前言
Vue3 版本,请访问 这篇文章。
在 vue2 | nuxt2 项目开发中,详解手机移动端H5网页在线1v1聊天功能(仿腾讯云IM功能),技术栈为MQTT通讯协议+后端Node服务端+数据库设计+vue前端聊天界面,超详细前后端完整流程及示例源代码,vue2聊天即时通讯IM实时接收和发送消息,可发送文字、图片图像、视频、文件等,支持消息撤回、消息已读/未读等实时监听和反馈等,强大可靠。
提供全套数据库设计/前后端详细示例代码,新手小白复制运行简单修改即可。
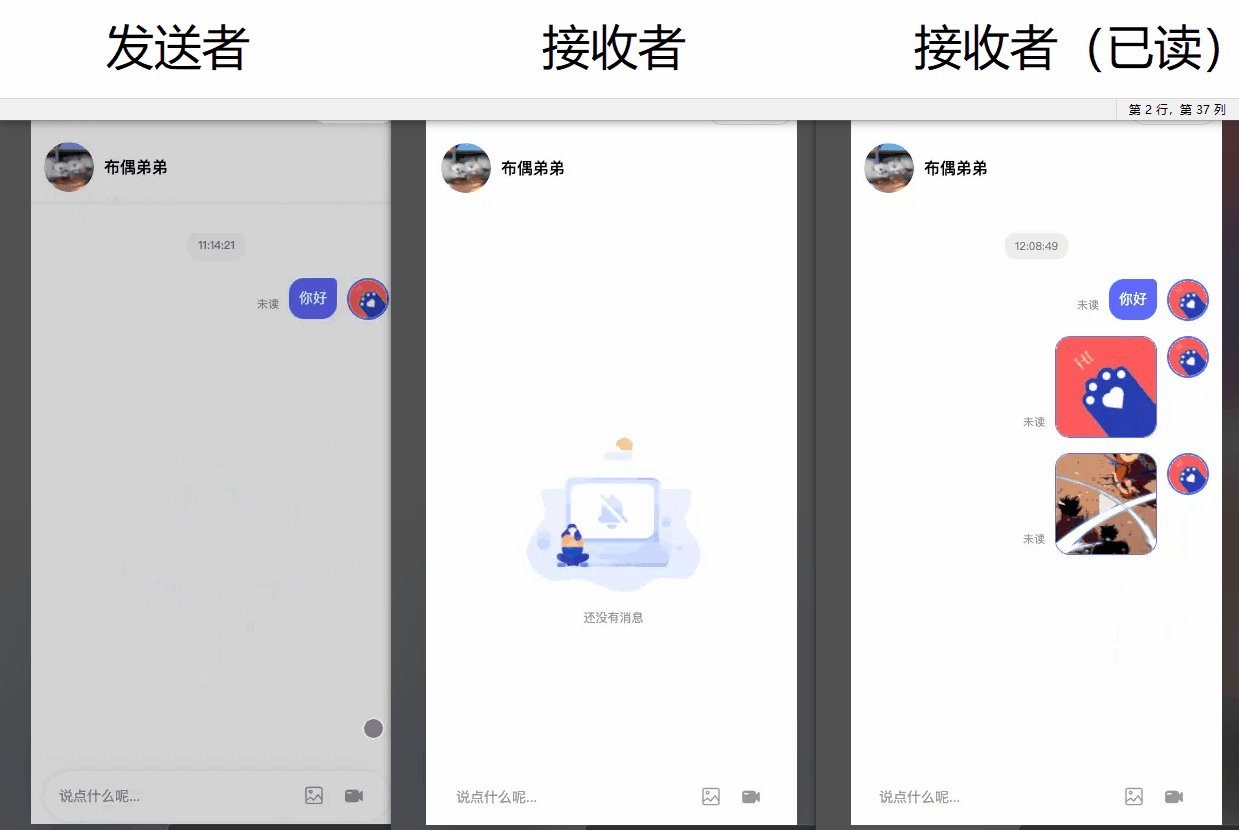
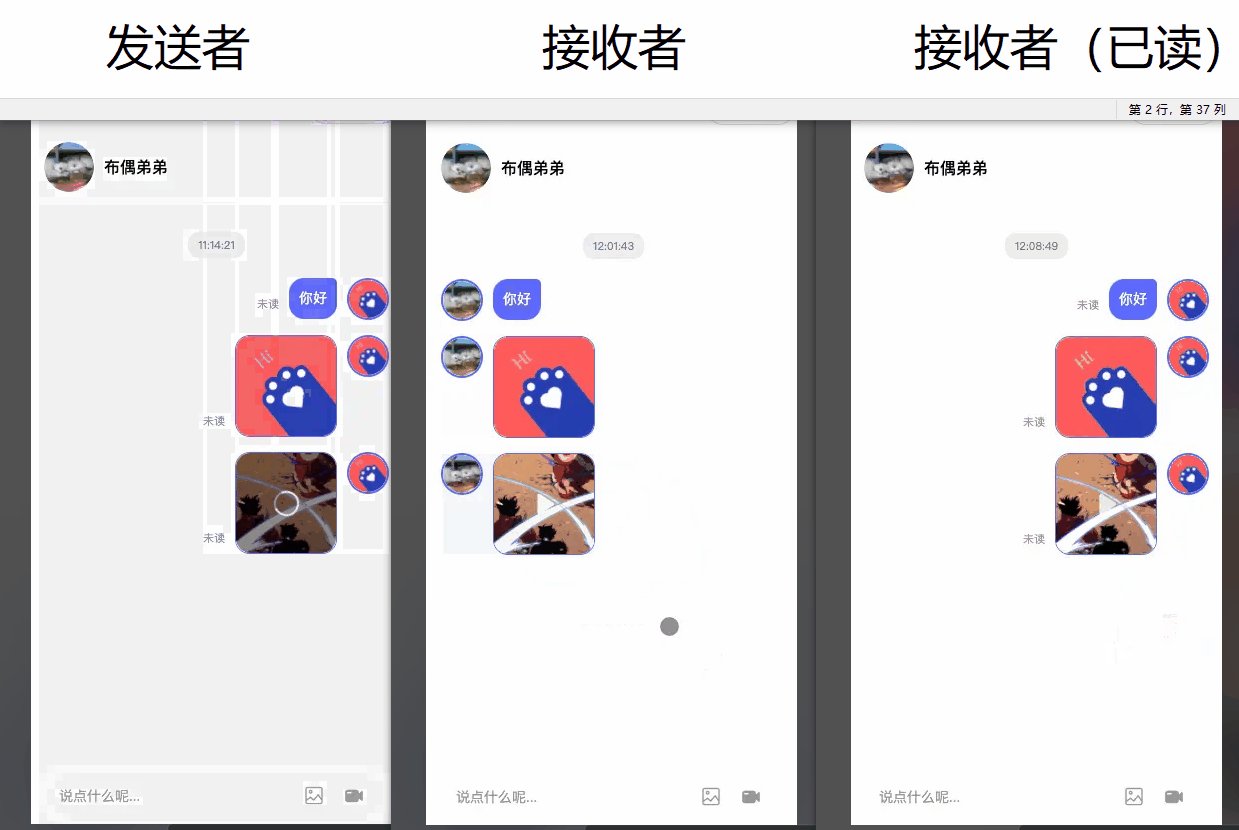
