本博客使用uniapp+百度智能云图像大模型中的AI视觉API(本文以物体检测为例)完成了一个简单的图像识别页面,调用百度智能云API可以实现快速训练模型并且部署的效果。
uniapp+百度智能云AI视觉页面实现
先上效果图实现过程百度智能云Easy DL训练图像模型公有云服务发布API调用AI视觉APIEasyDL 物体检测 调用模型公有云API Python3实现Uniapp 调用模型公有云API Vue2实现image-tools 图像转换工具图像识别实现方法页面结构示例
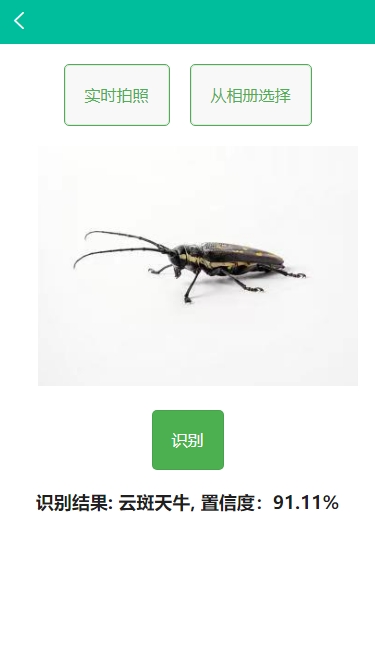
先上效果图
从相册选择图片后上传后,点击识别,即可进行虫害识别。
实现过程
百度智能云Easy DL训练图像模型
首先,你可能需要有一个百度智能云的账号,如果没有的话,指路:百度智能云
这是Easy DL给出的介绍:训练模型的基本流程如下图所示,全程可视化简易操作。在数据已经准备好的情况下,最快15分钟即可获得定制模型。
官方文档:Easy DL 文档中心
数据处理——模型训练——模型校验——模型部署等步骤跟着官方文档走就好了,进入平台后各种操作指引都做的很好;根据你的具体业务场景训练模型即可。
公有云服务发布API
发布公有云服务,将训练完成的模型部署在百度云服务器,通过API接口调用模型。如果在这里你选择了将模型部署在公有云,则需要自定义服务名称、接口地址后缀等,发布服务。
接口文档(以物体检测为例,其他接口文档在左侧目录也可以找到):物体检测接口文档
调用AI视觉API
EasyDL 物体检测 调用模型公有云API Python3实现
以下代码为Python3调用公有云API的实现过程,注意:目标图片、接口地址、token、api_key、secret_key都需要根据你的情况进行更改,否则代码无法运行!
"""EasyDL 物体检测 调用模型公有云API Python3实现"""import jsonimport base64import requests"""使用 requests 库发送请求使用 pip(或者 pip3)检查我的 python3 环境是否安装了该库,执行命令 pip freeze | grep requests若返回值为空,则安装该库 pip install requests"""# 目标图片的 本地文件路径,支持jpg/png/bmp格式IMAGE_FILEPATH = "你的图片.jpg"# 可选的请求参数# threshold: 默认值为建议阈值,请在 我的模型-模型效果-完整评估结果-详细评估 查看建议阈值PARAMS = {"threshold": 0.3}# 服务详情 中的 接口地址MODEL_API_URL = "你的接口地址"# 调用 API 需要 ACCESS_TOKEN。若已有 ACCESS_TOKEN 则于下方填入该字符串# 否则,留空 ACCESS_TOKEN,于下方填入 该模型部署的 API_KEY 以及 SECRET_KEY,会自动申请并显示新 ACCESS_TOKENACCESS_TOKEN = "你的token"API_KEY = "你的SK"SECRET_KEY = "你的AK"print("1. 读取目标图片 '{}'".format(IMAGE_FILEPATH))with open(IMAGE_FILEPATH, 'rb') as f: base64_data = base64.b64encode(f.read()) base64_str = base64_data.decode('UTF8')print("将 BASE64 编码后图片的字符串填入 PARAMS 的 'image' 字段")PARAMS["image"] = base64_strif not ACCESS_TOKEN: print("2. ACCESS_TOKEN 为空,调用鉴权接口获取TOKEN") auth_url = "https://aip.baidubce.com/oauth/2.0/token?grant_type=client_credentials" "&client_id={}&client_secret={}".format(API_KEY, SECRET_KEY) auth_resp = requests.get(auth_url) auth_resp_json = auth_resp.json() ACCESS_TOKEN = auth_resp_json["access_token"] print("新 ACCESS_TOKEN: {}".format(ACCESS_TOKEN))else: print("2. 使用已有 ACCESS_TOKEN")print("3. 向模型接口 'MODEL_API_URL' 发送请求")request_url = "{}?access_token={}".format(MODEL_API_URL, ACCESS_TOKEN)response = requests.post(url=request_url, json=PARAMS)response_json = response.json()response_str = json.dumps(response_json, indent=4, ensure_ascii=False)print("结果:{}".format(response_str))print(base64_str)Uniapp 调用模型公有云API Vue2实现
image-tools 图像转换工具
注意!!!
image-tools是uniapp中一个图像转换工具插件:image-tools
API中传入的目标图片是需要base64编码的,因此无论是拍照还是从相册传入图片后都需要对图像转换base64编码。
但是!!公有云API中需要的base64编码是没有头部的,因此需要用正则表达式将image-tools转换的base64编码头部去掉!
以选择本地相册图片进行识别为例:
//选择本地的图片识别chooseImage() { uni.chooseImage({count: 1,sourceType: ['album'],success: res => { this.imageUrl = res.tempFilePaths[0]; this.result = '' pathToBase64(res.tempFilePaths[0]) .then(base64 => {// 去掉base64编码头部正则this.base64 = base64.replace(/^data:image\/\w+;base64,/, "")}) .catch(error => {console.error(error) }) }, });}图像识别实现方法
identify() { uni.showToast({ title: '识别中..', icon: 'loading' }); const MODEL_API_URL = "你的接口地址"; const ACCESS_TOKEN = "你的access_token" uni.request({url: `${MODEL_API_URL}?access_token=${ACCESS_TOKEN}`,method: 'POST',data: { image: this.base64,},header: {"Content-Type":'application/json'},success: res => {console.log('识别结果:', res.data);this.result = res.data.results; this.imageUrl = 'data:image/jpeg;base64,'+res.data.data.base64},fail: error => { console.error('识别请求失败', error);} }) }页面结构示例
<template> <view> <view class="container"> <view class="button-container"> <button class="button" @click="takePhoto">实时拍照</button> <button class="button" @click="chooseImage">从相册选择</button> </view> <view class="image-container"> <canvas class="canvas" canvas-id="myCanvas" v-show="showCanvas"></canvas> <image v-if="!showCanvas && imageUrl" :src="imageUrl" mode="aspectFill"></image> </view> <button class="identify-button" @click="identify">识别</button> <view class="result" v-for="res in result"> <text>识别结果: {{ res.name }}, 置信度:{{ parseFloat(res.score*100).toFixed(2) }}% </text> </view> </view> </view> </view></view> </template>