张士玉小黑屋
一个关注IT技术分享,关注互联网的网站,爱分享网络资源,分享学到的知识,分享生活的乐趣。
当前位置:首页 » 《资源分享》 - 第1577页
Python中的全栈开发前端与后端的完美融合【第160篇—全栈开发】
发布 : xiaowang | 分类 : 《资源分享》 | 评论 : 0 | 浏览 : 173次

?发现宝藏前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。【点击进入巨牛的人工智能学习网站】。Python中的全栈开发:前端与后端的完美融合全栈开发已成为当今软件开发领域中的一种流行趋势。它要求开发人员具备同时处理前端和后端任务的能力,从而构建完整的应用程序。而Python作为一种多用途的编程语言,不仅在后端开发中广受欢迎,还能够通过各种工具和框架实现前端开发。在本文中,我们将探讨如何在Python中实现全栈开发,实现前端与后端的完美融合。1.Python后端框架Python拥有众多优秀的后端框架,其中最流行的包括Django和Flask。这些框架提供了强大的工具和功能,用于构建稳健的后端服务。1.1DjangoDjango是一个功能
前端开发:JS的事件循环执行机制详解
发布 : hao | 分类 : 《资源分享》 | 评论 : 0 | 浏览 : 139次

前言在前端开发中,涉及到JS原生的使用原理是非常重要的知识点,尤其是在实际工作过程中会遇到各种复杂的业务需求场景,以及具体开发中可能会遇到一些涉及基于JS原理的使用,这都要求开发者能够很好的了解和掌握JS原生的常用原理。