分析
将生成的二维码图片,以IO流的方式,通过response响应体直接返回给请求方。
第一、不需要落到我们的磁盘,操作在内存中完成,效率比较高。
第二、所有生成二维码的请求,都可以访问这里,前端直接拿img标签的src就能访问,你在浏览器直接输入这个路径也能得到一张图片,减少了很多交互和逻辑处理。
第三、在前端实现,因为前端可以将某个img标签的图片下载下来,不需要消耗我们的服务器资源。
一、引入依赖
<dependency> <groupId>com.google.zxing</groupId> <artifactId>core</artifactId> <version>3.0.0</version> </dependency> <dependency> <groupId>com.google.zxing</groupId> <artifactId>javase</artifactId> <version>3.0.0</version> </dependency>二、编写工具类
import java.io.IOException;import java.util.HashMap;import java.util.Map;import com.google.zxing.BarcodeFormat;import com.google.zxing.EncodeHintType;import com.google.zxing.MultiFormatWriter;import com.google.zxing.WriterException;import com.google.zxing.client.j2se.MatrixToImageWriter;import com.google.zxing.common.BitMatrix;import com.google.zxing.qrcode.decoder.ErrorCorrectionLevel;public class QRCodeUtils { /** * 生成二维码 * @param content 二维码的内容 * @return BitMatrix对象 * */ public static BitMatrix createCode(String content) throws IOException { //二维码的宽高 int width = 200; int height = 200; //其他参数,如字符集编码 Map<EncodeHintType, Object> hints = new HashMap<EncodeHintType, Object>(); hints.put(EncodeHintType.CHARACTER_SET, "UTF-8"); //容错级别为H hints.put(EncodeHintType.ERROR_CORRECTION , ErrorCorrectionLevel.H); //白边的宽度,可取0~4 hints.put(EncodeHintType.MARGIN , 0); BitMatrix bitMatrix = null; try { //生成矩阵,因为我的业务场景传来的是编码之后的URL,所以先解码 bitMatrix = new MultiFormatWriter().encode(content, BarcodeFormat.QR_CODE, width, height, hints); //bitMatrix = deleteWhite(bitMatrix); } catch (WriterException e) { e.printStackTrace(); } return bitMatrix; } /** * 删除生成的二维码周围的白边,根据审美决定是否删除 * @param matrix BitMatrix对象 * @return BitMatrix对象 * */ private static BitMatrix deleteWhite(BitMatrix matrix) { int[] rec = matrix.getEnclosingRectangle(); int resWidth = rec[2] + 1; int resHeight = rec[3] + 1; BitMatrix resMatrix = new BitMatrix(resWidth, resHeight); resMatrix.clear(); for (int i = 0; i < resWidth; i++) { for (int j = 0; j < resHeight; j++) { if (matrix.get(i + rec[0], j + rec[1])) resMatrix.set(i, j); } } return resMatrix; }}三、编写API接口
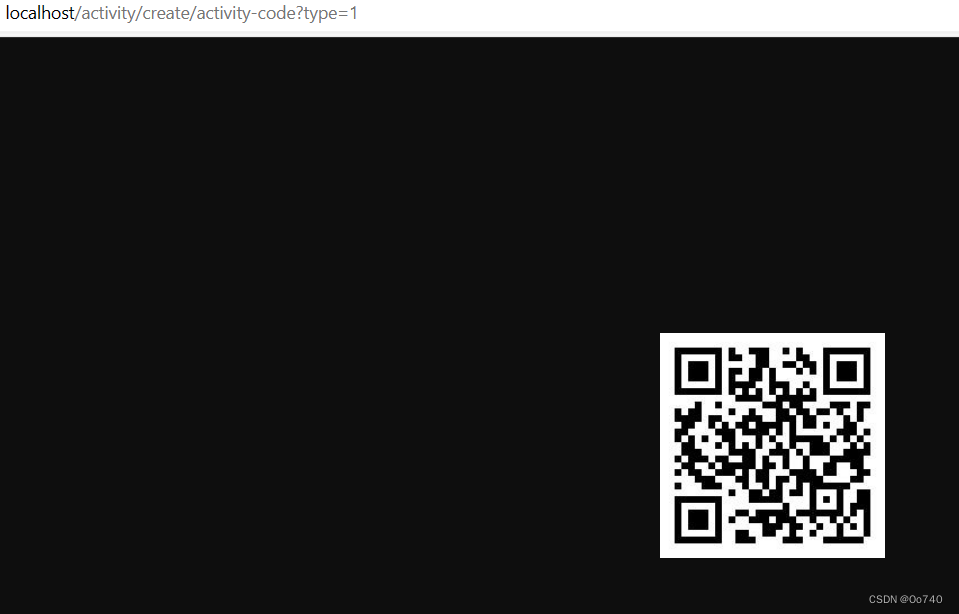
/** * 生成二维码 * @param type 二维码的类型,为了演示效果,1跳百度的,2是跳京东 * */ @GetMapping(value = "/activity/create/activity-code") @ApiOperation("生成活动详情二维码") public void getCode(int type , HttpServletResponse response) throws IOException { // 设置响应流信息 response.setContentType("image/jpg"); response.setHeader("Pragma", "no-cache"); response.setHeader("Cache-Control", "no-cache"); response.setDateHeader("Expires", 0); OutputStream stream = response.getOutputStream(); //type是1,生成活动详情、报名的二维码,type是2,生成活动签到的二维码 String content = (type == 1 ? "http://www.baidu.com" : "http://www.jd.com"); //获取一个二维码图片 BitMatrix bitMatrix = QRCodeUtils.createCode(content); //以流的形式输出到前端 MatrixToImageWriter.writeToStream(bitMatrix , "jpg" , stream); }四、访问测试
注意添加type

这样的话二维码图片根本就不用落到服务器的磁盘,以流的方式就可以让前端直接访问。而且这个生成二维码的接口完全可以共用,因为它不保存二维码,只是返回图片的二进制流,你传入对应的参数我就生成不同的二维码,再返回对应的流。甚至二维码的目标链接你也可以让前端作为参数传给你(但是前端要进行URL Encode),减少了复杂性。
五、下载前端的代码
这一步,完全就是前端的工作
function downloadImage(imgsrc, name) {//下载图片地址和图片名 let image = new Image(); // 解决跨域 Canvas 污染问题 image.setAttribute("crossOrigin", "anonymous"); image.onload = function() { let canvas = document.createElement("canvas"); canvas.width = image.width; canvas.height = image.height; let context = canvas.getContext("2d"); context.drawImage(image, 0, 0, image.width, image.height); let url = canvas.toDataURL("image/jpg"); //得到图片的base64编码数据 let a = document.createElement("a"); // 生成一个a元素 let event = new MouseEvent("click"); // 创建一个单击事件 a.download = name || "photo"; // 设置图片名称 a.href = url; // 将生成的URL设置为a.href属性 a.dispatchEvent(event); // 触发a的单击事件 }; image.src = imgsrc; }imgSrc就是图片的地址,在这里指向我们上面的API就行,因为我们的API响应的就是一张图片嘛。name就是下载之后的文件名。