引言
Open WebUI是一个可扩展、功能丰富且用户友好的自托管Web用户界面,用于管理和操作各种本地和云端的模型,实现轻松的与各种大型语言模型交互。它支持各种LLM运行器,通过提供直观的图形化界面,使得用户能够轻松与大型语言模型进行交互,无需深入了解复杂的命令行操作或后端技术。
Ollama是一个功能强大、易于使用且可扩展的大型语言模型开源框架,专为在本地机器上便捷部署和运行LLM而设计;我们可以在Open WebUI中运行OllamaLLM运行器,使得用户可以通过Open WebUI的图形化界面直接管理和运行通过Ollama部署的LLM。很轻松的实现构建智能聊天机器人,文本内容生成、代码生成、系统问答等应用场景。
通常我们在企业内部或家里部署大模型平台,公网无法访问,通过结合内网穿透,我们可以在任意位置都能通过专用域名访问到内网中的大模型应用平台,而无需固定IP,可以很简单的分享给朋友、同事。

下面以在Ubuntu 系统为例,部署 ZeroNews 零讯内网穿透+Open WebUI + Ollama,构建我们自己的大模型平台
部署步骤
我们通过Docker 容器的方式部署 ZeroNews 内网穿透及Open WebUI,需提前安装好 Docker
第一步:部署 Ollama
安装 Ollama
在 ubuntu 系统通过一条命令部署 ollama 本地模型
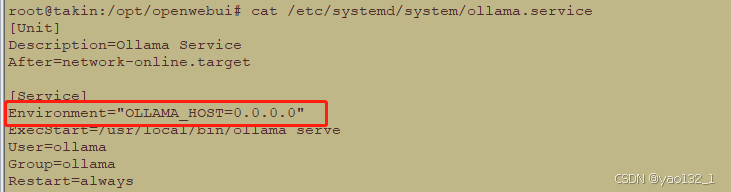
curl -fsSL https://ollama.com/install.sh | sh修改 ollama 的本地监听IP地址, 将 Environment="OLLAMA_HOST=0.0.0.0" 添加到 ollama 的系统服务文件( /etc/systemd/system/ollama.service)中
Environment="OLLAMA_HOST=0.0.0.0"

修改完后,重启 ollama 服务
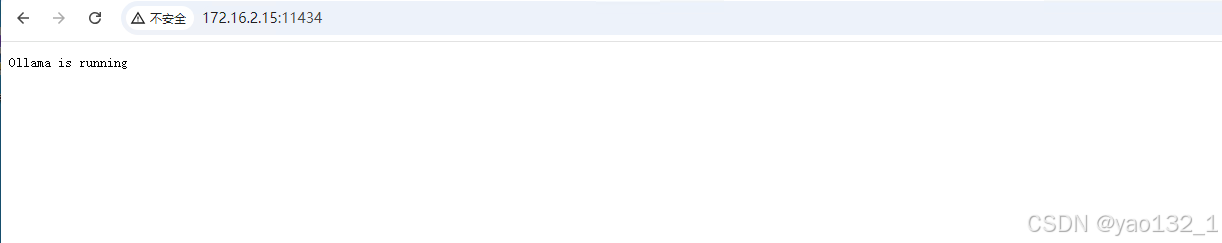
sudo systemctl daemon-reloadsudo systemctl restart ollama在浏览器中,输入http://{主机ip}:11434, 检查 ollama 是否正常运行, 显示 “Ollama is running”, 表示ollama 运行正常

下载大模型
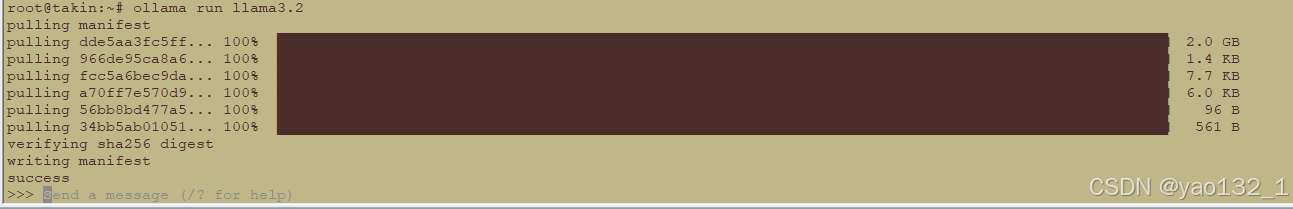
下载大模型,以 llama3.2 为例,下载 llama3.2 模型
ollama run llama3.2
ollama 部署完成后,接下来部署 Open WebUI
第二步: 部署 Open WebUI
我们通过 Docker 容器方式部署 Open WebUI
拉取 Open WebUI 镜像
通过以下命令,从 Open WebUI 官方 GitHub Container Registry (GHCR) 仓库拉取镜像
docker pull ghcr.io/open-webui/open-webui:main启动 Open WebUI 容器
先创建一个用于 Open WebUI 容器本地存储的本地目录
mkdir /opt/openwebui通过以下命令启动容器, 映射本地3000 端口号, 并挂载本地目录 /opt/openwebui 到容器的 /app/backend/data
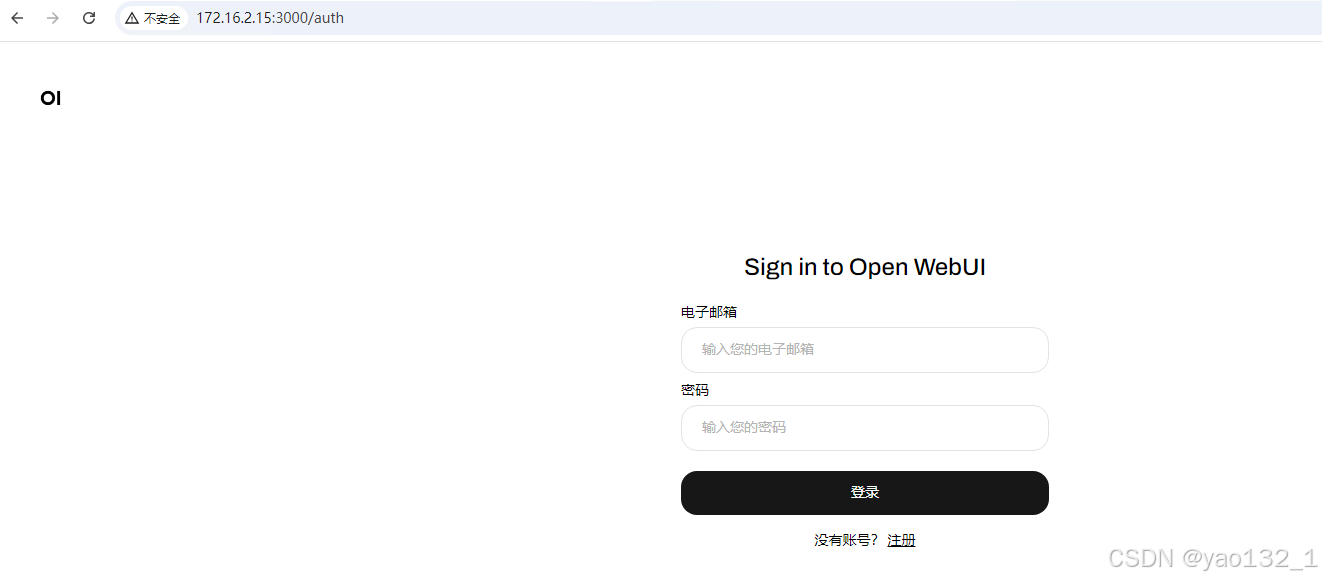
docker run -d -p 3000:8080 --add-host=host.docker.internal:host-gateway -v /opt/openwebui:/app/backend/data --name openwebui --restart always ghcr.io/open-webui/open-webui:mainOpen WebUI 容器启动完成后,就可以在浏览器中输入 http://{主机IP}:3000 访问 Open WebUI

