springboot+vue项目东方通TongWeb改造及部署
1、后端springboot改造
1.1修改pom.xml
1、将打包方式更改为 war
<modelVersion>4.0.0</modelVersion> <groupId>com.aa.aa</groupId> <artifactId>demo</artifactId> <version>1.0.0</version> <packaging>war</packaging> <description>demo</description>2、排除内置 Tomcat及相关依赖
<!-- SpringBoot Web容器 --><dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-web</artifactId> <!--排除自带的tomcat依赖--> <exclusions> <exclusion> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-tomcat</artifactId> </exclusion> </exclusions></dependency>1.2修改启动类
使启动类继承 SpringBootServletInitializer 类,并重写 configure 方法
@SpringBootApplicationpublic class DemoApplication extends SpringBootServletInitializer { @Override protected SpringApplicationBuilder configure(SpringApplicationBuilder builder) { return builder.sources(DemoApplication.class); } public static void main(String[] args) { SpringApplication.run(DemoApplication.class, args); }}1.3 使用maven打包

1.4使用东方通部署后端war
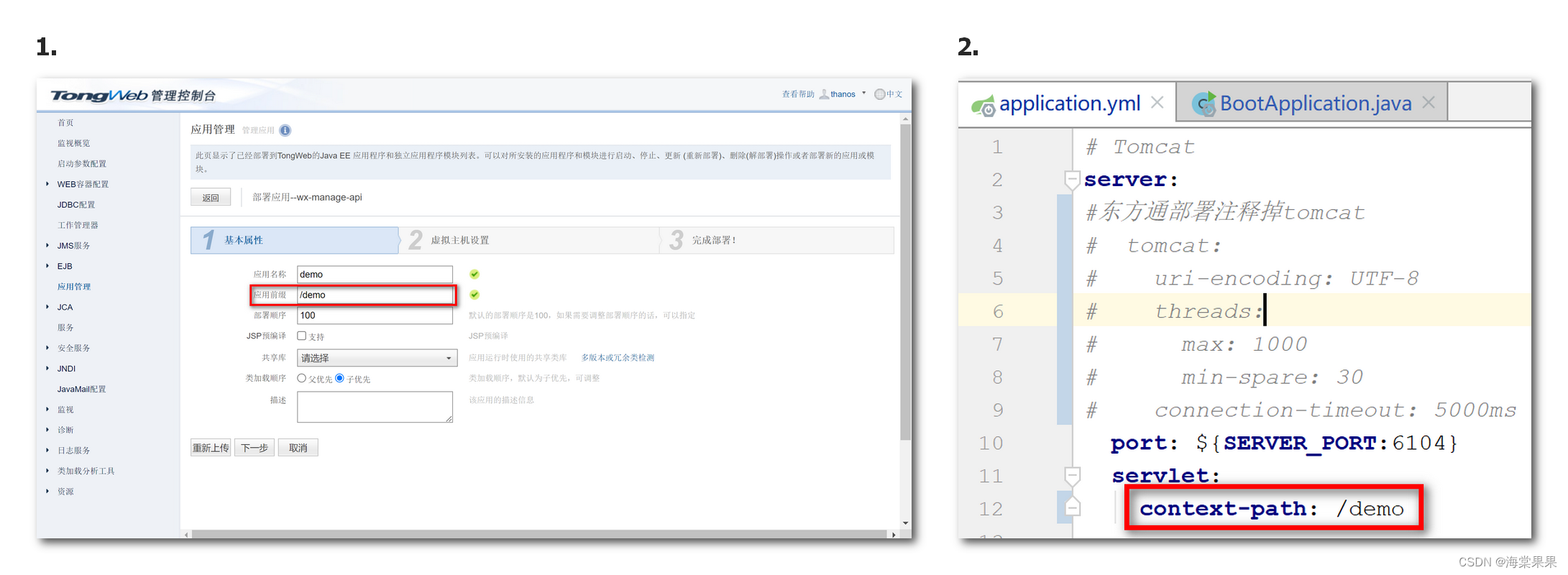
1、应用前缀与application.yml配置文件server.servlet.context-path=/demo致

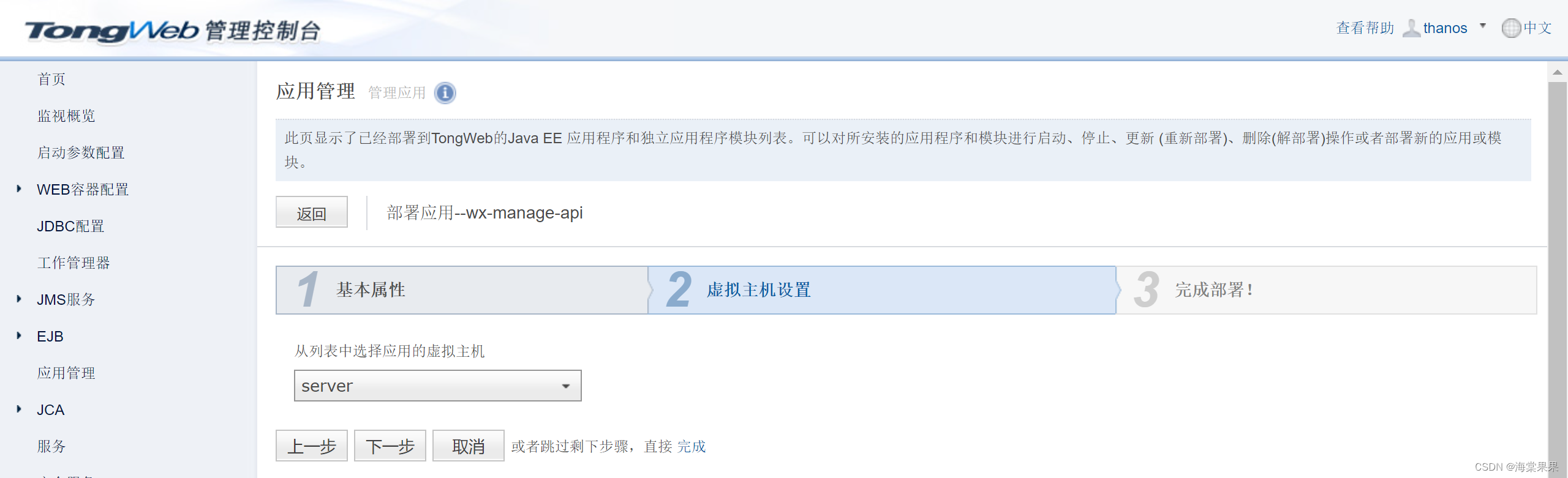
2、虚拟主机选择默认server

3、其他默认下一步执行
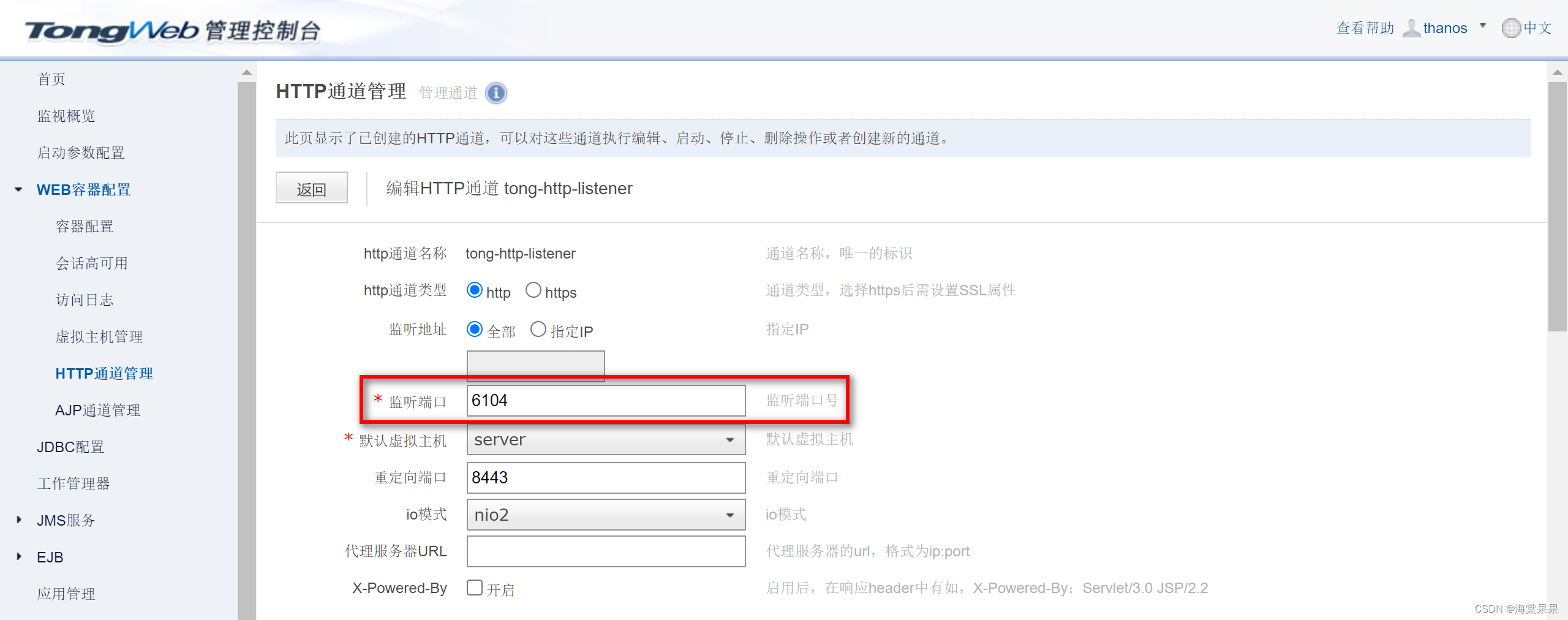
4、修改监听端口(前后端可使用同一端口)
端口和application.yml配置的端口保持一致

2、前端vue打成war包
2.1、执行npm命令打成dist包
首先 在项目目录下面npm run build:prod 打成dist包(这里前端打包的命令就是参考项目package.json的script命令)2.2、新建web.xml文件
进入dist路径下,新建一个WEB-INF文件夹,在文件夹里面放入一个web.xml文件(直接在dist路径 下创建也可),用来解决tongweb部署404问题,如下:<web-app> <error-page> <error-code>404</error-code> <location>/index.html</location> </error-page></web-app>2.3、使用命令把dist打成war包
3、进入dist包,dist目录层级下输入cmd ,打开命令窗口后输入以下命令把前端dist包也打成一个war包,修改为自己的项目名称(这个war包打完会在dist文件夹里面)
jar -cvf 项目名称.war *