前言:
随着物联网、大数据等技术高速发展,我们逐步向数字化、可视化的人工智能(AI)时代的方向不断迈进。智能时代是工业 4.0 时代,我国工业领域正努力从“制造”迈向“智造”的新跨越。
正文:
1.mxgraph:
介绍:开源免费,但是需要解决的问题很多,国内学习参考资料少。但是,可视化组态的实现基本都是借助于这个框架来实现的。
演示 demo:https://jgraph.github.io/mxgraph/javascript/examples/grapheditor/www/index.html
mxgraph 官方文档 API:http://jgraph.github.io/mxgraph/docs/js-api/files/model/mxCell-js.html
最大的交流社区:https://forum.jgraph.com/tags/swimlane/index.html
交流社区 2:https://stackoverflow.com/questions/tagged/mxgraph
github:https://github.com/jgraph/mxgrap
2. by组态:
介绍:BY组态软件,应用于能源电力、工业互联网、智能制造、原型设计等领域的大屏可视化、工艺流程监控、后台管理、手机平板多终端的"拖拽式"在线web组态开发平台
软件架构
· 开发语言:原生js,html,css
· 使用类库:jquery,layui,konva,echart
· 后台请求:Ajax,Http请求
· 实时数据:websocket技术
I官网网站:www.hcy-soft.com
|体验地址:http://www.byzt.net:60/sm/
效果:

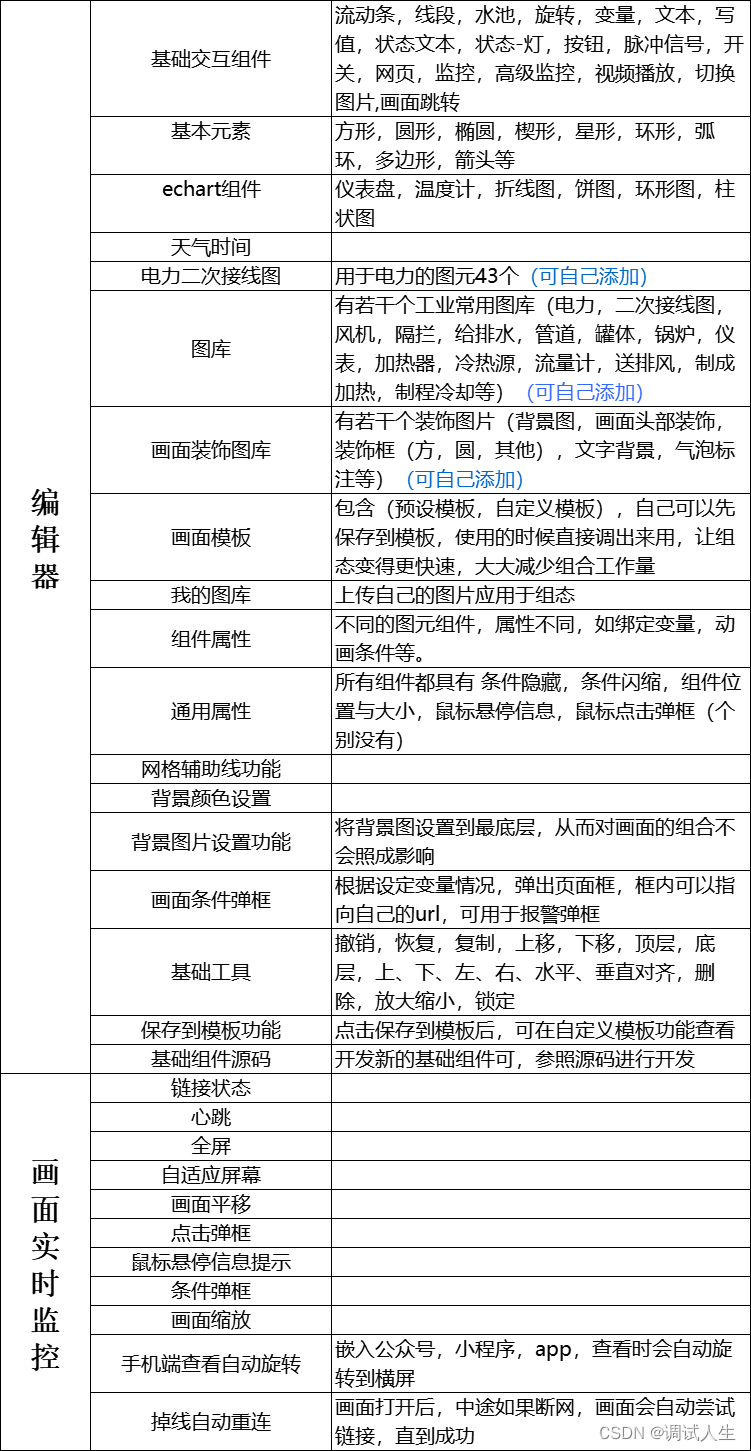
功能清单

3.le5le-topology:
介绍:A diagram (topology, UML) framework uses canvas and typescript. 一个用 canvas+typescript 写的绘图【核心库,不依赖框架】(微服务架构图、拓扑图、流程图、类图等 ULM 图,动画、视频支持)。本框架目前已经实现了拖拽、缩放、旋转、自定义属性等基础操作,开发者只用关心图表绘画实现即可。其次,流畅、高性能 - 使用 canvas 和多个场景离屏,操作过程流畅;完全不用担心 SVG 方式 dom 元素过多,性能高效。其三,自带部分动画效果,能满足基本的需求。使用 TypeScript 语言。chrome、firefox、ie11 等浏览器是没有问题的。IE9 以下版本没有测试,仅仅是绘图引擎,只需要支持 canvas+html5 标准即可
演示 demo:http://topology.le5le.com/
github:https://github.com/le5le-com/topology
gitee:https://gitee.com/mirrors/topology
4.draw.io
介绍:和 mxgraph 相比,在其基础上加了一些东西,更加完善。但是都是出自同一家公司之手。
演示 demo:https://www.draw.io/
github:https://github.com/jgraph/drawio
社区博客:https://about.draw.io/blog/
5.HT-2D/3D
演示 demo:http://www.hightopo.com/demo/2deditor/HT-2D-Editor.html
全部 demo:http://www.hightopo.com/demos/index.html
github:图扑软件
社区博客:https://www.hightopo.com/blog/
效果:https://www.hightopo.com/demos/index.html
6.3D 可视化楼宇、水站实时监测系统:
介绍:3D 可视化楼宇管理系统,实时监测楼宇相关的各方面的数据。提到工业互联网往往会涉及:物联网、IoT、5G、数字孪生、边缘计算、PaaS 平台、SaaS 应用、产业互联网、互联网+、工业 4.0、智慧城市、智慧园区、智慧楼宇、智能制造等概念,但本文将围绕可视化的话题,围绕更基础的 HTML5/WebGL/WebVR 等底层技术,我们觉得业界还没达到智能化、平台化的成熟阶段,走得太快即使是 GE Predix 也会从明星变流星,了解垂直行业需求,采集足够多有效数据,做好实时的、稳定的、美观的、Web 化的 2D 和 3D 数据可视化呈现,是工业互联网需要走好的第一步。
演示 demo:http://www.hightopo.com/demo/ht-smart-building/
github:图扑软件
7、前端设计 Mqtt(订阅、发布)
参考:https://github.com/UsrIot/usrCloudDemo_js/blob/master/web/mqttws31.js
8.OSHMI
效果:
介绍:适用于变电站,物联网和自动化应用的移动和云友好型 SCADA HMI。
github:https://github.com/riclolsen/OSHMI
官网:https://oshmiopensubstationhmi.sourceforge.io/
博客:http://ricolsen1supervc.wordpress.com(被墙)
图形参考来源 1:https://www.freepik.com/search?dates=any&format=search&page=1&query=%E5%B7%A5%E4%B8%9A&sort=popular
9.HslControls 控件库
介绍:HslControls 是一个工业物联网的控件库,基于 C#开发,配套 HslCommunication 组件可以实现工业上位机软件的快速开发,支持常用的工业图形化控件,快速的集成界面开发。 主要包含了按钮,开关,进度条,信号灯,数码管,时钟,曲线显示控件,仪表盘控件,管道控件,瓶子控件,饼图控件,传送带控件,温度计控件,鼓风机控件,阀门控件,电池控件等等。
开发语言:c#
github:https://github.com/dathlin/HslControlsDemo
博客:https://www.cnblogs.com/dathlin/p/7703805.html
注意:前端主要是 JavaScript 语言开发,c#我也不懂,只是做参考,看看人家的思路啥的。
10.VUE 组态-支持拖动
介绍:个人基于 vue+quasar 的 web 组态,核心代码基于 vue,quasar 仅仅是为了方便构建
github 预览访问如下地址:https://phynos.github.io/WebTopo/dist/spa
demo:https://phynos.github.io/WebTopo/dist/spa/
github:https://github.com/phynos/WebTopo
博客:https://bloghttps://github.com/phynos/WebTopo.csdn.net/lpch1987/article/details/96288974