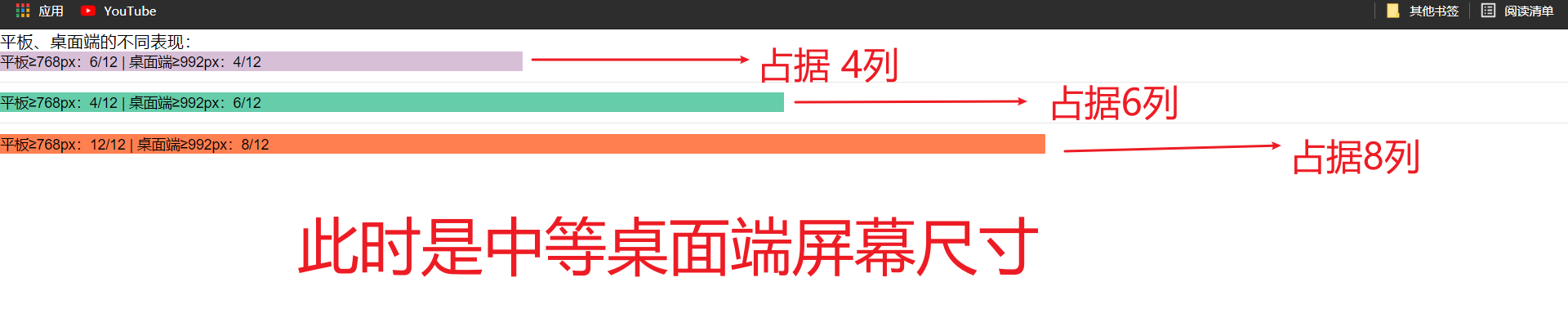
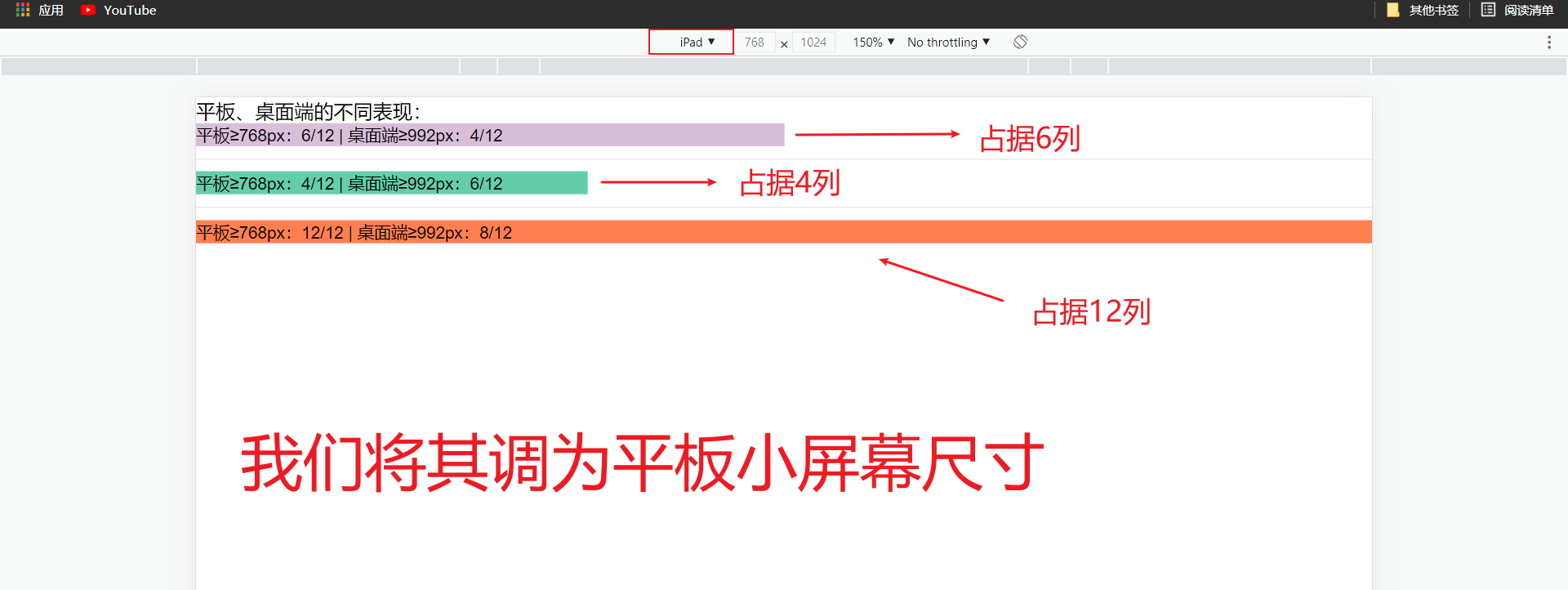
平板、桌面端的不同表现:
平板≥768px:6/12 | 桌面端≥992px:4/12
平板≥768px:4/12 | 桌面端≥992px:6/12
平板≥768px:12/12 | 桌面端≥992px:8/12

我们将屏幕尺寸切换为小屏幕平板尺寸

2.2.3、列间距
设定列之间的间距
且一行中最左的列不会出现左边距,最右的列不会出现右边距
列间距在保证排版美观的同时,还可以进一步保证分列的宽度精细程度。
给容器添加class="layui-col-space*"
* 支持1px-30px区间的所有双数间隔,以及 1px、5px、15px、25px 的单数间隔
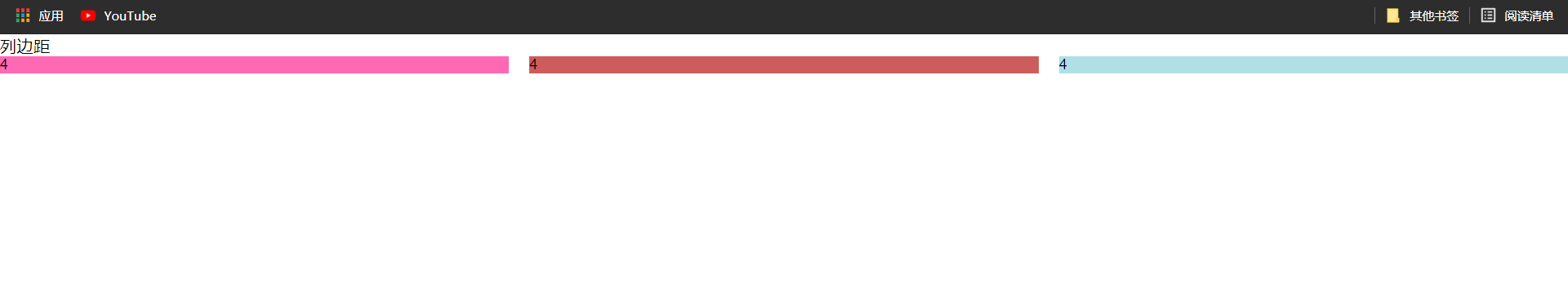
列边距
4 4 4
注意:
layui-col-space 设置后不起作用主要是因为设置的是 padding,也就是说向内缩,所以设置背景色 padding 也是会添上颜色,看起来好像没有间距一样。可以在里面加一个 div 来达到目的
如果需要的间距高于30px(一般不常见),我们需要采用列偏移
2.2.4、列偏移
对列追加类似 layui-col-md-offset* 的预设类,从而让列向右偏移
其中 * 号代表的是偏移占据的列数,可选中为 1 - 12
如 layui-col-md-offset3 ,即代表在 中型桌面屏幕下,让该列向右偏移3个列宽度。
列偏移
4向右移动4列
