一、什么是Vue
Vue是一款用于构建用户界面的 JavaScript 框架。

它基于标准 HTML、CSS 和 JavaScript 构建,并提供了一套声明式的、组件化的编程模型,帮助你高效地开发用户界面。
无论是简单还是复杂的界面,Vue 都可以胜任。
1.构建用户界面
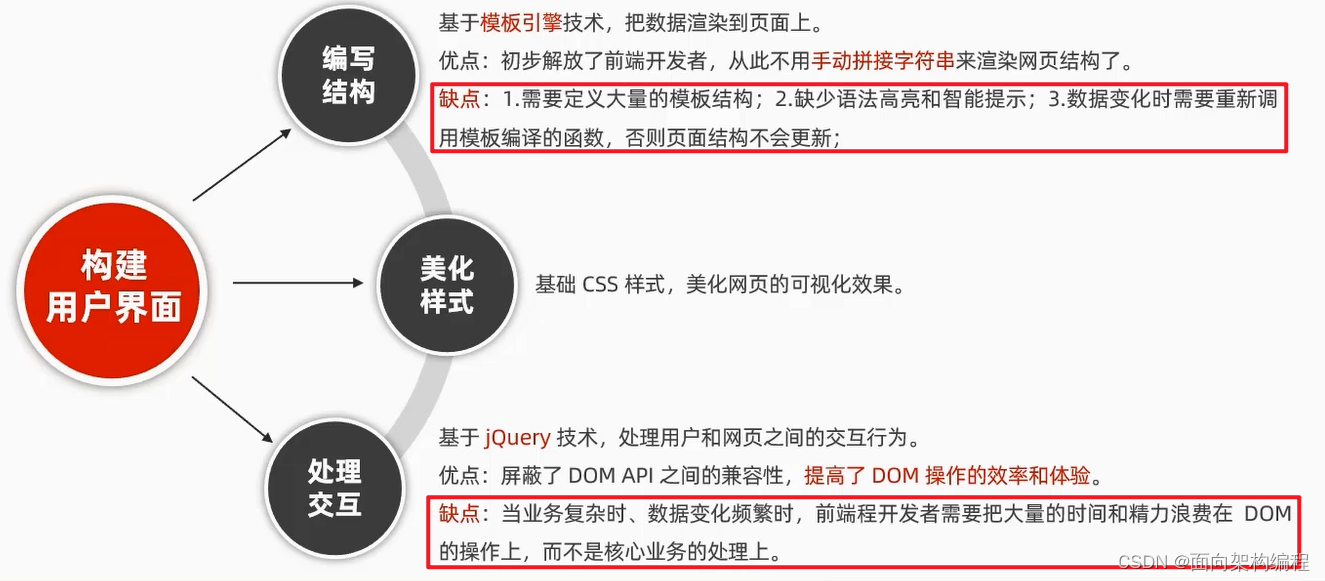
传统方式

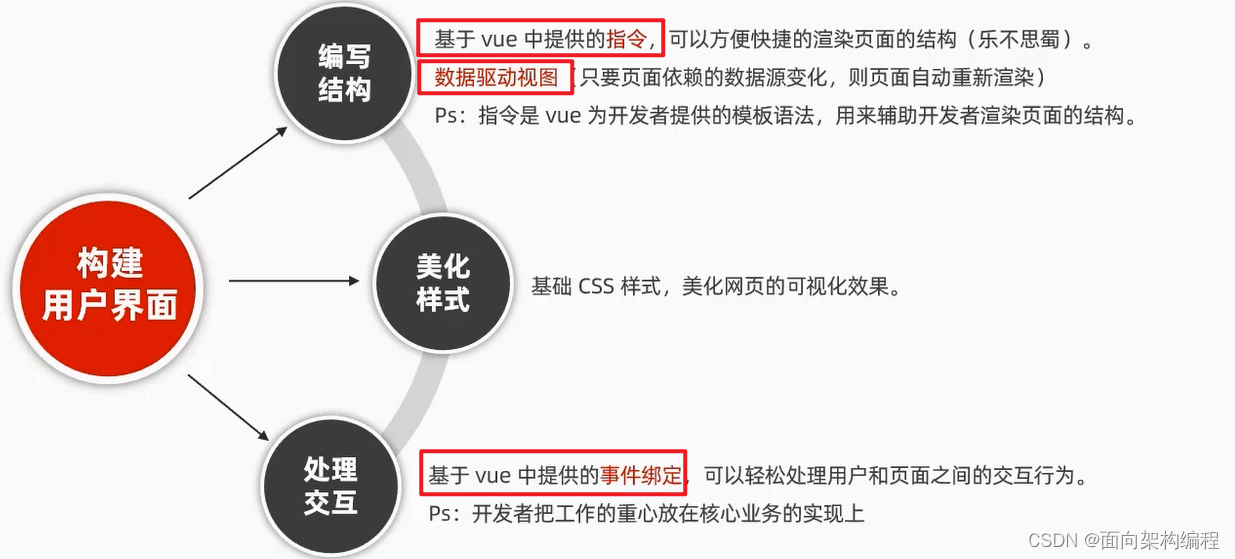
vue方式
使用 vue 构建用户界面,解决了jQuery + 模板引擎的诸多痛点

Vue较于jQuery的优势
使用指令,而不是模板引擎
数据驱动视图
事件绑定的方式实现交互
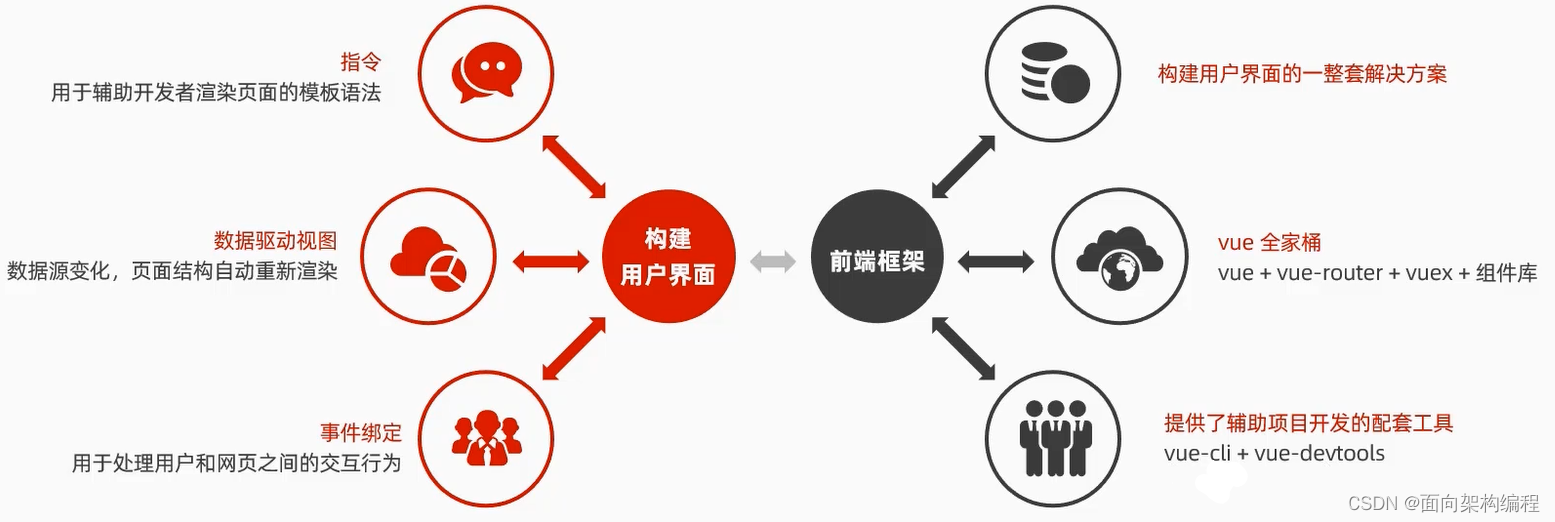
2.Vue全家桶