第三步: 部署 ZeroNews 内网穿透
我们通过 Docker 容器方式部署 ZeroNews 内网穿透
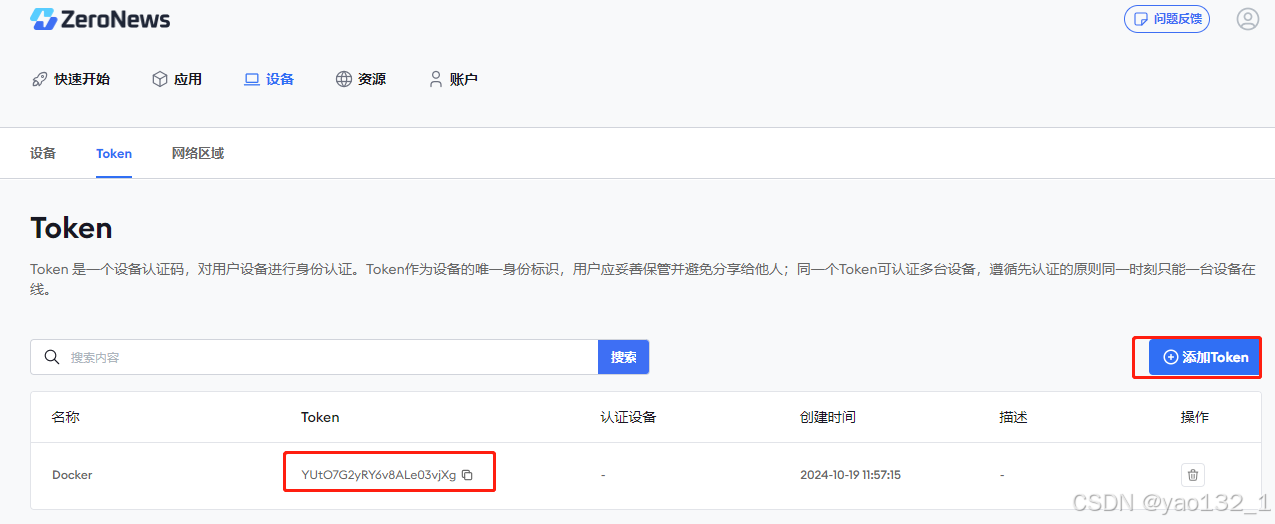
为 zeronews 程序添加Token
然后登录 https://user.zeronews.cc ,在"设备" - "Token" 界面,为 centos7 zeronews 程序分配 认证 Token

下载 ZeroNews 容器镜像
通过以下命令在 ZeroNews 官方仓库下载 ZeroNews 容器镜像
docker pull docker.zeronews.cc/zeronews:latest启动 ZeroNews 容器
通过以下命令启动 ZeroNews 容器,将 token 及 网络区域ID 粘贴到命令最后,以空格分隔
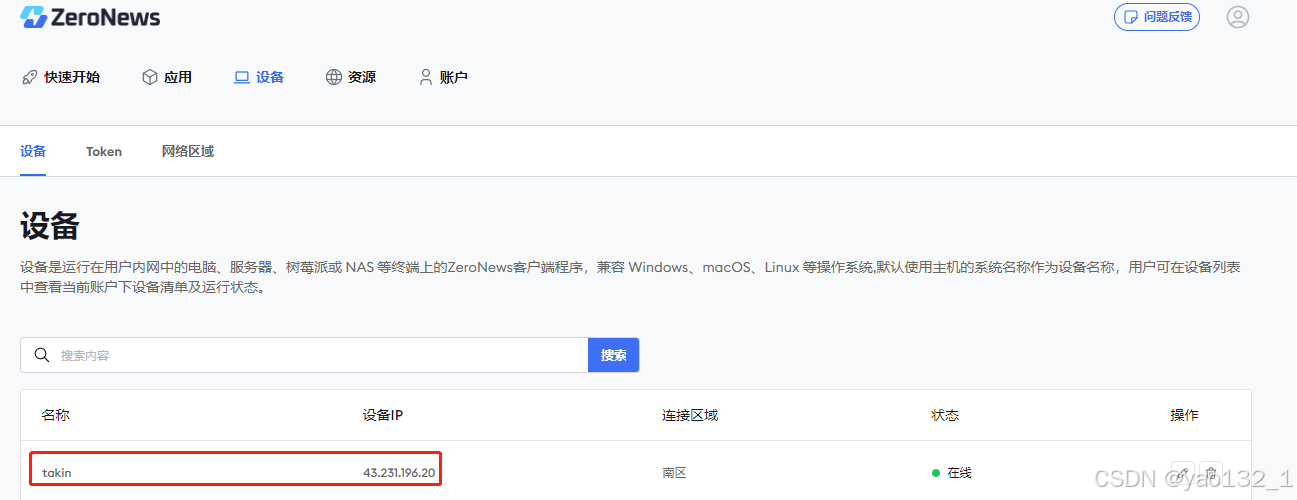
docker run -itd --name zeronews --restart always --net host docker.zeronews.cc/zeronews:latest YUtO7G2yRY6v8ALe03vjXg 440ZeroNews 容器启动成功后,在 ZeroNews 平台上能查看已上线的 ZeroNews 容器

