通过若依代码生成器生成的代码,对于table列表中的某些数据,对其进行数据统计。下面是对其统计的两种情况,分别是对所有行数据的某一个字段统计和对某一列的多个字段进行统计。
下面通过一个通过对所有商品的价格求和的案例进行说明
1、对table表格的多行数据的某一个字段进行统计
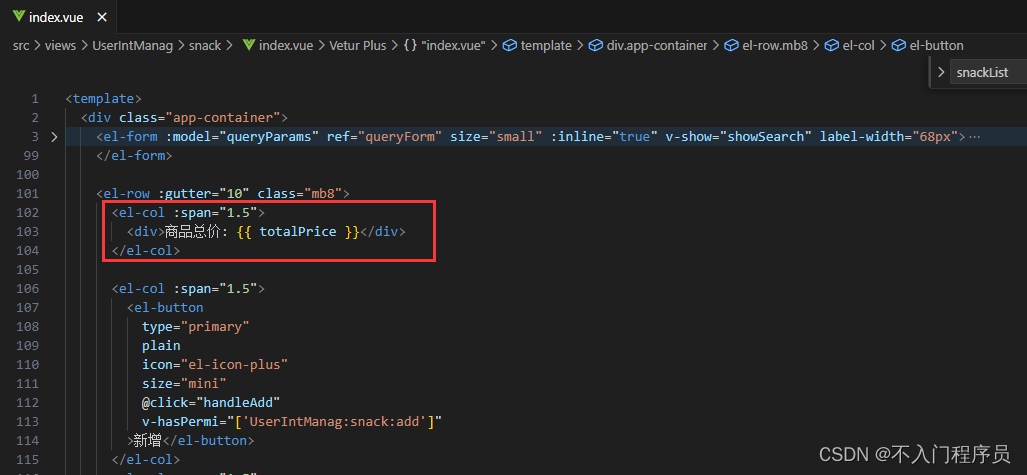
1.1、创建一个容器用于存放统计的结果

<el-col :span="1.5"> <div>商品总价: {{ totalPrice }}</div></el-col>这里是在操作按钮前加了一个容器,用于统计商品的总价
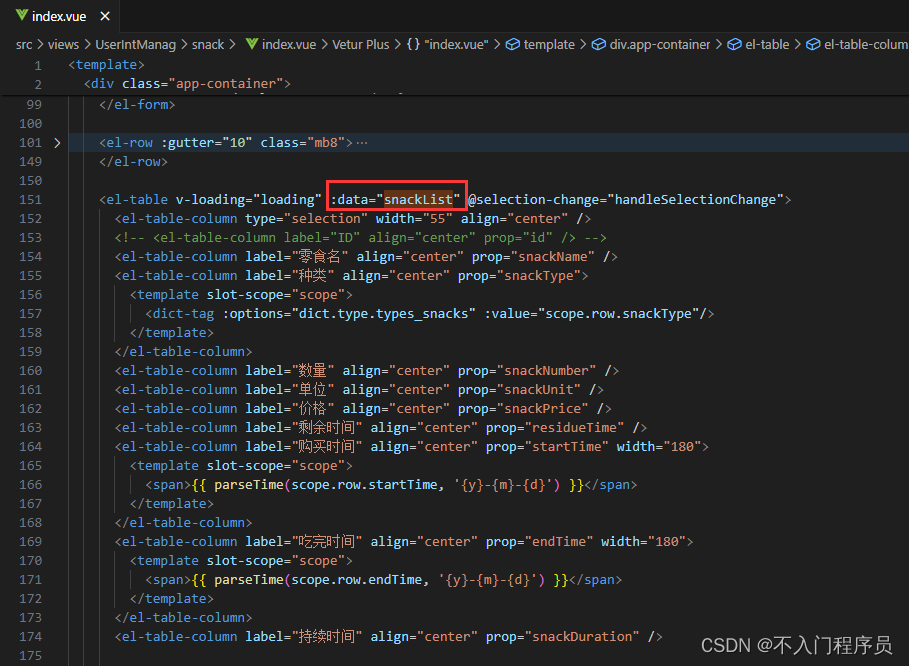
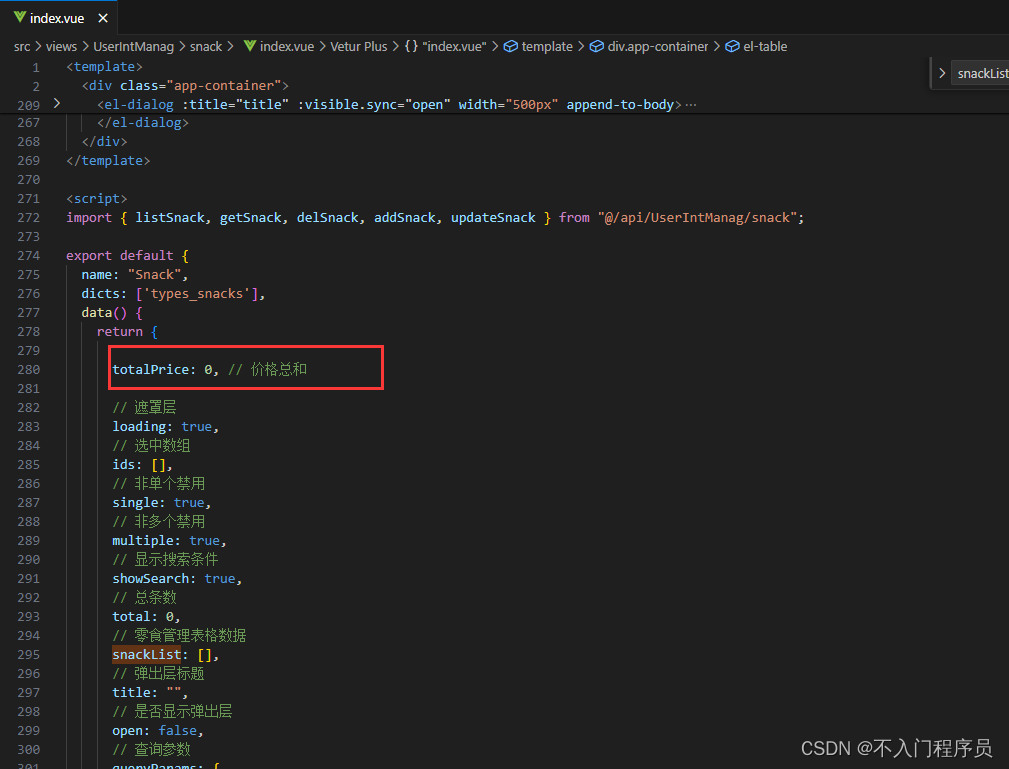
1.2、确定当前table表格中绑定的数据,在data中声明一个属性用于存放价格总和
下面我们知道这个table表格中绑定的数据是snackList
下面是手动在data中声明的一个变量totalPrice用于计算价格总和,设置初始值为0

