事情是这样的: 有一天 我干完活 看技术文章 发现了three.js 诶!这玩应挺有意思 盘盘
于是第一天找教程 上官网 初上手
第二天 找案例 渲模型 试VR
第三天 捋文档 然后来活了 没时间捋了
下面是集百家精华教程的整理总结 涉及到教程方面有加源作者和地址
超详细的教程:http://www.webgl3d.cn/Three.js/ (作者:郭隆邦)
官网地址: https://threejs.org/
下载又慢又卡可以从github上直接下载到本地启动
three.js官方资源地址:https://github.com/mrdoob/three.js/
(我这实在太卡了 后来找的别人分享的百度网盘 下载的three.js官方案例 也挺大的 里头有很多案例 模型 文档等)

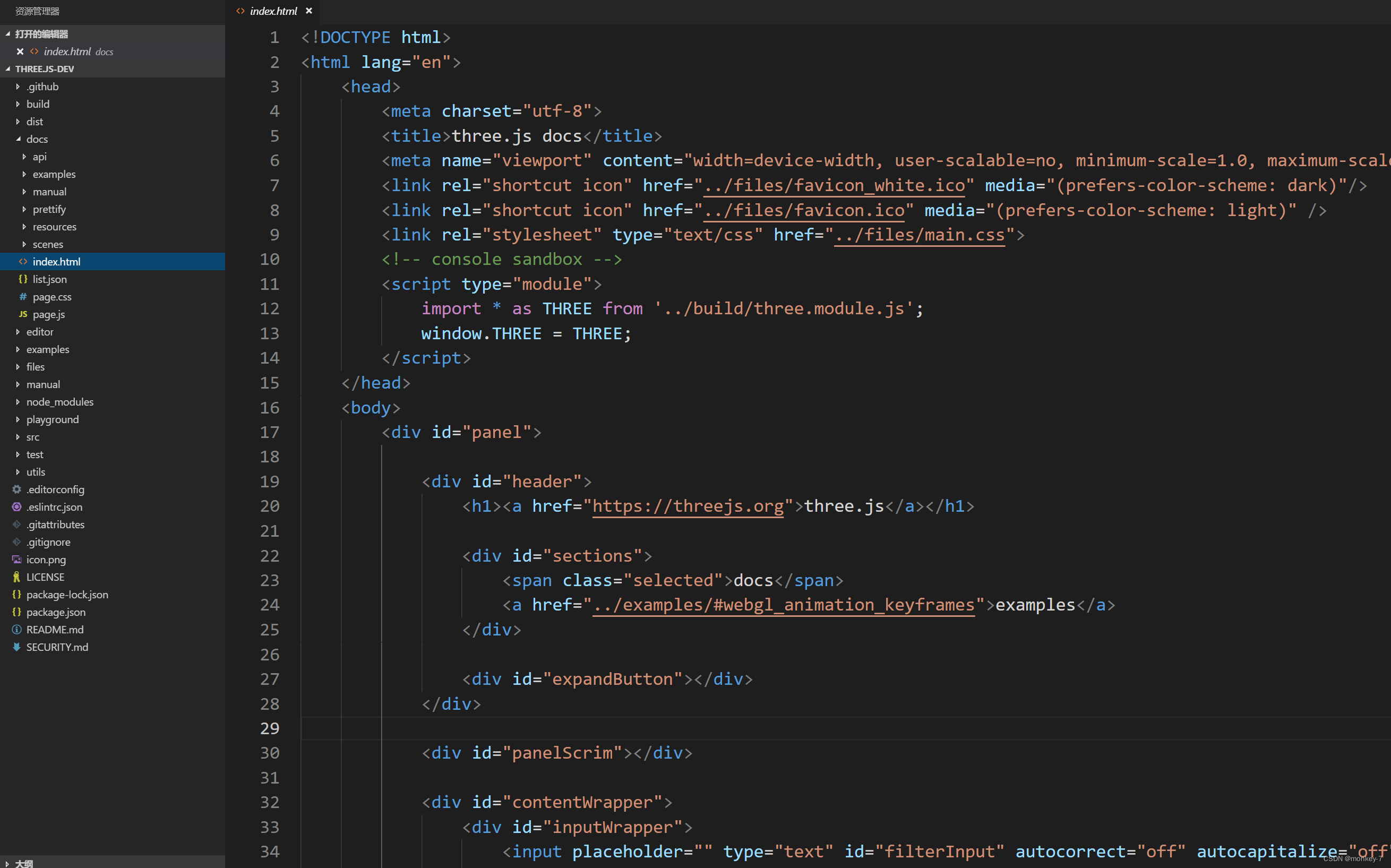
目录结构
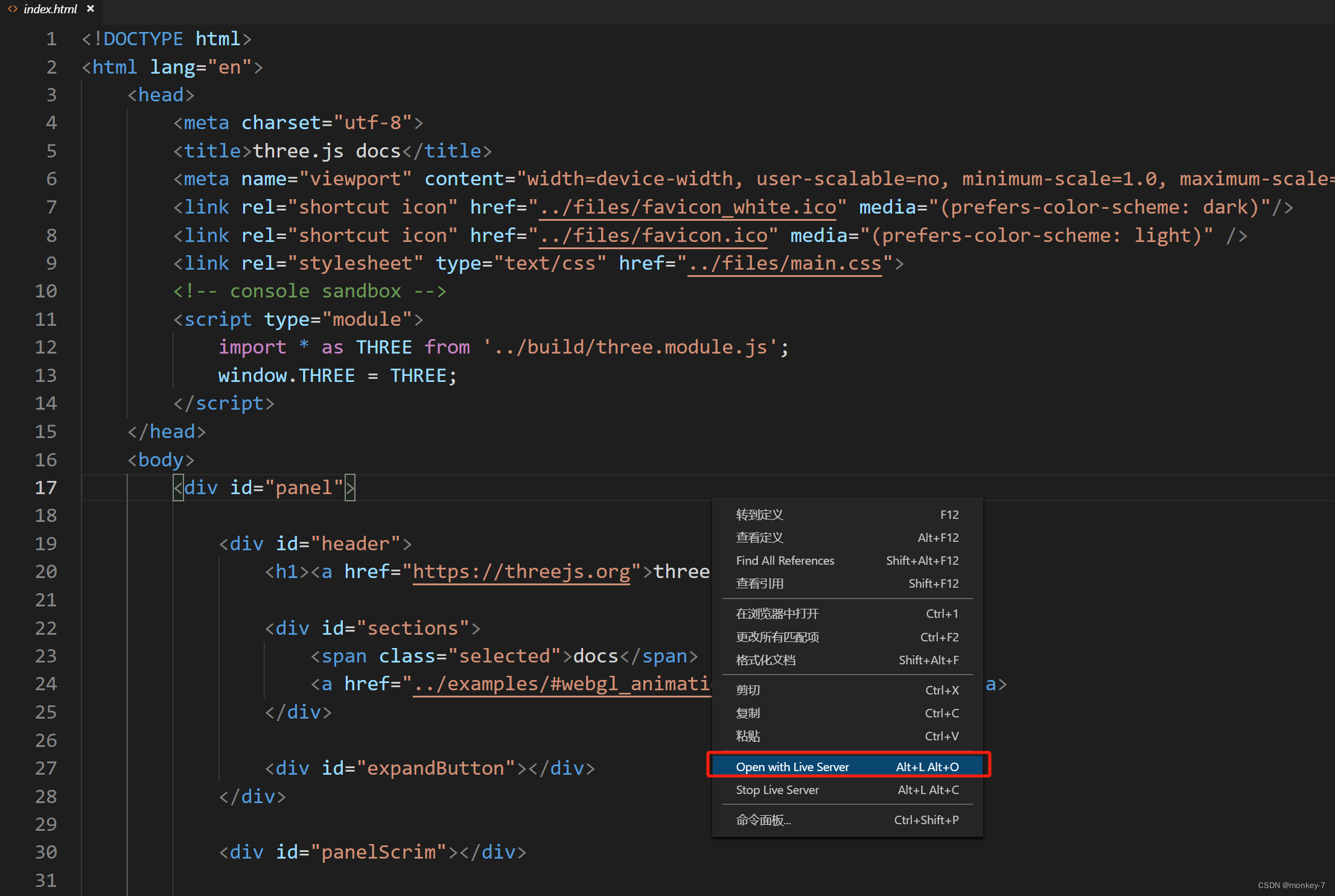
cnpm install npm run dev启动项目后 index.html里右击 open with live server

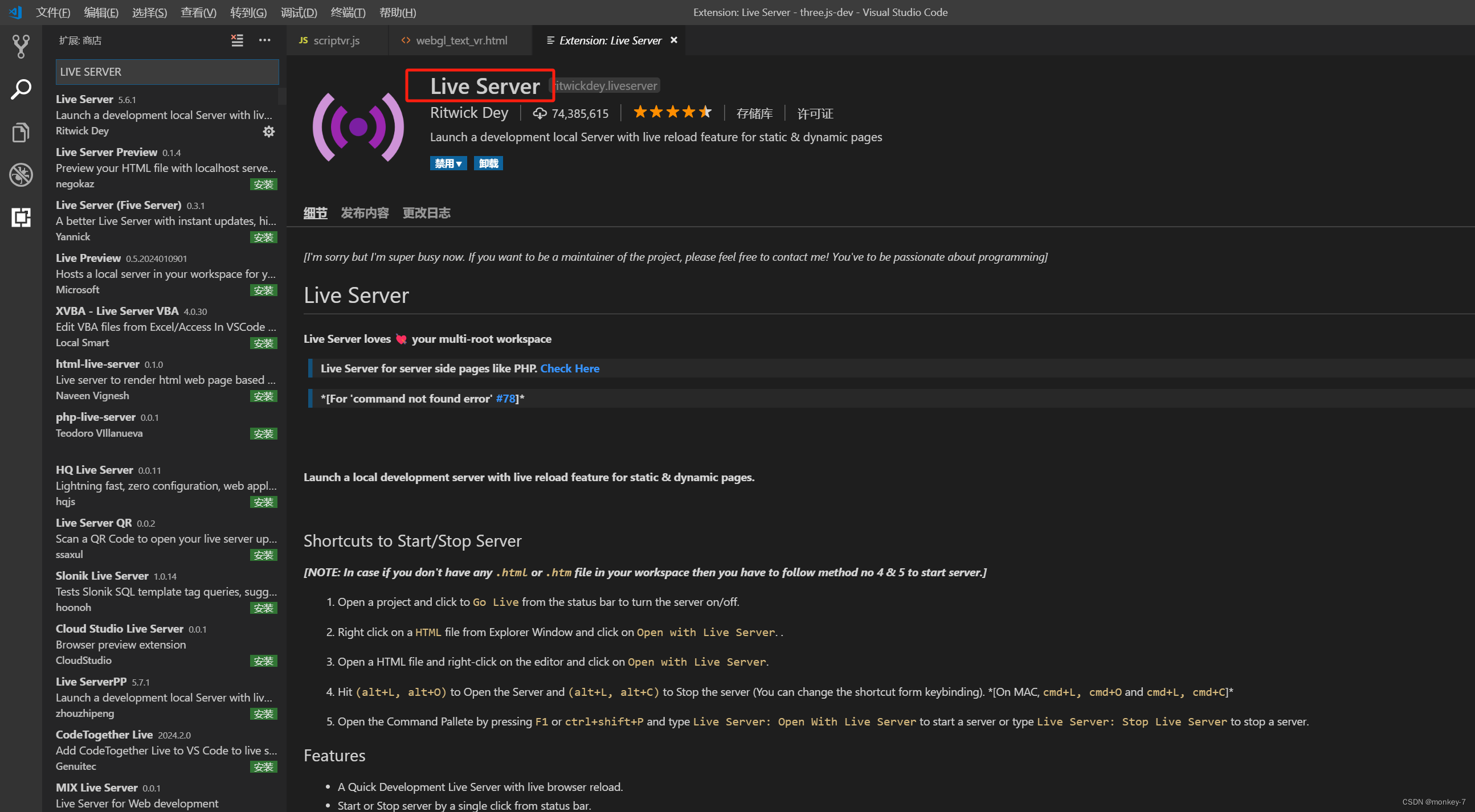
three.js运行需要启动本地的服务器。所以我们在VSCode上整个Live Server插件
Live Server插件可以自动监听 快速启动本地服务 不用手动刷新就能更新内容

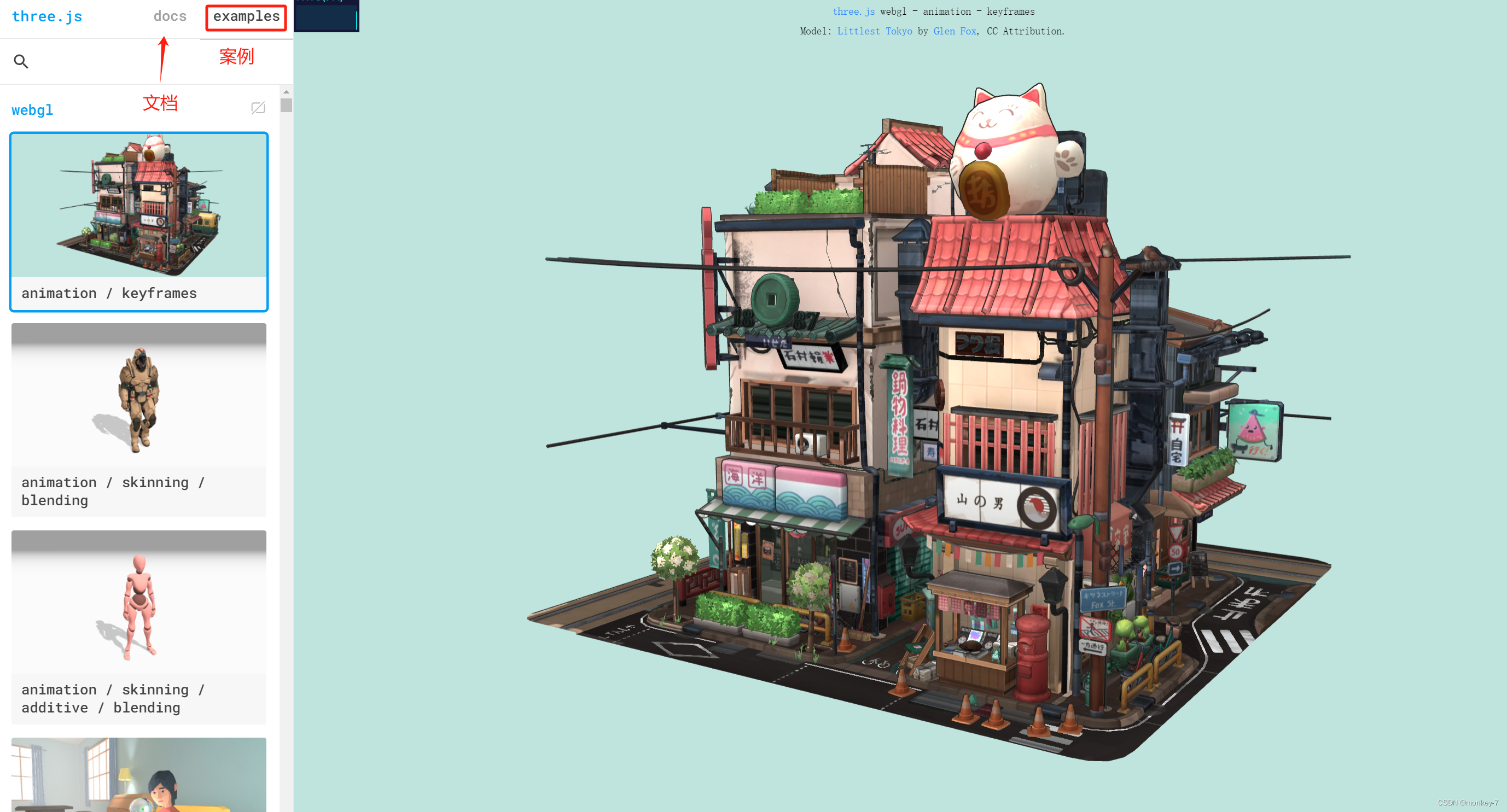
官网的案例

docs文档:

editor目录:

editor 基于web的编辑器 可以在浏览器里创建 编辑 导出three.js场景和模型
**什么是three.js :**前端3D框架 ( 绘制3D的js轻量级框架 采用HTML5 Canvas提供硬件3D加速渲染)
**应用场景:**VR模型、地图、家装,机房、厂房等
第一个demo
参照教程:https://juejin.cn/post/7263846857407103032?searchId=2024022810311654D9F40D801D3B5376B1
(作者:chonglingliu)
