目录
1.检查node.js和npm/pnpm的安装
2.构建一个 Vite + Vue 项目
2.1 执行提示的命令
3.使用HBuilderX导入项目
4.使用 Vite 和 Vue 3 构建 SPA
4.1项目结构
4.2 增加路由
4.3 安装组件Element Plus
4.4 配置路由
4.4.1 创建两个文件为后续跳转做准备
4.4.2 创建路由:router/index.js文件中,声明路由表(注册所有vue文件)
4.4.3 改造App.vue,设定RouterView
4.4.4 在整个项目中使用路由,在main.js中注册
4.4.5 再次运行 pnpm run dev
5.总结
5.1 App.vue vue文件特点
5.2
的作用
5.3 Vue Router和Element Plus
5.4 Vue框架开发单页面开发SPA
1.检查node.js和npm/pnpm的安装
这里我使用的是pnpm
node -vpnpm -v
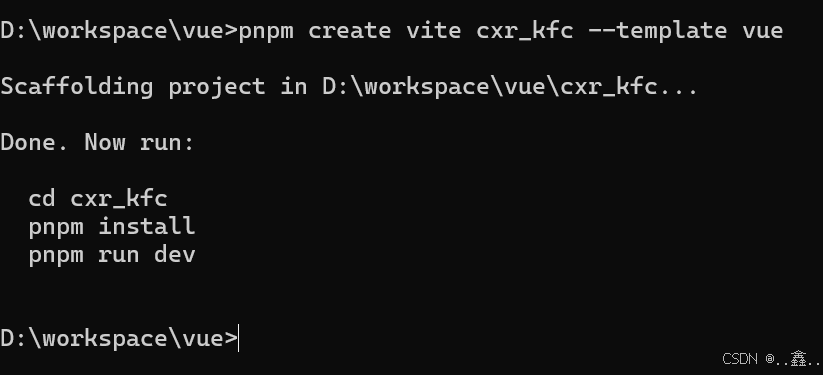
2.构建一个 Vite + Vue 项目
其中cxr_kfc是我的项目名称
运行需要指定工作空间,在自己的目录下打开

