一,什么是uni-app
uni-app是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台其实uni-app是微信小程序与vue的结合体,语法基本保持是保持一致,唯一不同的是uni-app中没有div和span标签,如果你已经掌握了vue与微信小程序中的任意一个,恭喜你,你就可以做uni-app开发了
二,开发工具
Hbuilderx微信开发者工具安卓模拟器(雷电,mumu)三,新建一个项目
1,新建项目
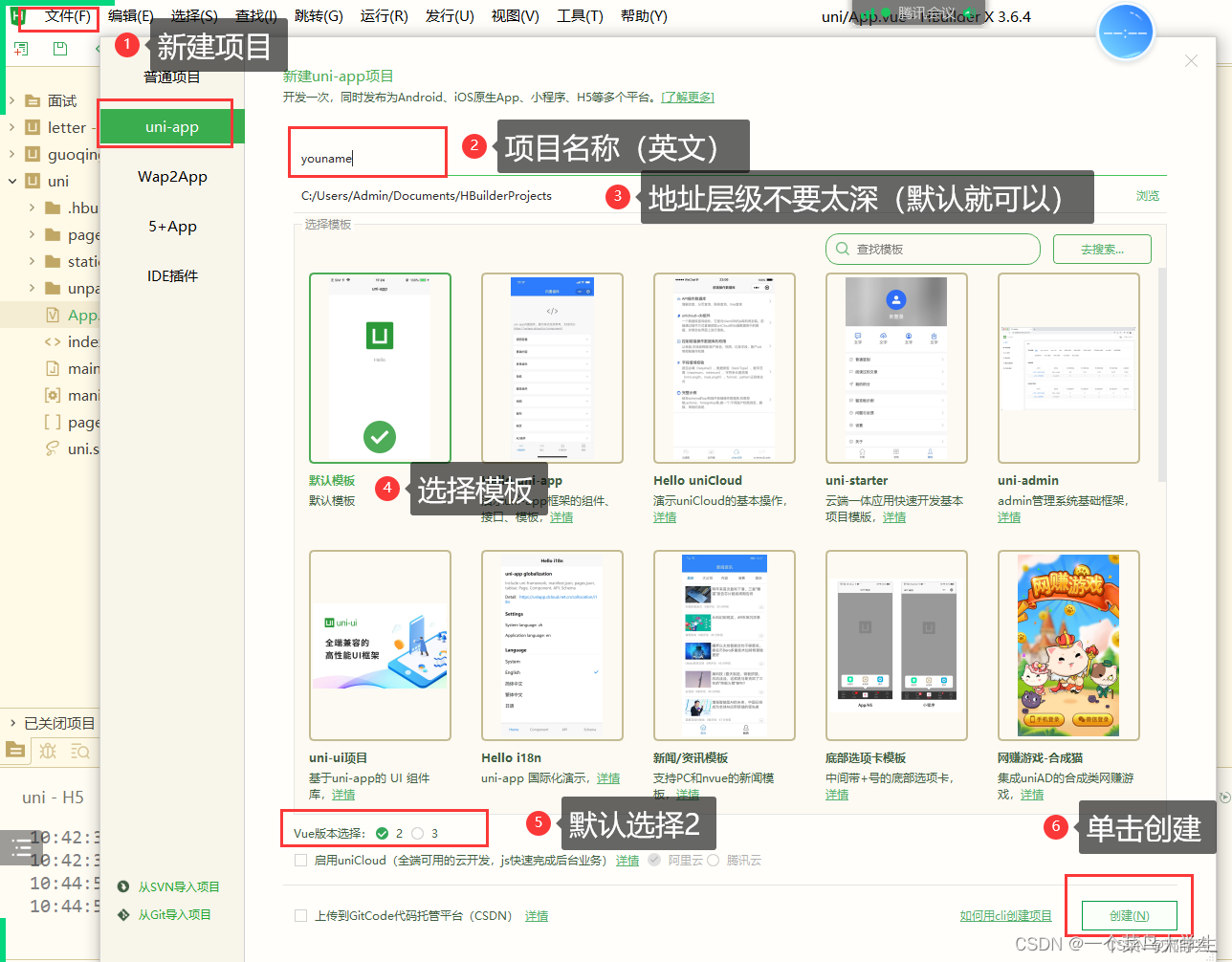
点击HbuilderX菜单栏文件>项目>新建选择uni-app,填写项目名称,项目创建的目录
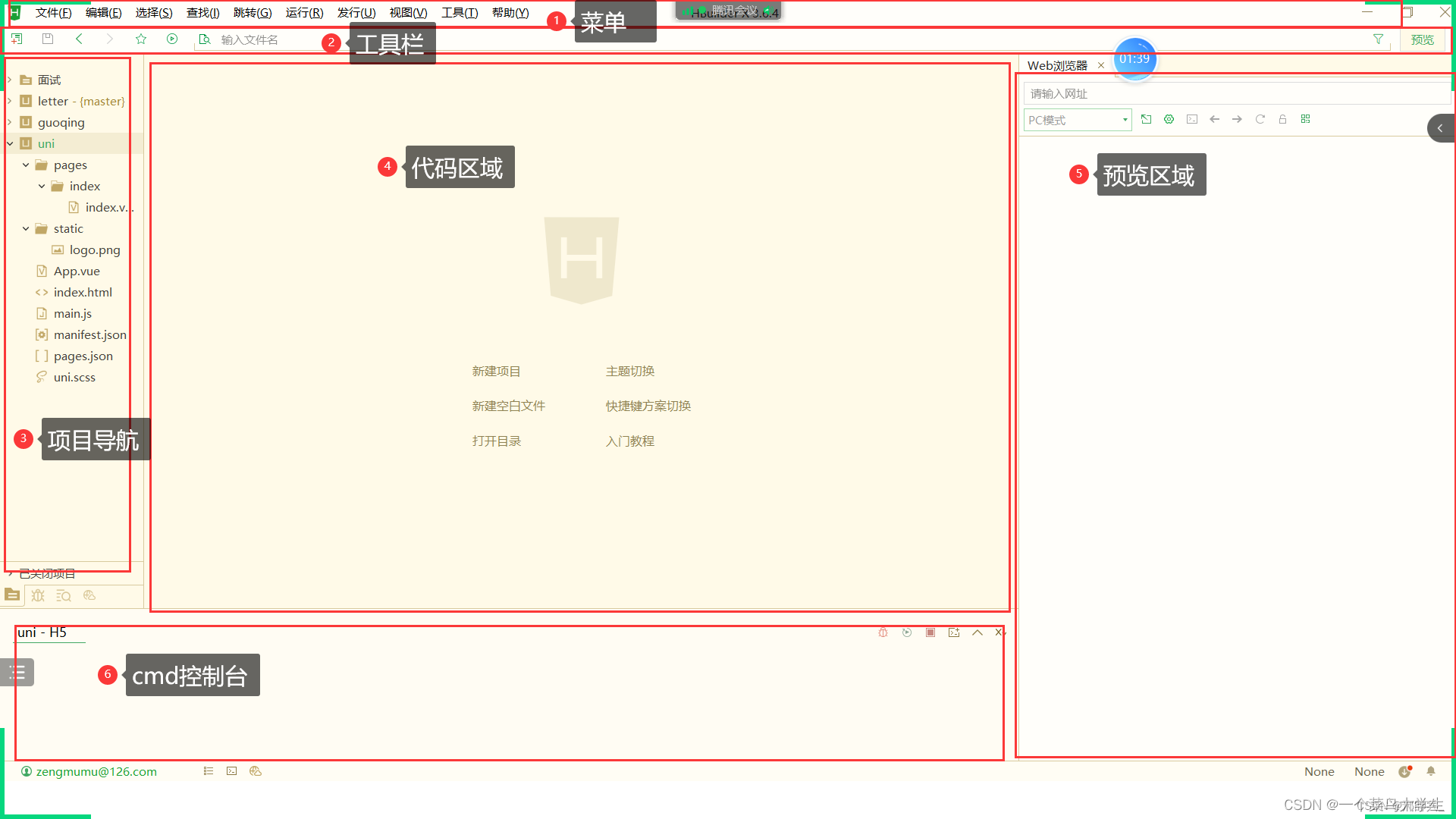
2,Hbuilde界面