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Three.js入门</title> </head> <body> <!-- <script type="importmap"> { "imports": { "three": "./build/three.module.js", "OrbitControls": "./OrbitControls.js", "GLTFLoader": "./GLTFLoader.js", } } </script> --> <script src="./script.js" type="module"></script> <div id="container"></div></body></html> script.js (顺序可能不合理 但效果能出来)
这里不知道啥原因 引入three.js官方案例里的…/…/examples/jsm/controls/OrbitControls.js 控制台 总是报错
Uncaught TypeError: Failed to resolve module specifier “three/addons/controls/OrbitControls.js”. Relative references must start with either “/”, “./”, or “…/”.
搜也搜不出来 后来没招了 引的cdn地址 好歹是可以用了
import * as THREE from '../../build/three.module.js';window.THREE = THREE;// 1. 引入图片// import floor from "./images/floor_wood.jpg";// import { OrbitControls } from '../../examples/jsm/controls/OrbitControls.js'// import * as THREE from 'https://threejsfundamentals.org/threejs/resources/threejs/r122/build/three.module.js';import {OrbitControls} from 'https://threejsfundamentals.org/threejs/resources/threejs/r122/examples/jsm/controls/OrbitControls.js';// 1. 创建渲染器,指定渲染的分辨率和尺寸,然后添加到body中const renderer = new THREE.WebGLRenderer({ antialias: true });renderer.pixelRatio = window.devicePixelRatio;renderer.setSize(window.innerWidth, window.innerHeight);document.body.append(renderer.domElement);// 2. 创建场景const scene = new THREE.Scene();// 3. 创建相机const camera = new THREE.PerspectiveCamera( 75, window.innerWidth / window.innerHeight, 0.1, 1000);camera.position.set(5, 5, 10);camera.lookAt(0, 0, 0);// 4. 创建物体const axis = new THREE.AxesHelper(5);scene.add(axis);// 添加立方体// const geometry = new THREE.BoxGeometry(4, 4, 4);// const material = new THREE.MeshBasicMaterial({ color: 0xff0000 });// 1.// const material = new THREE.MeshStandardMaterial({ color: 0xff0000 });// 2. 初始化纹理加载器const textloader = new THREE.TextureLoader();const ambientLight = new THREE.AmbientLight(0xffffff, 0.4);scene.add(ambientLight);// 3.const directionalLight = new THREE.DirectionalLight(0xffffff, 1);directionalLight.position.set(10, 10, 10)scene.add(directionalLight);const geometry = new THREE.BoxGeometry(4, 4, 4);const material = [ new THREE.MeshBasicMaterial({ map: textloader.load('./images/657.jpg') }), new THREE.MeshBasicMaterial({ map: textloader.load('./images/657.jpg') }), new THREE.MeshBasicMaterial({ map: textloader.load('./images/657.jpg') }), new THREE.MeshBasicMaterial({ map: textloader.load('./images/657.jpg') }), new THREE.MeshBasicMaterial({ map: textloader.load('./images/657.jpg') }), new THREE.MeshBasicMaterial({ map: textloader.load('./images/657.jpg') }),];const cube = new THREE.Mesh(geometry, material);// const cube = new THREE.Mesh(geometry, material);scene.add(cube);// 1. 渲染器能够渲染阴影效果renderer.shadowMap.enabled = true;// 2. 该方向会投射阴影效果directionalLight.castShadow = true;cube.castShadow = true;// 4. const planeGeometry = new THREE.PlaneGeometry(20, 20);// const planeMaterial = new THREE.MeshStandardMaterial({ color: 0xffffff });// 3. 给地板加载纹理const planeMaterial = new THREE.MeshStandardMaterial({ map: textloader.load('./images/floor_wood.jpg')})const planeMesh = new THREE.Mesh(planeGeometry, planeMaterial);planeMesh.rotation.x = -0.5 * Math.PI;planeMesh.position.set(0, -3, 0);planeMesh.receiveShadow = true;scene.add(planeMesh);// 5. 方向光的辅助线const directionalLightHelper = new THREE.DirectionalLightHelper( directionalLight);scene.add(directionalLightHelper); // 辅助线cube.rotation.y = Math.PI / 4;// function animate() {// requestAnimationFrame(animate);// cube.rotation.y += 0.01;// renderer.render(scene, camera);// } const controls = new OrbitControls(camera, renderer.domElement);controls.update();const clock = new THREE.Clock();function animate() { requestAnimationFrame(animate); const elapsedTime = clock.getElapsedTime(); // 返回已经过去的时间, 以秒为单位// cube.rotation.y = elapsedTime * Math.PI; // 两秒自转一圈 cube.rotation.y = elapsedTime * 1; // 两秒自转一圈 renderer.render(scene, camera);}animate() // // 5. 渲染// renderer.render(scene, camera);1.创建 3D场景对象 Scene
