大家好,今天我要为大家推荐几个前端相关的奇奇怪怪的库,这些库或许在实用性上不是最强,但在创意和趣味性上绝对让你眼前一亮。让我们一起来看看这些有趣的库吧!
1、Three.js:让你轻松实现3D效果

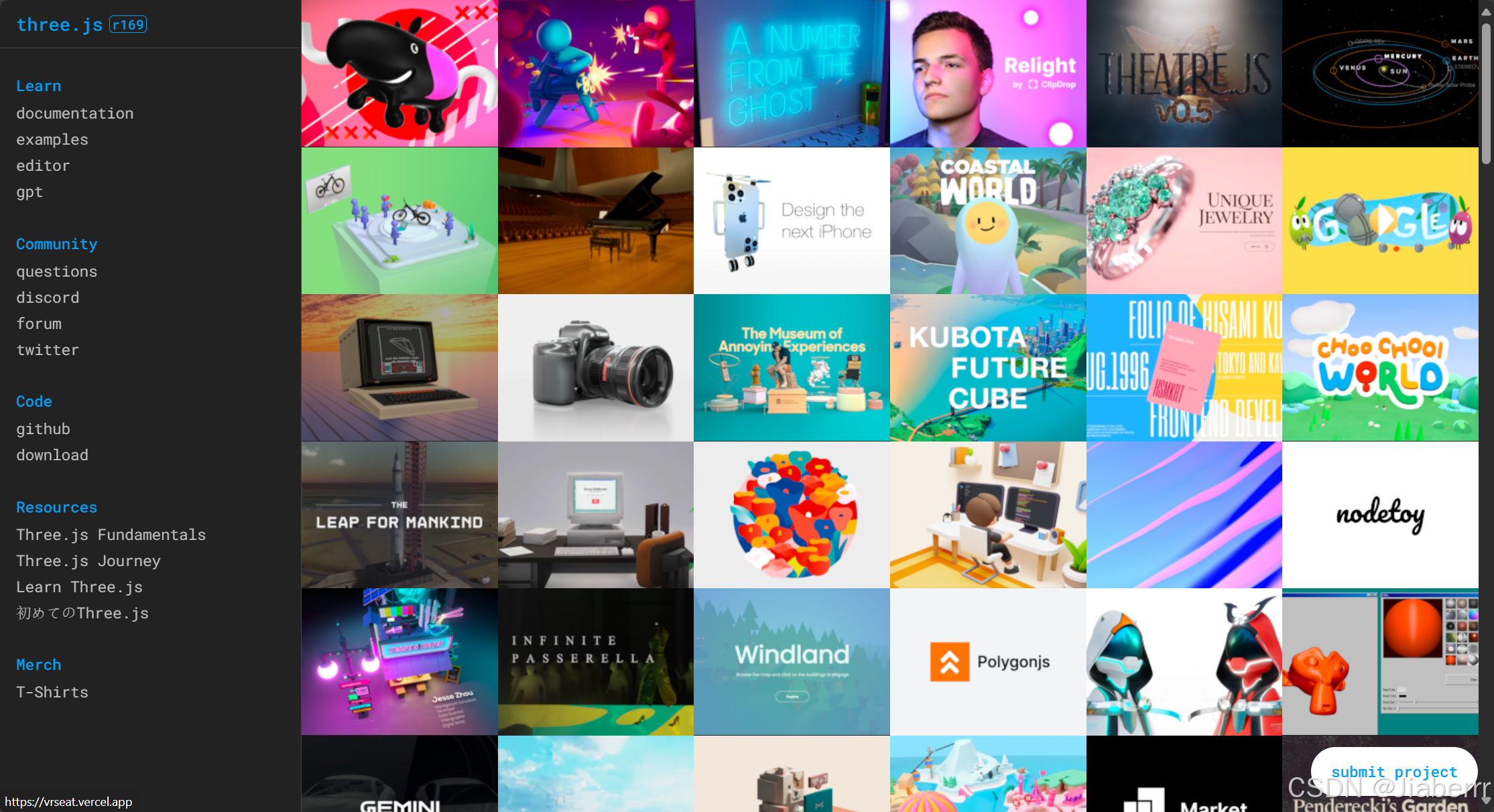
官网链接:https://threejs.org/
Three.js是一个基于原生WebGL封装的3D库,它简化了3D图形的开发过程,让前端工程师能够轻松地在网页上实现3D效果。通过Three.js,你可以创建炫酷的3D模型、动画和游戏,为你的项目增色添彩。
2、Typed.js:打字机效果插件

