张士玉小黑屋
一个关注IT技术分享,关注互联网的网站,爱分享网络资源,分享学到的知识,分享生活的乐趣。
当前位置:首页 » 《关于电脑》 - 第618页
Leaflet集成wheelnav在WebGIS中的应用
发布 : zhihu | 分类 : 《关于电脑》 | 评论 : 0 | 浏览 : 203次

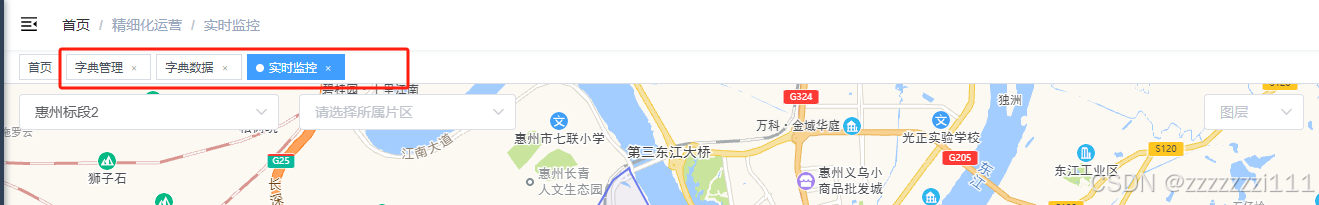
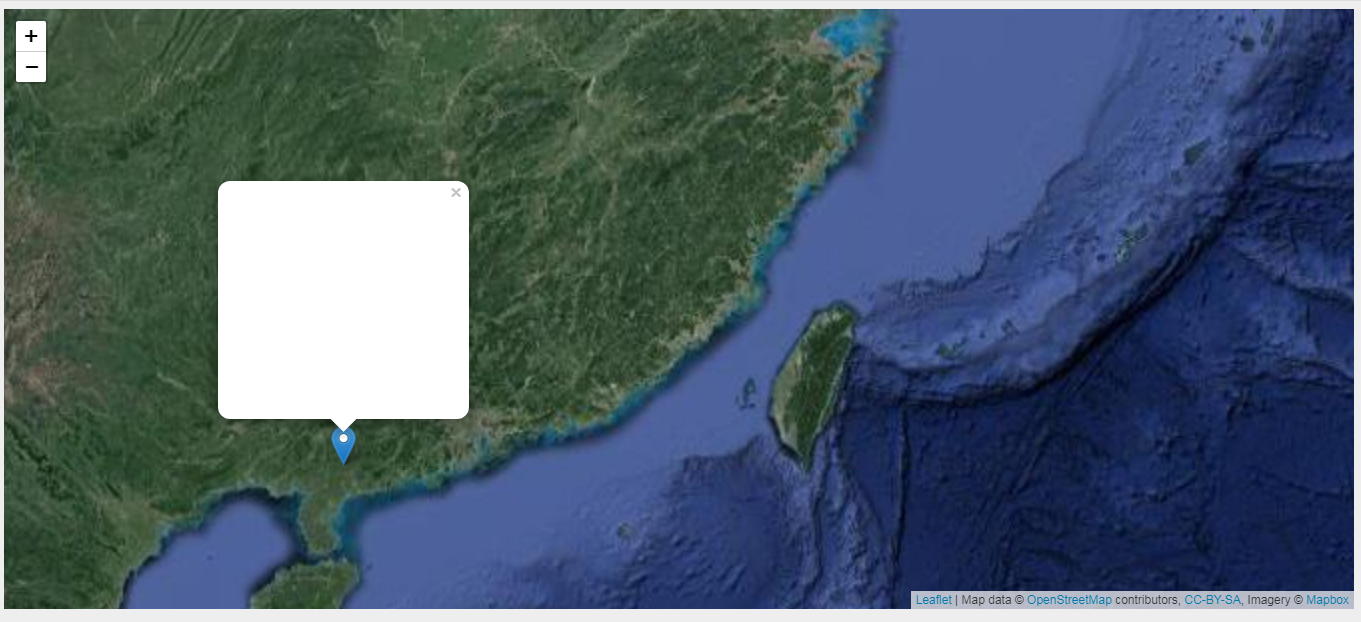
目录前言一、两种错误的实现方式1、组件不展示2、意外中的空白二、不同样式的集成1、在leaflet中集成wheelnav2、给marker绑定默认组件2、面对象绑定组件3、如何自定义样式 三、总结前言 在之前的博客中,我们曾经介绍了使用wheelnav.js构建酷炫的动态导航菜单。这是传统的html应用的实例,那么在构建WebGIS相关的应用中,wheelnav有哪些应用场景呢?众所周知GIS界面元素较多,要展示的信息有限。但如何利用有限的空间展示更多的信息就成为了我们关注的点。wheelnav的一个重要理念就是分类导航,比如我们关注的一个空间对象,如点、线、面等。在现实世界中,它一定是有许多的分类属性,而通过不同的分类属性又可以进行进一步的扩展
《飞升回来后,我开的农庄爆火了》小说章节列表免费试读,南遥宋若若小说在线阅读
发布 : jia | 分类 : 《关于电脑》 | 评论 : 0 | 浏览 : 137次

