文章目录
简介:起源:前端性能提升历史JIT(Just-In-Time)编译器(即时编译) 为什么需要WebAssembly:WebAssembly能做什么:经常说WASM的性能高,为什么高??使用方法:Emscripten 使用: js 中加载 `.wasm`参考链接:
简介:
WebAssembly(简称Wasm)是一种新的编码方式,WebAssembly 是一种技术,该技术能让除 JavaScript 以外的代码运行在浏览器上。它是一种低级的类汇编语言,具有紧凑的二进制格式,可以为C/C++、C#和Rust等语言提供编译目标,使它们能够在Web上运行。 起源:
WebAssembly的前身是asm.js(文本格式),它是一个JavaScript的严格子集,通过强制静态类型来提高性能。但是asm.js仍然需要经过JavaScript引擎的解析和字节码编译步骤,这限制了它的性能。
因此,WebAssembly应运而生,它直接编译成Web浏览器可以理解的机器码,跳过了这些步骤,从而提高了性能。
前端性能提升历史
JIT(Just-In-Time)编译器(即时编译)
在程序运行时将中间代码动态编译成机器码的编译器,工作原理可以概括为以下几个步骤:
在JavaScript 引擎新增了一个组件,称为监视器(Monitor),将代码编译成更快的执行函数,并对执行过的代码标记(warm)
解析:JIT编译器首先解析程序的中间代码,构建出抽象语法树(AST)和符号表。优化:对程序进行优化,如常量折叠、循环展开、内联函数等,以提高执行效率。编译:将优化后的程序转换成机器代码,并生成代码缓存区,通常包含多个版本的代码以应对不同的运行情况。执行:在程序运行时,JIT编译器动态地将缓存区中的代码加载到内存中,并选择合适的代码版本执行。为什么需要WebAssembly:
JavaScript作为Web开发的主要语言,虽然功能强大,但在性能上存在局限,特别是在执行复杂计算和处理大量数据时。WebAssembly旨在解决这些问题,提供一种新的代码执行方式,以接近原生应用的性能运行在Web平台上。
WebAssembly主要解决了前端性能瓶颈问题,它允许将性能密集型的应用程序带到Web上,比如3D游戏、图像和视频编辑、科学计算等。 WebAssembly能做什么:
提高性能: WebAssembly代码在浏览器中的执行速度接近原生应用。跨平台运行: 可以在不同的浏览器和设备上一致地运行。安全沙箱环境: 代码在安全的沙箱环境中执行,遵循同源策略和权限策略。二进制格式: WebAssembly 使用二进制格式,这意味着它在网络传输中更加紧凑与JavaScript协同工作: 可以与JavaScript代码一起使用,通过JavaScript调用WebAssembly模块中的功能。 经常说WASM的性能高,为什么高??
WebAssembly是一种低级字节码,比JavaScript[解释性语言,需要转义]更接近计算机硬件WebAssembly代码比JavaScript代码更加精简(二进制),因此加载WebAssembly文件通常更快,尤其是在网络速度较慢的情况下WebAssembly不需要像JavaScript那样解析为抽象语法树(AST),而是直接解码,这使得它在解析阶段比JavaScript更快WebAssembly在编译和优化时节省了时间,因为它比JavaScript更接近机器码,而且WebAssembly代码在编译前已经过优化JavaScript在运行时可能需要重新优化代码,这会导致性能损失。而WebAssembly的数据类型是明确的,因此不需要运行时优化代码复用 使用方法:
Emscripten 使用:
Emscripten 是一个用于编译 C 和 C++ 代码到 WebAssembly 和 asm.js 的工具链。它允许开发者将桌面应用程序移植到 Web 平台.