pnpm create vite cxr_kfc --template vue运行成功


2.1 执行提示的命令
会在项目文件中增加一个文件,不要乱动,不然可能报错

运行成功


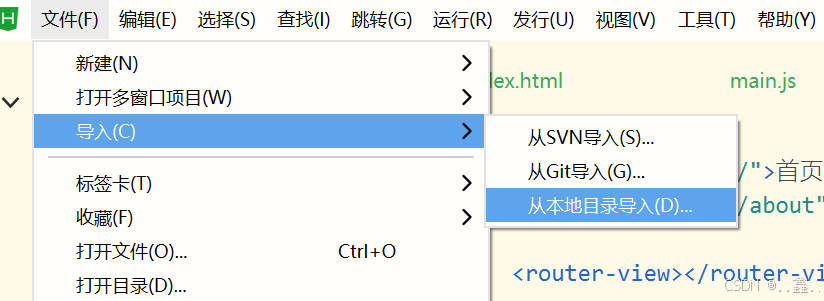
3.使用HBuilderX导入项目

4.使用 Vite 和 Vue 3 构建 SPA
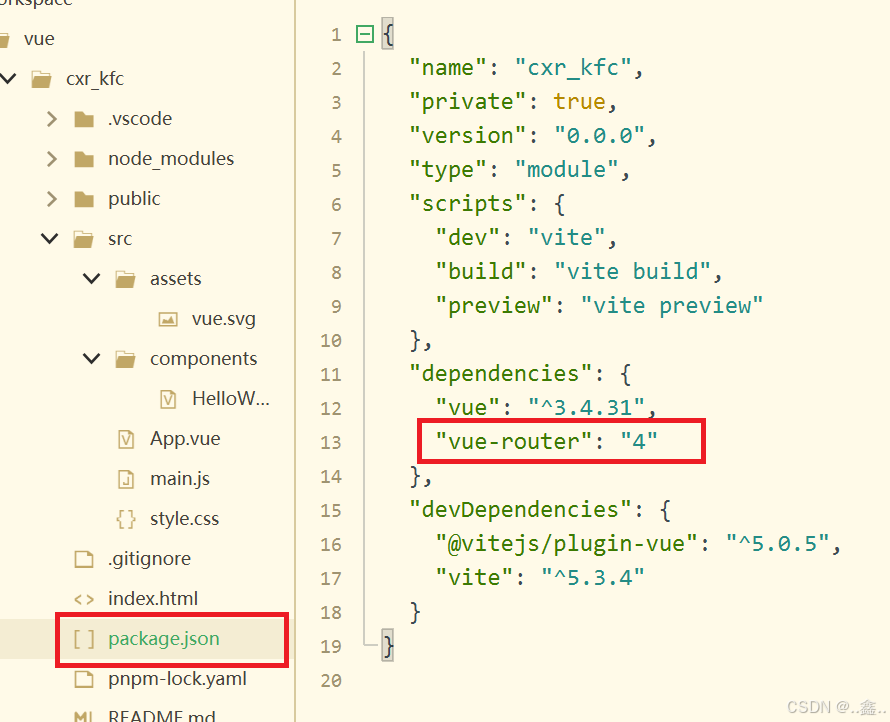
4.1项目结构
Vite 会自动创建一个基本的项目结构,包括 src 目录下的组件、路由和状态管理等文件。
src: 包含源代码 App.vue: 根组件main.js: 应用程序入口router: Vue Router 配置store: 状态管理(如使用 Pinia,这里我暂时没有用到) 4.2 增加路由
可以轻松地在单页面应用(SPA)中实现页面间的导航和视图的动态加载
pnpm add vue-router@4路由安装成功