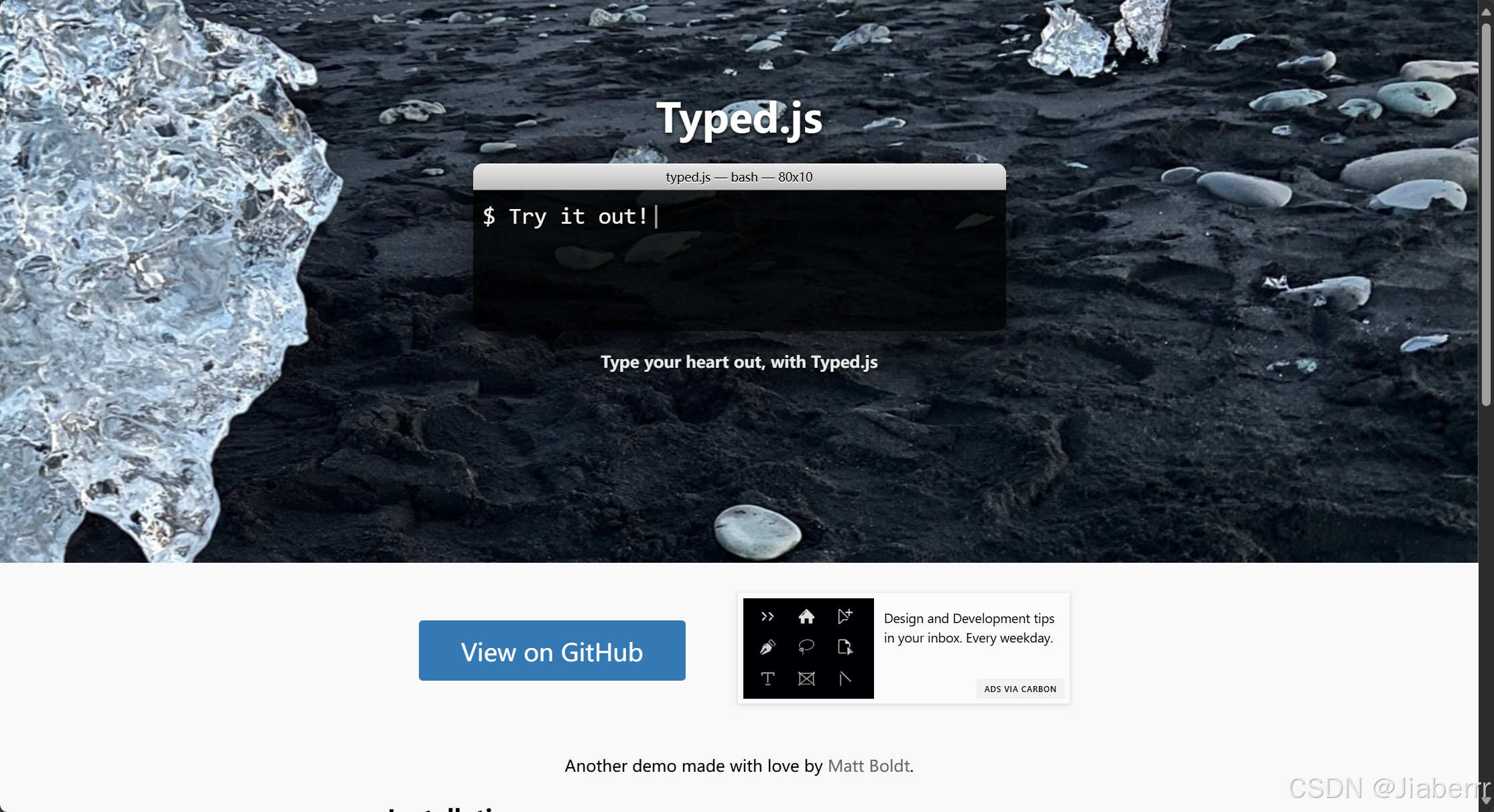
官网链接:https://mattboldt.com/demos/typed-js/
Typed.js是一款实现打字机效果的插件,它可以让文字以打字机的方式逐个显示在页面上。这款插件非常适合用于网站宣传语、文章摘要等场景,让你的页面更具吸引力。
3、particles.js:轻松实现粒子效果

官网链接:https://marcbruederlin.github.io/particles.js/#documentation
particles.js是一款轻量级的粒子效果库,通过简单的配置,你可以在网页上实现各种炫酷的粒子动画。它适用于背景、 banner等场景,让你的页面更具科技感。
4、fullPage.js:打造全屏滚动网站

