问题:


前端打印获取到的数据
![]()
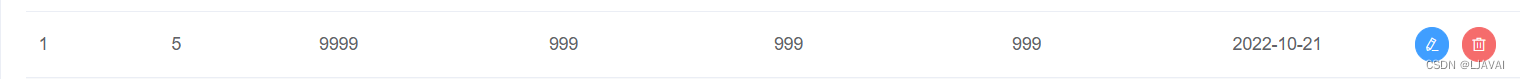
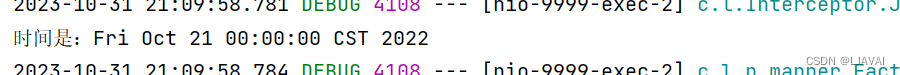
后段得到的数据

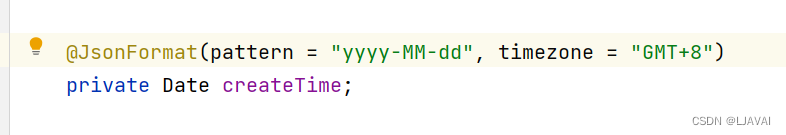
问题是两者之间少了一天(附上我该字段的代码date类型)

解决问题过程:
尝试的第一个方法是,将数据库连接配置中添加
url: jdbc:mysql:///petmed&serverTimezone=GMT+8失败!!!
尝试第二个方法是,在spring配置中,添加
jackson: time-zone: GMT+8 date-format: yyyy-MM-dd失败!!!
总结前两个方法的共同点,那就是出现前后端差一天的原因就是时区的问题,把时区改为东八就行,但是这并不能解决我的问题。
尝试方法三,在前端中添加以下属性
value-format="yyyy-MM-dd" 我使用的是element组件里的时间选择器,增加后代码如下
<el-date-picker v-model="factoryForm.createTime" value-format="yyyy-MM-dd" :label-width="formLabelWidth" type="date" placeholder="选择日期" prop="createTime"> </el-date-picker>至此,问题解决。
问题虽然解决了但是留下了疑问,这是因为看到这位大佬说
1.@JsonFormat 和 @DateTimeFormat 用于String类型对Date类型的封装2.@JsonFormat t同时会对后端数据传给前端Json字符串日期截取,按照其 pattern 属性定义截取3.前端JSON字符串yyyy-MM-dd HH:mm:ss 类型想要封装给LocalDateTime类型需要用@JsonFormat(pattern = "yyyy-MM-dd HH:mm:ss")4.Date类型前端不能直接传 yyyy-MM-dd HH:mm:ss 格式字符串,但是可以直接传 yyyy-MM-dd 格式,数据库会存储带补全的时分秒数据这应该是在实体类定义的时候,直接写@JsonFormat注解就行了的,但是为什么还要前端改呢?
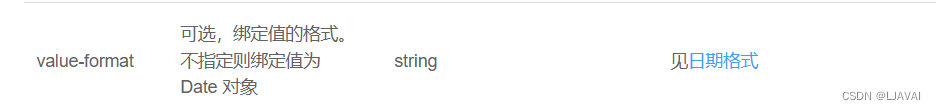
同时,看到官方文档里写着

如果不选的话就是date对象,我数据库也是date类型,所以为什么还要加这个属性才能改正?
参考文章
ElementUI使用日期选择器时时间少一天解决方法-CSDN博客
网上关于解释 @JsonFormat 和 @DateTimeFormat 的坑_jsonformat timezone gmt+8的坑_收藏=学会了的博客-CSDN博客