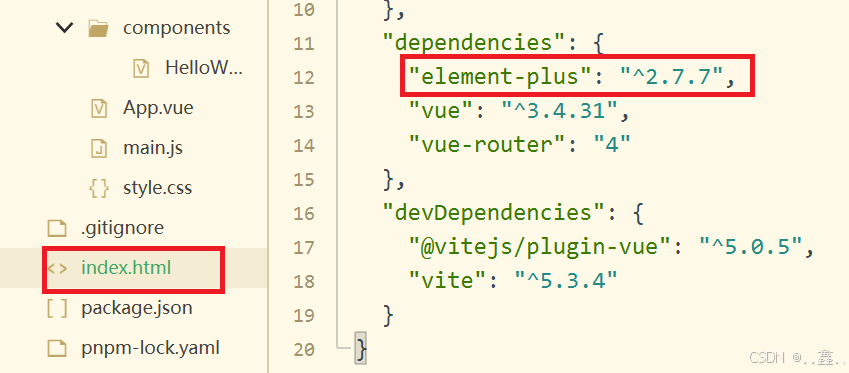
4.3 安装组件Element Plus
安装成功

4.4 配置路由
4.4.1 创建两个文件为后续跳转做准备
先在src创建一个目录pages,在目录中创建两个vue文件

再两个文件中放入测试数据


4.4.2 创建路由:router/index.js文件中,声明路由表(注册所有vue文件)
在src中创建一个router目录,在router目录中创建一个index.js文件,在文件中声明路由,文件中代码如下:
import { createWebHashHistory, createRouter } from 'vue-router'// 注册自定义的vue文件import Order from '../pages/Order.vue'import Billing from '../pages/Billing.vue'// 路由表const routes = [ { path: '/', component: Order }, { path: '/Billing', component: Billing },]// 创建路由对象const router = createRouter({ history: createWebHashHistory(), routes,})//声明:导出export default router其中,路由表中
path: 这是指定的 URL 路径。当用户在浏览器地址栏中输入这个路径或者通过 Vue Router 的 <router-link> 或编程式导航 (this.$router.push()) 导航到这个路径时,对应的组件将会被渲染。
component: 这是与指定路径关联的 Vue 组件。当路径匹配时,这个组件将被加载并显示在 <router-view> 占位符的位置上。
4.4.3 改造App.vue,设定RouterView
将App.vue文件中的内容替换:
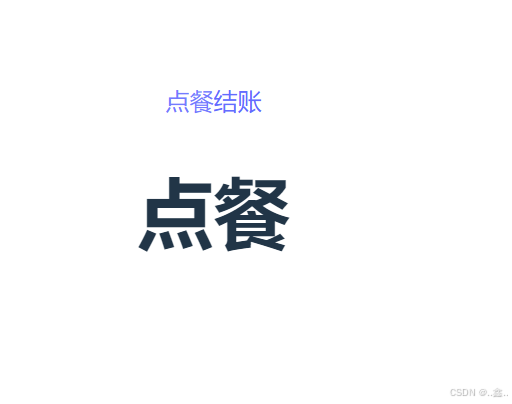
<template><router-link to="/">点餐</router-link> <router-link to="/billing">结账</router-link> <router-view></router-view></template>4.4.4 在整个项目中使用路由,在main.js中注册
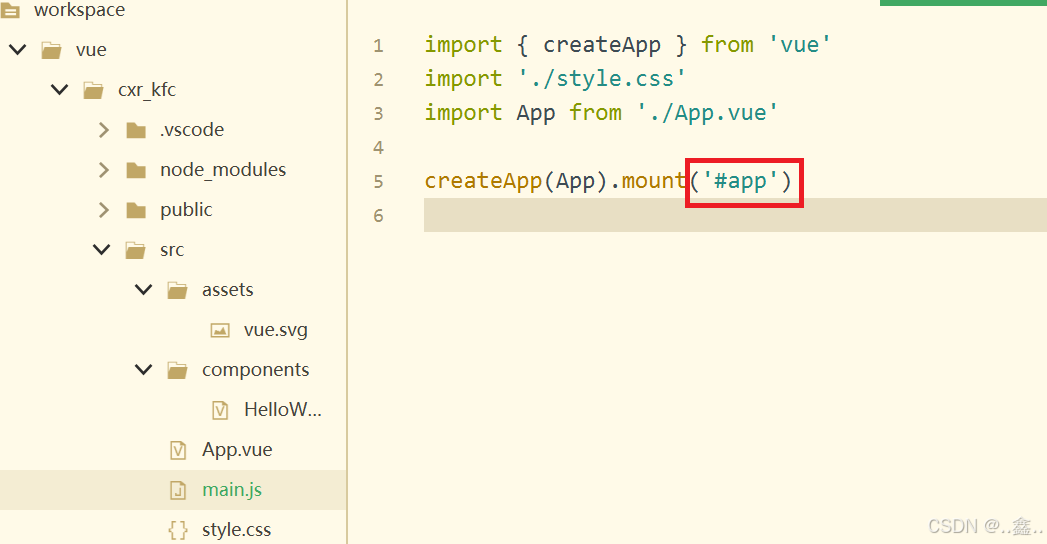
import { createApp } from 'vue'import './style.css'import App from './App.vue'//引入路由index.js,导入js文件import router from './router/index.js'const app = createApp(App)app.use(router)app.mount('#app')4.4.5 再次运行 pnpm run dev
成功,实现跳转


5.美化页面
6.总结
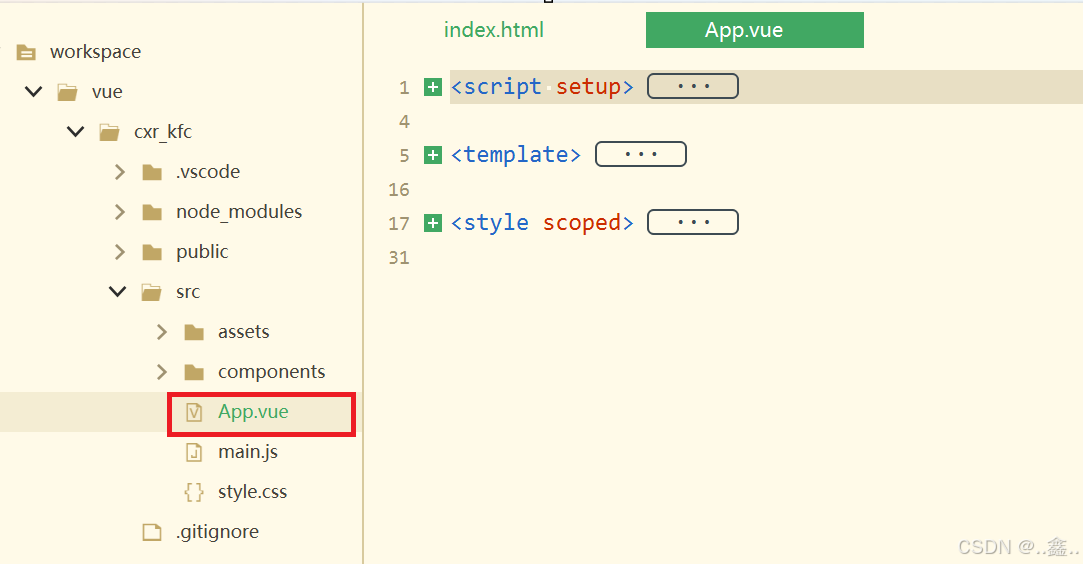
6.1 App.vue vue文件特点
由3部分组成:template 写html代码、script js脚本vue3+ setup语法方式、style css样式,scoped限定只在本片段中生效,每个组件都应该有一个清晰的职责和数据流,
没有顺序关系