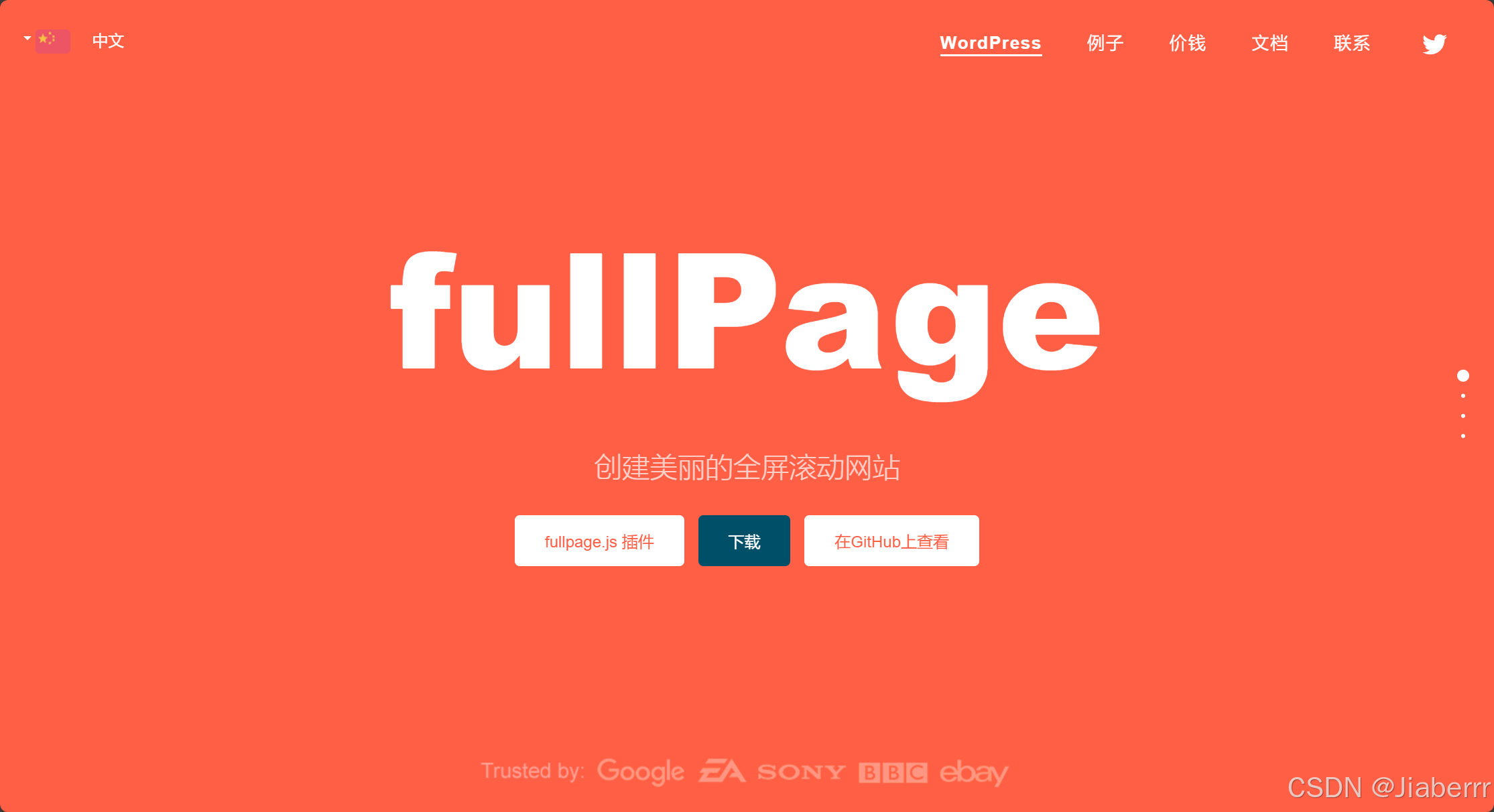
官网链接:https://alvarotrigo.com/fullPage/zh/
fullPage.js是一款实现全屏滚动的插件,它可以帮助你快速搭建一个具有视觉冲击力的全屏滚动网站。通过fullPage.js,你可以轻松实现页面间的平滑过渡,提升用户体验。
5、Animate.css:动画样式库