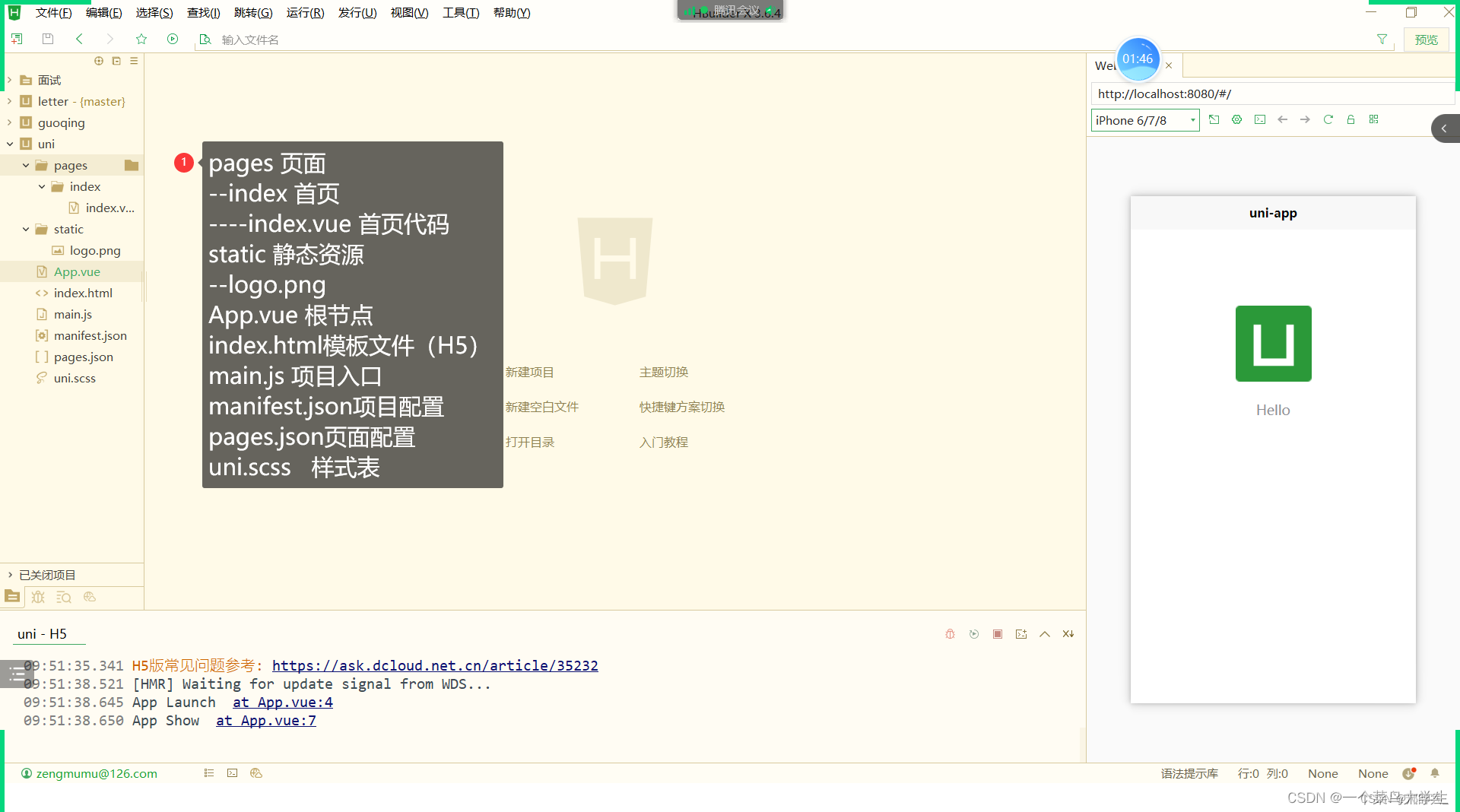
3,文件的介绍
4,文件目录
pages.json :文件用来对 uni-app 进行全局配置,决定页面文件的路径、窗口样式、原生的导航栏、底部的原生tabbar 等manifest.json :文件是应用的配置文件,用于指定应用的名称、图标、权限等。