官方给 vue 的定位是前端框架,因为它提供了构建用户界面的一整套解决方案(俗称 vue 全家桶)
vue(核心库)
vue-router(路由方案)
vuex(状态管理方案)
vue 组件库(快速搭建页面UI 效果的方案)
以及辅助 vue 项目开发的一系列工具
vue-cli(npm 全局包:一键生成工程化的vue 项目 - 基于webpack、大而全)
vite(npm 全局包:一键生成工程化的vue 项目 - 小而巧)
vue-devtools(浏览器插件:辅助调试的工具)
vetur(vscode插件:提供语法高亮和智能提示)
vue-cli、vite:帮助程序员一键生成工程化的Vue项目!总的来说

3.Vue特性与版本
Vue特性
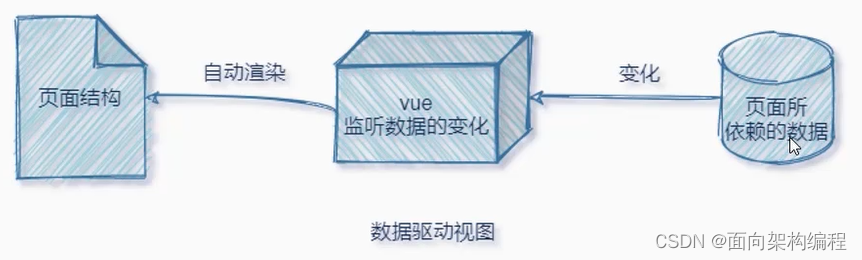
(1)数据驱动视图
什么是数据?什么是视图?
