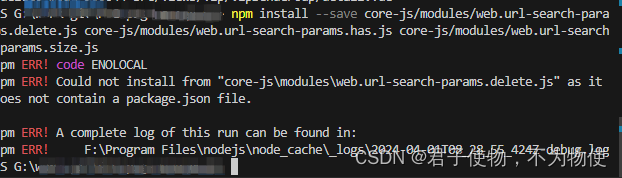
问题:vue启动项目失败,提示To install them, you can run: npm install --save core-js/modules/web.url-search-params.delete.js core-js/modules/web.url-search-params.has.js core-js/modules/web.url-search-params.size.js
原因:window.URL.revokeObjectURL(downloadLink.href); 这句代码导致的
官方提示: 此特性在 Web Worker 中可用。

前因后果
一个同事写的功能,今天出现个小问题,让我改一下,于是拉分支下来准备改,谁知直接无法运行,在我自己的分支上都好好的,刚开始以为是不是环境有什么冲突或者用到了什么三方库。
于是试着按照提示 install 所需的三个模块,但是根本行不通

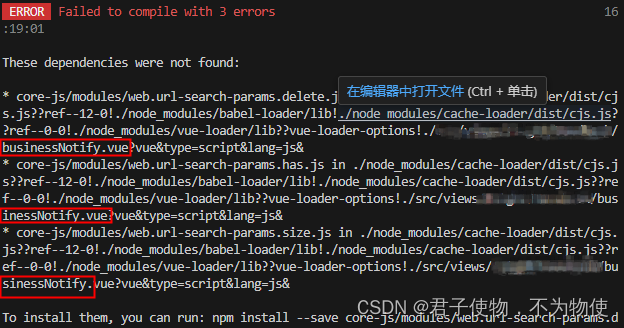
于是想看网上怎么说,是不是npm或者node版本的问题,看了下都对不上,于是仔细看上面的报错提示,如下:

可以看到,三个问题都指向同一个文件,于是注释其中所有代码,发现就正常启动了

接下来,用排除法注释代码,就能定位到问题出现在哪里。最终发现问题出现在这里(已被我修改过)
if (fileExtension === 'pdf' || fileExtension === 'docx' || fileExtension === 'doc') { // 创建一个虚拟的链接元素 var downloadLink = document.createElement('a'); downloadLink.href = fileUrl; downloadLink.download = fileName; downloadLink.target = '_new'; downloadLink.click(); // 清理生成的链接 document.body.removeChild(downloadLink); /**下面的代码会让项目在我环境中编译出错 */ // window.URL.revokeObjectURL(downloadLink.href); //释放 url 对象内存终于找到罪魁祸首window.URL.revokeObjectURL(downloadLink.href); ,我也是第一次见这个方法,看了下官网 revokeObjectURL_static
其示例中提到:
const objectURL = window.URL.createObjectURL(fileObj);这个对象 URL 是一个标识 File 对象的字符串。每次你调用 URL.createObjectURL() ,都会创建一个唯一的对象 URL,即使你已经为该文件创建了一个对象 URL。每一个 URL 都必须被释放。虽然它们会在文档卸载时自动释放,但如果你的页面动态地使用它们,你应该通过调用 URL.revokeObjectURL() 明确地释放它们:
URL.revokeObjectURL(objectURL);因此我猜测,运行失败可能就是我当前的环境实现 Web Worker 还缺少那3个文件,所以报错了。