JS执行是单线程的,它是基于事件循环的,那么本篇博文就来分享一下关于JS的事件循环执行机制,该内容不仅在日常前端开发中是比较重要核心的知识点,而且在前端求职面试时候面试官必考的知识点,尤其是关于异步执行代码时候的事件循环,总结记录一下,方便后期查阅使用。JS语言的特点在分享本篇博文之前,首先再来回顾一下JS的语言特点。众所周知,JS是单线程的,所有同步任务都在主线程上执行,即执行栈executioncontextstack,主线程之外还存在一个任务队列(也有
uniapp详细介绍
发布 : admin08 | 分类 : 《资源分享》 | 评论 : 0 | 浏览 : 241次

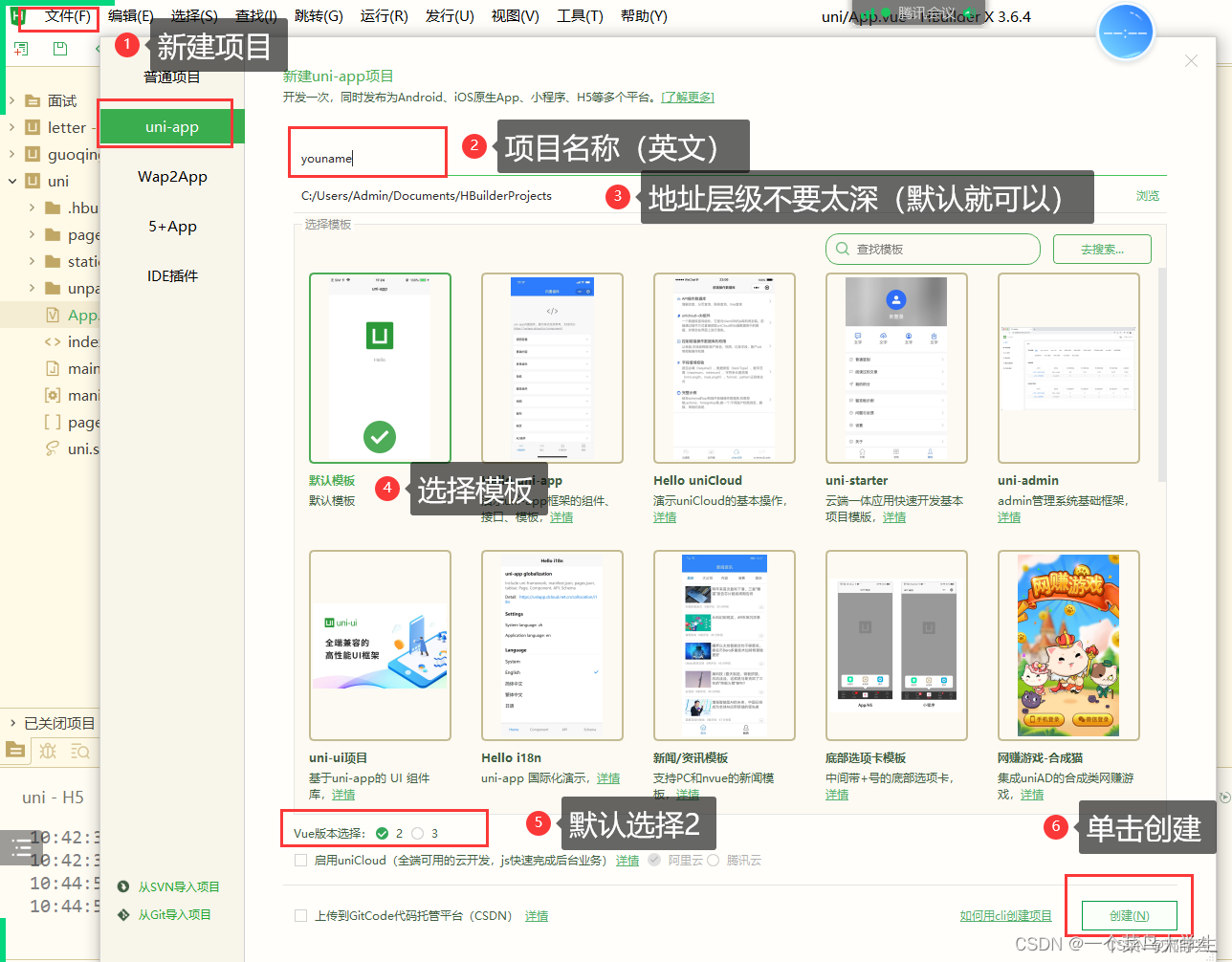
一,什么是uni-appuni-app是一个使用Vue.js开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台其实uni-app是微信小程序与vue的结合体,语法基本保持是保持一致,唯一不同的是uni-app中没有div和span标签,如果你已经掌握了vue与微信小程序中的任意一个,恭喜你,你就可以做uni-app开发了二,开发工具Hbuilderx微信开发者工具安卓模拟器(雷电,mumu)三,新建一个项目1,新建项目点击HbuilderX菜单栏文件>项目>新建选择uni-app,填写项目名称,项目创建的目录2
穿书后,总裁他天天加班挣奶粉钱小说(林枝枝陆易)全文免费阅读_穿书后,总裁他天天加班挣奶粉钱小说(林枝枝陆易)最新章节列表笔趣阁小说
发布 : yang | 分类 : 《资源分享》 | 评论 : 0 | 浏览 : 198次

