在当今数字时代,网页开发成为了连接用户和互联网的桥梁。前端网页开发中,HTML无疑是构建这座桥梁的基石。本文将向您介绍HTML的基本概念、作用以及在实际开发中的应用,助您开启前端开发之旅。
一、HTML简介
HTML(HyperText Markup Language,超文本标记语言)是一种用于创建网页的标准标记语言。它通过一系列的标记标签来定义网页内容的结构和布局。HTML文档由元素(Element)、属性(Attribute)和内容(Content)组成,浏览器会根据这些标记来渲染页面。
二、HTML的基本构成
1. 标签(Tags) HTML标签通常成对出现,如<p>和</p>,分别代表段落的开始和结束。以下是常见的HTML标签:
①<html>:文档的根元素。
②<head>:包含文档的元数据,如标题、样式、脚本等。
③<body>:包含网页的所有可见内容。
④<header>、<nav>、<main>、<footer>、<section>、<article>:HTML5引入的语义化标签,用于定义页面的不同部分。
2. 属性(Attributes) 属性提供关于元素的额外信息,通常位于标签内部。例如,<a href="https://www.example.com">链接文本</a>中的href属性指定了链接的URL。
3. 注释(Comments) 注释是给开发者的提示信息,不会被浏览器显示。注释以<!--开始,以-->结束。
三、HTML的常见元素
以下是HTML中一些常用的元素及其作用:
①<h1>至<h6>:标题元素,<h1>代表最高级别,<h6>代表最低级别。
②<p>:段落元素,用于定义文本段落。
③<a>:链接元素,用于创建超链接。
④<img>:图像元素,用于插入图片。
⑤<ul>、<ol>、<li>:列表元素,用于创建无序列表和有序列表。
⑥<form>、<input>、<button>:表单元素,用于收集用户输入。
四、HTML的样式与布局
HTML文档本身并不负责页面的样式和布局,这些功能通常由CSS(Cascading Style Sheets,层叠样式表)来完成。CSS定义了如何显示HTML元素,包括颜色、字体、布局等。
五、HTML的实践应用