推荐一本小说《飞升回来后,我开的农庄爆火了》,主角是南遥宋若若,主要讲述了:若不是周围全是弟子,唐川差点以为自己还没回来宗门里。这不是那个隐世前辈吗?实在是太像了!如果去除前辈脸上那道伤痕,可以说是一模一样了!特别是那双漂亮的眼睛,还有那熟悉的笑容,看着温柔,实际上却是……唐…《飞升回来后,我开的农庄爆火了》免费试读33、重生之我在荒岛开农庄第五天若不是周围全是弟子,唐川差点以为自己还没回来宗门里。这不是那个隐世前辈吗?实在是太像了!如果去除前辈脸上那道伤痕,可以说是一模一样了!特别是那双漂亮的眼睛,还有那熟悉的笑容,看着温柔,实际上却是……唐川不敢置信,难不成……难不成那前辈就是他宗门早已飞升的老祖?!一直到众弟子参拜完御剑回去修炼,唐川还是一副被雷劈了恍恍惚惚的模样……
主人公秦阳姜茴小说回村后,幸孕女神爱上我在线全文阅读
发布 : jing | 分类 : 《关于电脑》 | 评论 : 0 | 浏览 : 160次

不过,秦阳也发现了两种负面气运。一种是青色病气。其烟柱细如发丝,但成长的比较快,隐隐有活跃趋势。病气是从各种疾病中滋生出来的。等病气壮大、活跃起来,也就是疾病完全爆发了。“芊宝生病了?”秦阳心中一惊,顿时极为重视。女儿才出生十三天而已,任何小病对她来说都很大。“哪里病了?”望气不止是看气运,更重要的是辨因果。这就要求对望气篇的庞大知识有足够多的了解与掌握。很快。结果就出来了。秦芊芊的青色病气全部来自于她的肠胃中。“肠胃?”秦阳挑了挑眉,倒是松一口气。本以为是其他的疾病。不过肠胃的话,那就问题不大。新生儿到第二个月一般都会出现因肠胃发育不健全而引发的肠绞痛之类的症状。到时候,每天在某一个时间段都会嚎啕大哭。这也就是常说的婴儿“二月闹”。等过了这个阶段,
主角江彻江培蓝小说挽回要赶在冬天来之前免费阅读
发布 : 游客 | 分类 : 《关于电脑》 | 评论 : 0 | 浏览 : 187次

可惜她继续拒绝的话还没说出口,就被卓尔强行拉了出去。一路上,她都在念叨着自己和江彻的相识相知。说彼此之间双向暗恋的青涩往事,说直到最近两人才戳破了心思。又说,婚礼的时候,一定要请江培蓝到场。“我请你当伴娘怎么样?你跟在江彻身边这么久,一定也很想见证自己小叔的幸福吧?”“之前我还跟江彻说,在一起的事先不要声张,怕你知道了会不高兴。”“结果这个大直男没听我的,直接公布了,说不用管你,我先替他道个歉啊。”“不过……想想也是,喜欢自己小叔那种事多恶心啊,怎么会发生在你身上呢?”“你说是吧,培蓝?”卓尔每说一句,江培蓝的心就陡然下沉一分。直到最后,坠无可坠,啪一声摔碎在了地上。一路上,江培蓝始终保持沉默。从小就欠缺的营养在她长大后也没补回来多少,一副小身板瘦瘦弱弱的,跟卓尔一比
震惊!开局你就要帮我生孩子?免费阅读,震惊!开局你就要帮我生孩子?章节目录
发布 : hui | 分类 : 《关于电脑》 | 评论 : 0 | 浏览 : 147次

《震惊!开局你就要帮我生孩子?》第8章男人身上也不能没钱“耳穴针疗,您是耳穴王,王沄大夫吧?”苏小蕊两眼发亮,激动地说道。本来看这老头就有点眼熟,他一说耳穴针疗,她就反应过来了。听说王沄的独门“绝技”耳穴针疗法,不但可以治病,还能预防一些疾病,被誉为“耳穴王”。“嗯,是我。”王沄笑着点了点头应道。陆峰也震惊了,这个就是那个每周日在市医院义诊,曾被称为“星期天大夫”的王沄?王沄就住在附近,一旁买菜卖菜的大妈大叔,很多都认识王沄。王沄的医术很好,人品更好,收费便宜,还经常给穷人免费看。除了每周日义诊外,他的中医馆也是很多人在排队,每天都是忙到半夜才回去。一时间,大家都羡慕起了陆峰。“真的是王大夫呀,小伙子你有福气嘞。”“对啊,王大夫医术顶顶好的,每天排队都排得老长了。”
小说《倦爷白天冷冰冰,晚上想亲亲》全文免费阅读
发布 : 关 | 分类 : 《关于电脑》 | 评论 : 0 | 浏览 : 129次

