vue项目组成
一个项目往往由这几个部分组成。??

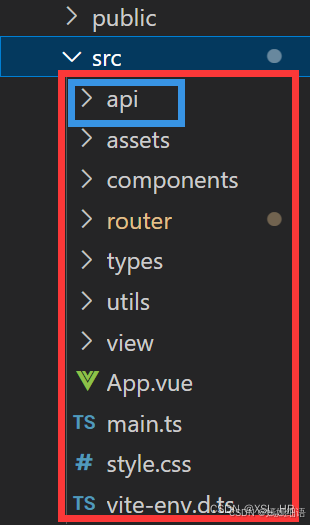
其中在src文件夹中的内容如下??

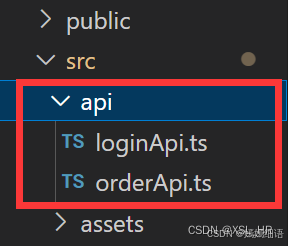
我们常常将接口文件,新建在文件夹src下,一般命名为api,api内的文件便是接口文件。??

接口调用具体内容
通常把后端的接口写在api文件夹下,命名采用驼峰命名法,比如loginApi、orderApi、countApi等等。
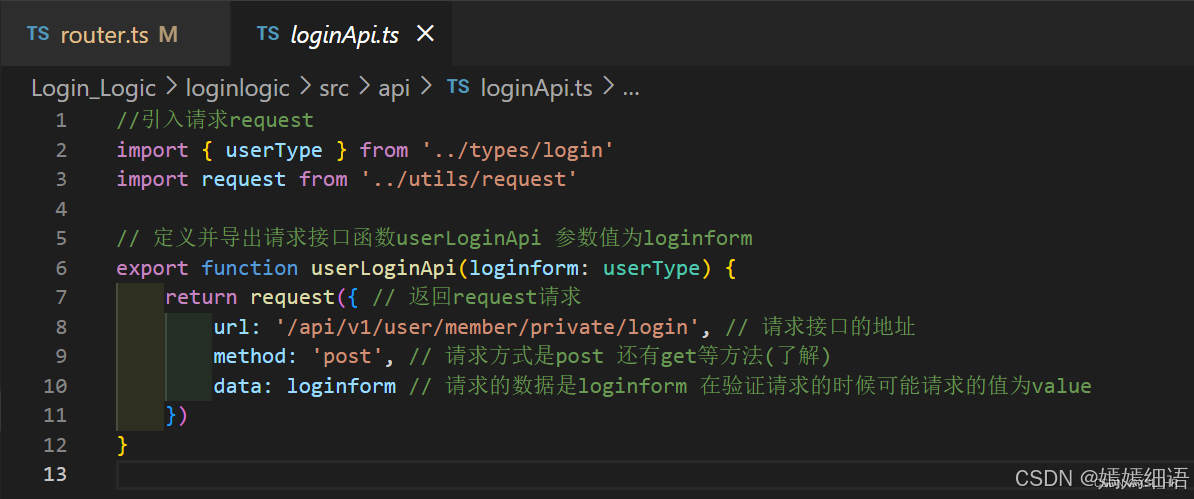
loginApi.ts内容