数据指的是API接口返回的数据,或者是“写死”的数据;视图指的是页面渲染出来的DOM结构。
在使用了 vue 的页面中,vue 会监听数据的变化,从而自动重新渲染页面的结构。

注意点:
数据驱动视图是单向的数据绑定。即上图的“箭头”是单向的!
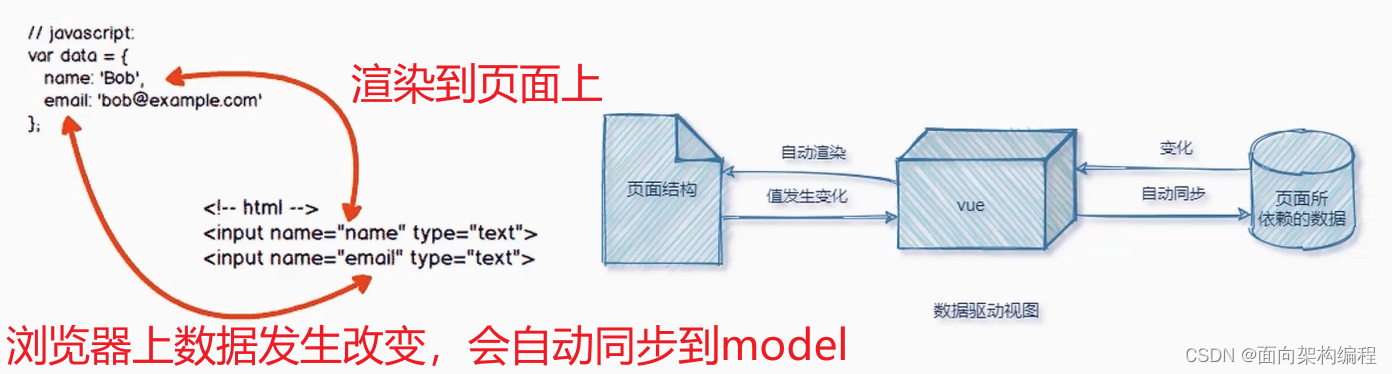
(2)双向数据绑定
在填写表单时,双向数据绑定可以辅助开发者在不操作DOM 的前提下,自动把用户填写的内容同步到数据源中。

这样子,开发者不再需要手动操作DOM 元素,来获取表单元素最新的值!也就是说,如果需要最新的值,直接操作data即可!
Vue版本
当前Vue的主流版本
当前,vue 共有 3 个大版本
2.x 版本的 vue 是目前企业级项目开发中的主流版本
3.x 版本的 vue 于 2020-09-19 发布,生态还不完善,尚未在企业级项目开发中普及和推广,但是Vue3.X必定是是未来企业级项目开发的趋势!!!
1.x 版本的 vue 几乎被淘汰,不再建议学习与使用
vue2.X与 vue3.X对比
vue2.x 中绝大多数的API 与特性,在 vue3.x 中同样支持。同时,vue3.x 中还新增了3.x 所特有的功能、并废弃了某些2.x 中的旧功能!