推荐一本网络作者一灯如豆的新书《倦爷白天冷冰冰,晚上想亲亲》,这是一本现代言情小说,主角是迟妖妖商倦。书中主要讲述了:祁钟离笑容邪肆,“你可是我未婚妻,上流社会谁不知道?迟大小姐就算是家里破产了也丝毫没什么伤心的样子呢。”言下之意她迟妖妖就该跪地哭泣求人?迟妖妖不知道他想干什么,不远处有记者,今天他来绝对不简单。“祁……《倦爷白天冷冰冰,晚上想亲亲》免费试读祁钟离笑容邪肆,“你可是我未婚妻,上流社会谁不知道?迟大小姐就算是家里破产了也丝毫没什么伤心的样子呢。”言下之意她迟妖妖就该跪地哭泣求人?迟妖妖不知道他想干什么,不远处有记者,今天他来绝对不简单。“祁钟离,你有什么话直接说,我一会儿还有课。”祁钟离看她一副冰冷的模样也不生气,一转头,从车里拽出来一个妖艳美女,傲娇的搂在怀
四合院:女儿被棒梗欺负?嘴打瓢最新章节,四合院:女儿被棒梗欺负?嘴打瓢全文在线阅读
发布 : xiaowang | 分类 : 《关于电脑》 | 评论 : 0 | 浏览 : 145次

《四合院:女儿被棒梗欺负?嘴打瓢》第5章暴揍禽兽们沈浪凭着记忆,冷眼扫了一圈,就将四合院里的这些禽兽们,大概都区分清楚了。贾张氏看见沈浪回来了,赶紧将她的宝贝孙子棒梗护在怀里。秦淮茹往后边退了退,她以前倒是不怕这个街溜子,顶多看见他离远点。但今天她觉得这沈浪看起来比平时看见更吓人,不自觉的往后退的时候。她给她丈夫贾东旭使眼色,贾东旭像是没看见一样,往他娘贾张氏和儿子棒梗身边靠,去护着他们奶孙两个人。在她有些伤心的时候,见到傻柱高壮的体格子护在她身前,她这才觉得,有的时候别家男人比自己男人管用。一大爷易中海见沈浪来势汹汹,看了眼二大爷刘海中和三大爷阎埠贵。阎埠贵精于算计,还胆子小怕摊事儿,往边上靠,这还能理解。这刘海中最先要找丢了的烧鸡,闹出人命来了,还要不敢吭声,这是不
李二狗小说《龙王的种田生活》在线阅读
发布 : zsy861 | 分类 : 《关于电脑》 | 评论 : 0 | 浏览 : 204次

对于李大圳的心思,李二狗不知道。离开李大圳家后,李二狗先到小卖部买了点糖和辣条,这才慢悠悠打着手电回家。“二叔?”不过刚到家门口,李二狗就看见李光辉正在等自己。“呵呵,二叔,我还说等会儿去找你呢!”“我就怕你不来,这是五千块钱,你先拿着……”“好,谢谢二叔。”李二狗瞬间红了眼眶。李光辉拍了拍李二狗肩膀,微微叹了一口气,道:“李氏宗族分为三脉,五爷为首那一脉最为势利。”“你要好好努力,别让他们瞧不起了。”说完,李光辉直接走了。“会的,二叔……”看着李光辉消失的背影,李二狗暗自攥紧了拳头。李光辉家也很不容易,三个儿女在上学,特别是大女儿,听说还考上了重点大学,每年开销很多。家里还有一位老爷子重病不起,负担很大。李二狗看着手里皱巴巴的五千块钱,不由得暗自发誓,以后不仅自己
原来你是这样的宋医生全文免费阅读_长晴宋楚颐原来你是这样的宋医生小说最新章节目录
发布 : hao1 | 分类 : 《关于电脑》 | 评论 : 0 | 浏览 : 140次

“长晴,长这么大了”,傅愈深邃的眉峰动了动,打破了她的顾虑。“你们认识”?管樱惊讶。江朵瑶开玩笑的埋怨:“长晴,认识傅总这么尊大佛,你怎么不早点跟我们说”。“我跟傅总也四五年没见过了”,长晴干干的笑笑,坐阮恙身边,解释:“以前我跟我奶奶他们住在扬州生活,傅总住我们家隔壁,后来搬北城了,也就一直没见过,也断了联系,早知道傅总如今发展的这么好,我就算死皮赖脸也得把这层关系攀上啊”。傅愈绵绵的冲她笑:“你啊,倒是会开玩笑了,有你爸在,哪还需要我这层关系”。长晴抿着唇笑,双手放在膝盖上,规规矩矩的坐姿,其实她自己知道,只有很紧张的时候她才会这样。“所以说,这个世界真小”,管樱浓情款款的小脸靠在傅愈肩上。长晴默默的别开脸。确实是小,她曾经追了好多年的青梅竹马结果成了她朋友的男朋友。只
Copyright © 2020-2022 ZhangShiYu.com Rights Reserved.豫ICP备2022013469号-1