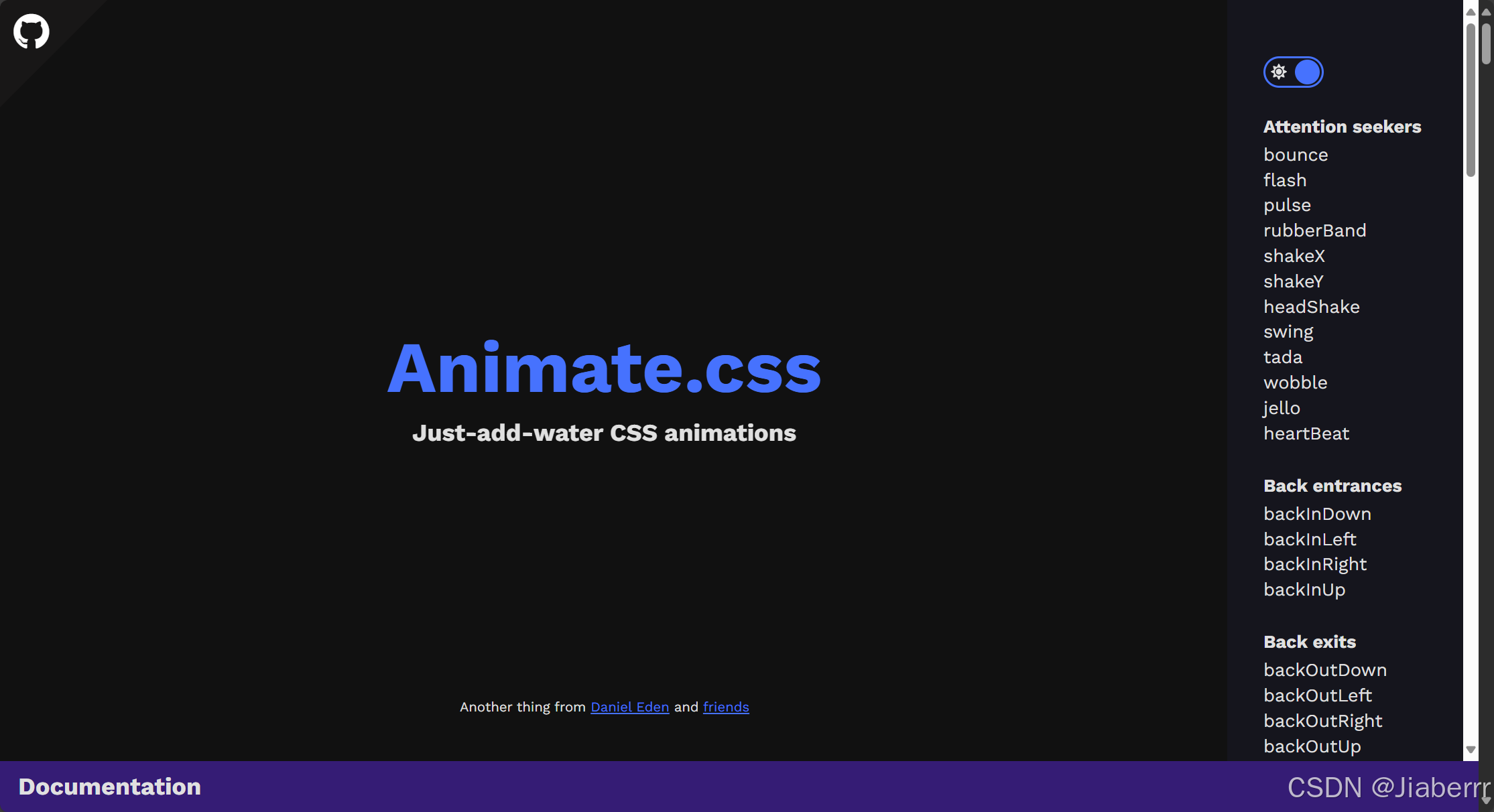
官网链接:https://animate.style/
Animate.css是一款强大的动画样式库,它提供了丰富的CSS3动画效果,让你可以轻松地为页面元素添加动画。使用Animate.css,你可以快速实现各种动画效果,如淡入淡出、旋转、缩放等。
6、Splitting:文字动画神器

官网链接:https://codepen.io/collection/XpROaV/
Splitting是一款将文字拆分成独立字符的库,通过结合CSS动画,你可以为每个字符添加独特的动画效果,打造出极具创意的文字动画。
7、tesseract.js:浏览器端实现OCR识别

官网链接:https://tesseract.projectnaptha.com/
tesseract.js是一款基于Tesseract OCR引擎的JavaScript库,它可以在浏览器端实现图片文字识别功能。虽然在实际项目中使用较少,但这个库的创意和实用性都非常值得称赞。
总结
以上就是我为各位推荐的几个前端相关的奇奇怪怪的库。这些库虽然在实用性上可能不如一些主流库,但它们独特的创意和趣味性无疑为前端开发带来了更多可能性。希望大家能在项目中灵活运用这些库,为用户带来更好的体验。如果你还知道其他有趣的库,欢迎在评论区分享!