林枝枝不是很想去,还没来得及说什么来委婉拒绝。刚刚说话的舞蹈队的学姐就开日把林枝枝的话拦住了,“枝枝一起去吧,我们舞蹈队上次聚会就少了你一个人,大家都还说什么时候再叫上你再聚一次呢。”林枝枝想起来,上次舞蹈队聚会,自已请假在家呢,看到聚会消息就直接私聊队长请假不去了。所以现在林枝枝也只能答应了,“好的,学姐。”几人在那商量着要打几辆车,边说边要往校门日走去。林枝枝看她们在那说要是打三辆车那有点挤,要是打四辆车又太松,道,“我开了车来,学姐你要不坐我车去?”那学姐对林枝枝点点头,笑着说:“那感情好啊,这就不用纠结打几辆车了。”林枝枝晃了晃挽着陆易的手,“你陪我一起去取车?”陆易点了点头,笑道:“好啊,再见识见识某人的车技。“林枝枝假装不满道,“什么啊,我车技很好的,赛车都不在
高赞小说(沈玥昕陆浩然)完结阅读_沈玥昕陆浩然全文完整版免费阅读最新章节列表
发布 : 游客 | 分类 : 《资源分享》 | 评论 : 0 | 浏览 : 87次

她眯了眯眼,瞳孔骤然紧缩。徐墨穿着黑色衬衫,表情温和依旧,可眼底却透着股阴狠。他缓缓蹲下身,撕下沈玥昕黏住嘴的胶带:“很惊讶?不过你那么聪明,早该猜到是我了。”“你……”沈玥昕惊恐地看着他。话音刚落,几个皮肤黝黑,穿着邋遢短袖的男人走了进来,掀开船舱里的四个大木箱。一眼扫去,她呼吸猛然一窒。都是枪和子弹,还有炸药。“枫哥,这批货往哪儿条道?”唐建荣问。“走东面的芭蕉林,把东西藏在及木村口的枯井下面,等军警撤退后过去。”命令完,徐墨拂过沈玥昕贴在额头的黑发,慢条斯理道:“别害怕,我暂时不会伤害你,毕竟我还得靠你从这儿出去。”沈玥昕不可置信地看着眼前斯文温和的男人,只觉头皮发麻。他口中的‘货’居然是军火!第32章“你到底是谁?”沈玥昕努力保持冷静,声音却还是控制不住
CentOS详细安装教程
