
Web API SpeechSynthesis是一项强大的浏览器功能,它允许开发者将文本转换为语音,并通过浏览器播放出来。本文将深入探讨SpeechSynthesis的控制接口,包括其功能、用法和一个完整的JavaScript示例。
参考资料:SpeechSynthesis - Web API 接口参考 | MDN (mozilla.org)
文本语音互换 | 一个覆盖广泛主题工具的高效在线平台(amd794.com)
https://amd794.com/textspeech
优点:
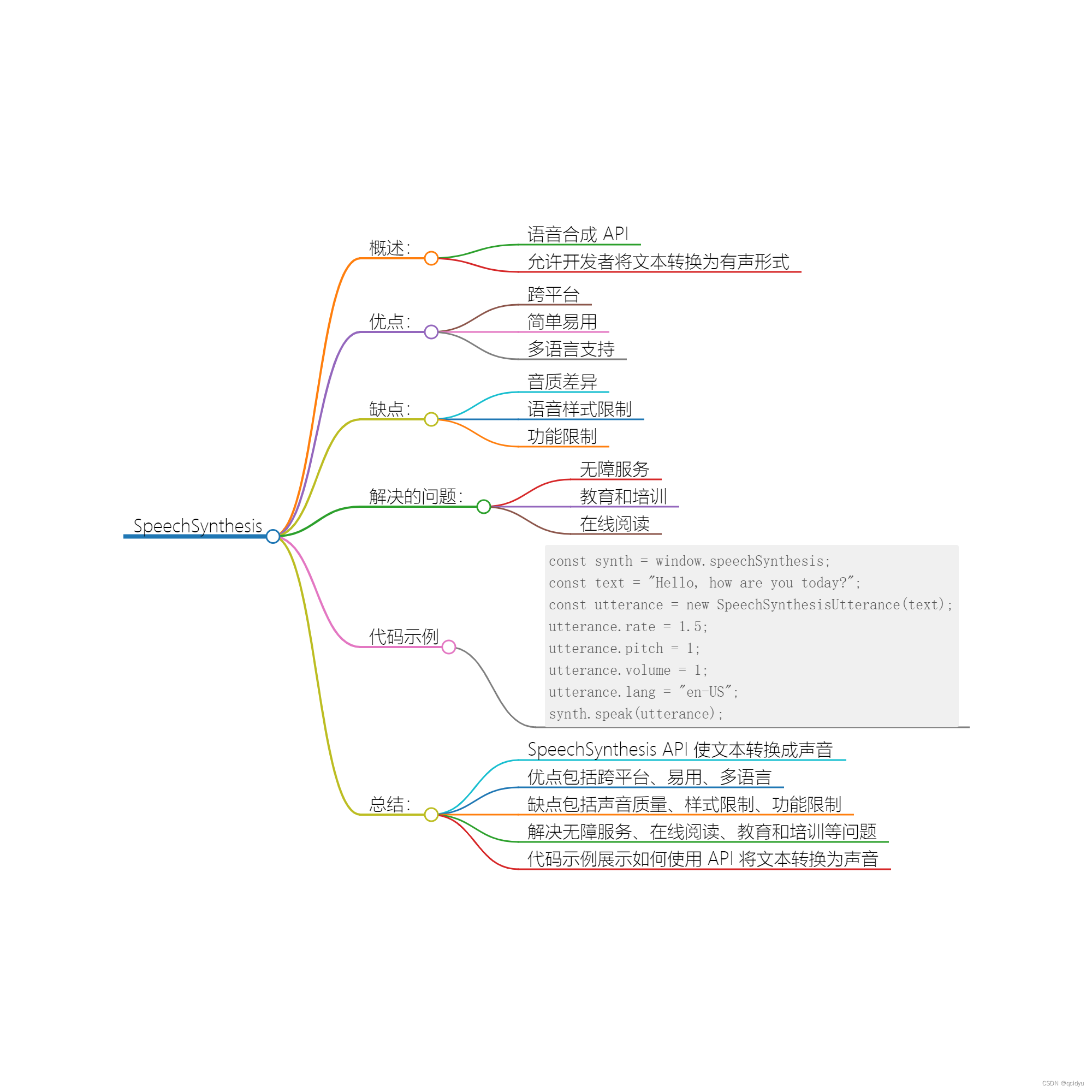
跨平台兼容性:SpeechSynthesis是基于Web API的标准,可以在不同浏览器和操作系统上使用,具有良好的跨平台兼容性。简单易用:SpeechSynthesis提供了简单的API,易于使用和集成到Web应用程序中。多语言支持:SpeechSynthesis支持多种语言的语音合成,使得跨语言应用变得更加容易。缺点:
声音质量:SpeechSynthesis的语音合成质量可能因浏览器和操作系统的不同而有所差异,有时可能无法达到高质量的语音效果。语音样式限制:SpeechSynthesis的语音样式可能受限于浏览器和操作系统,可能无法满足特定需求。功能限制:SpeechSynthesis提供的功能相对简单,可能无法满足复杂的语音合成需求。解决问题:
SpeechSynthesis解决了以下问题:
无障碍服务:SpeechSynthesis使得开发者可以为视觉障碍者提供无障碍的语音信息获取和交流方式。网络应用:SpeechSynthesis可以用于构建在线阅读、语音导航等网络应用。教育和培训:SpeechSynthesis可以用于构建在线教育和培训平台,提供语音指导和讲解。代码示例
SpeechSynthesis控制接口的功能: SpeechSynthesis控制接口提供了一系列功能,帮助开发者控制语音合成服务的行为。以下是一些主要功能:
文本转换为语音: 通过创建SpeechSynthesisUtterance对象,可以将指定的文本转换为语音。可以设置文本的内容、语速、音调、音量和语言。
语音播放控制: SpeechSynthesis提供了几个方法来控制语音的播放:
speechSynthesis.speak():播放语音。speechSynthesis.pause():暂停语音播放。speechSynthesis.resume():恢复暂停的语音播放。speechSynthesis.cancel():停止语音播放。 语音事件监听: SpeechSynthesis还提供了一些事件,可以监听语音合成的状态和进度:
onstart:当语音合成开始时触发。onend:当语音合成结束时触发。onpause:当语音合成暂停时触发。onresume:当语音合成恢复时触发。onboundary:当语音合成达到特定边界时触发。 SpeechSynthesis控制接口的用法: 下面是一个使用SpeechSynthesis控制接口的完整JavaScript示例:
const synth = window.speechSynthesis;const text = "Hello, how are you today?";const utterance = new SpeechSynthesisUtterance(text);utterance.rate = 1.5;utterance.pitch = 1;utterance.volume = 1;utterance.lang = "en-US";utterance.onstart = function() { console.log("Speech started");};utterance.onend = function() { console.log("Speech ended");};synth.speak(utterance);Copy
上述示例首先获取SpeechSynthesis对象,然后创建一个新的SpeechSynthesisUtterance对象,将文本设置为"Hello, how are you today?"。接下来,我们设置语音的速率、音调、音量和语言。然后,我们为onstart和onend事件分别定义了回调函数,以便在语音合成开始和结束时进行相应的操作。最后,通过speak()方法播放语音。
总结:
SpeechSynthesis控制接口提供了方便的功能,帮助开发者将文本转换为语音并进行播放控制。通过创建SpeechSynthesisUtterance对象并设置相关属性,开发者可以轻松地控制语音的样式和播放行为。SpeechSynthesis还提供了事件监听,以便开发者可以了解语音合成的状态和进度。通过使用SpeechSynthesis控制接口,开发者可以为网页增添有趣的声音和交互性,提升用户体验。
字符