文章目录
CSS 圆角CSS border-radius 属性CSS border-radius - 指定每个角CSS 圆角属性 总结
CSS 圆角
CSS 圆角
使用 CSS border-radius 属性,您可以为任何元素赋予“圆角”。
CSS border-radius 属性
CSS border-radius 属性定义元素角的半径。
提示:此属性允许您为元素添加圆角!
以下是三个示例:
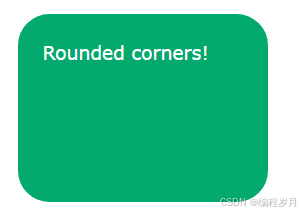
具有指定背景颜色的元素的圆角:


以下是代码:
示例
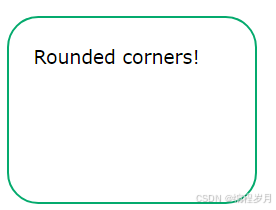
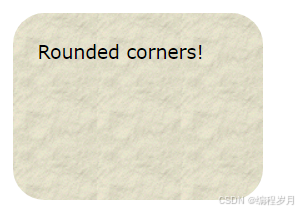
#rcorners1 {border-radius: 25px;background: #73AD21;padding: 20px;width: 200px;height: 150px;}#rcorners2 {border-radius: 25px;border: 2px solid #73AD21;padding: 20px;width: 200px;height: 150px;}#rcorners3 {border-radius: 25px;background: url(paper.gif);background-position: left top;background-repeat: repeat;padding: 20px;width: 200px;height: 150px;}提示:border-radius 属性实际上是 border-top-left-radius、border-top-right-radius、border-bottom-right-radius 和 border-bottom-left-radius 属性的简写属性。
CSS border-radius - 指定每个角
border-radius 属性可以有一到四个值。规则如下:
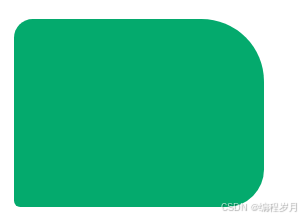
四个值 - border-radius: 15px 50px 30px 5px;(第一个值适用于左上角,第二个值适用于右上角,第三个值适用于右下角,第四个值适用于左下角):

三个值 - border-radius: 15px 50px 30px;(第一个值适用于左上角,第二个值适用于右上角和左下角,第三个值适用于右下角):

两个值 - border-radius: 15px 50px;(第一个值适用于左上角和右下角,第二个值适用于右上角和左下角):

一个值 - border-radius: 15px; (该值适用于所有四个角,它们的圆角相等:

代码如下:
示例
#rcorners1 {border-radius: 15px 50px 30px 5px;background: #73AD21;padding: 20px;width: 200px;height: 150px;}#rcorners2 {border-radius: 15px 50px 30px;background: #73AD21;padding: 20px;width: 200px;height: 150px;}#rcorners3 {border-radius: 15px 50px;background: #73AD21;padding: 20px;width: 200px;height: 150px;}#rcorners4 {border-radius: 15px;background: #73AD21;padding: 20px;width: 200px;height: 150px;}您还可以创建椭圆形角:
示例
#rcorners1 {border-radius: 50px / 15px;background: #73AD21;padding: 20px;width: 200px;height: 150px;}#rcorners2 {border-radius: 15px / 50px;background: #73AD21;padding: 20px;width: 200px;height: 150px;}#rcorners3 {border-radius: 50%;background: #73AD21;padding: 20px;width: 200px;height: 150px;}CSS 圆角属性
| 属性 | 描述 |
|---|---|
| border-radius | 用于设置所有四个 border---radius 属性的简写属性 |
| border-top-left-radius | 定义左上角边框的形状 |
| border-top-right-radius | 定义右上角边框的形状 |
| border-bottom-right-radius | 定义右下角边框的形状 |
| border-bottom-left-radius | 定义左下角边框的形状 |
总结
本文介绍了CSS圆角的使用,如有问题欢迎私信和评论