发布 : zhumeng | 分类 : 《资源分享》 | 评论 : 0 | 浏览 : 223次

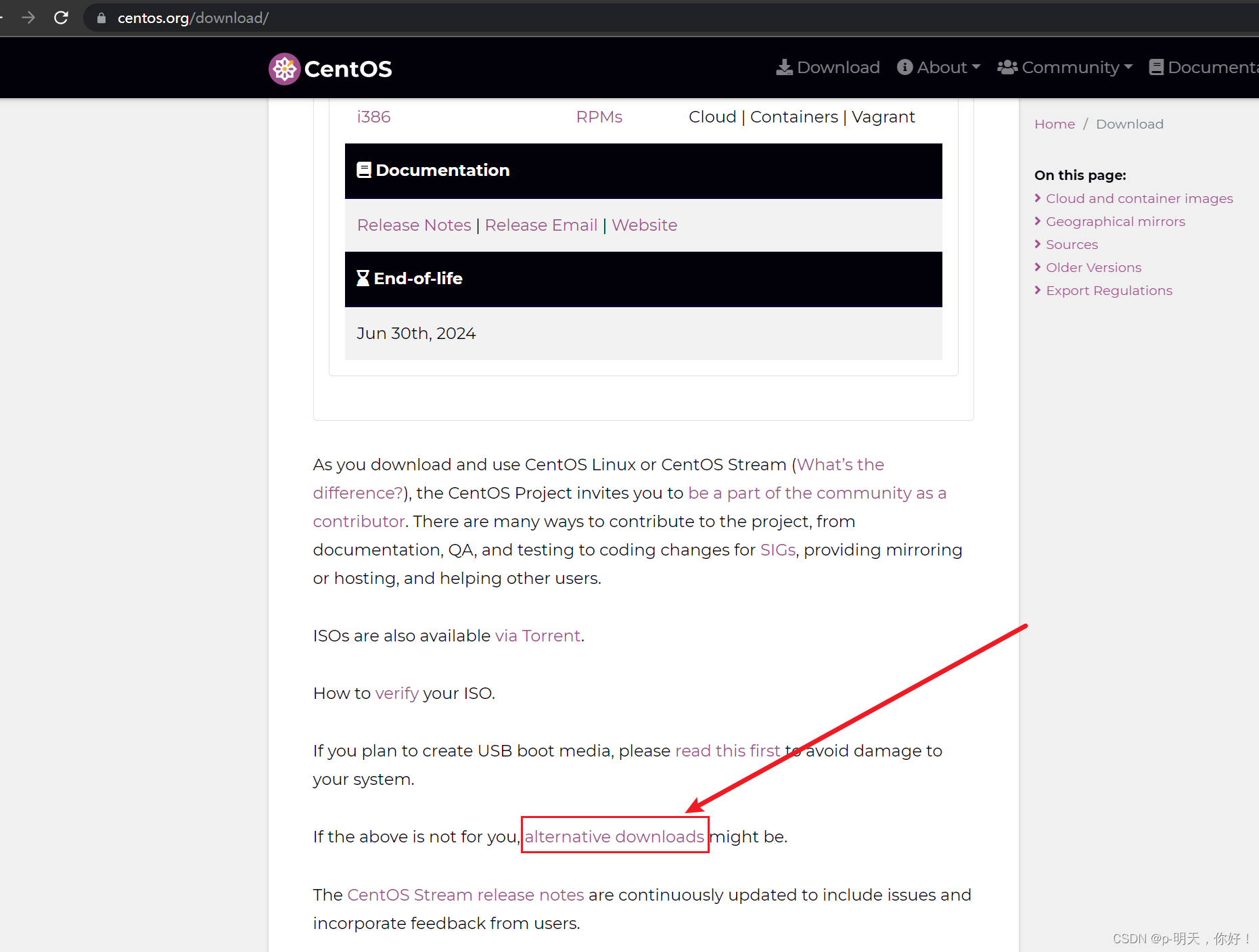
文章目录前言一、下载所需版本的CentOS二、创建虚拟机三、安装CentOS前言本文在虚拟机上安装CentOSLinuxrelease7.6.1810版本的操作系统,仅作为安装记录。一、下载所需版本的CentOS1、进入CentOS官网:https://www.centos.org/download/2、鼠标向下拉,点击alternativedownloads3、鼠标向下拉,找到想要安装的版本,点击Tree4、进入到isos/目录5、进入到x86_64/6、选择对应的镜像文件我这里使用科学上网才下载成功。如有需要可自取,百度网盘:链接:https://pan.baidu.com/s/1UThk-xVlDY4A6xxrVRy
【AI工具】一键换装 开源代码分享
发布 : zhihu | 分类 : 《资源分享》 | 评论 : 0 | 浏览 : 156次

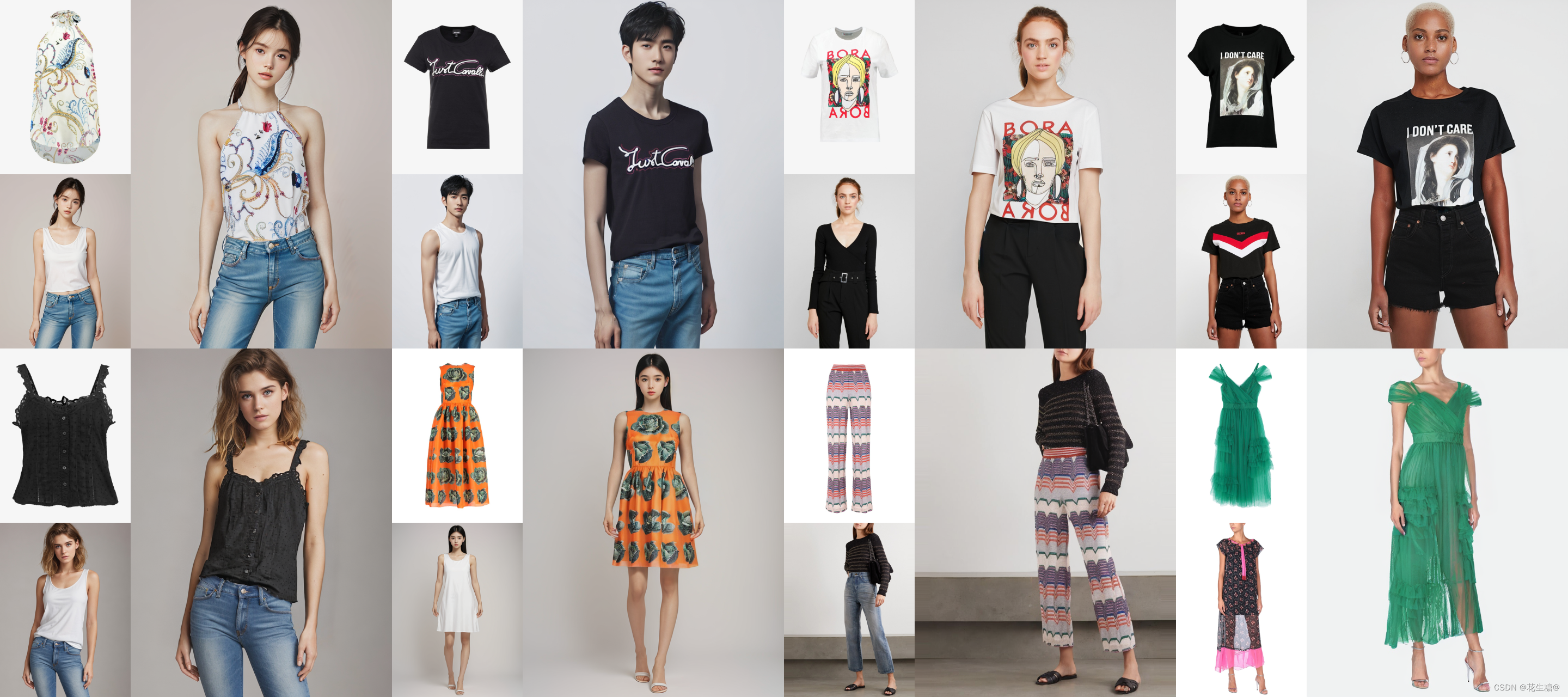
这个基于Diffusion模型的虚拟试衣系统OOTDiffusion确实展现出了巨大的市场潜力。通过允许用户上传自己的照片和衣物,实现虚拟混合,该系统能够满足用户在C端对个性化试衣的需求,类似于“衣服版妙鸭相机”的概念。以下是对该系统进一步的分析和建议:技术框架与定位技术框架:基于Diffusion模型的技术框架确保了衣物与人体的高度融合和自然度。这种技术框架的选择有助于实现高质量的虚拟试衣效果。定位:作为开源的虚拟试衣系统,该项目可以吸引大量的开发者和企业使用,从而推动其在市场上的普及和应用。核心功能与应用场景核心功能:支持半身和全身的虚拟试衣功能,能够满足用户在不同场景下的试衣需求。应用场景:除了电商网站的虚拟试衣和时尚网站的搭配推荐,该系统还可以应用于社交媒体、个人