第四步: 为Open WebUI 添加域名及映射
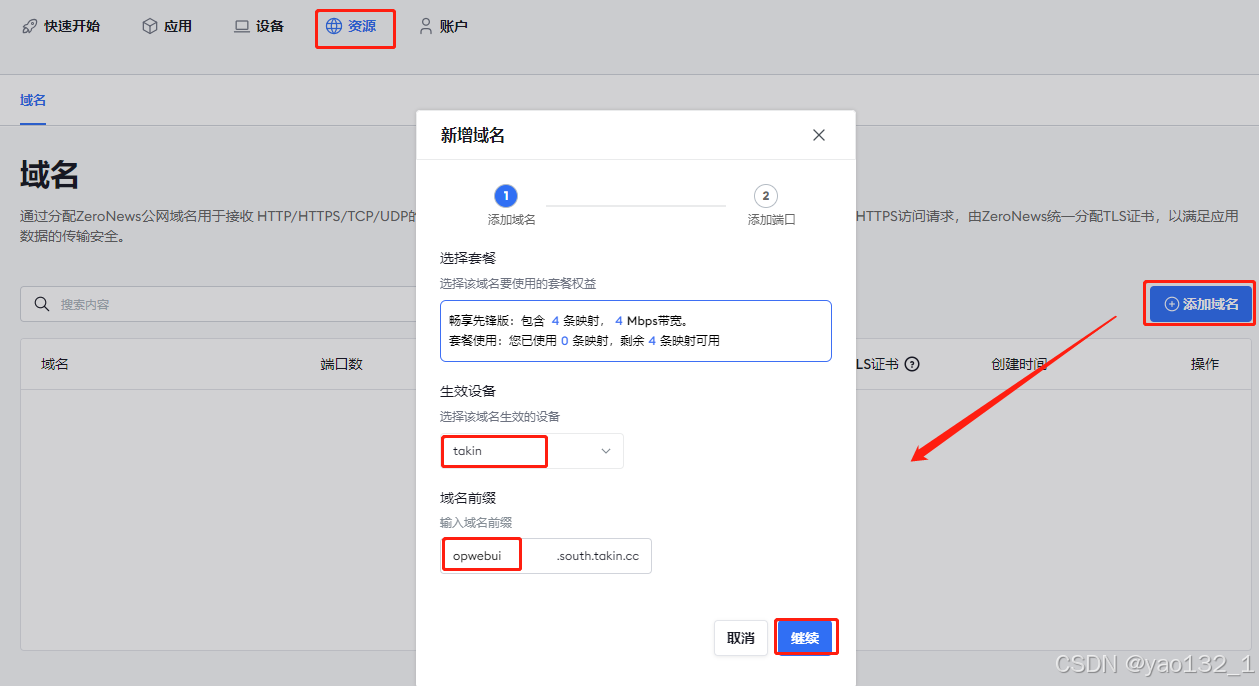
为 Open WebUI 平台添加域名
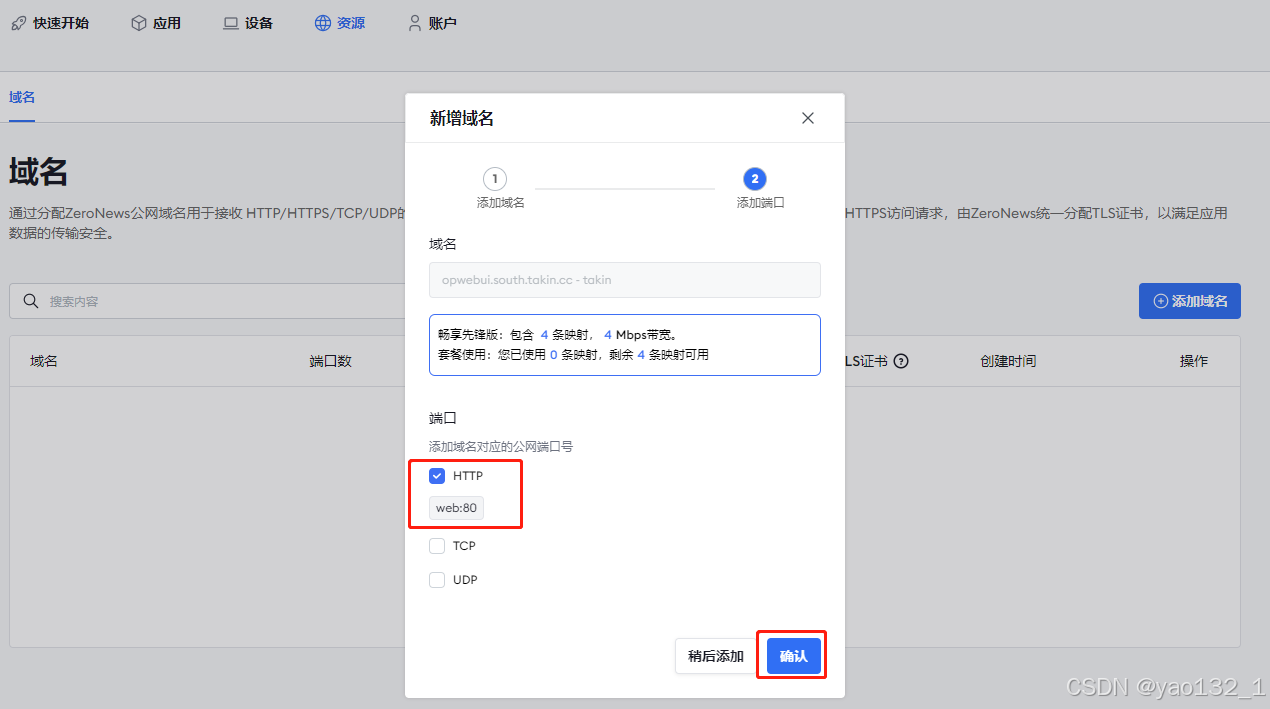
在 ZeroNews 管理平台的 "资源" 管理界面下,添加域名,如添加 opwebui 域名
生效设备: 选择 docker takin 设备
域名前缀: 输入 opwebui