2.创建 网格模型对象
3.光源设置
4.透视 投影 相机对象设置
5.创建渲染器对象
场景 Scene
几何体 Geometries
材质 Materials
物体 Objects
相机 Cameras
渲染器 Renderers
Threejs中的几个重要概念
在使用threejs之前,要先了解threejs中的几个重要概念,分别是场景(Scenes)、几何体(Geometries)、材质(Materials)、物体(Objects)、相机(Cameras)和渲染器(Renderers)
1.Scenes:场景的概念原本是戏剧、电影中的概念,指的是某一个特定的场面;threejs中的场景其实就是一个特定的场面,想象一下,假如你是导演,要拍一个火车进站的镜头,这就是一个场景
2.Geometries:几何体就是立体图形,如正方体、球、圆等图形;在场景中就相当于一个道具的外形结构;threejs中提供了很多几何体,如立方体(BoxGeometry)、圆(CircleGeometry)、圆锥(ConeGeometry)等,具体可查看threejs的官方文档
3.Materials:材质顾名思义就是物体的材料质感,比如颜色、透明度等,在场景中就相当于道具的颜色和材料,threejs中也提供了很多材质类接口,比如基础网格材质(MeshBasicMaterial)等,老规矩,具体的内容还是查看threejs的官方文档
4.Objects:物体也称对象,物体就是客观存在的一种物质,一个物体包括两方面的特性,即它的形状和材质。threejs中物体由Geometries和Materials两部分组成,这就相当于电影中的道具枪一样,它由外形结构(几何体)和材料颜色(材质)组成。
5.Cameras:相机就相当于电影中用于拍摄的摄像机,相机拍摄的角度、远近场景的切换等由其控制。
6.Renderers:渲染器相当于电影的后期合成,我场景有了,物体也准备好了,相机拍摄完成了,就需要用渲染器把拍摄的东西通过合成展现出来。上面这段 没找着出处
图片素材


我这里只是一个总结整理 感谢出教程的各位大佬