新增的功能
组合式API、多根节点组件、更好的TypeScript 支持等
废弃的旧功能
过滤器、不再支持$on,$off 和 $once 实例方法等
4.MVVM
MVVC简介
MVVM是 vue 实现数据驱动视图和双向数据绑定的核心原理。
它把每个HTML 页面都拆分成了如下三个部分:
View:表示当前页面所渲染的DOM 结构。
Model:表示当前页面渲染时所依赖的数据源。
ViewModel:ViewModel起到一个连接的作用,表示 vue 的实例,它是MVVM 的核心。

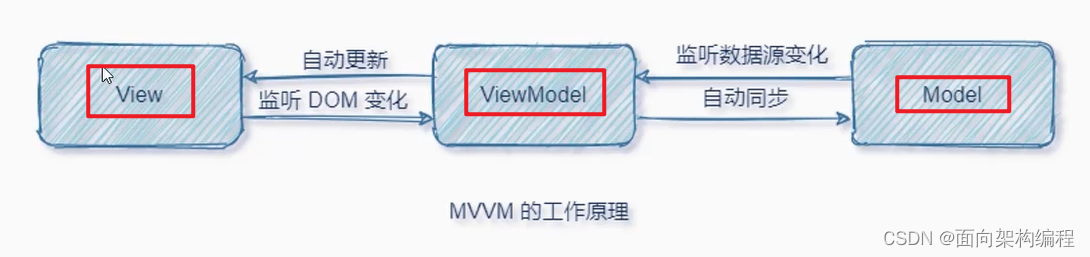
MVVM工作原理
ViewModel 作为MVVM 的核心,是它把当前页面的数据源(Model)和页面的结构(View)连接在了一起。