在端口设置界面,勾选 HTTP ,然后点击 "确认",完成域名添加

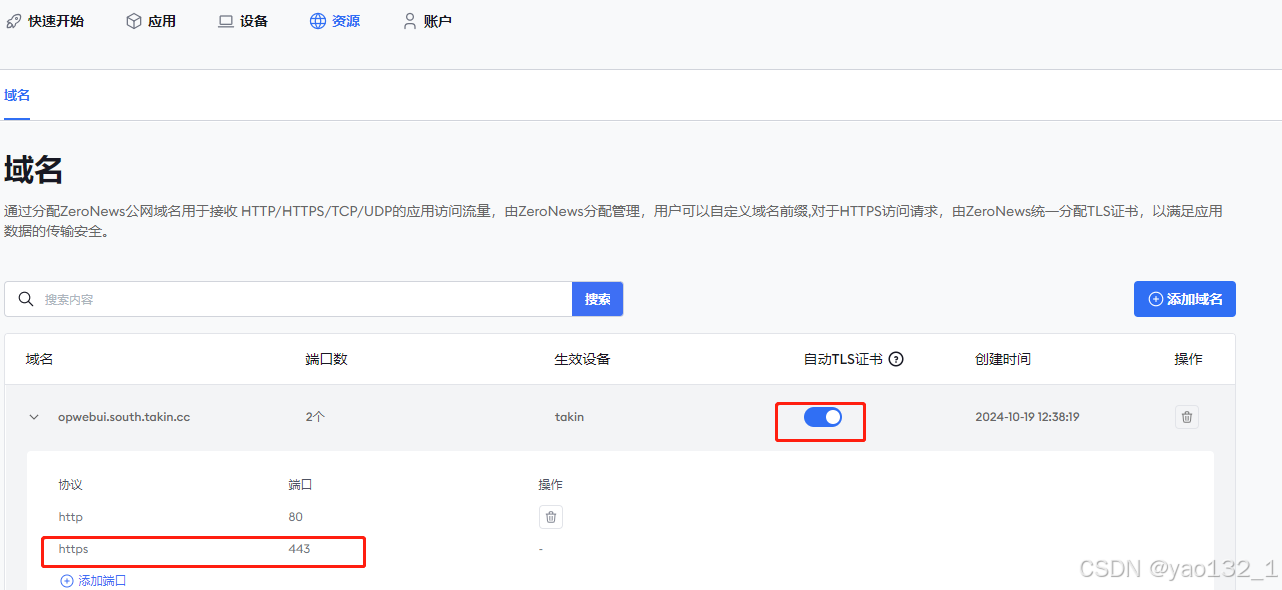
在域名界面,点击开启 TLS 证书,为 opwebui 域名分配TLS 证书

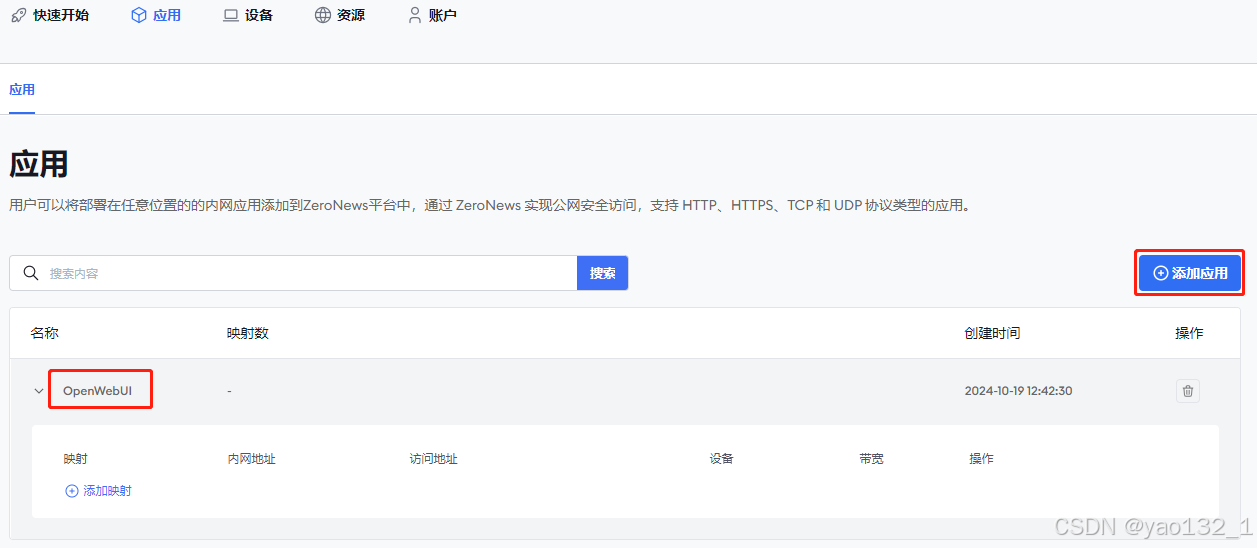
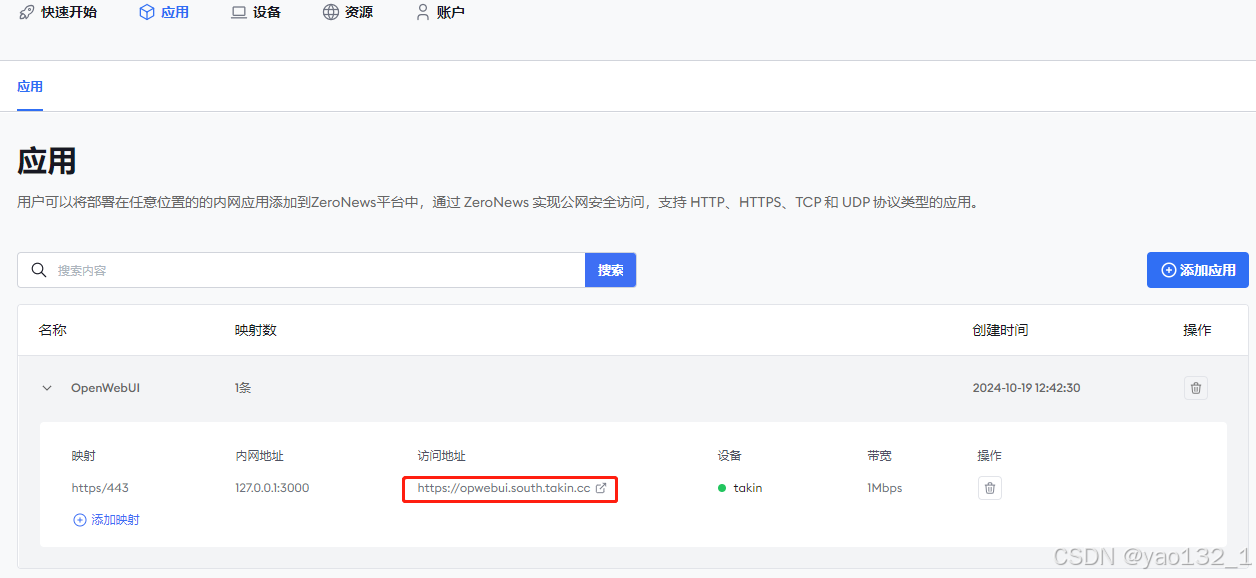
首先在 ZeroNews 管理平台的 "应用" 管理界面下,添加应用,如添加 OpenWwebUI 应用

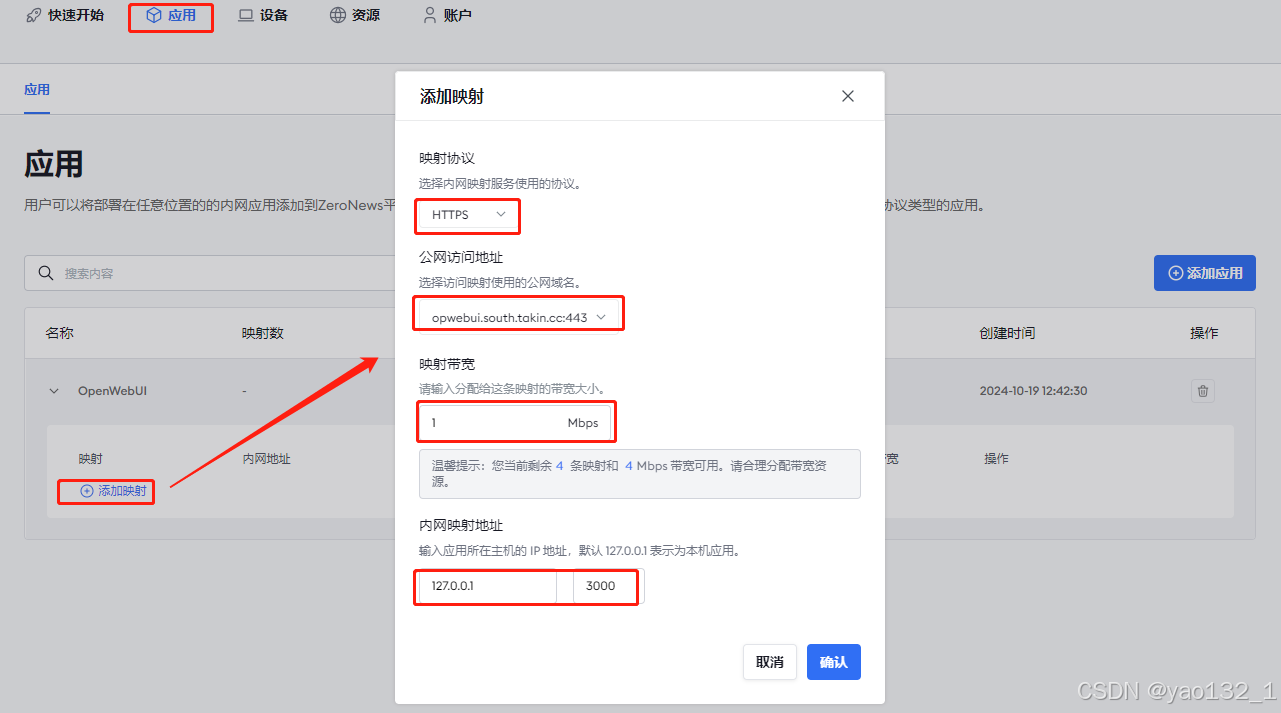
然后在 OpenWwebUI 应用下,添加HTTPS公网映射
映射协议: 选择 HTTPS 协议公网访问地址: 选择上一步添加好的 opwebui 域名地址映射带宽: 输入需要的带宽,如 1M内网映射地址: IP地址默认为 127.0.0.1, 端口为 Open WebUI 平台的端口号 3000

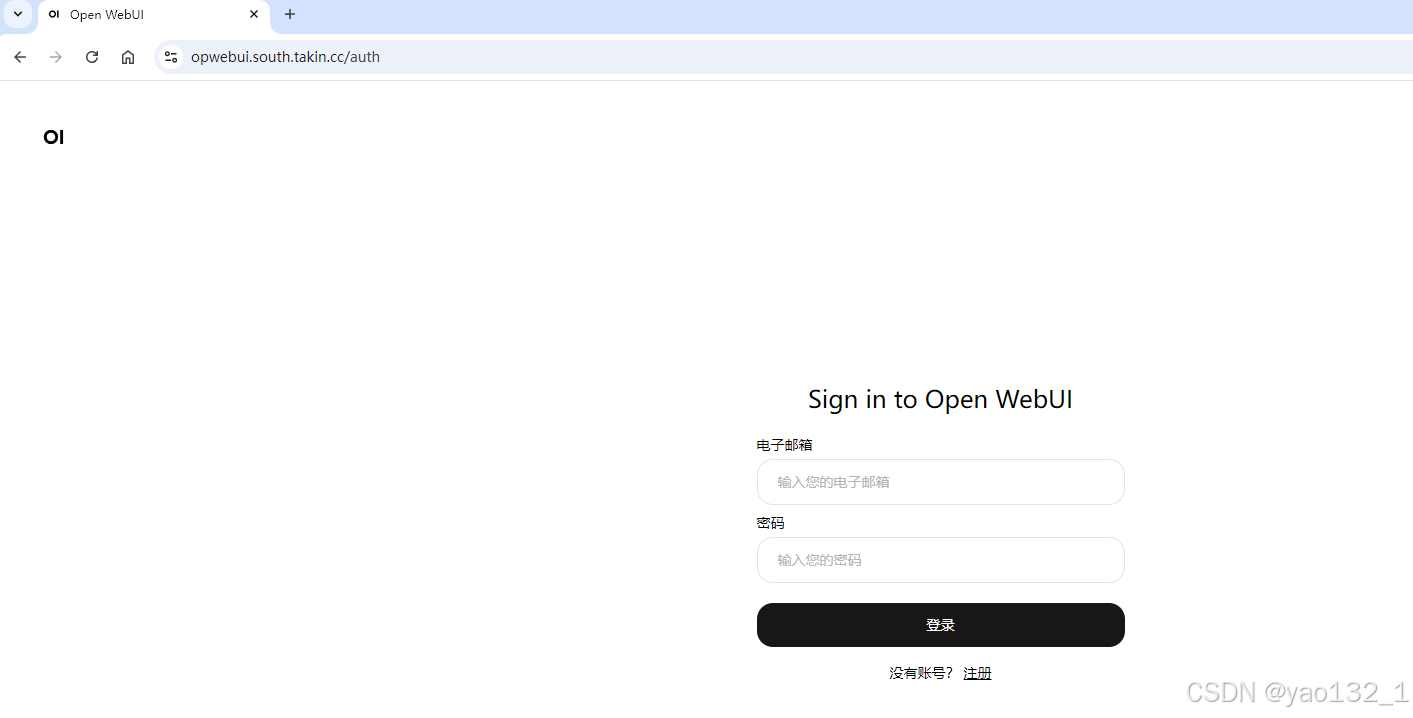
Open WebUI 的公网映射添加完成后,在浏览器就可以通过分配的域名 https://opwebui.south.takin.cc 在公网上访问 Open WebUI 应用平台

第五步:Open WebUI基础配置
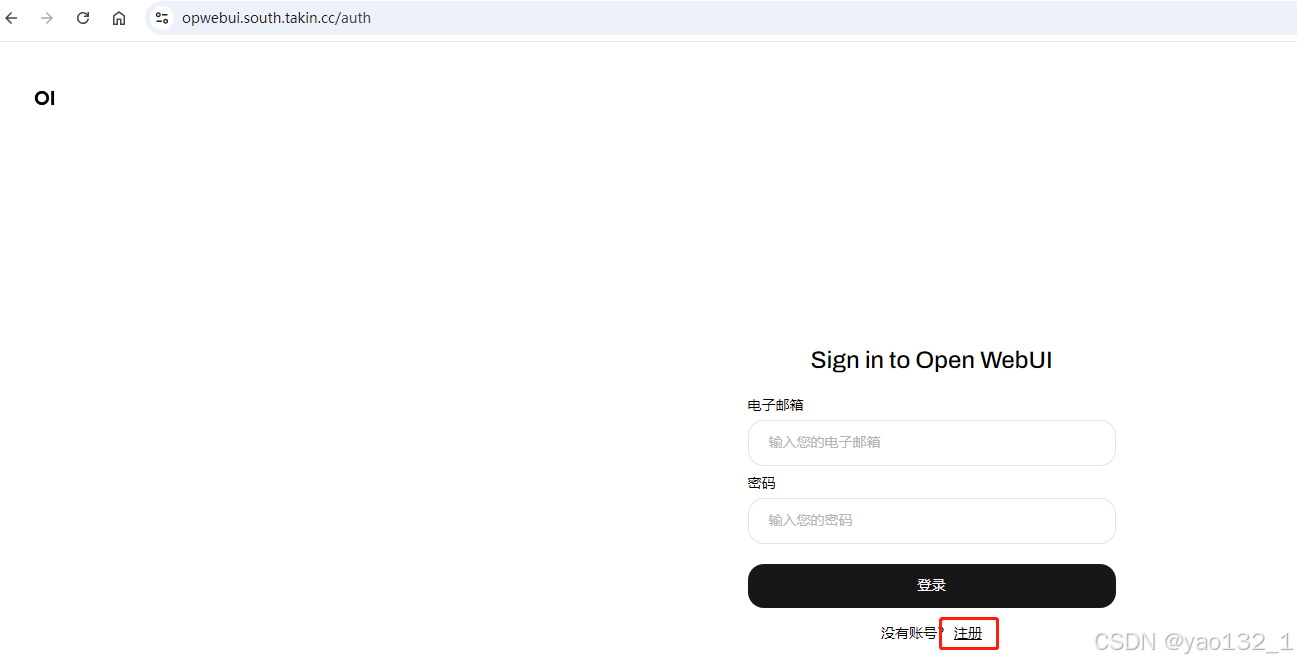
打开Open WebUI 域名地址后,先需要注册一个管理员账号, 点击登录输入框下方的 "注册"

