简介
Claude Artifact 是由 Anthropic 公司推出的一个强大功能,它可以让用户通过直观的界面来理解和操作由 Claude 生成的内容,例如代码片段、文本文件和网站设计。
对于前端开发人员来说,Claude Artifact 可以成为一个非常有用的工具,因为它可以帮助他们快速生成代码、原型设计以及学习新技术。
如何使用 Claude Artifact 生成前端代码
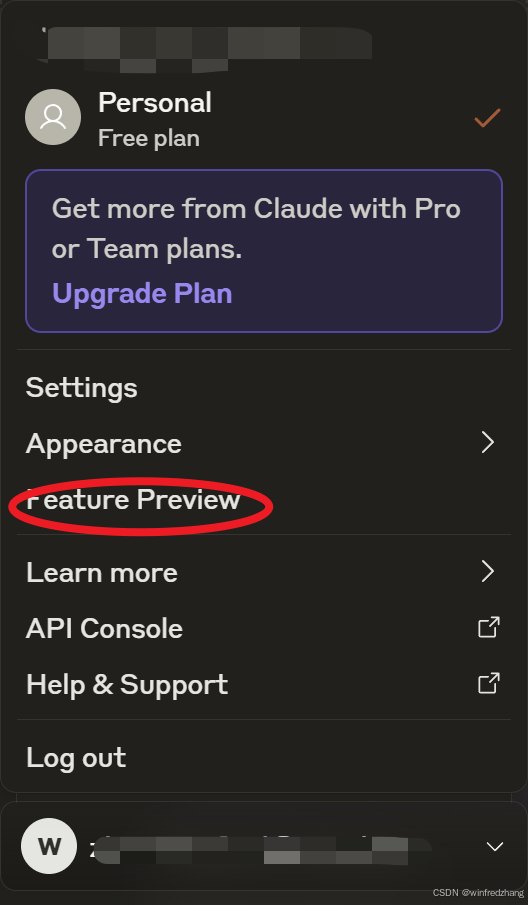
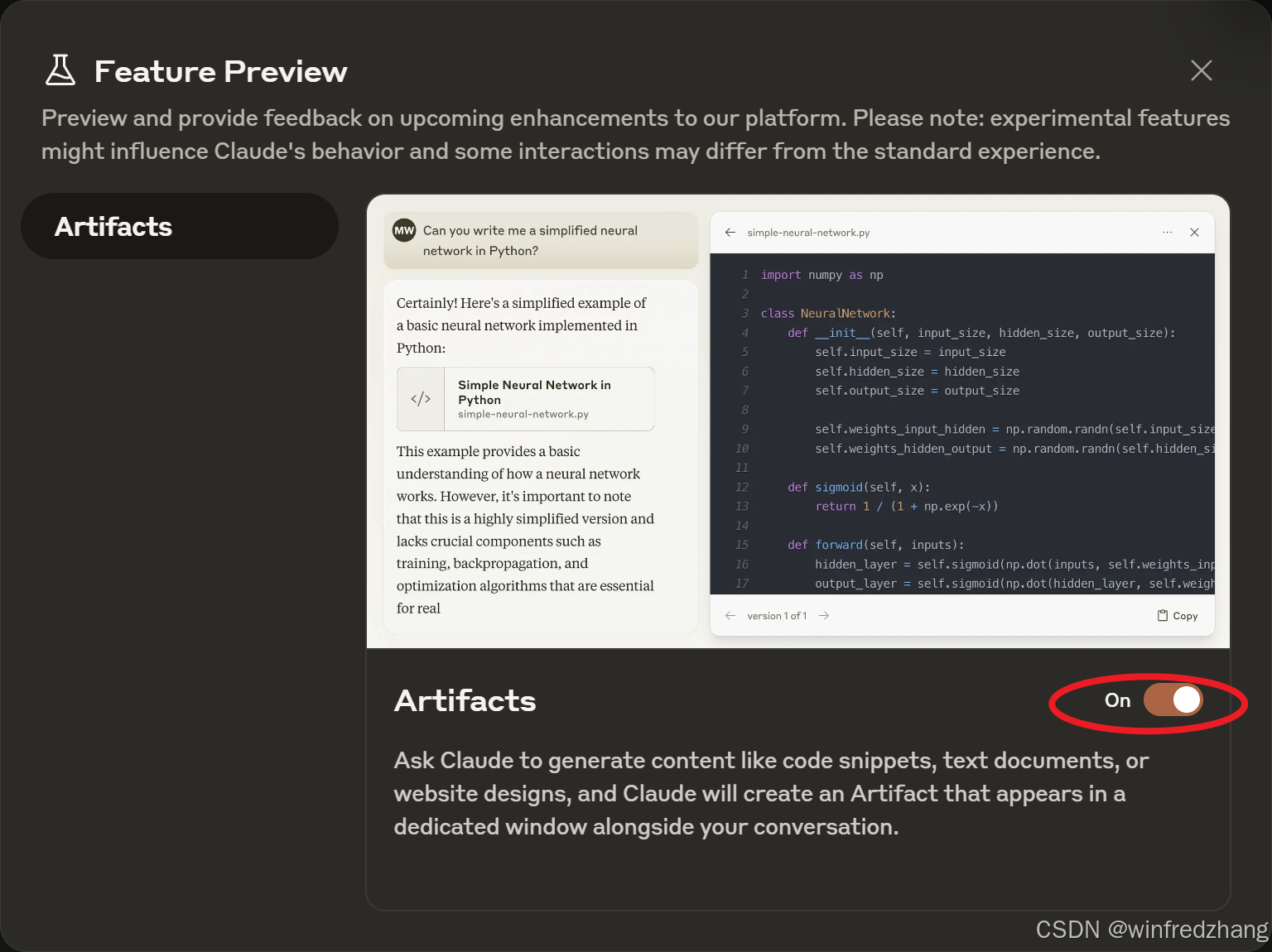
访问 Claude Artifact 页面:App unavailable \ Anthropic并打开开关。

输入您的请求。例如,您可以输入以下内容:
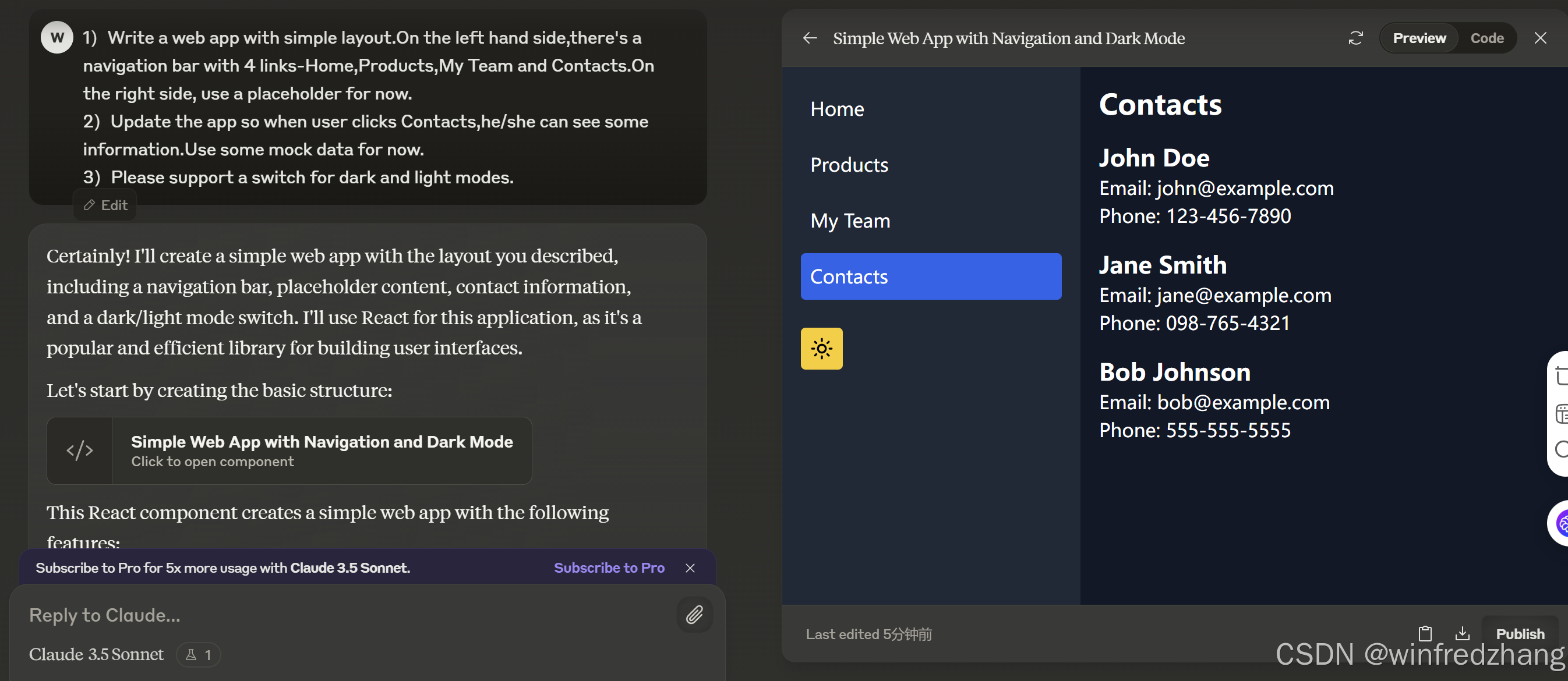
1)编写一个布局简单的 Web 应用。左侧有一个导航栏,包含 4 个链接 - 主页、产品、我的团队和联系人。右侧,暂时使用占位符。2)更新应用,以便用户单击联系人时可以看到一些信息。暂时使用一些模拟数据。3)请支持暗模式和亮模式的切换。
Claude 会生成代码并将其显示在 Artifact 区域中。您可以对代码进行编辑并运行它。您还可以使用 Claude Artifact 来生成其他类型的前端代码,例如 CSS 和 JavaScript。
以下是一些使用 Claude Artifact 生成前端代码的示例:
生成常见的 HTML 元素,例如按钮、表格和表单。创建响应式布局。添加动画和交互。原型设计新的 UI 概念。学习新的前端技术。Claude Artifact 的优点
可以快速生成代码。可以帮助您学习新技术。可以让您专注于更具创意的任务。可以使您的代码更具可读性和可维护性。Claude Artifact 的局限性
Claude 生成的代码并不总是完美的,可能需要进行一些人工调整。Claude 无法理解所有类型的代码请求。Claude 仍在开发中,新功能可能会不时添加。总体而言,Claude Artifact 是一款功能强大且易于使用的工具,可以帮助前端开发人员提高工作效率。
以下是一些使用 Claude Artifact 的提示:
使用简洁明了的语言来描述您的请求。提供尽可能多的上下文信息。不要害怕尝试不同的请求。使用 Artifact 区域来编辑和调试代码。分享您的经验和反馈,以帮助改进 Claude Artifact。