源码:
import { userType } from '../types/login'import request from '../utils/request'// 定义并导出请求接口函数userLoginApi 参数值为loginform 参数类型为userTypeexport function userLoginApi(loginform: userType) { return request({ // 返回request请求 url: '/api/v1/user/member/private/login', // 请求接口的地址 method: 'post', // 请求方式是post 还有get等方法(了解) data: loginform // 请求的数据是loginform 在验证请求的时候可能请求的值为value })}
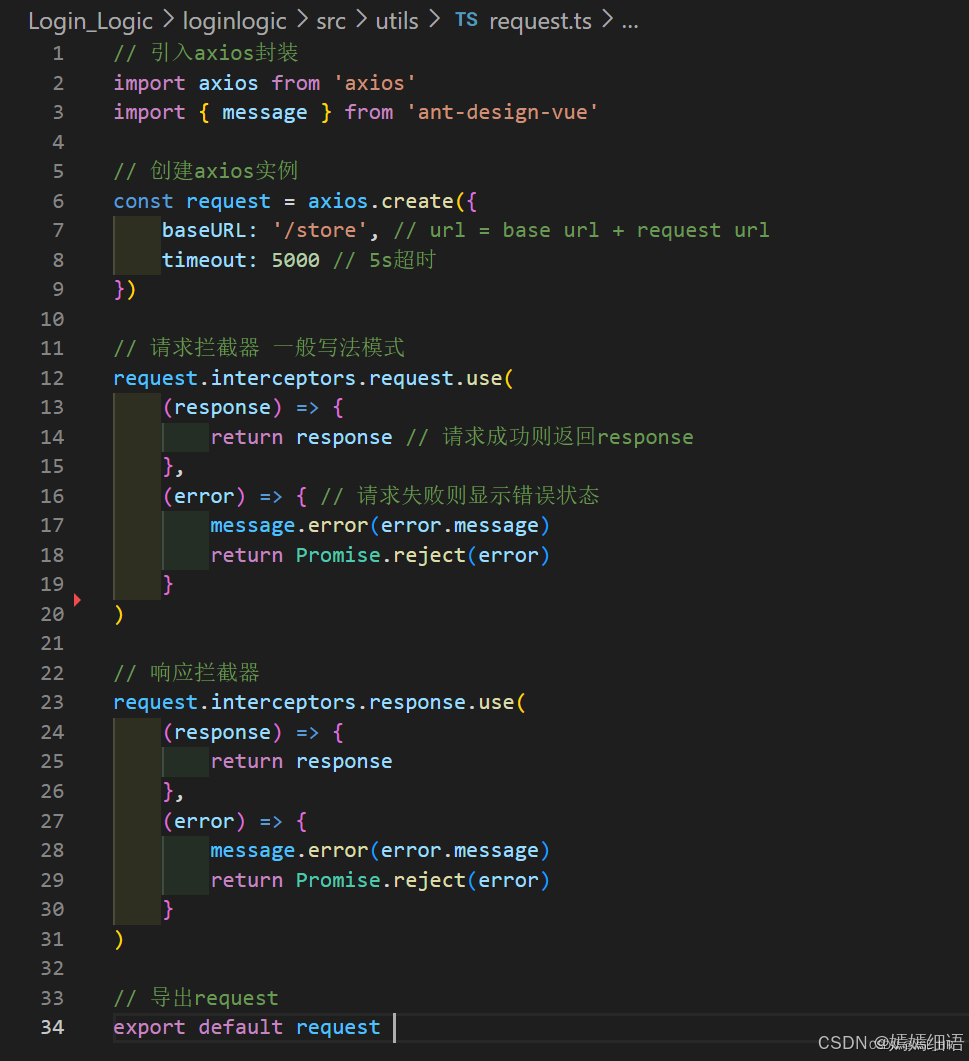
request.ts内容
(axios请求需要安装 /store为跨域处理) 后期文章将进行补充讲解
 源码:
源码:
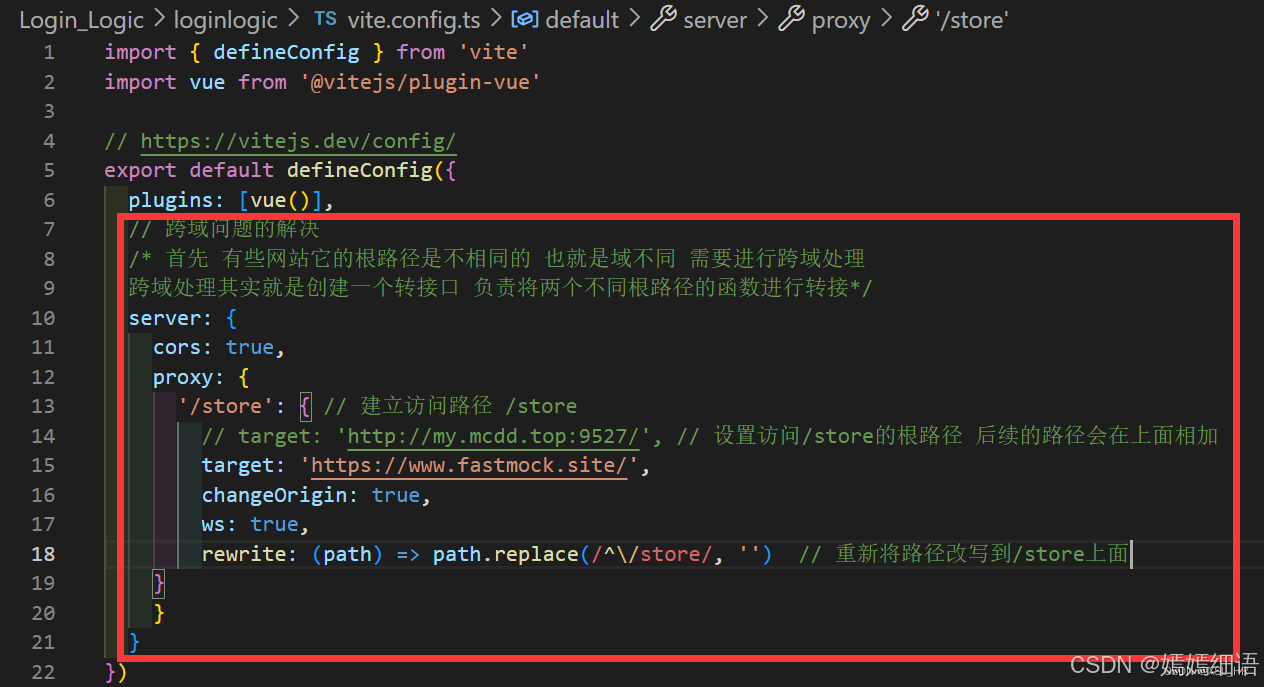
// 引入axios封装import axios from 'axios'import { message } from 'ant-design-vue'// 创建axios实例const request = axios.create({ baseURL: '/store', // url = base url + request url timeout: 5000 // 5s超时})// 请求拦截器 一般写法模式request.interceptors.request.use( (response) => { return response // 请求成功则返回response }, (error) => { // 请求失败则显示错误状态 message.error(error.message) return Promise.reject(error) })// 响应拦截器request.interceptors.response.use( (response) => { return response }, (error) => { message.error(error.message) return Promise.reject(error) }) // 导出requestexport default request vite.config.ts文件:

项目的页面往往写在view中,每个页面设一个文件夹,其中xxx.vue内容则是本页面的内容。

在页面中,如果我们需要使用某个接口。则需要进行引入操作。
import {接口名1、接口名2} from ' api文件地址 '// from后所跟的就是api中文件的地址路径接口往往是在方法中进行调用,对于不同接口 ,需要的参数也不一样,根据需求,我们传入对应的参数即可。
接口的使用格式:
调用接口有三种方式:fetch async/await axios 后期文章持续更新 详细讲解
fetch方法:
接口名({参数1:页面中的参1,参数2:页面中的参数2}).then(res => { console.log(res) //res就是调用接口后,后台返回过来的结果,一般数据储存在res.data.data中,具体情况而论 })async await方法:

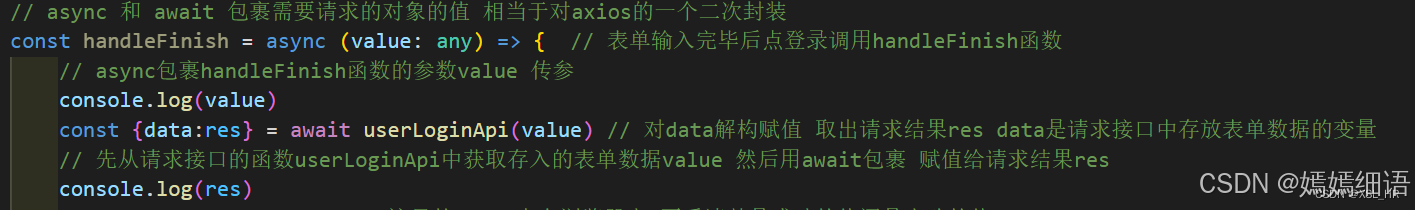
const handleFinish = async (value: any) => { // 表单输入完毕后点登录调用handleFinish函数 // async包裹handleFinish函数的参数value 传参 console.log(value) const {data:res} = await userLoginApi(value) // 对data解构赋值 取出请求结果res data是请求接口中存放表单数据的变量 // 先从请求接口的函数userLoginApi中获取存入的表单数据value 然后用await包裹 赋值给请求结果res console.log(res) }以上就是接口调用的全部过程了。可以在按F12打开控制台查看调用结果。