当数据源发生变化时,会被ViewModel 监听到,VM 会根据最新的数据源自动更新页面的结构。
当表单元素的值发生变化时,也会被ViewModel 监听到,VM 会把变化过后最新的值自动同步到Model 数据源中。
二、Vue的基本使用
基本使用步骤
① 导入 vue.js 的 script 脚本文件② 在页面中声明一个将要被vue 所控制的DOM 区域
③ 创建vm 实例对象(vue 实例对象)
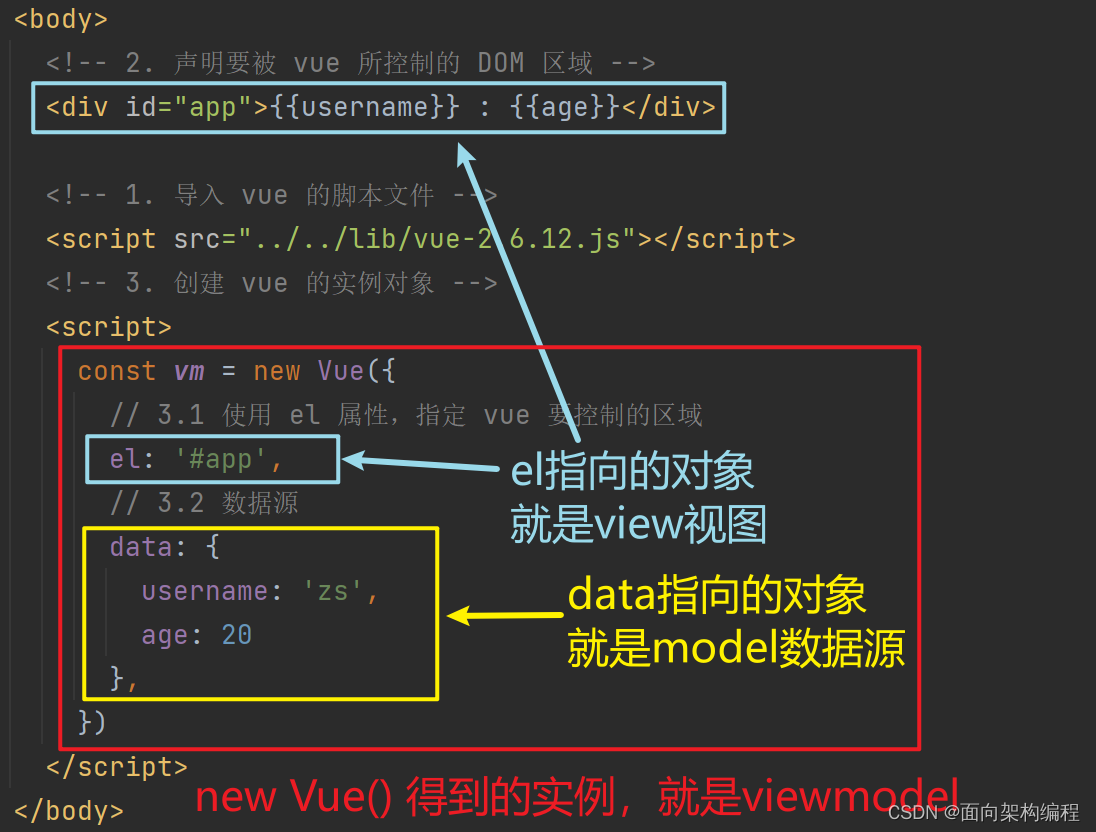
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> </head> <body> <!-- 2. 声明要被 vue 所控制的 DOM 区域 --> <div id="app">{{username}} : {{age}}</div> <!