
嗨,大家好,我是徐小夕。
之前一直在社区分享零代码&低代码的技术实践,也陆陆续续设计并开发了多款可视化搭建产品,比如:
H5-Dooring(页面可视化搭建平台)
V6.Dooring(可视化大屏搭建平台)
橙子试卷(表单搭建引擎)
Nocode/WEP 文档知识引擎
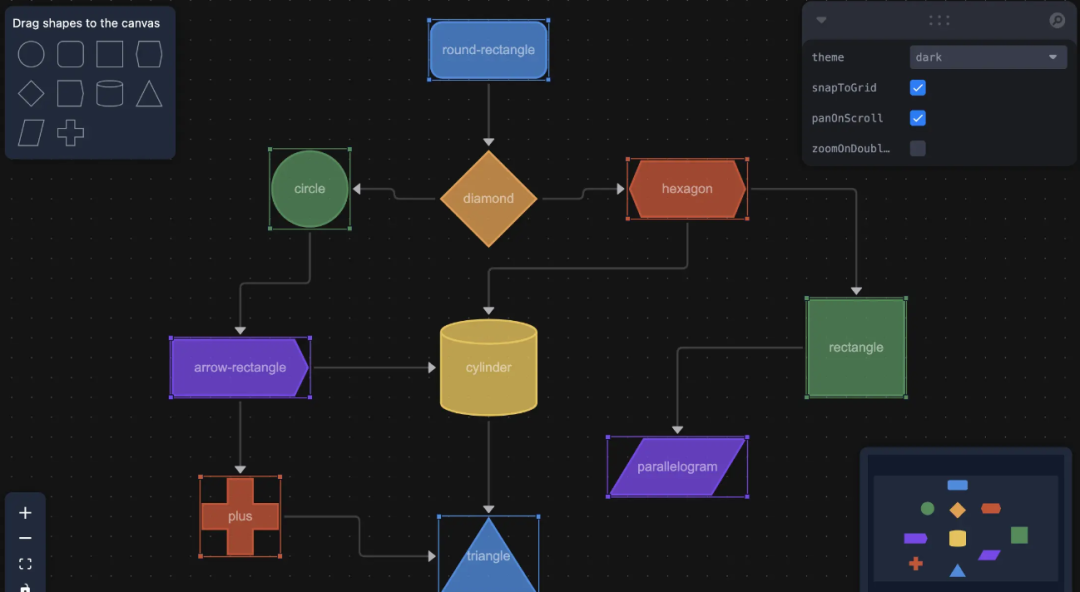
最近研究AI工作流, 发现一款非常强大的流程图引擎项目—— react-flow. 它是一款用于构建基于节点的编辑器和交互式流程的可定制 React 组件:

目前国外很多AI应用的工作流都采用了这个库, 但是文档都是英文的, 对于国内开发人员上手成本还是有点大, 所以我规划了一个中文文档计划.
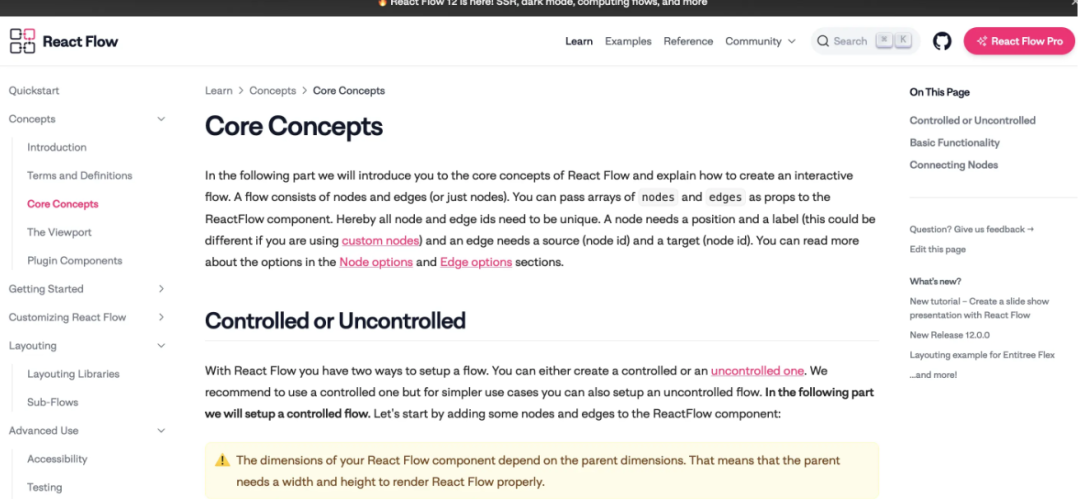
于是乎我通读了react-flow的所有源码和英文文档:

根据自己的理解, 搭建了一个中文版的文档, 大家可以根据我的文档, 轻松开发符合自己需求工作流.
话不多说, 先上 github 地址:
https://github.com/MrXujiang/react-flow
中文文档: http://react-flow.com
React-Flow 的基本介绍

React Flow 是一个用于构建基于节点的应用程序的库。这些应用程序可以是从简单的静态图表到数据可视化再到复杂的可视化编辑器的任何场景。我们可以实现自定义节点类型和边,并且它自带了一些组件,如迷你地图和视口控件。
目前在 gihtub 上已经有21k+ star, 每周有 670k 的人安装使用, 所以我觉得中文文档还是非常有必要的(继续为爱发电一次).
亮点
? 易于使用:React Flow 已经自带了许多你想要的开箱即用的功能。拖拽节点、缩放和平移、选择多个节点和边,以及添加/删除边等都已内置。
? 可定制:React Flow 支持自定义节点类型和边类型。因为自定义节点只是 React 组件,所以你可以实现任何你想要的需求:你不会被限制在内置节点类型上。自定义边允许你在节点边上添加标签、控件和定制逻辑。
⚡️ 快速渲染:React Flow 只渲染已改变的节点,并确保只有在视口中的节点才会被完全显示出来。
? 内置插件:我们在 React Flow 中自带了一些插件:
<Background /> 插件实现了一些基本的可定制背景图案。
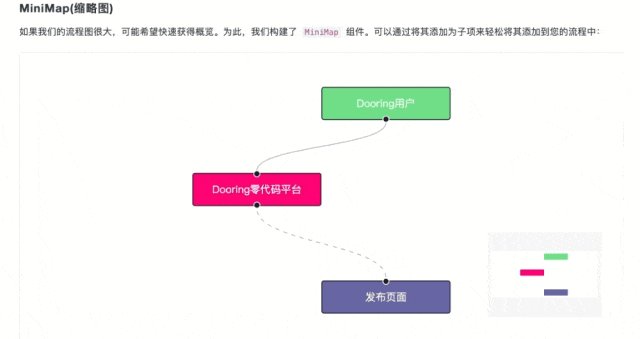
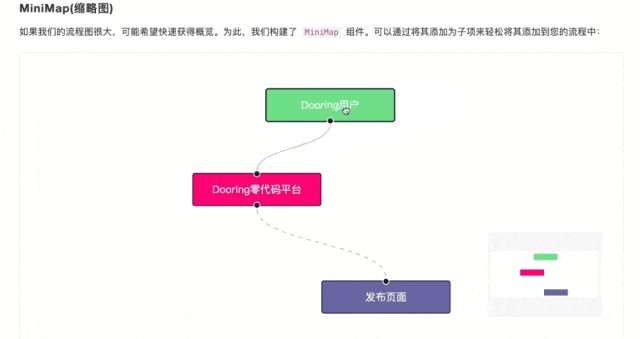
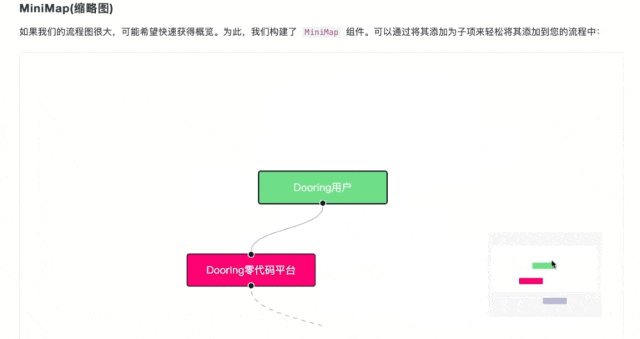
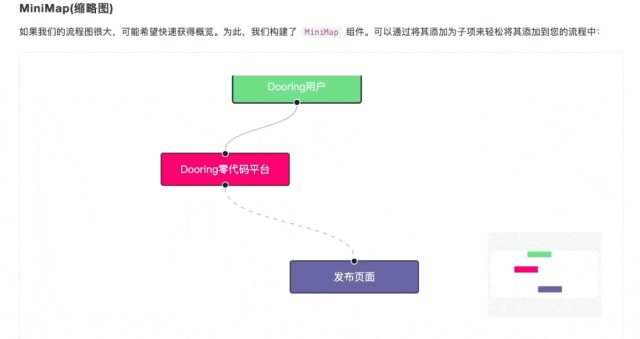
<MiniMap /> 插件在屏幕的角落显示图形的一个缩略图。
<Controls /> 插件添加了缩放、居中以及锁定视口的控制功能。
<Panel /> 插件让你可以轻松地在视口顶部放置内容。
<NodeToolbar /> 插件允许你渲染附加在节点上的工具栏。
<NodeResizer /> 插件让你可以轻松地为你的节点添加缩放功能。
? 可靠:React Flow 完全是用 TypeScript 编写的,以便及早发现错误并使修复容易。对于其他方面,我们有一个强大的压测支持,这样你就可以更自信地使用 React Flow 了。
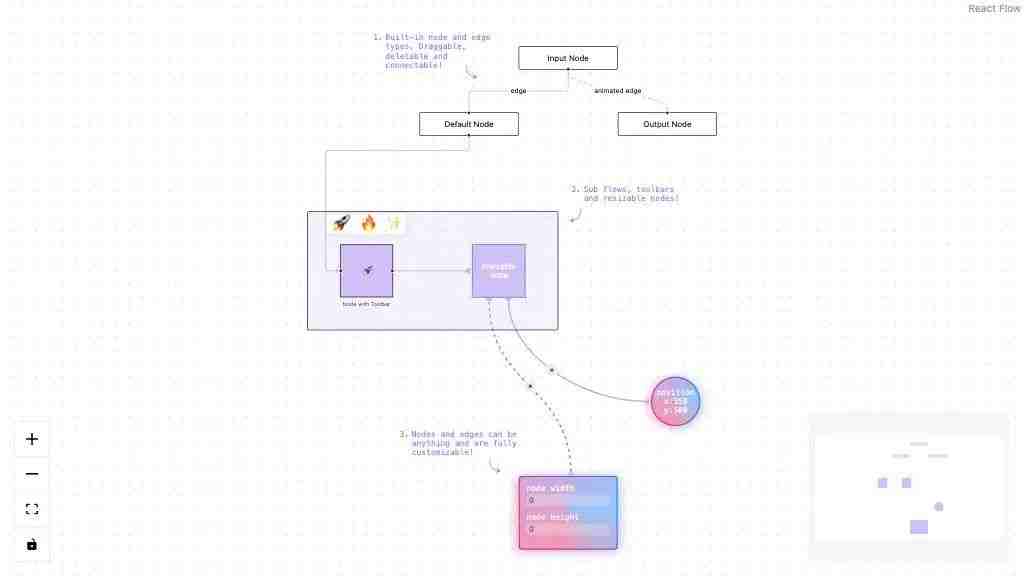
分享一个 React-Flow 的应用案例:

其实不用担心, 看起来复杂, 我们其实只要掌握了可视化搭建的设计思路和 react-flow 的应用方法, 做出上面的流程图编辑器还是非常简单的.
目前我已经做了一个非常复杂的工作流编辑器, 后续会在公众号和大家分享.
React-Flow中文文档使用指南
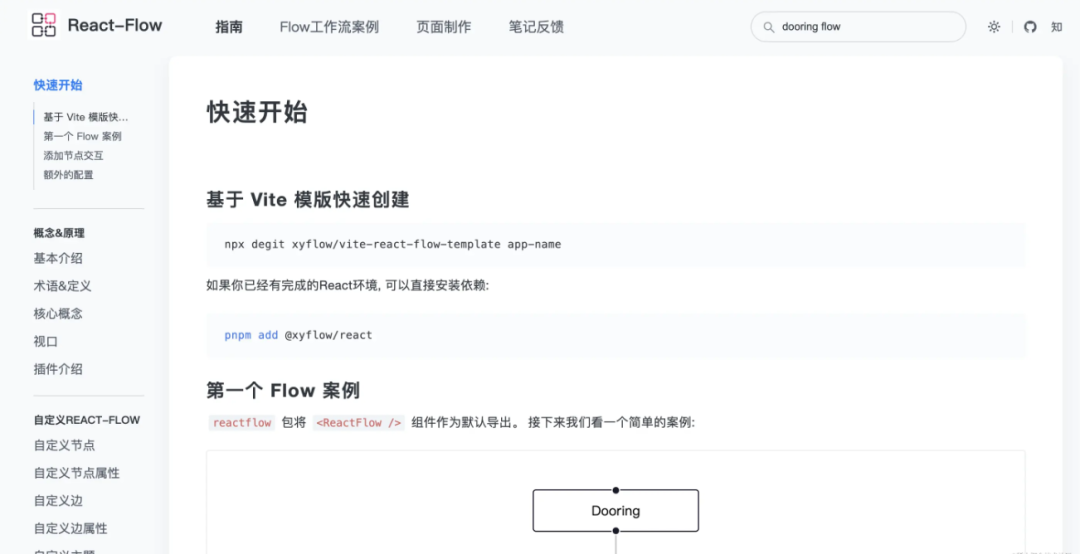
接下来就到了我们内容的重点——React-Flow 中文文档.

