "; // 构建client Client client = Client.newBuilder(appId, appSecret).build(); // 创建请求对象 CreateAppTableRecordReq req = CreateAppTableRecordReq.newBuilder() .appToken("JvJpbhm31a1s5xsqvOKcUTEMnrb") .tableId("tblDPPkqY93he1AO") .appTableRecord(AppTableRecord.newBuilder() .fields(new HashMap <String, Object > () { { put("名称", "wiliam"); put("单号", "SX009"); } }) .build()) .build(); // 发起请求 CreateAppTableRecordResp resp = client.bitable().appTableRecord().create(req); // 处理服务端错误 if(!resp.success()) { System.out.println(String.format("code:%s,msg:%s,reqId:%s, resp:%s", resp.getCode(), resp.getMsg(), resp.getRequestId(), Jsons.DEFAULT.toJson(resp.getRawResponse()))); return; } // 业务数据处理 System.out.println(Jsons.DEFAULT.toJson(resp.getData())); }}运行一下代码,返回的结果和控制台上面相同

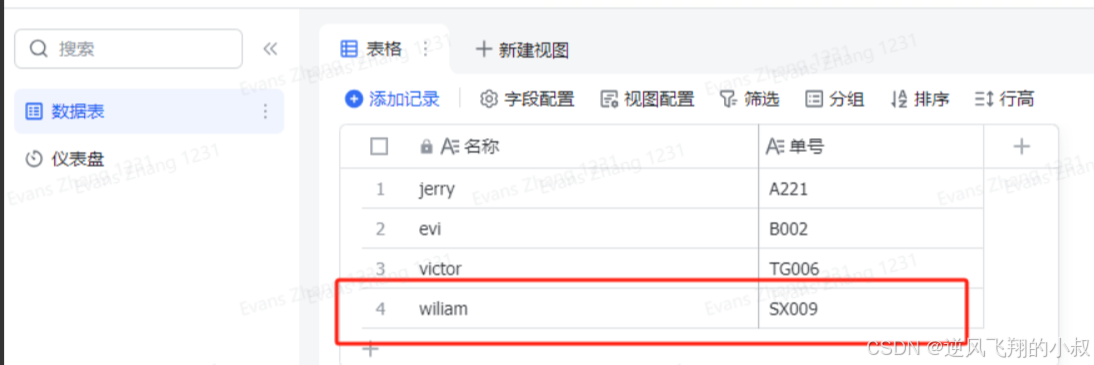
然后再在多维表中可以看到多了一条数据

6.2.6 删除记录
完整代码如下,注意:
appToken,即上一步获取知识库空间节点信息返回的 app_token;
recordId ,可以使用上一步新增的那条记录返回的recordId ;
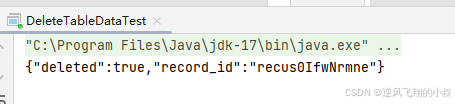
package com.congge.feishu;import com.lark.oapi.Client;import com.lark.oapi.core.utils.Jsons;import com.lark.oapi.service.bitable.v1.model.*;import java.util.HashMap;import com.lark.oapi.core.request.RequestOptions;/** * TODO 第四步 : 删除多维表数据,原始的URL: * https://kxv0z438jth.feishu.cn/wiki/Sv8SwfjImiWFusk2MBEczz0AnNg?table=tblDPPkqY93he1AO&view=vewq1cS7NC */public class DeleteTableDataTest { public static void main(String[] args) throws Exception { String appId = "你的appId "; String appSecret = "你的appSecret"; // 构建client Client client = Client.newBuilder(appId, appSecret).build(); // 创建请求对象 DeleteAppTableRecordReq req = DeleteAppTableRecordReq.newBuilder() .appToken("你的appToken") .tableId("你的tableId") .recordId("你的recordId") .build(); // 发起请求 DeleteAppTableRecordResp resp = client.bitable().appTableRecord().delete(req); // 处理服务端错误 if(!resp.success()) { System.out.println(String.format("code:%s,msg:%s,reqId:%s, resp:%s", resp.getCode(), resp.getMsg(), resp.getRequestId(), Jsons.DEFAULT.toJson(resp.getRawResponse()))); return; } // 业务数据处理 System.out.println(Jsons.DEFAULT.toJson(resp.getData())); }}运行上面的代码,可以看到记录删除成功

删除成功后可以看到多维表中上面这条记录被删除了

七、写在文末
本文通过实际操作过程详细介绍了如何对接飞书的多维表,希望对看到的同学有用哦,本篇到此结束,感谢观看。