-- 1. 导入 vue 的脚本文件 --> <script src="../../lib/vue-2.6.12.js"></script> <!-- 3. 创建 vue 的实例对象 --> <script> const vm = new Vue({ // 3.1 使用 el 属性,指定 vue 要控制的区域 el: '#app', // 3.2 数据源 data: { username: 'zs', age: 20 }, }) </script> </body></html>上述代码的效果,就是将username和age的值渲染到页面上!
Vue代码解析
上述代码,是最基本的Vue的示例代码,如果看不太明白的小伙伴也可以看看《书栈》上面的文章:
Vue.js 的Hello World解析
基本代码与MVVM 的对应关系

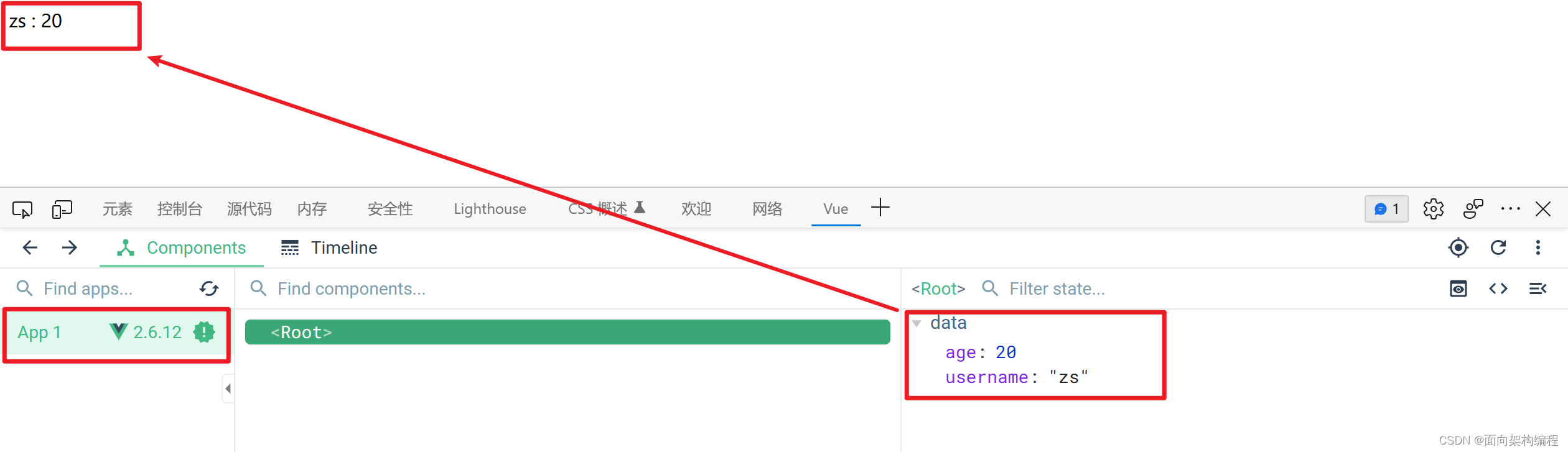
Vue的网页调式工具
这边使用的浏览器是Edge(反正现在也是google内核),google的话安装插件如果之前没有配置“科学上网”可能会有一点麻烦。
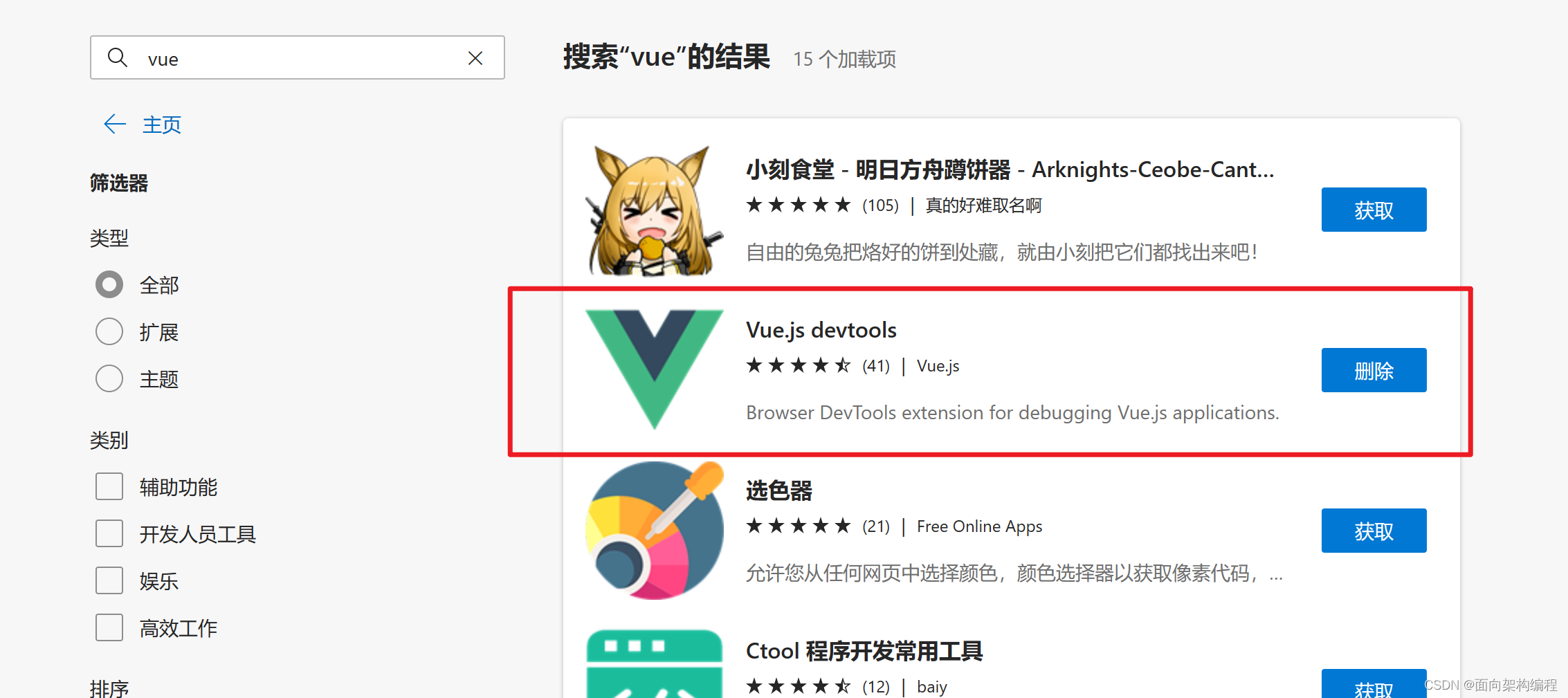
先到Edge应用商店下载:
Edge外接程序
点击安装即可:

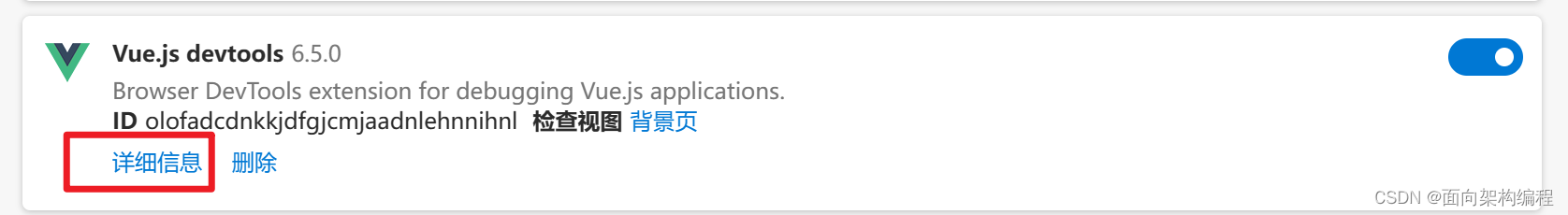
开启Vue插件

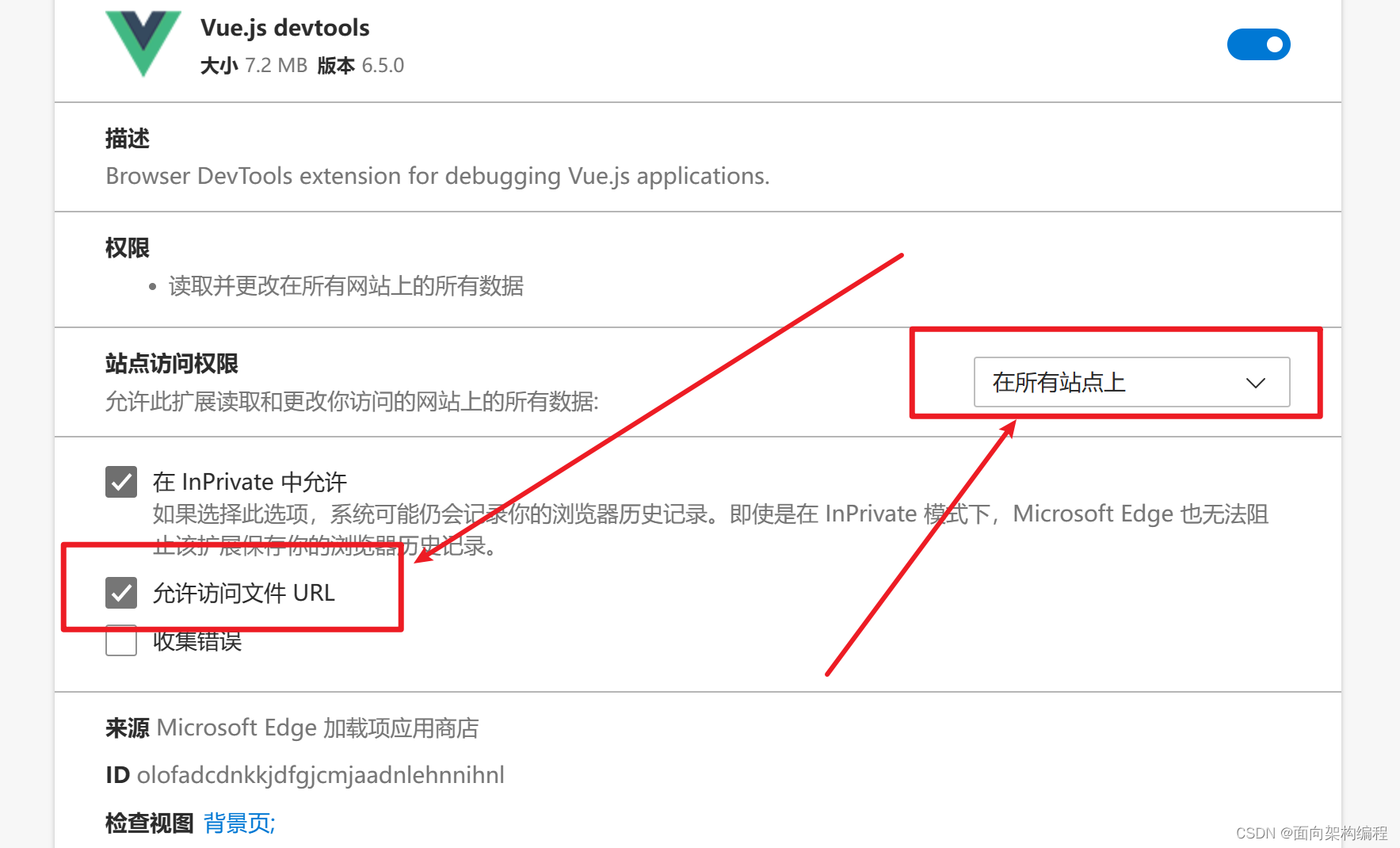
点击详细信息,并修改下述两个配置项

点击F12,最后有一个Vue的框框,大致样式如下: