背景
用户登录需要接入腾讯的无感验证,在 index.html 文件里引入 js 文件是不生效的。查看官网相关内容,app 引入只支持 webview 的形式,因为他的 js 文件里面会用到浏览器里的变量,因此就算下载到本地引入也无法使用。
当前项目已经使用 uniapp 完成了 h5 的相关内容,包含登录页。所以 app 端只需要用 webview 引入 h5 页面。
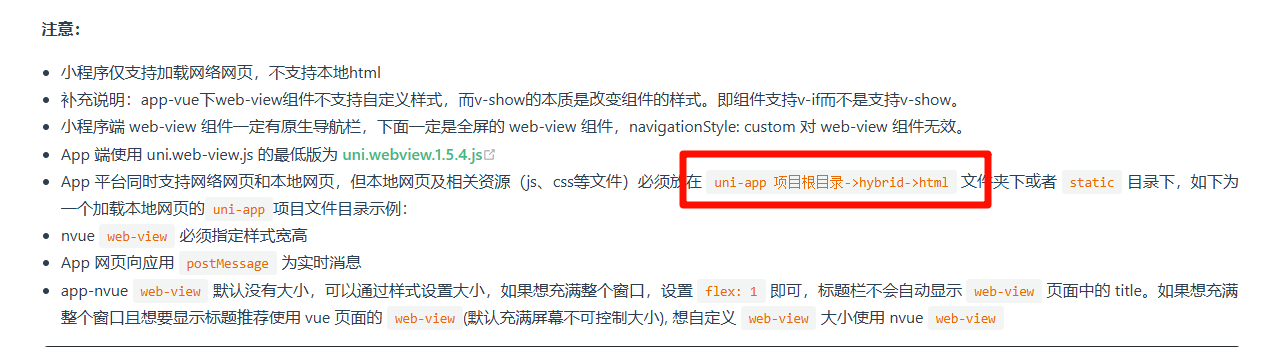
如果没有 h5 端,则需要在 放在特定目录下进行访问 web-view | uni-app官网 (dcloud.net.cn)

所以最终的方案就是,登录页组件判断当前环境如果是 app 则使用 webview 加载 h5 登录页地址,并且携带参数用于告知是从 app 页跳转过来。
网页可以正常使用引入 js 文件,这里判断没有引入的话 创建一个 script 元素进行加载
const script = document.createElement("script")script.src = xxxxxxxxxxdocument.head.appendChild(script)script.onload = () => { xxxxxxxxxxxxx}登录成功过后 webview 和 app 通信返回用户信息
主要问题
本地调试
uniapp 修改 h5 代码之后我希望直接把 localhost:8080 的页面放到 webview 的 地址里进行调试,但是 app 的页面会报错显示无法访问。
首先怀疑是 协议的原因,在打包过后,本地启了nginx 服务,访问 https 仍然有问题。
这个时候怀疑证书,但是上网找了一个 http 的网页,没有安全证书仍然可以访问。
上网搜索发现可以通过ip直接访问,所以怀疑127.0.0.1 这个ip有问题,导致无法访问,修改为 本机 ipv4 地址后访问正常了,这个时候可以同时调试了。
Login.vue
<!-- #ifdef H5 -->登录页相关内容<!-- #endif --><!-- #ifdef APP --><web-view src="http://ipv4地址:8080/#/login?from=app" @message="handleMessage"></web-view><!-- #endif -->webview 和 app 通信
首先要按照官网写的引入 uni.webview.js 文件来实现通信,这里下载了 1.5.6 的js文件,然后放在本地,在 main.js 文件里进行了导入 https://gitcode.net/dcloud/uni-app/-/raw/dev/dist/uni.webview.1.5.6.js
App 端使用 uni.web-view.js 的最低版为 uni.webview.1.5.4.js// main.js// #ifdef H5import * as uni from './utils/uni.webview.1.5.6'// #endif踩坑点: 本来引入了 uni.webview.js 文件之后使用 uni.postMessage 方法就可以向 app 传递信息,官网也是这么写的,实际上在 uni.webview.postMessage
登录信息获取之后通过 webview 携带的参数判断是 app 跳转过来的,那么就向 app 发送用户信息。
<!-- login.vue -->// #ifdef H5 if (this.$route.query?.from === 'app') { uni.webView.postMessage({ data: res.data }) return; } // h5 正常处理逻辑 this.callBack(res.data) // #endifapp 端接收信息 这里 handleMessage 写接收后的逻辑
<!-- login.vue--><web-view src="http://ipv4地址:8080/#/login?from=app" @message="handleMessage"></web-view>methods: { handleMessage(info) {this.callBack(info.detail.data[0])} }这里要注意的是传递的时候的数据是以数组形式接收的。