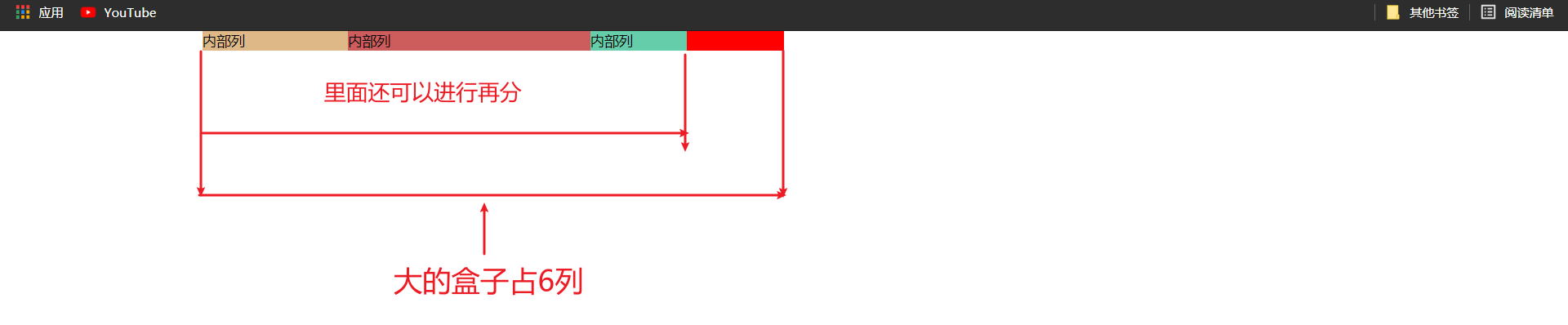
2.2.5、列嵌套
列之间可以无限嵌套列内部列
内部列
内部列

3、按钮
======================================================================
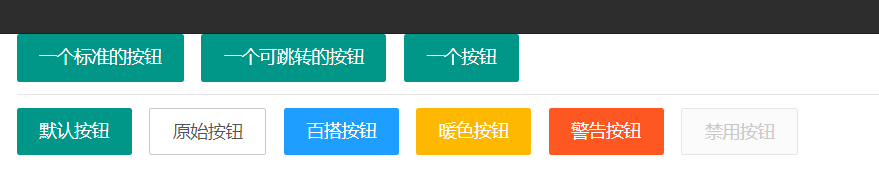
3.1、按钮风格
向任意 HTML 元素设定 class="layui-btn" ,建立一个基础按钮。
通过追加样式为 class="layui-btn-{type}" 来定义其他按钮风格
| 名称 | 组合 |
| — | — |
| 原始 | class="layui-btn layui-btn-primary" |
| 默认 | class="layui-btn" |
| 百搭 | class="layui-btn layui-btn-normal" |
| 暖色 | class="layui-btn layui-btn-warm" |
| 警告 | class="layui-btn layui-btn-danger" |
| 禁用 | class="layui-btn layui-btn-disabled" |
默认按钮 原始按钮 百搭按钮 暖色按钮 警告按钮 禁用按钮

3.2、按钮尺寸
| 尺寸 | 组合 |
| — | — |
| 大型 | class="layui-btn layui-btn-lg" |
| 默认 | class="layui-btn" |
| 小型 | class="layui-btn layui-btn-sm" |