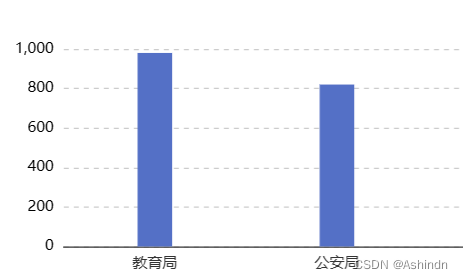
ECharts 使用series.itemStyle.barBorderRadius设置柱状图圆角
发布 : xiaoniu | 分类 : 《资源分享》 | 评论 : 0 | 浏览 : 266次
最新文章
-
- 主角叫裴景澜黎莞尔小说穿成恶毒女配后我狂抱反派大腿全文免费阅读
- 龙门战神萧云江映雪迟佳瑶小说免费阅读
- 大叔,你家小撩精奶凶奶甜小说免费资源,大叔,你家小撩精奶凶奶甜在线阅读
- 予你独欢小说阅读,予你独欢完整版
- 主人公叫萧筱李治的小说哪里免费看
- 《重生后,闪婚渣男死对头》小说章节列表免费试读,程依念司擎墨小说在线阅读
- 小说《非孰不可:夫人不太乖》全文免费阅读
- 洪荒:开局准圣,我拿性命签到主角东皇太一女娲小说完整版全文在线阅读
- 《心想事成系统》小说主角萧寒王芳全文章节免费在线阅读
- 《都市邪尊赘婿》全集免费在线阅读(乔雪萌李承乾蒋菲菲)
- 乔晋怀乔笙小说叫什么(司少家的娇俏小夫人免费阅读)
- 守着替身装情深,盛少别较真完结版阅读(商渺盛聿)全文免费阅读无弹窗大结局_(守着替身装情深,盛少别较真完结版阅读免费阅读全文大结局)最新章节列表_笔趣阁(守着替身装情深,盛少别较真完结版阅读) -
Copyright © 2020-2022 ZhangShiYu.com Rights Reserved.豫ICP备2022013469号-1