安装 Emscripten:
克隆 Emscripten SDK 到本地机器。
git clone https://github.com/emscripten-core/emsdk.git安装最新版本的 Emscripten。
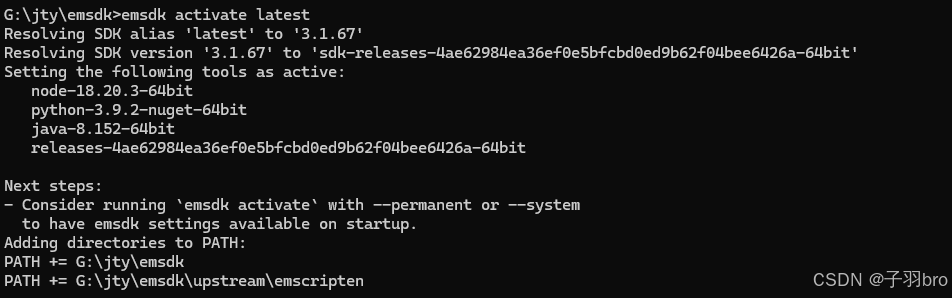
cd emsdk && emsdk install latest激活 Emscripten 环境。
emsdk activate latest
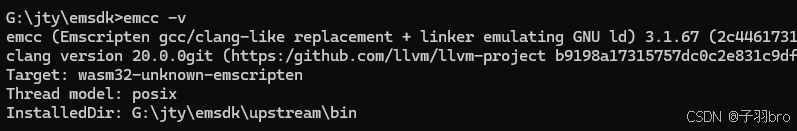
设置查看变量
emcc -c
hello.c 代码 #include <stdio.h>int main(){ /* Write C code in this online editor and run it. */ printf("Hello, WebAssembly! \n"); return 0;}使用 emcc 命令来编译代码。生成一个 WebAssembly 二进制文件和相应的 HTML 文件:
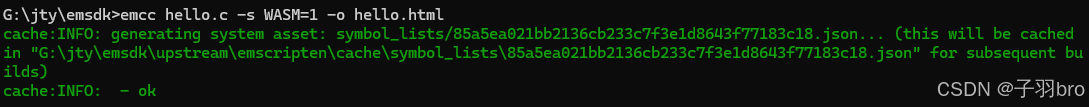
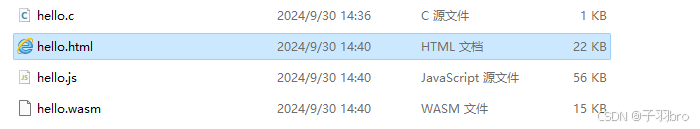
emcc hello.c -s WASM=1 -o hello.html # WASM=1 表示启用 WebAssembly 编译,如果不设置或设置为 0,则默认生成 asm.js 代码。这将生成 hello.wasm、hello.js 和 hello.html 文件。hello.js 是“胶水”代码,用于在浏览器中加载和运行 hello.wasm。


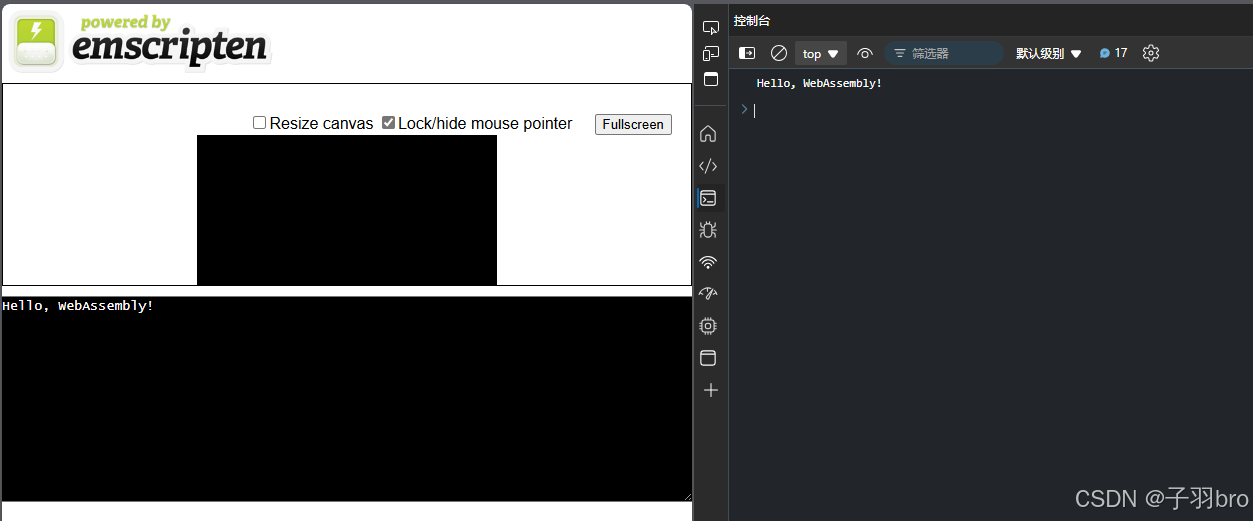
在支持 WebAssembly 的浏览器中打开生成的 hello.html 文件,你将看到 “Hello, WebAssembly!” 的输出。
serve . # 打开 http://localhost:3000/hello.html
js 中加载 .wasm
fetch('module.wasm').then(response => response.arrayBuffer() ).then(bytes => WebAssembly.instantiate(bytes) // 编译并实例化 WebAssembly 模块。它接受 BufferSource 以及一个可选的导入对象,并返回一个包含模块和实例的 Promise。).then(results => { // 这是 instance 对象的一个属性,它是一个包含了模块所有导出函数和变量的对象。 // exported_func 是导出的一个实例函数 results.instance.exports.exported_func();});