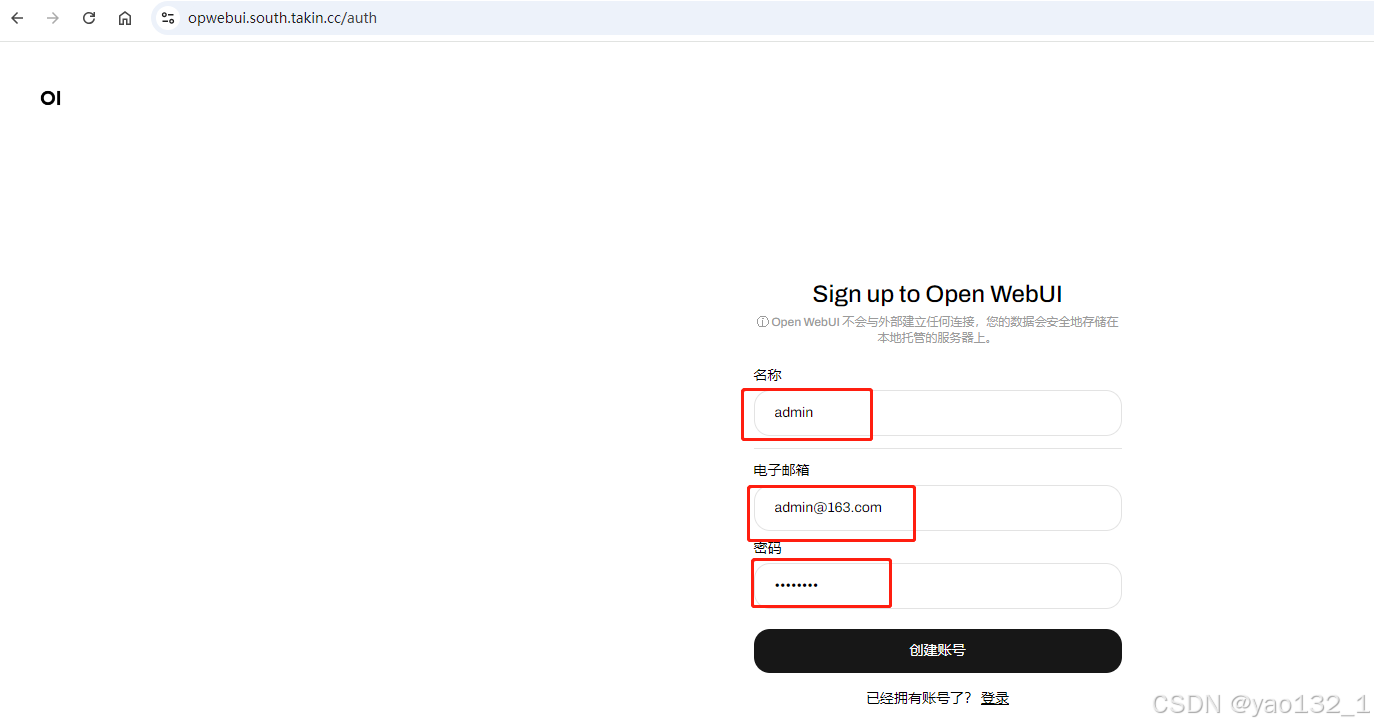
输入用户名、邮箱、密码等信息,然后点击 "创建账号"

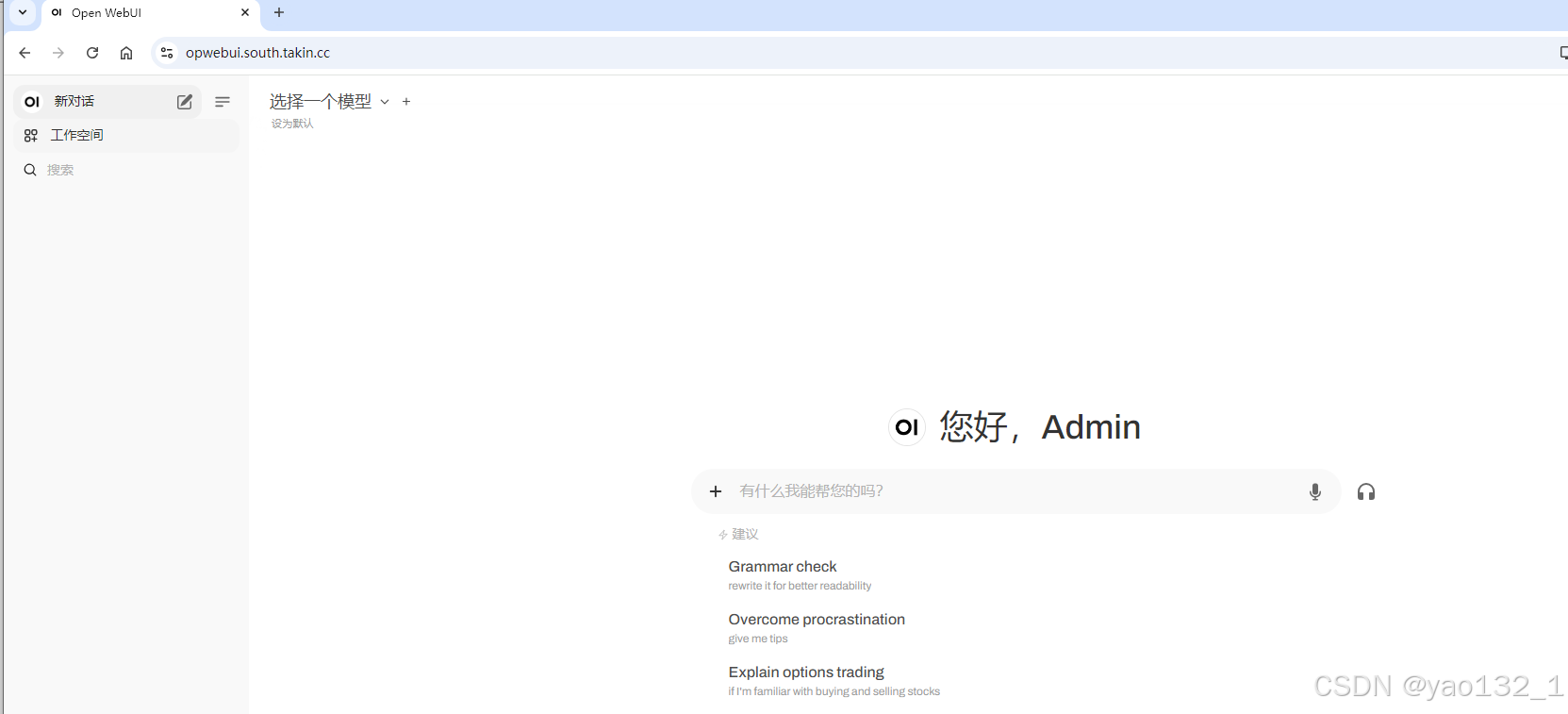
成功登录后,进入到 Open WebUI 主页面

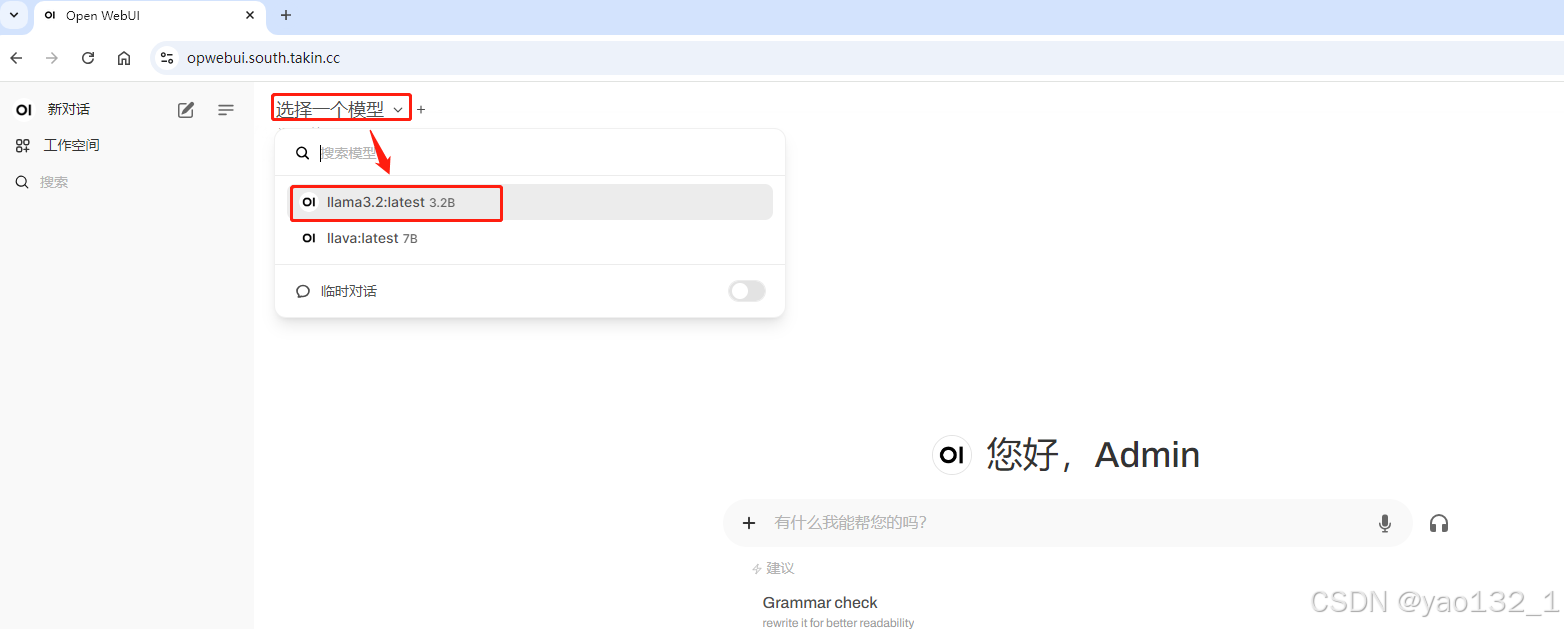
点击 "选择一个模型", 选择我们添加好的 llama3.2 模型

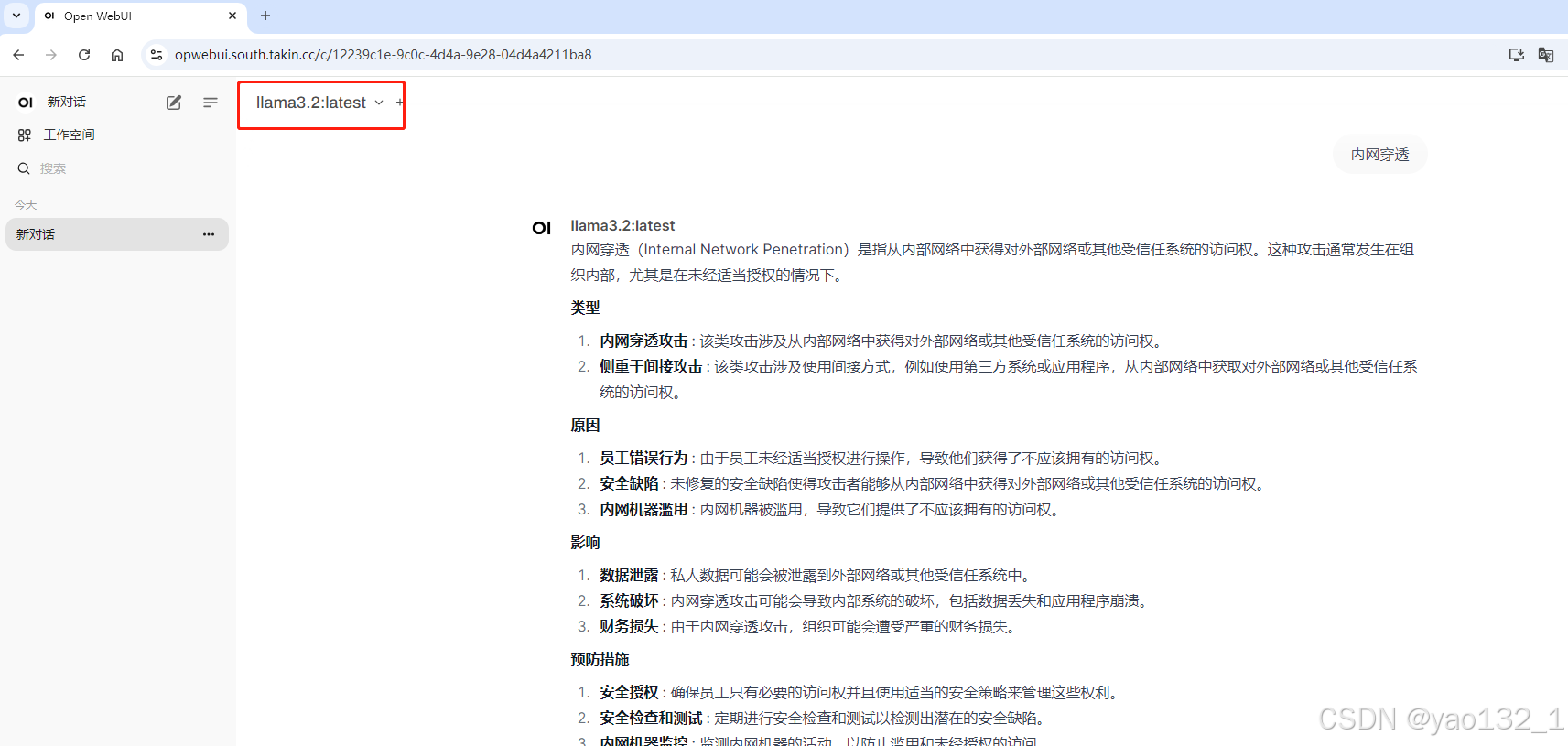
接下来就可以进行对话了,如输入 内网穿透

有什么问题都可以评论区留言, 看见都会回复的
如果你觉得本篇文章对你有所帮助,把"文章有帮助的"打在评论区
多多支持,谢谢。