自从我开始学习前端HTML以来,我对网页设计和网络内容的发布有了全新的认识。以下是我对学习前端HTML的一些心得体会:要掌握HTML,实践是最好的学习方法。以下是一些建议:
基础知识的重要性:HTML是构建网页的基础,理解它的基本概念、标签和属性对于后续的学习至关重要。只有掌握了基础知识,才能更好地理解和应用高级功能。
实践出真知:在学习HTML的过程中,我发现仅仅理论学习是不够的。通过动手实践,编写自己的HTML代码,我能够更深刻地理解理论知识,并且能够更快地解决实际问题。
语义化的力量:HTML5引入的语义化标签让我意识到,一个好的网页不仅仅是内容的堆砌,更是信息的清晰传达。语义化标签让网页内容更加结构化,对于搜索引擎优化(SEO)和屏幕阅读器的支持也更为友好。
样式与布局的配合:HTML与CSS紧密相连,学习HTML的同时,我也开始接触CSS。通过CSS,我能够将网页内容以更加美观和实用的方式呈现出来。盒模型、布局技巧等知识点的学习让我对网页设计有了更深入的理解。
交互性的提升:JavaScript的加入让网页变得更加生动和交互性强。虽然目前我还在学习HTML和CSS的阶段,但我已经能够感受到JavaScript在网页开发中的重要性,并且对未来的学习充满了期待。
学习的连续性:前端开发是一个不断更新的领域,学习HTML只是第一步。我认识到,要保持学习状态的连续性,不断学习新的技术和标准,才能跟上时代的步伐。
解决问题的能力:在学习过程中,我遇到了不少问题,但通过查阅资料、论坛讨论和不断地尝试,我逐渐学会了独立解决问题。这个过程锻炼了我的解决问题的能力,也增加了学习的乐趣。
团队合作的重要性:虽然前端开发可以独立完成,但一个大型项目需要团队的协作。学习HTML的同时,我也意识到了团队合作的重要性,学会了如何与他人沟通和协作。
①学习并练习使用HTML标签。
②了解并使用HTML5的语义化标签。
③结合CSS,练习布局和样式设计。
④使用HTML和CSS框架,如Bootstrap,快速搭建网页。
六、项目示例
下面是我的旅游app:“大理游记”的相关介绍:五个页面分别是(首页,景区概括,新闻动态,留言中心,联系我们)
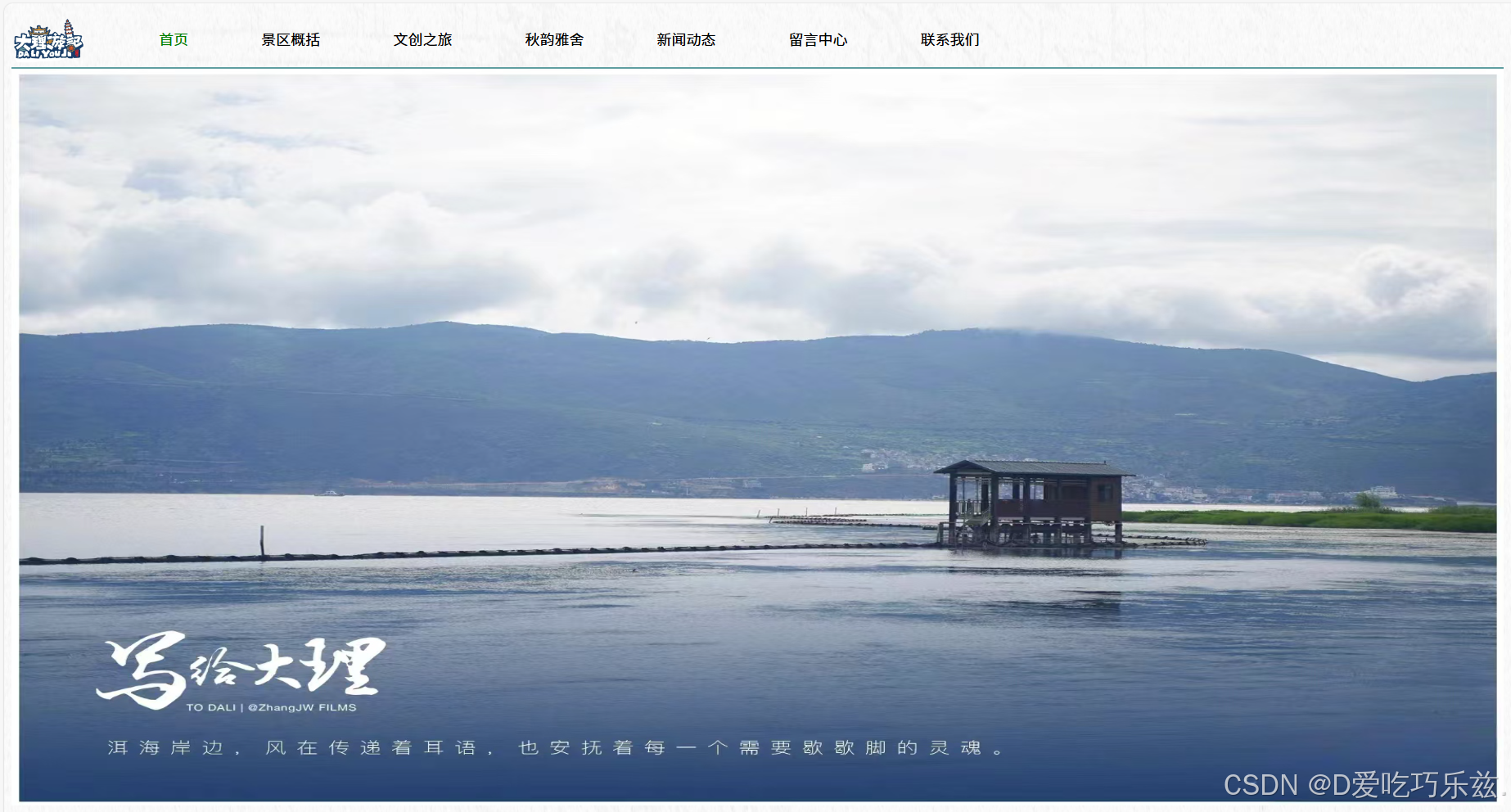
1.首页
代码图:

效果图:
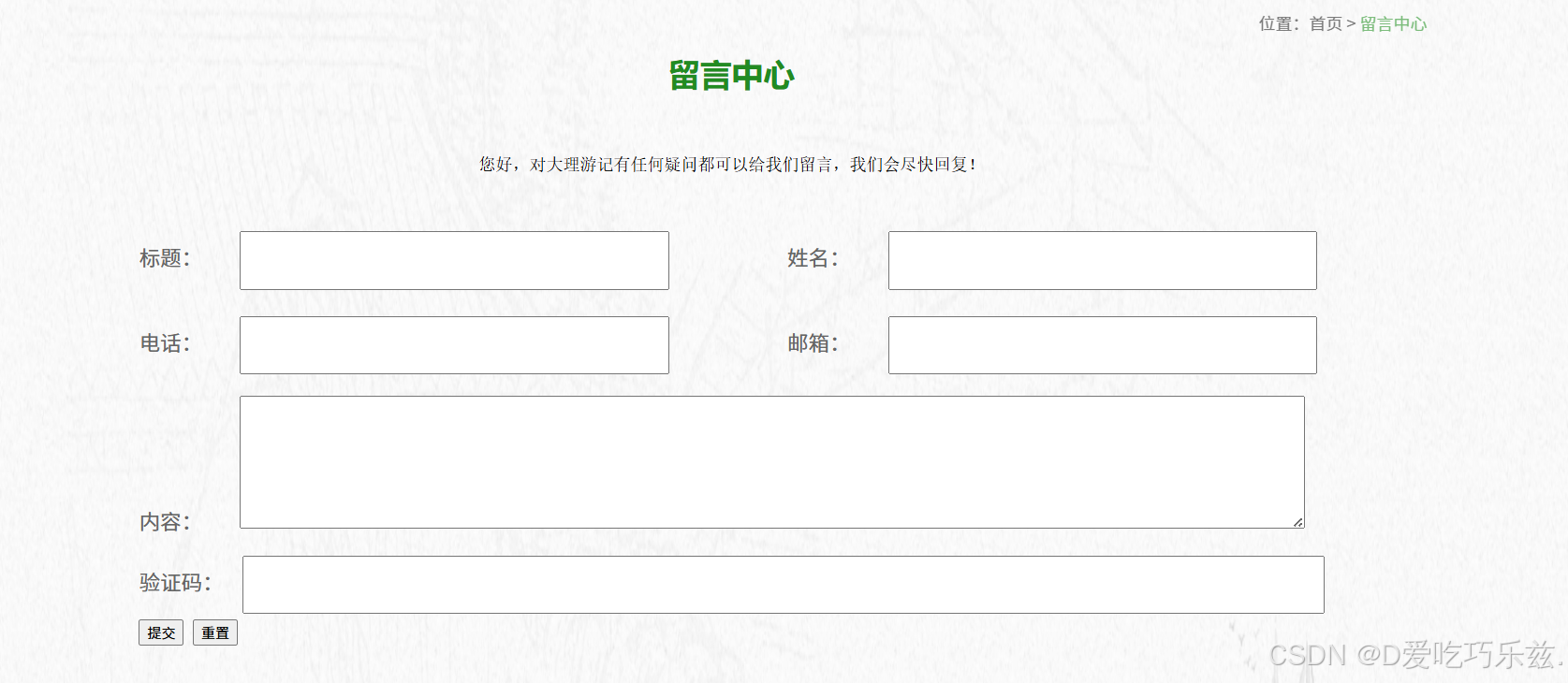
2.留言中心
代码图:

效果图:

3.联系我们
代码图:

效果图:

七、自学网站
1.菜鸟教程
2.csdn社区
八、结语
HTML是前端开发的基础,理解HTML的工作原理和常用元素对于成为一名优秀的前端开发者至关重要。通过不断学习和实践,您将能够更好地利用HTML构建出结构清晰、样式美观的网页。让我们一起开始前端开发的学习之旅吧!