文章目录
原理原生方法存在问题**方案** 实现 screenfull 组件总结全屏 API

原理
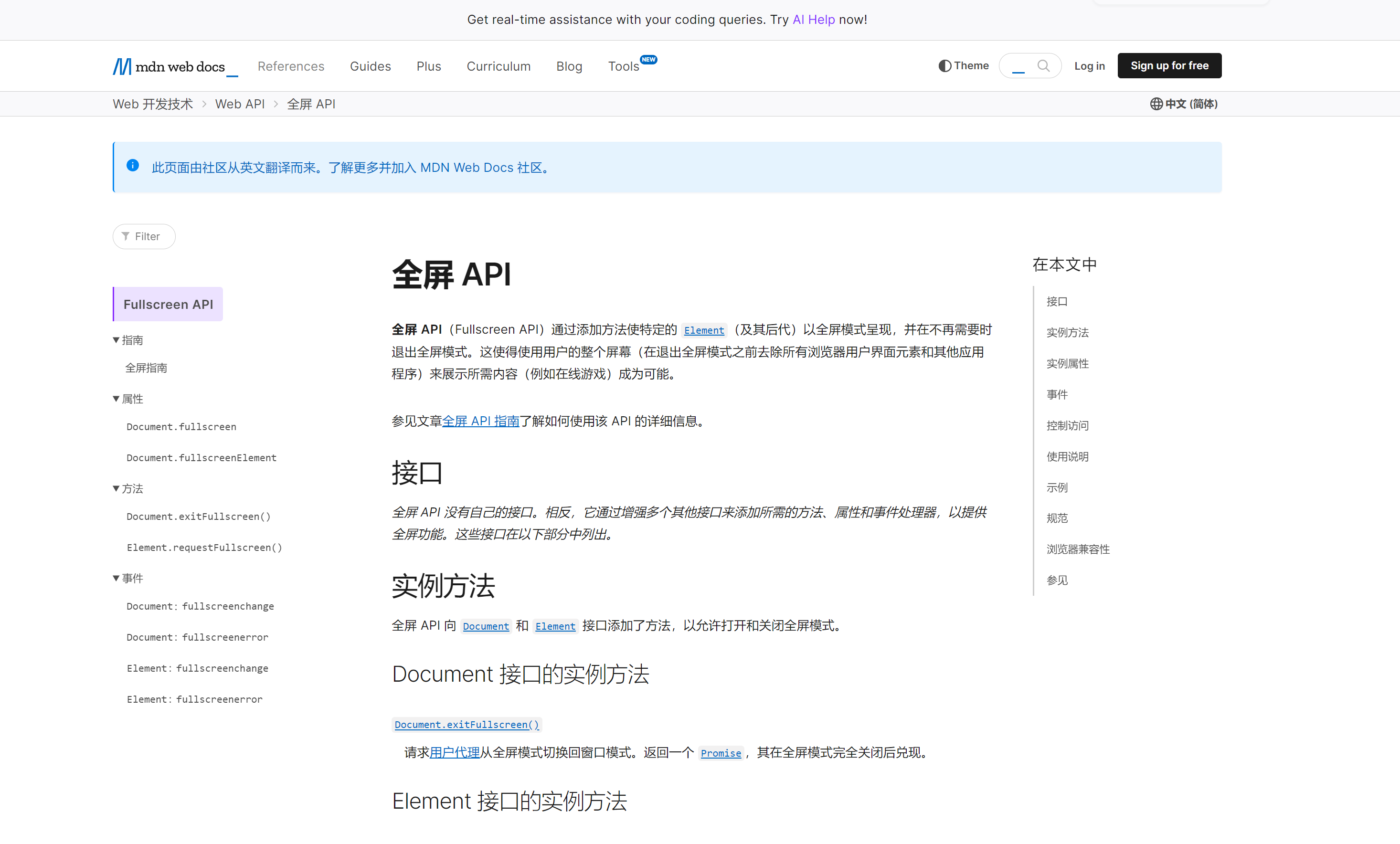
对于 screenfull 而言,浏览器本身已经提供了对用的 API,点击这里即可查看,这个 API 中,主要提供了两个方法:
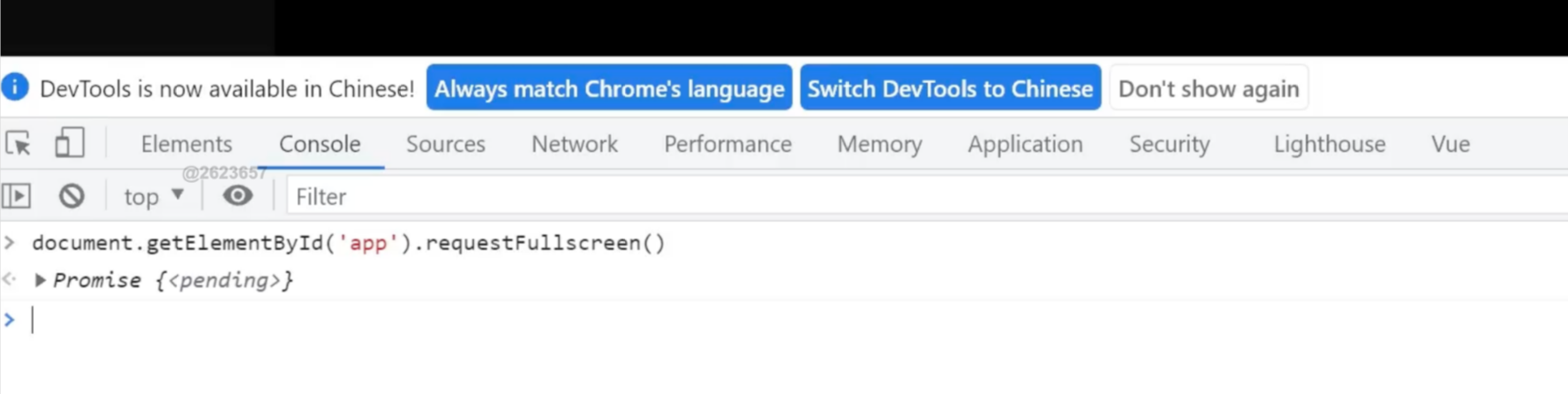
[Document.exitFullscreen()](https://developer.mozilla.org/zh-CN/docs/Web/API/Document/exitFullscreen):该方法用于请求从全屏模式切换到窗口模式[Element.requestFullscreen()](https://developer.mozilla.org/zh-CN/docs/Web/API/Element/requestFullScreen):该方法用于请求浏览器(user agent)将特定元素(甚至延伸到它的后代元素)置为全屏模式 比如我们可以通过 document.getElementById('app').requestFullscreen() 在获取 id=app 的 DOM 之后,把该区域置为全屏
原生方法存在问题
尝试了一个网页,(整个) 区域背景颜色为黑色
所以通常情况下我们不会直接使用该 API 来去实现全屏效果,而是会使用它的包装库 screenfull
方案
方案实现分为两步:
封装screenfull 组件 展示切换按钮基于 screenfull (第三方库)实现切换功能 在 navbar 中引入该组件实现 screenfull 组件
封装 **screenfull** 组件:
npm i screenfull@5.1.0Screenfull 组件 icon是一个变化的值:需要监听全屏的变化然后切换图标
非全屏模式展示:
全屏模式展示:
<template> <div> <svg-icon :icon="isFullscreen ? 'exit-fullscreen' : 'fullscreen'" @click="onToggle" /> </div></template><script setup>import { ref, onMounted, onUnmounted } from 'vue'import screenfull from 'screenfull'// ref 对象,用于存储当前是否为全屏状态,初始值为 false。const isFullscreen = ref(false)// 监听screenfull的变化const change = () => { isFullscreen.value = screenfull.isFullscreen}// 切换事件const onToggle = () => { // 切换全屏模式 screenfull.toggle()}// 设置侦听器onMounted(() => { // on:绑定监听 screenfull.on('change', change)})// 删除侦听器onUnmounted(() => { // off:取消监听 screenfull.off('change', change)})</script><style lang="scss" scoped></style>引入该组件:
<screenfull class="right-menu-item hover-effect" />import Screenfull from '@/components/Screenfull'
总结
功能: 该组件允许用户通过点击图标在全屏和窗口模式之间切换。图标会根据当前状态自动切换显示 “进入全屏” 或 “退出全屏” 图标。核心逻辑: 使用screenfull 库来处理全屏切换,并使用 Vue 的 ref 和生命周期钩子 onMounted、onUnmounted 来管理全屏状态的监听与更新。用户体验: 用户点击图标时,界面会根据全屏状态自动更新图标和界面显示,确保全屏功能的顺畅操作。