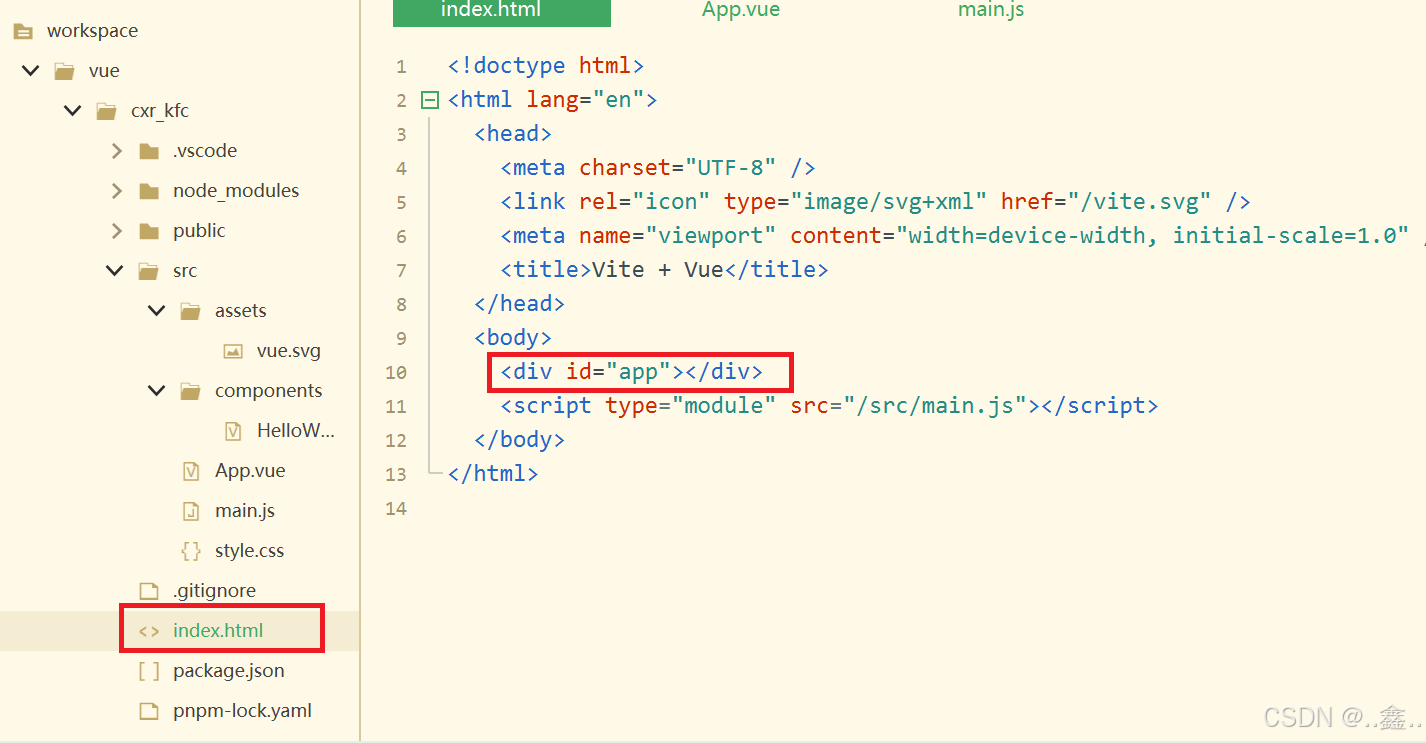
6.2<div id="app">的作用
<div id="app"></div> 这个元素是 Vue 实例挂载点的标识。
当你启动项目并在浏览器中打开它时,Vue 会查找这个特定的 DOM 元素,并将其作为 Vue 实例的挂载点。

createApp(App) 创建了一个 Vue 应用程序实例,其中 App 是你的应用程序的根组件,通常定义在 App.vue 文件中。.mount('#app') 方法则将这个应用程序实例挂载到页面上带有 id="app" 的 DOM 元素上。

