前言:
站在产品的视角,经常会问如下几个问题:
产品有没有用户使用
用户用得怎么样
系统会不会经常出现异常
如何更好地满足用户需求服务用户
当站在技术视角时,经常会问如下几个问题:
系统出现异常的频率如何
异常出现后如何快速进行定位追踪
如何分析解决问题
而当站在老板的视角时,问题可能又会变为:
我的存量用户多少,未来还有多少潜力
多少用户在系统内进行了消费
当在回答了上述问题之后,埋点&监控便跃然纸上。因为要回答以上问题,只有通过对系统进行数据分析的方式才能弄清楚。
其实无论是埋点亦或是监控,二者并不是独立存在,而是相互依存的关系。
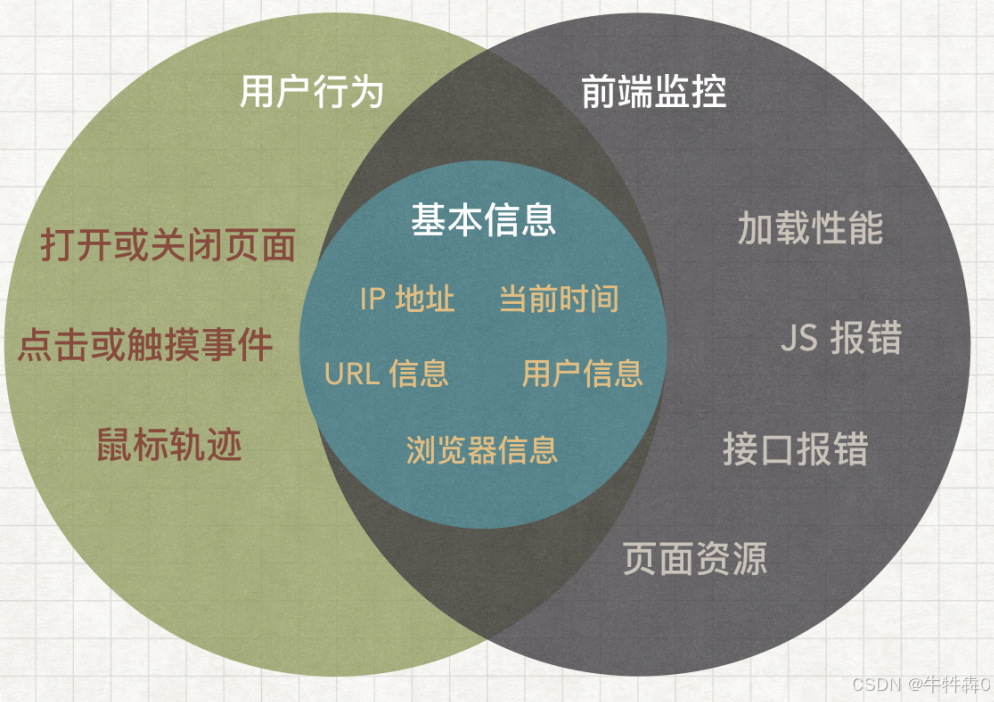
下图是摘自网上的,感觉挺不错的,如下:

那么实现它有哪些意义呢?
前端监控埋点的定义与意义
定义:
埋点,即数据埋点,是数据采集领域(尤其是用户行为数据采集领域)的术语,指的是针对特定用户行为或事件进行捕获、处理和发送的相关技术及其实施过程。
意义:
数据采集:通过埋点,可以收集到用户在应用中的所有行为数据,如页面浏览、按钮点击、表单提交等。数据分析:采集的数据有助于分析网站或App的使用情况、用户行为习惯等,为后续建立用户画像、用户行为路径等数据产品提供基础。改进决策:通过对埋点数据的分析,企业可以了解用户的真实需求和行为习惯,从而做出更符合市场和用户需求的决策。优化运营:了解用户的兴趣和行为后,企业可以优化运营策略,提高运营效率和收益。预测趋势:通过对数据的分析,企业可以预测市场和用户的未来趋势,提前做好准备,把握市场机遇。那么又如何实现呢?