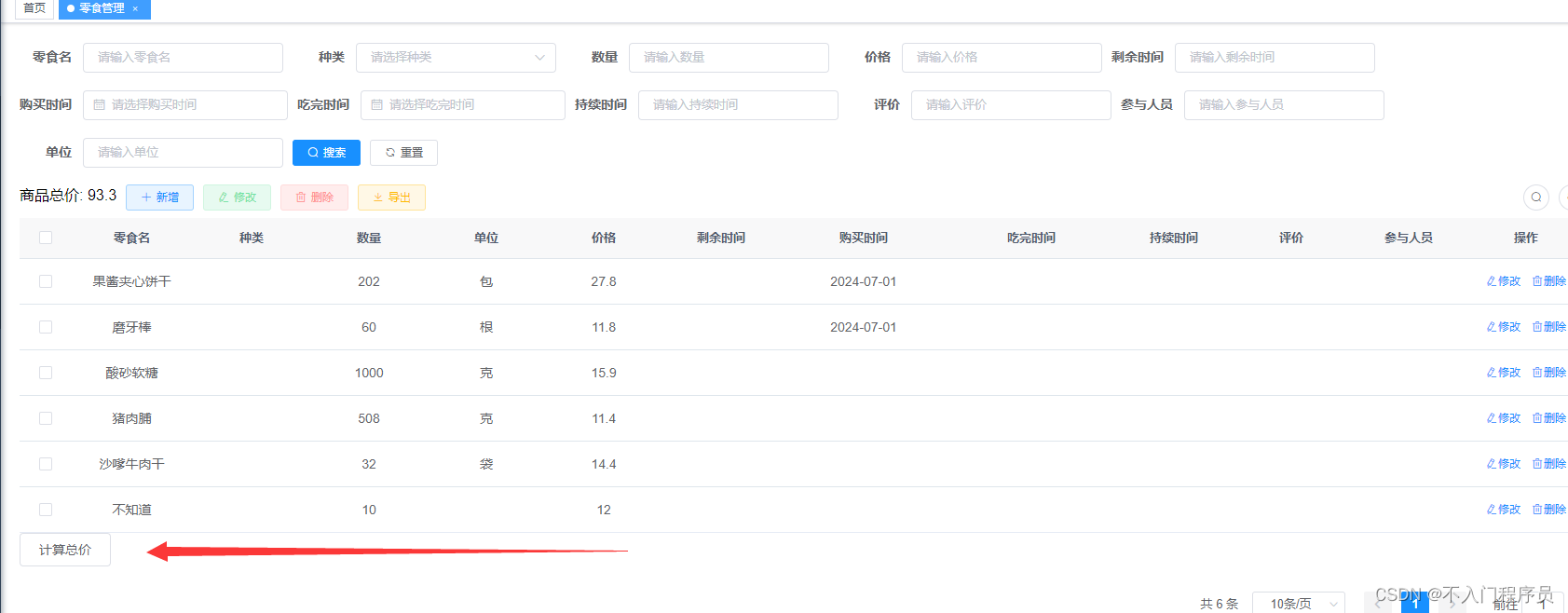
1.3(1)、创建一个button按钮,通过点击按钮触发价格统计事件

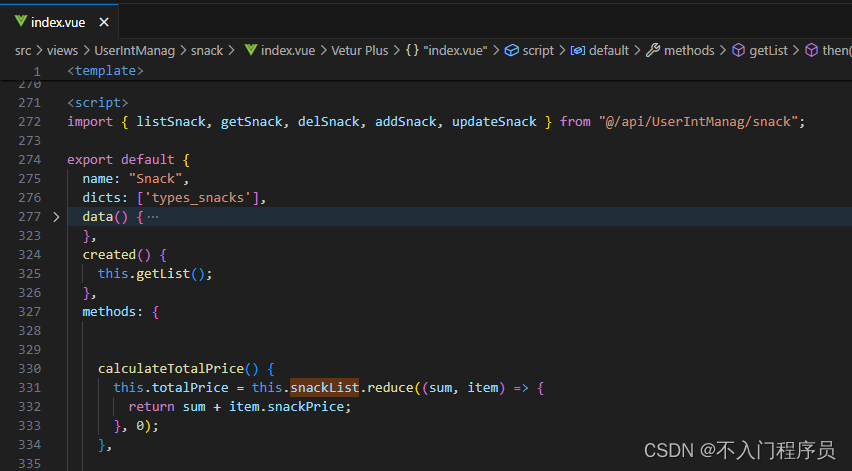
<el-button @click="calculateTotalPrice">计算总价</el-button>在methods中添加calculateTotalPrice方法
Array.prototype.reduce的用法

calculateTotalPrice() { this.totalPrice = this.snackList.reduce((sum, item) => { return sum + item.snackPrice; }, 0); },1.3(2)、在查询是对所有的行数据的价格进行求和
这样的话在刚进入页面就会自动计算总价了,每次更新数据也会自动重新计算总价
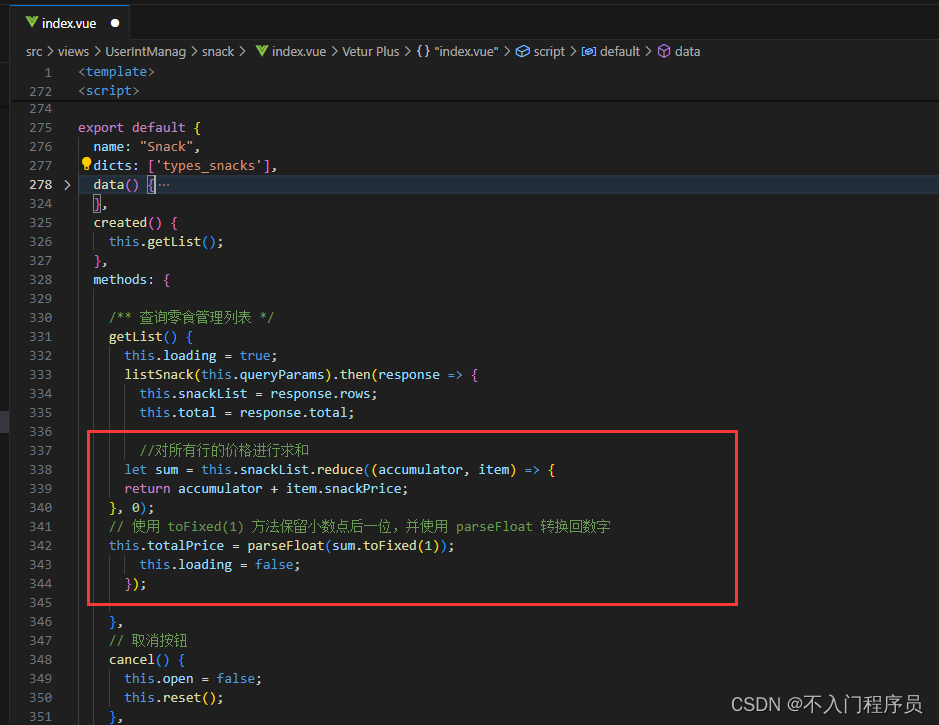
这里使用toFixed() 方法将数字转换为字符串,并保留指定的小数位数。

getList() { this.loading = true; listSnack(this.queryParams).then(response => { this.snackList = response.rows; this.total = response.total; //对所有行的价格进行求和 let sum = this.snackList.reduce((accumulator, item) => { return accumulator + item.snackPrice; }, 0); // 使用 toFixed(1) 方法保留小数点后一位,并使用 parseFloat 转换回数字 this.totalPrice = parseFloat(sum.toFixed(1)); this.loading = false; }); },1.4、最终结果

2、对table表格的某一行数据的多个字段进行统计
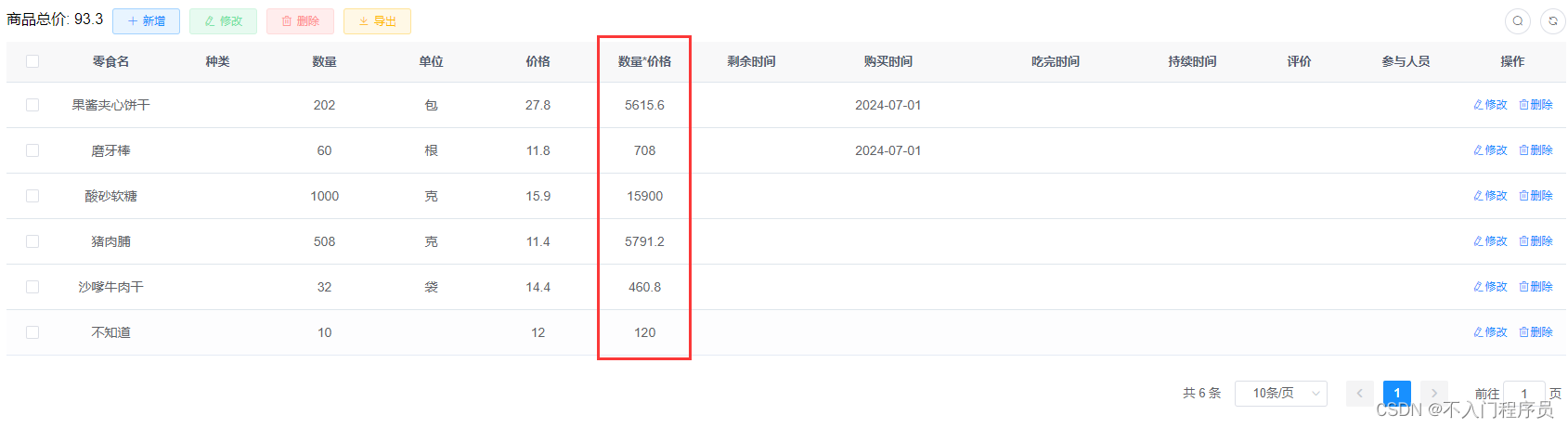
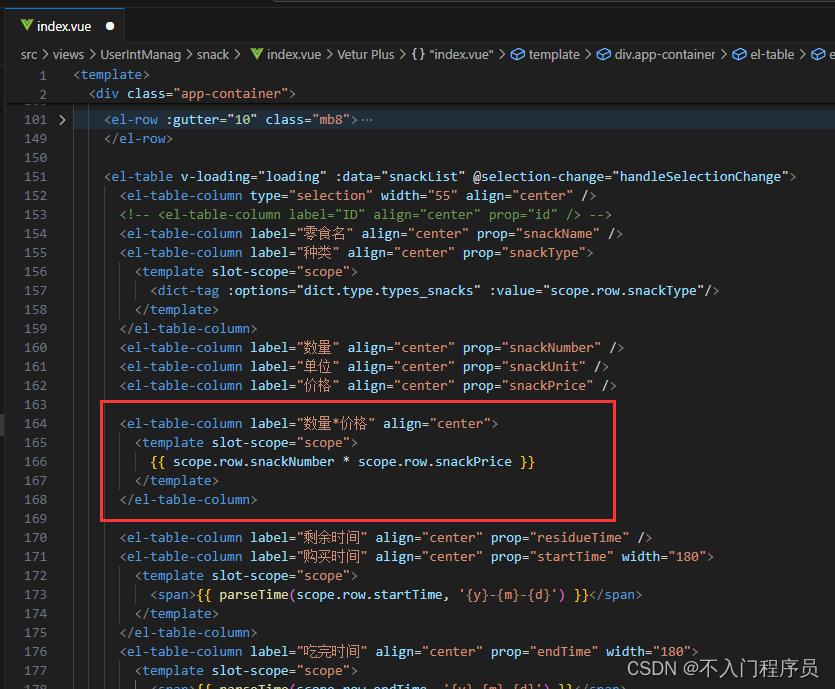
下面对于table表格中新增一列属性为数量*价格


<el-table-column label="数量*价格" align="center"> <template slot-scope="scope"> {{ scope.row.snackNumber * scope.row.snackPrice }} </template> </el-table-column>结果