所以我们不会直接修改 index.html 文件中的 #app 元素内容,而是通过 Vue 组件和模板语法来动态生成这部分内容。
6.3 Vue Router和Element Plus
Vue Router 是 Vue 官方的客户端路由解决方案。
客户端路由的作用是在单页应用 (SPA) 中将浏览器的 URL 和用户看到的内容绑定起来。当用户在应用中浏览不同页面时,URL 会随之更新,但页面不需要从服务器重新加载。
Vue Router 基于 Vue 的组件系统构建,你可以通过配置路由来告诉 Vue Router 为每个 URL 路径显示哪些组件。
Element Plus 是 Element UI 的升级版,是一个基于 Vue 3 的现代化 UI 组件库,它提供了一系列丰富且风格统一的组件,帮助开发者快速构建美观、响应式的界面。Element Plus 遵循了 Material Design 和 iOS 的设计原则,适用于构建桌面和移动设备上的应用程序。
6.4 Vue框架开发单页面开发SPA
它和传统开发不一样的(asp/jsp/php/h5 多页面)
怎么去把其他内容(home首页、about关于…)怎么存储,展现它通过路由工具Vue-router进行跳转
RouterLink 类似a标签,链接
RouterView 类似展现的地方,它可以接收路由跳转
6.5 为什么使用Vite
1.现实问题
基于 JavaScript 开发的工具就会开始遇到性能瓶颈:通常需要很长时间(甚至是几分钟!)才能启动开发服务器,即使使用模块热替换(HMR),文件修改后的效果也需要几秒钟才能在浏览器中反映出来。如此循环往复,迟钝的反馈会极大地影响开发者的开发效率和幸福感。
Vite 旨在利用生态系统中的新进展解决上述问题:浏览器开始原生支持 ES 模块,且越来越多 JavaScript 工具使用编译型语言编写。
2.快速的服务器启动
Vite 通过在一开始将应用中的模块区分为 依赖 和 源码 两类,改进了开发服务器启动时间。
Vite 将会使用 esbuild 预构建依赖。esbuild 使用 Go 编写,并且比以 JavaScript 编写的打包器预构建依赖快 10-100 倍。
Vite 以 原生 ESM 方式提供源码。这实际上是让浏览器接管了打包程序的部分工作:Vite 只需要在浏览器请求源码时进行转换并按需提供源码。根据情景动态导入代码,即只在当前屏幕上实际使用时才会被处理。
3.快速更新
在 Vite 中,HMR 是在原生 ESM 上执行的。当编辑一个文件时,Vite 只需要精确地使已编辑的模块与其最近的 HMR 边界之间的链失活[1](大多数时候只是模块本身),使得无论应用大小如何,HMR 始终能保持快速更新。
要确保开发服务器和生产环境构建之间的最优输出和行为一致并不容易。所以 Vite 附带了一套 构建优化 的 构建命令,开箱即用。
6.6vite项目的结构和加载的原理
Vite 项目结构简洁,主要包括 src/ 存放源代码,public/ 存放静态资源,index.html 作为入口文件。加载原理利用浏览器原生 ESM 支持,按需编译模块,结合高效 HMR 实现快速开发反馈,预构建时优化资源,提升生产环境性能。
6.7Node.js/npm/pnpm
Node.js
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境,允许开发者使用 JavaScript 开发服务器端应用程序。它采用了事件驱动、非阻塞 I/O 模型,使其轻量且高效,非常适合运行数据密集型实时应用。Node.js 支持广泛的模块和包,可以通过 npm/pnpm进行安装和管理。
npm
npm 是随 Node.js 一起提供的包管理器,用于管理和安装 Node.js 应用程序的依赖包。npm 提供了一个庞大的在线仓库,包含数百万个开源软件包,开发者可以轻松搜索、下载和集成这些包到自己的项目中。npm 还提供了本地包管理功能,帮助开发者管理项目依赖和版本控制。
pnpm
pnpm 是另一个用于 Node.js 的包管理器,它旨在解决 npm 和 yarn 在性能和磁盘空间使用上的问题。pnpm 使用了链接的工作区概念,通过硬链接来减少重复文件的存储,从而节省磁盘空间。同时,它提供了并行安装的能力,加速了依赖的安装过程。pnpm 也支持最新版的 JavaScript 和 TypeScript 语法特性,以及现代的模块系统。