适配阿拉伯语镜像页面
修改背景
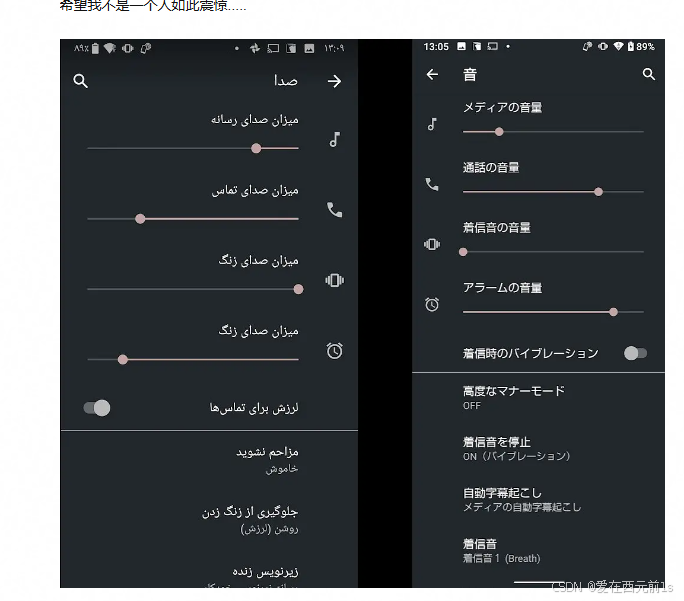
负责某路由界面需要适配阿拉伯语言 由于阿拉伯语是从右往左读 所以对应的ui界面也需要修改 也是非常头疼 上网上查询了很多资料 都没有非常全面的解决办法或者文档过早没有参考性 所以自己查询资料加上调试 终于解决了这个问题
例如下图:

由于我当前项目使用的是VUE2框架 同时多语言使用的是i18N依赖 大部分项目应该是通用的 如果有问题麻烦指出
切换阿拉伯语方法
在进行英文与阿拉伯语切换,除了语言上体现不一样,布局也要进行变化,具体代码如下:
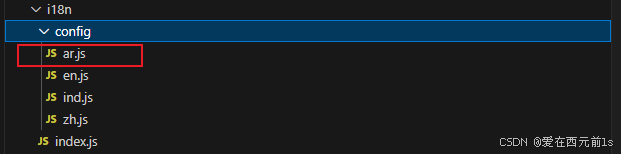
① 首先现在i18N文件夹中新增项目中需要用到的ar语相关翻译文件