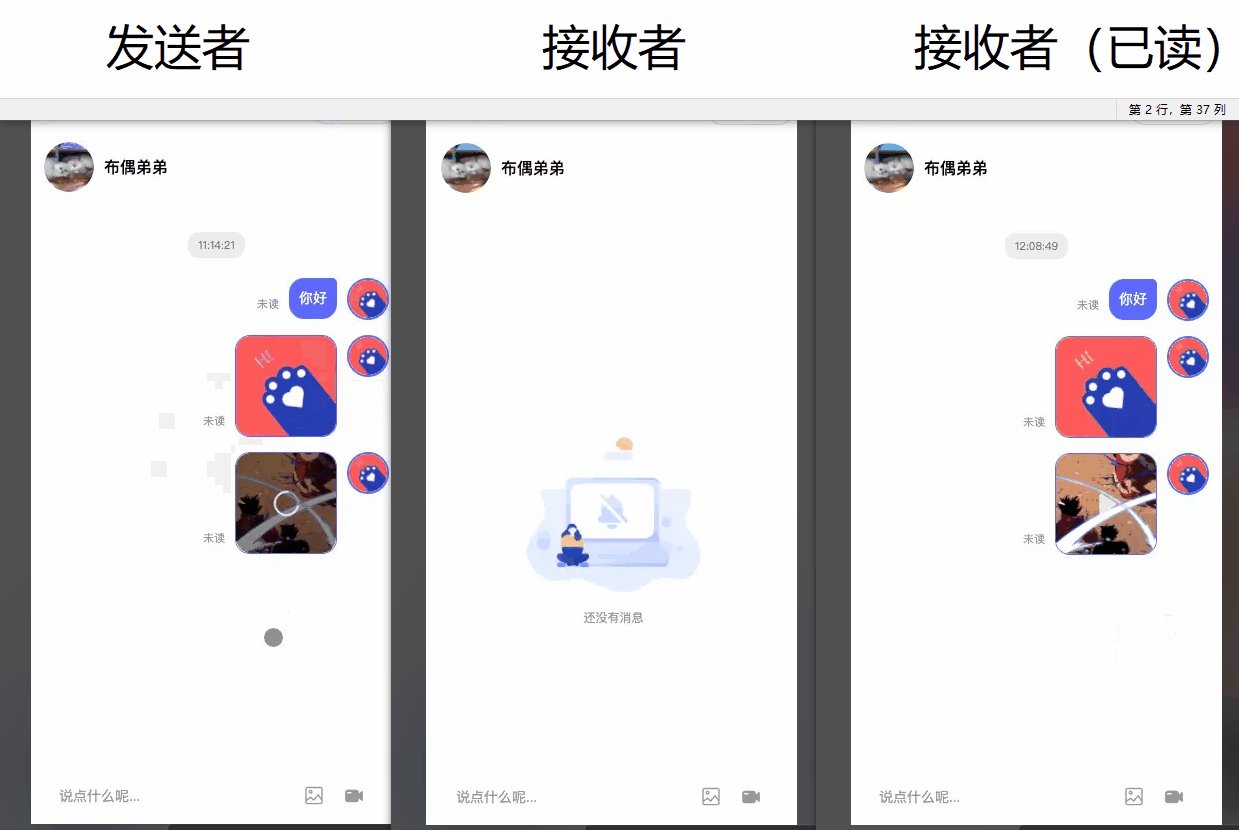
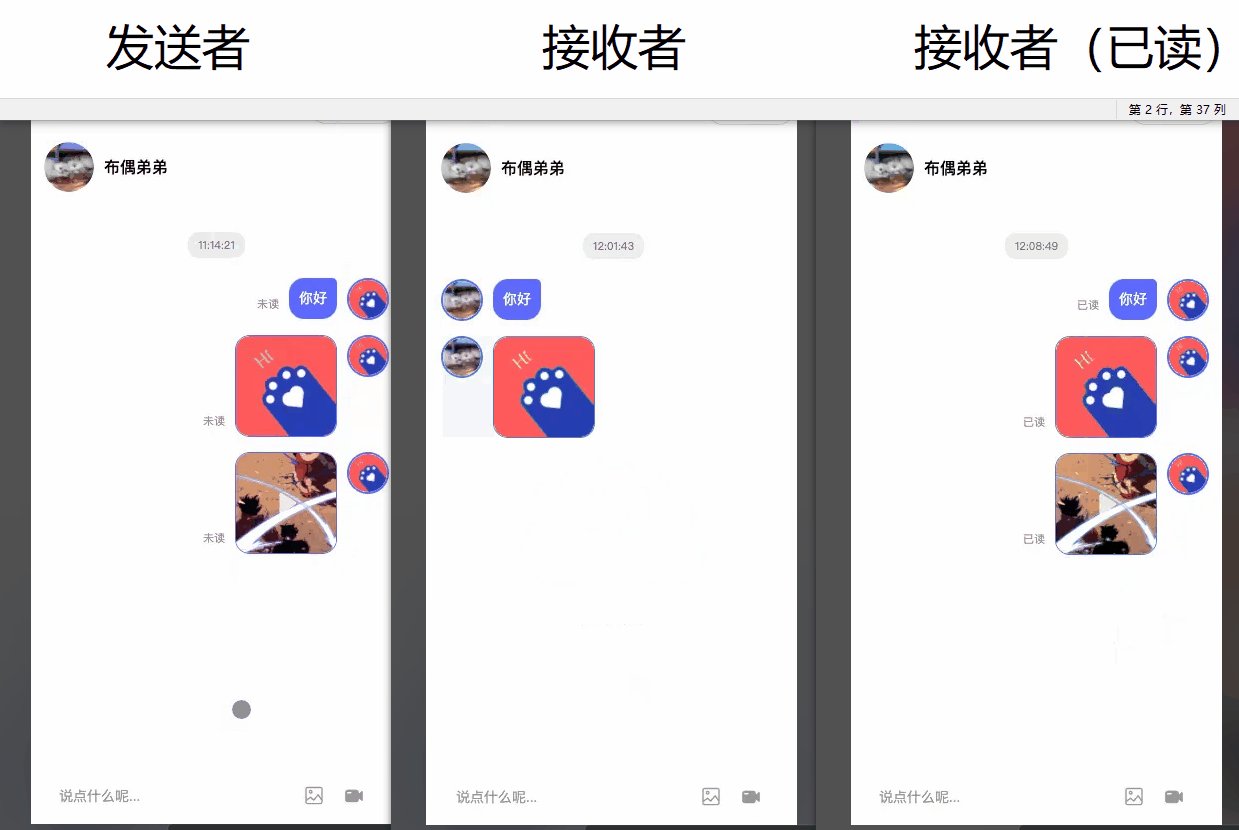
如下图所示,媲美腾讯云IM功能,功能强大且免费。
详细示例代码,保证100%搞定。

创建数据库
首先进行需求拆分及数据库设计,以及详细的表字段及说明等