| 迷你 | class="layui-btn layui-btn-xs" |
| 流体按钮(最大化适应) | class="layui-btn layui-btn-fluid" |

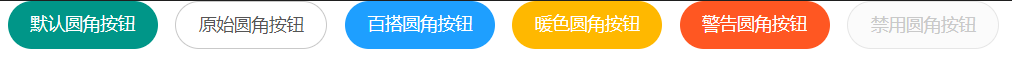
3.3、圆角按钮
| 主题 | 组合 |
| — | — |
| 原始 | class="layui-btn layui-btn-radius layui-btn-primary"s |
| 默认 | class="layui-btn layui-btn-radius" |
| 百搭 | class="layui-btn layui-btn-radius layui-btn-normal" |
| 暖色 | class="layui-btn layui-btn-radius layui-btn-warm" |
| 警告 | class="layui-btn layui-btn-radius layui-btn-danger" |
| 禁用 | class="layui-btn layui-btn-radius layui-btn-disabled" |

3.4、图标按钮
3.4.1、图标
对 i 标签 设定 class="layui-icon"
然后对元素加上图标对应的 font-class
内置图标一览表:https://www.layui.com/doc/element/icon.html
3.4.2、图标按钮
添加 ဂ 刷新 关注
4、导航
======================================================================
导航一般应用于头部和侧边,是整个网页画龙点晴般的存在
依赖加载模块:element
实现步骤:
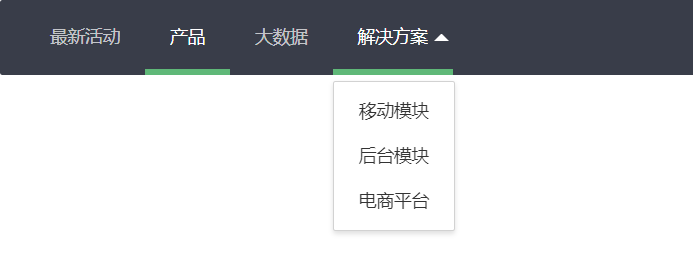
引入的资源 依赖加载模块4.1、水平导航
给一个无序列表 ul 添加 class="layui-nav"
给 li 添加 class="layui-nav-ithm" 表示的是导航的子项
给 li 添加 class="layui-this" 表示当前被选中的项
给 li 里面容器添加 class="layui-nav-child" 表示的是二级菜单
解决方案
移动模块 后台模块 电商平台
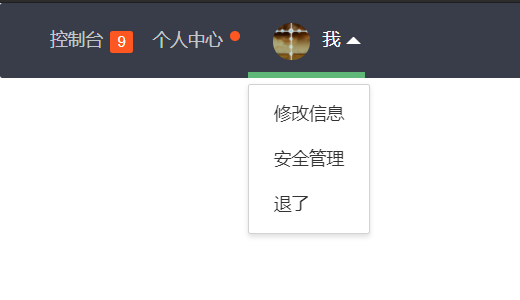
4.2.1、图片与徽章
除了一般的文字导航,我们还内置了图片和徽章的支持,如:
控制台9
个人中心
 我
我

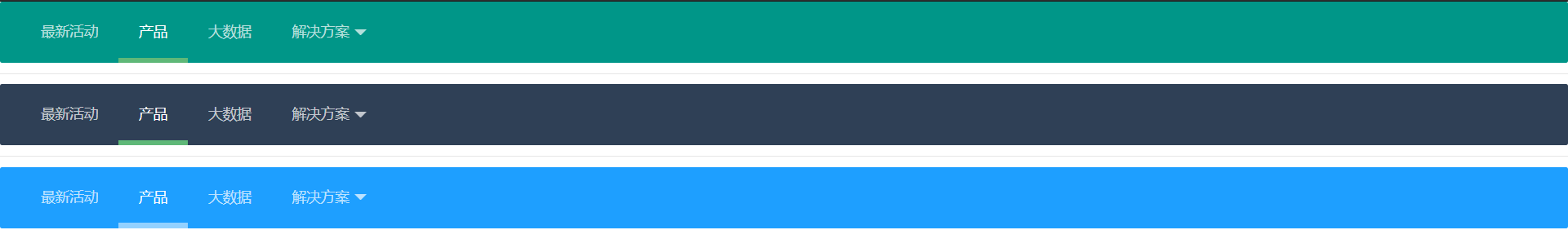
4.2、导航主题
通过对导航追加CSS背景类,让导航呈现不同的主题色
给无序列表 ul 添加 class="layui-nav layui-bg-green" 可设置墨绿色背景的导航
水平导航支持其他的背景主题有:layui-bg-cyan(藏青)、layui-bg-molv(墨绿)、layui-bg-blue(艳蓝)
垂直导航支持的其他背景颜色有:layui-bg-cyan (藏青)
解决方案
移动模块 后台模块 电商平台最新活动产品大数据
解决方案
移动模块 后台模块 电商平台最新活动产品大数据
解决方案
移动模块 后台模块 电商平台
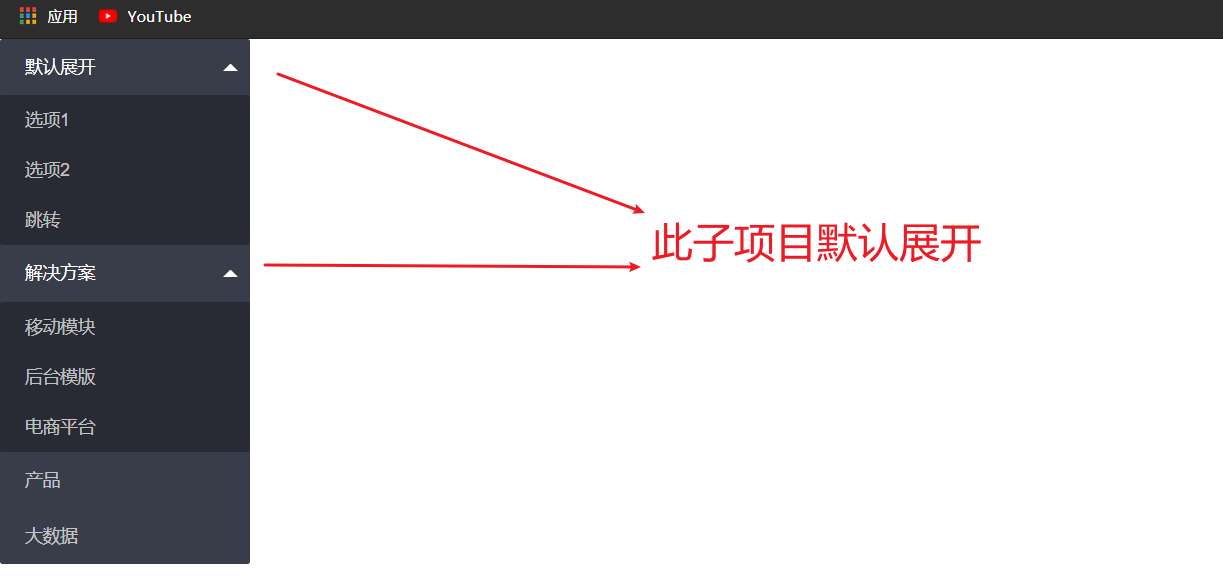
4.3、垂直导航
给无序列表 ul 添加 class="layui-nav layui-nav-tree"
给 li 添加 class="layui-nav-item layui-nav-itemed" 表示此子项目是默认展开的
默认展开
选项1 选项2 跳转解决方案
移动模块 后台模版 电商平台 产品大数据
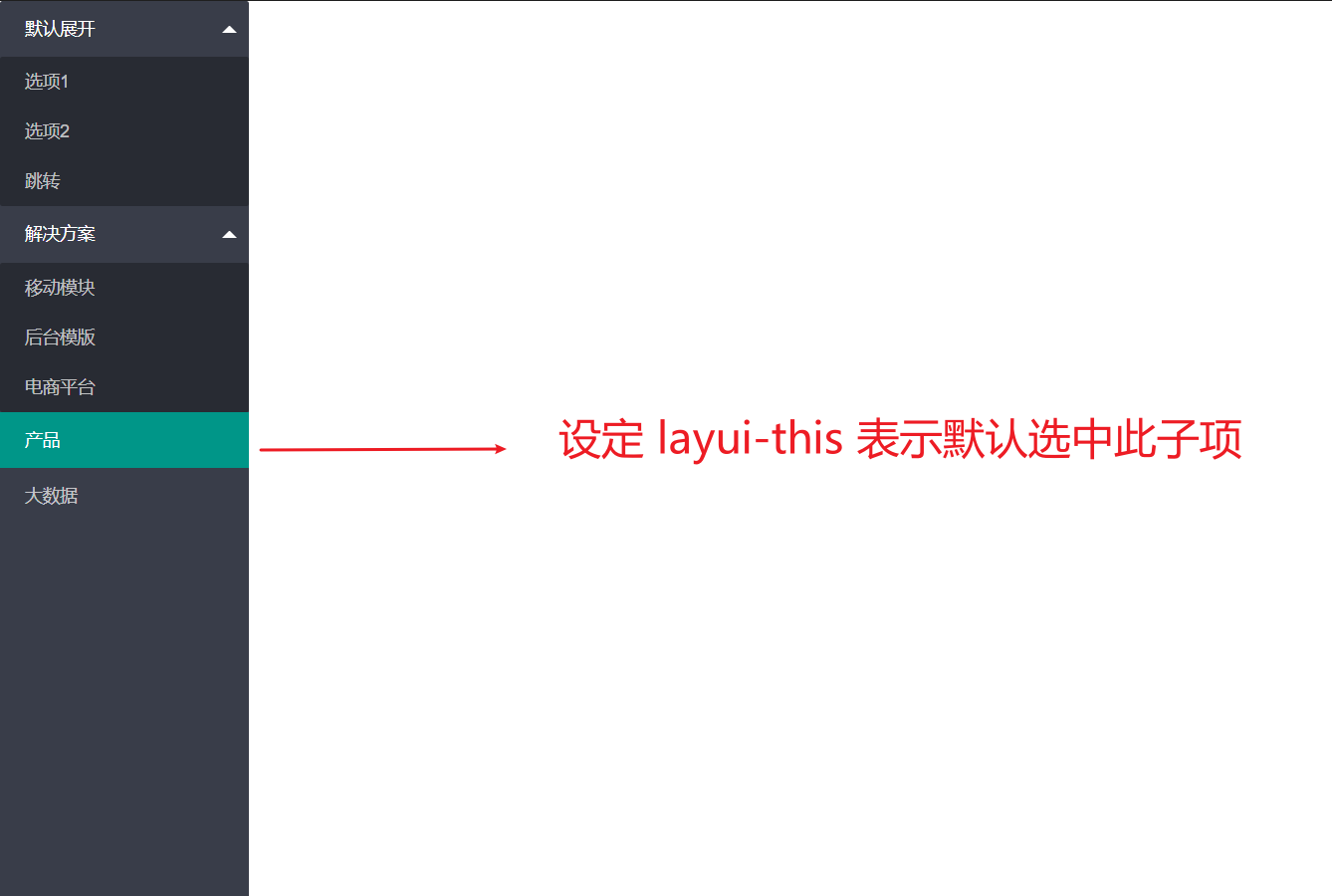
4.4、侧边导航
给无序列表 ul 添加 class="layui-nav layui-nav-tree layui-nav-side"
设定layui-this来指向当前页面分类。

4.5、总结
水平、垂直、侧边三个导航的 HTML 结构是完全一样的,不同的是
水平导航:class="layui-nav"
垂直导航需要追加:class="layui-nav-tree"
侧边导航需要追加:class="layui-nav-tree layui-nav-side"
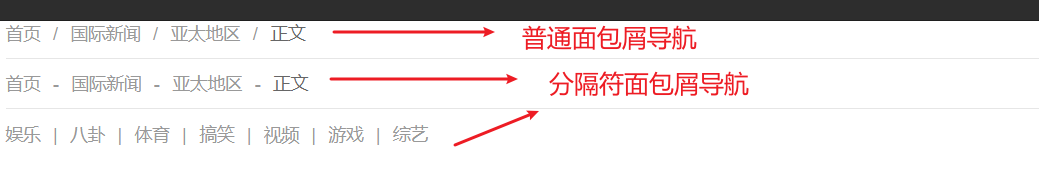
4.6、面包屑导航
给 span 标签 添加
layui-breadcrumb 首页
国际新闻
亚太地区
正文
我们还可以通过设置属性lay-separator="-" 来自定义分隔符 首页
国际新闻
亚太地区
正文
首页
国际新闻
亚太地区
正文
娱乐
八卦
体育
搞笑
视频
游戏
综艺

5、选项卡
=======================================================================
导航菜单可应用于头部和侧边,Tab选项卡提供多套风格,支持响应式,支持删除选项卡等功能。
依赖加载模块:element
实现步骤:
引入的资源 依赖加载模块5.1、选项卡风格
默认风格给容器添加 :class="layui-tab"
简洁风格给容器追加:class="layui-tab-brief"
卡片风格给容器需要追加:class=layui-tab-card
网站设置用户管理权限分配商品管理订单管理 内容1 内容2 内容3 内容4 内容5
网站设置用户管理权限分配商品管理订单管理 内容1 内容2 内容3 内容4 内容5

默认风格:class="layui-tab"
简洁风格需要追加:class="layui-tab-brief"
卡片风格需要追加:class="layui-tab-card"
6、表格
======================================================================
6.1、常规用法
给 table 标签增加 class="layui-table"
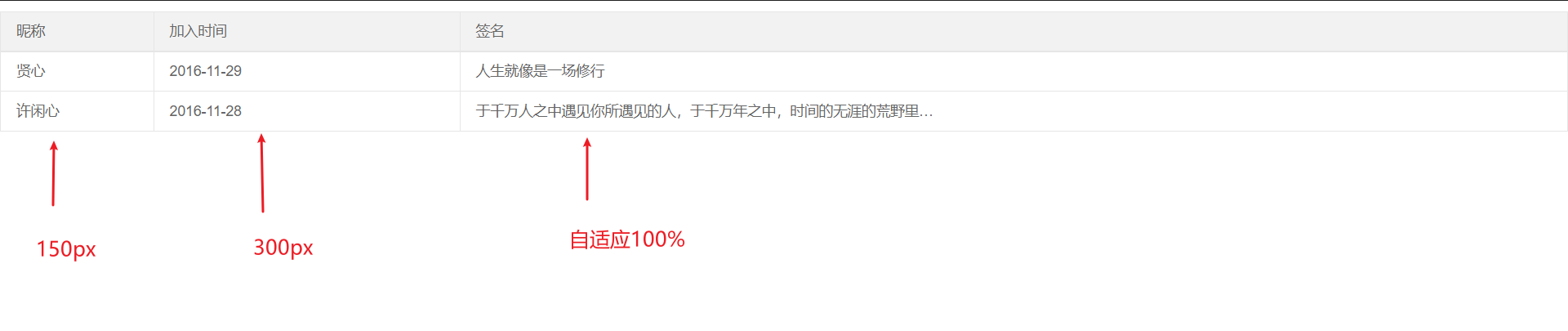
在colgroup 标签中定义表格列的宽度
<col width="数值"> 表示相应列所占的宽度 thead 标签表示表格的头部区域 tr 标签用于定义表格中的行(行头)
th 标签用于定义表格中的表头(列头)

6.2、基础属性
静态表格支持以下基础属性,可定义不同风格/尺寸的表格样式:
| 属性名 | 属性值 | 备注 |
| — | — | — |
| lay-even | 无 | 用于开启隔行背景,可与其他属性一起使用 |
| lay-skin=“属性值” | line(行边框风格)
row(列边框风格)
nob(无边框风格) | 若使用默认风格不设置该属性即可 |
| lay-size=“属性值” | sm(小尺寸)
lg(大尺寸) | 若使用默认尺寸不设置该属性即可 |
将我们所需要的基础属性写在 table 标签上即可:如(一个带有隔行背景,且行边框风格的大尺寸表格):
7、表单
======================================================================
依赖加载模块:form 实现步骤:
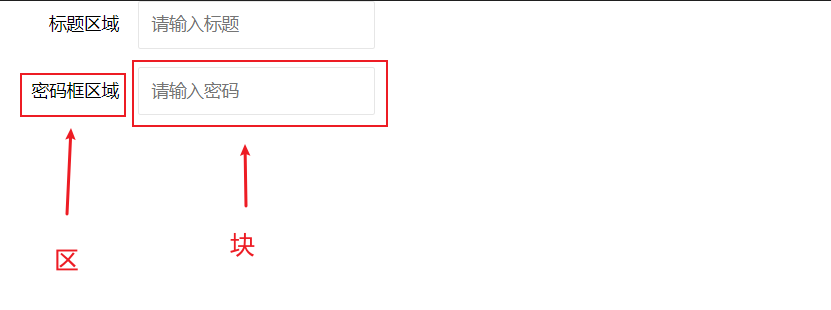
引入的资源 依赖加载模块 在一个容器中设定class="layui-form" 来标识一个表单元素块 基本的行区块结构,它提供了响应式的支持。 给 div 添加 class="layui-form-item" 代表”行“
给 label 添加 class="layui-form-label" 代表”区“
给 div 添加 class="layui-input-inline" 代表”块“
标题区域
密码框区域

7.0、表单的常用属性
| 常用属性 | 描述 |
| — | — |
| required | 浏览器固定的必填字段 |
| lay-verify | 需要验证的类型(值为 required 的话表示必填项) |
| class="layui-input" | 提供的通用的样式 |
| class="layui-input-block" | 占据全部宽度 |
| class="layui-input-inline" | 占据部分宽度 |
| placeholder | 当文本框为空时,默认显示的文本信息 |
| autocomplete | 表单元素是否自动填充(当浏览器中缓存中存在相同name属性的值时,会填充) |
7.1、输入框
required:注册浏览器所规定的必填字段
lay-verify="required" :注册 form 模块需要验证的类型
class="layui-input":layui.css 提供的通用 CSS 类
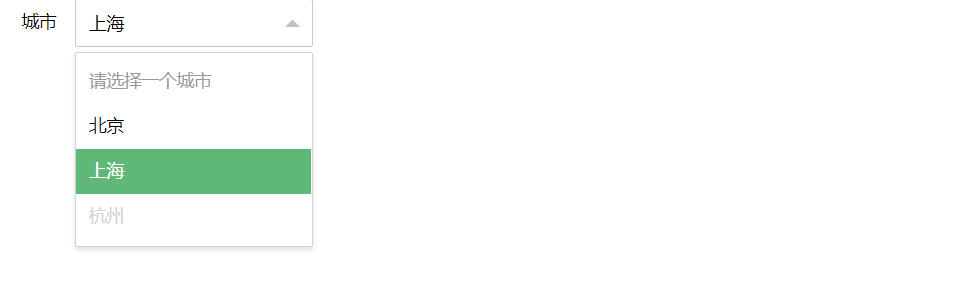
7.2、下拉选择框
通过 selected 属性设置默认选中项
通过 disabled 属性开启禁用,可以设置 select 和 option 标签(表示禁用下拉框和禁用下拉选项)
通过 optgroup 标签给 select 分组
通过设置 lay-search 属性开启搜索匹配功能
城市
请选择一个城市 北京 上海 杭州
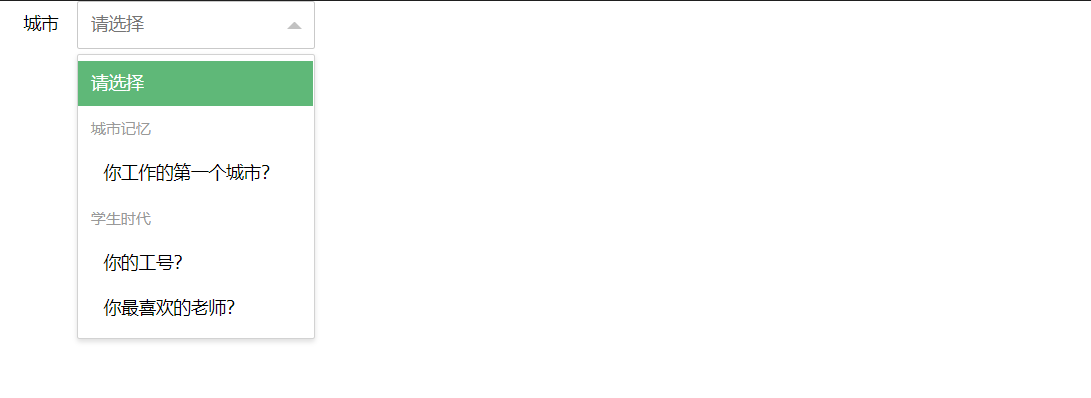
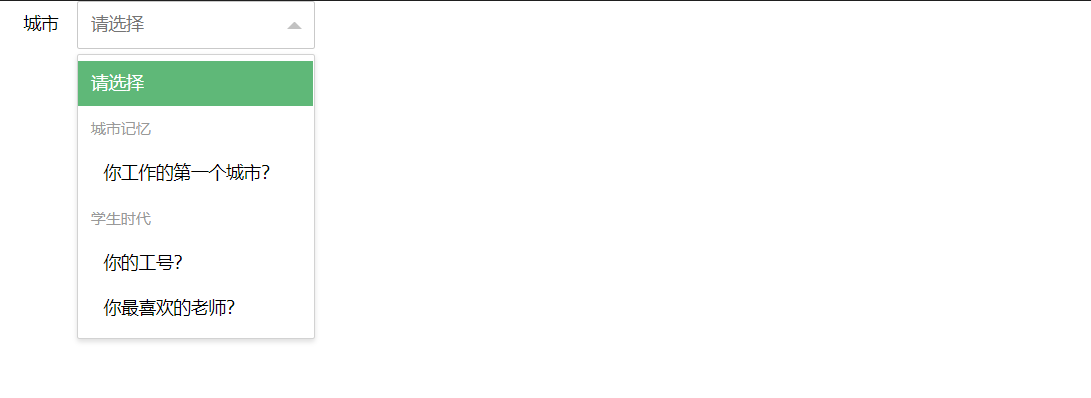
7.2.1、分组
可以通过optgroup 标签给select分组 城市
请选择 你工作的第一个城市? 你的工号? 你最喜欢的老师?
7.2.2、开启搜索匹配
通过设置lay-search 属性开启搜索匹配功能 城市
你的工号? 你最喜欢的老师?
7.2.2、开启搜索匹配
通过设置lay-search 属性开启搜索匹配功能 城市