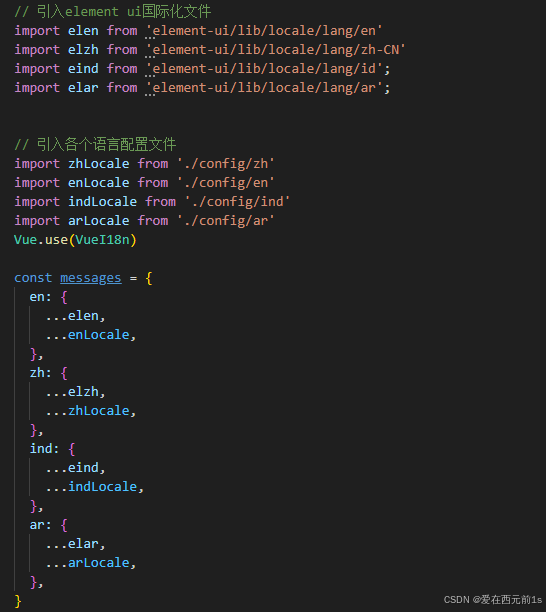
② 在index.js中引入阿拉伯语配置文件

③ 同时需要在当前文件中新增一个函数
给html标签新增一个名称为lang 值为当前语言的属性
判断当前语言是否为ar代表当前生效语言是阿拉伯语 如果为阿拉伯语则需要再新增一个属性dir同时赋值为rtl
dir属性可以设置元素的显示方向,是从左往右(ltr),还是从右往左(rtl)
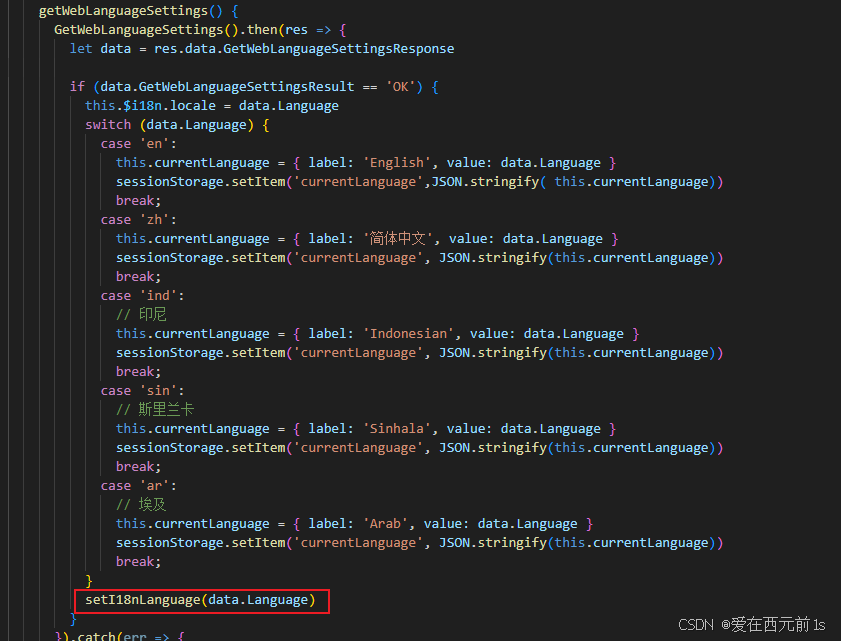
export function setI18nLanguage(lang) { i18n.locale = lang; document.querySelector('html').setAttribute('lang', lang); if (lang == 'ar') { document.querySelector('html').setAttribute('dir', 'rtl'); } else { document.querySelector('html').removeAttribute('dir') } return lang;}④ 同时在需要切换语言的界面 引入setI18nLanguage方法,同时在获取语言和切换语言时调用这个方法


此时当页面切换为阿拉伯语时 就会发现基本样式已经完成了镜像翻转 但是可以发现使用的elementui中部分组件发生了错位或者其他预期外的问题

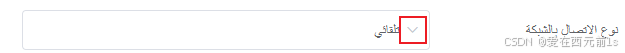
比如这个下拉按钮没有反转到左边
⑤ dir属性只会把文字朝向发生变化 例如text-align属性 但是像浮动float或web开发常用的内外边距margin``padding和绝对定位值left``right都不能直接修改
这个时候就需要单独文件单个修改css样式 例如 :
html[lang='ar'] .el-form-item__label { float: right;}html[lang='ar'] .el-input--suffix{ .el-input__suffix { left: 5px; right: 0; }}这种写法用于将具有lang='ar'属性的HTML元素中的.el-form-item__label类的元素进行样式调整 不会影响其他语言下样式
⑥ 像这种elementui通用的样式如果单个修改的话比较浪费时间 还有一种比较简便的方法
可以直接新建一个公共样式文件 例如ar_common.css

其中可以将一些比较常用的 例如elementui或一些比较常用的margin-left``margin-right``padding-left``padding-right这种常用样式写在里面 当语言切换到阿拉伯语时 里面的样式可以自动切换为预期的效果
例如:
ar_common.css
html[lang='ar'] .ml5 {margin-right: 5px;}html[lang='ar'] .ml30 {margin-right: 30px;}html[lang='ar'] .ml10 {margin-right: 10px;}html[lang='ar'] .ml20 {margin-right: 20px;}html[lang='ar'] .ml40 {margin-right: 40px;}html[lang='ar'] .ml80 {margin-right: 80px;}html[lang='ar'] .ml100 {margin-right: 100px;}html[lang='ar'] .mr5 {margin-left: 5px;}html[lang='ar'] .mr10 {margin-left: 10px;}html[lang='ar'] .mr20 {margin-left: 20px;}html[lang='ar'] .mr40 {margin-left: 40px;}html[lang='ar'] .mr80 {margin-left: 80px;}common.css
.ml5 {margin-left: 5px;}.ml30 {margin-left: 30px;}.ml10 {margin-left: 10px;}.ml20 {margin-left: 20px;}.ml40 {margin-left: 40px;}.ml80 {margin-left: 80px;}.ml100 {margin-left: 100px;}.mr5 {margin-right: 5px;}.mr10 {margin-right: 10px;}.mr20 {margin-right: 20px;}.mr40 {margin-right: 40px;}.mr80 {margin-right: 80px;}修改后记得将ar_common.css文件在main.js中导入 即可解决镜像反转问题