前言:由于安全组要求,前端页面只开放一个端口,但是项目有多个前端,此前一直使用的是一个前端使用单独一个端口进行访问,现在需要调整。
需要实现:这里以80端口为例,两个前端分别是:project1,project2。
例如:访问项目1:192.168.1.10:80/project1
访问项目2:192.168.1.10:80/project2
需要的配置:1、nginx配置;2、vue前端代码修改
1、nginx配置
server { listen 80; server_name localhost; charset utf-8; # 配置默认访问前端 location / { root /usr/local/html/project1/dist/; index index.html index.htm; try_files $uri $uri/ /index.html; } # 项目2前端 location /project2{ alias /usr/local/html/project2/dist/; index index.html; try_files $uri $uri/ /project2/index.html; } # 项目1前端 location /project1{ alias /usr/local/html/project1/dist/; index index.html; try_files $uri $uri/ /project1/index.html; } # 项目1-api接口地址代理 location /project1-prod-api/ { if ($request_method = OPTIONS ) { add_header Access-Control-Allow-Origin *; add_header Access-Control-Allow-Methods GET,POST,PUT,DELETE,OPTIONS; add_header Access-Control-Allow-Headers *; return 200; } proxy_redirect off; proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_buffer_size 128k; proxy_buffers 32 32k; proxy_busy_buffers_size 128k; proxy_pass http://192.168.1.10:8080/; } # 项目2-api接口地址代理 location /project2-prod-api/ { if ($request_method = OPTIONS ) { add_header Access-Control-Allow-Origin *; add_header Access-Control-Allow-Methods GET,POST,PUT,DELETE,OPTIONS; add_header Access-Control-Allow-Headers *; return 200; } proxy_redirect off; proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_buffer_size 128k; proxy_buffers 32 32k; proxy_busy_buffers_size 128k; proxy_pass http://192.168.1.10:8081/; }}2、vue前端代码修改
两个项目的vue代码均要修改
修改文件:在项目根目录:.env.production
# 页面标题VUE_APP_TITLE = 某某平台# 生产环境配置ENV = 'production'# 生产环境VUE_APP_BASE_API = '/project1-prod-api'
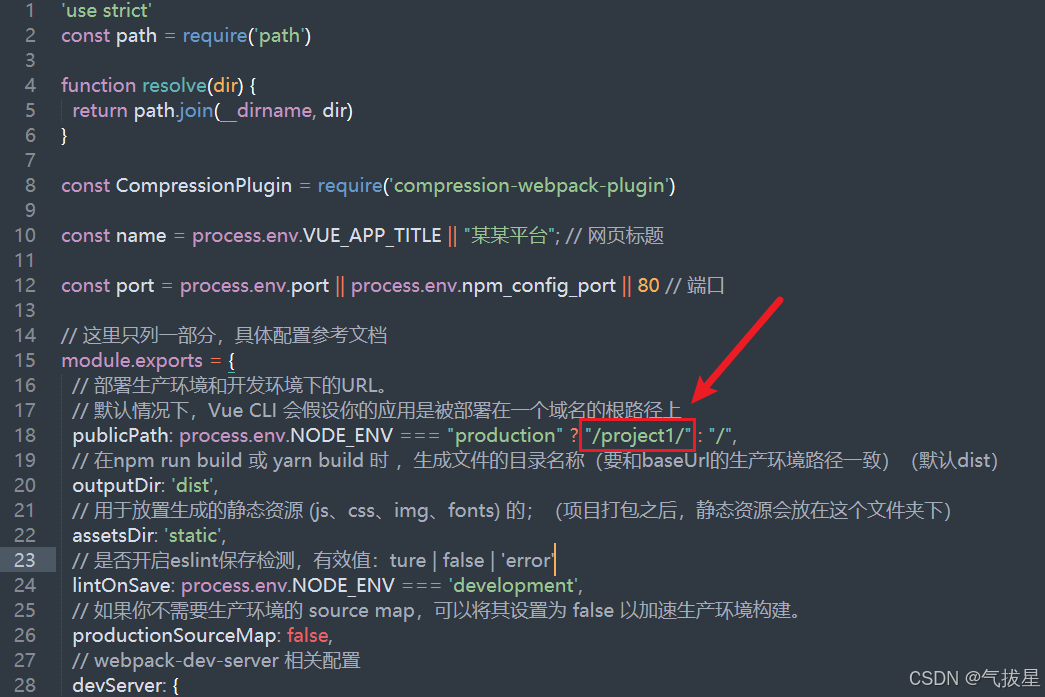
在项目根目录:vue.config.js
修改publicPath参数

3、验证修改
重新打包构建vue前端代码,修改nginx配置,并重启nginx,防火墙允许nginx配置的端口。