以下提供js实现方式,目前也有现成的组件库来实现,例如 Vue 插件:可以集成如 Sentry 或 LogRocket 等前端监控工具。
1. 前端监控
1.1 捕获 JavaScript 错误
可以在 Vue 应用中使用 errorCaptured 和全局 window.onerror 来捕获和处理 JavaScript 错误。
1.1.1 全局错误捕获
在 Vue 组件的根实例中使用全局错误处理:
javascript// main.jsVue.config.errorHandler = function (err, vm, info) { // 处理错误,例如发送到服务器 fetch('https://your-logging-endpoint.com/errors', { method: 'POST',`在这里插入代码片` body: JSON.stringify({ message: err.message, stack: err.stack, info }), headers: { 'Content-Type': 'application/json' } }); // 也可以在这里执行其他的错误处理逻辑 console.error(err);};1.1.2 组件级错误捕获
在 Vue 组件中使用 errorCaptured 钩子捕获错误:
javascriptexport default { errorCaptured(err, vm, info) { // 处理错误,例如发送到服务器 fetch('https://your-logging-endpoint.com/errors', { method: 'POST', body: JSON.stringify({ message: err.message, stack: err.stack, info }), headers: { 'Content-Type': 'application/json' } }); // 继续向上传递错误 return false; }};1.2 捕获未处理的 Promise 错误
捕获全局未处理的 Promise 拒绝错误:
javascriptwindow.addEventListener('unhandledrejection', function (event) { fetch('https://your-logging-endpoint.com/promises', { method: 'POST', body: JSON.stringify({ reason: event.reason }), headers: { 'Content-Type': 'application/json' } }); // 防止控制台显示默认错误 event.preventDefault();});1.3 用户行为监控
可以在 Vue 组件中添加事件监听器来记录用户行为。例如,记录用户的点击事件:
javascriptexport default { mounted() { this.addEventListeners(); }, methods: { addEventListeners() { document.addEventListener('click', this.handleUserAction); }, handleUserAction(event) { fetch('https://your-logging-endpoint.com/user-actions', { method: 'POST', body: JSON.stringify({ type: 'click', element: event.target.tagName }), headers: { 'Content-Type': 'application/json' } }); } }, beforeDestroy() { document.removeEventListener('click', this.handleUserAction); }};2. 埋点实现
埋点通常用于跟踪用户与应用的交互行为,帮助分析用户行为和产品性能。可以在 Vue 组件中实现埋点,例如,跟踪用户点击、表单提交等事件。
2.1 组件级埋点
在 Vue 组件中,可以在事件处理函数中添加埋点逻辑:
javascriptexport default { methods: { trackClick() { // 记录点击事件 fetch('https://your-tracking-endpoint.com/track', { method: 'POST', body: JSON.stringify({ event: 'button_click', timestamp: new Date().toISOString() }), headers: { 'Content-Type': 'application/json' } }); } }};2.2 全局事件总线
使用 Vue 的全局事件总线来统一管理事件埋点:
javascript// event-bus.jsimport Vue from 'vue';export const EventBus = new Vue();// main.jsimport { EventBus } from './event-bus';EventBus.$on('user-action', (data) => { fetch('https://your-tracking-endpoint.com/track', { method: 'POST', body: JSON.stringify(data), headers: { 'Content-Type': 'application/json' } });});// 使用事件总线触发埋点export default { methods: { triggerAction() { EventBus.$emit('user-action', { event: 'button_click', timestamp: new Date().toISOString() }); } }};总结:
前端监控:通过全局和组件级错误捕获,处理未处理的 Promise 错误,记录用户行为。
埋点实现:在组件中直接记录用户交互事件,或通过全局事件总线统一管理和发送埋点数据。