简单和大家介绍一下目前React-Flow 中文文档的文档结构.

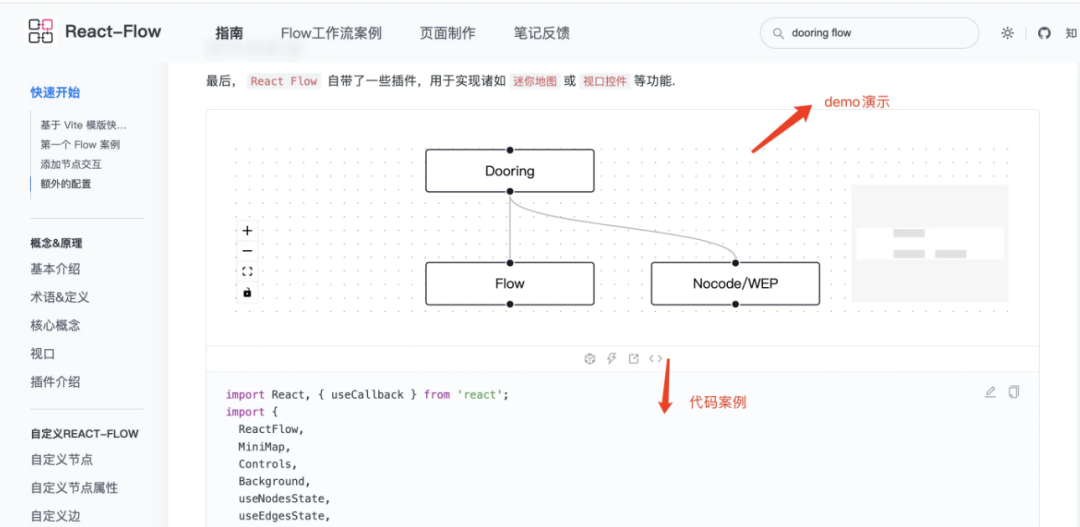
我是按照原版文档, 来设计我们中文版的目录结构, 每一部分都包含对应 API 的用法 和 demo 案例, 大家可以基于案例代码轻松学习.

还有一些更加自定义的demo, 也可以分享给大家:

总之, 文档我基本是根据实际代码效果编写的, 所以大家不需要担心兼容性和实现的误差, 大家可以放心学习.
后期规划
目前文档翻译已经完成了60%, 这周末基本上可以完全翻译完成, 大家对于文档有好的建议, 也欢迎随时和我反馈交流~
后面会在文档中加一些比较复杂的工作流案例, 供大家学习参考.
https://github.com/MrXujiang/react-flow
中文文档地址: http://react-flow.com
独立开发者技术交流

最后
欢迎 star + 留言反馈~
后续我也会持续迭代 H5-Dooring 零代码项目,让它成为最好用的可视化 + 无代码应用搭建工具,如果大家感兴趣,也随时欢迎留言区反馈交流~

往期精彩
零代码+AI的阶段性复盘
文档引擎+AI可视化打造下一代文档编辑器
爆肝1000小时, Dooring零代码搭建平台3.5正式上线
从零打造一款基于Nextjs+antd5.0的中后台管理系统