App.vue:是我们的跟组件,所有页面都是在App.vue下进行切换的,是页面入口文件,可以调用应用的生命周期函数。main.js:是我们的项目入口文件,主要作用是初始化vue实例并使用需要的插件。uni.scss:文件的用途是为了方便整体控制应用的风格。比如按钮颜色、边框风格,uni.scss文件里预置了一批scss变量预置。unpackage:就是打包目录,在这里有各个平台的打包文件pages:所有的页面存放目录static:静态资源目录,例如图片等components:组件存放目录四,运行项目
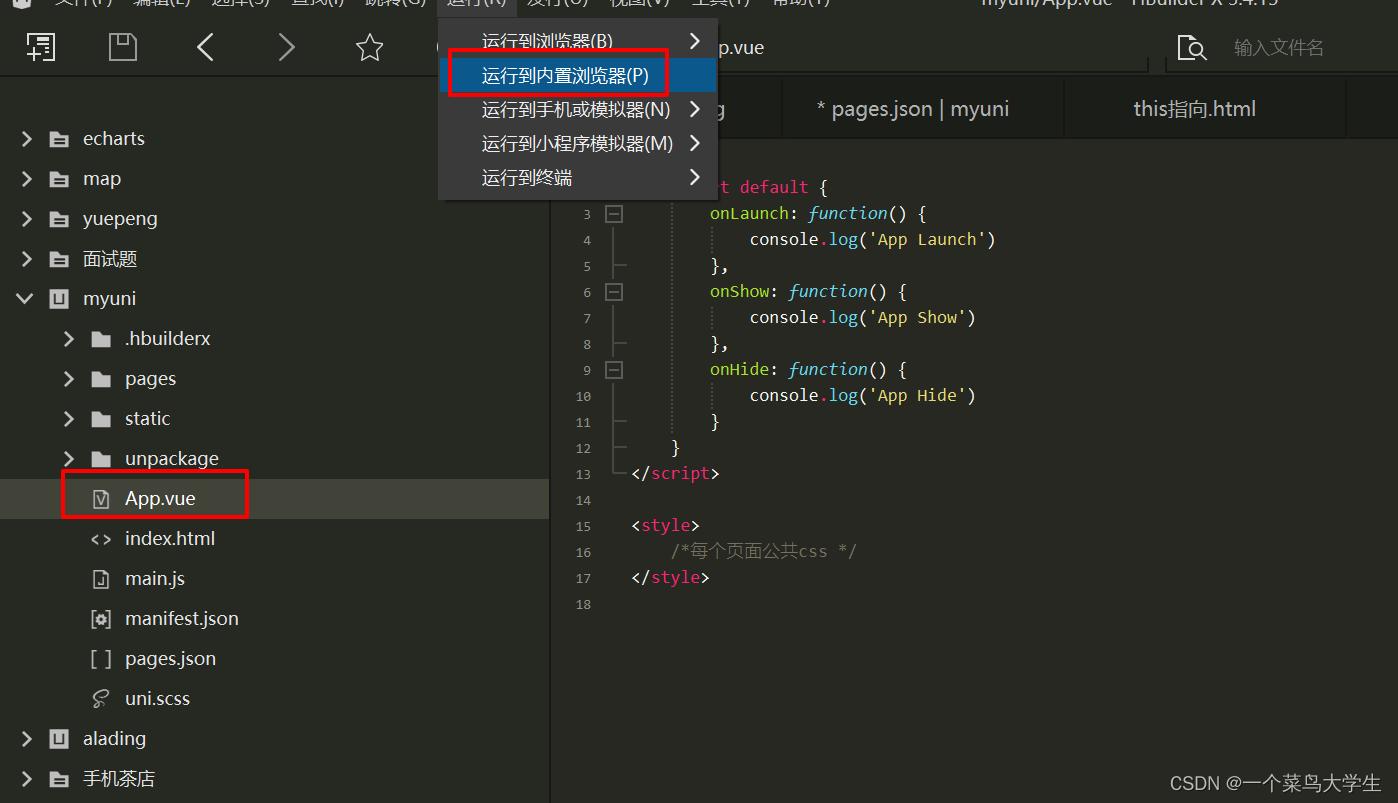
1,H5端

2,小程序端
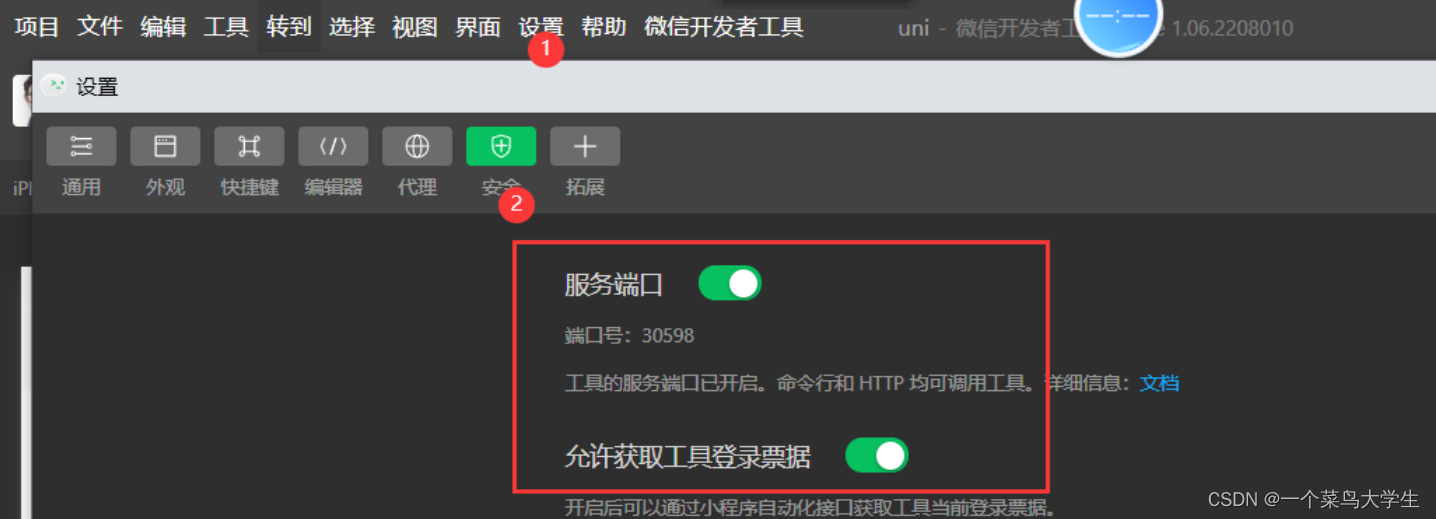
打开开发工具的服务端口 在Hbuilderx工具中配置微信开发者工具的地址
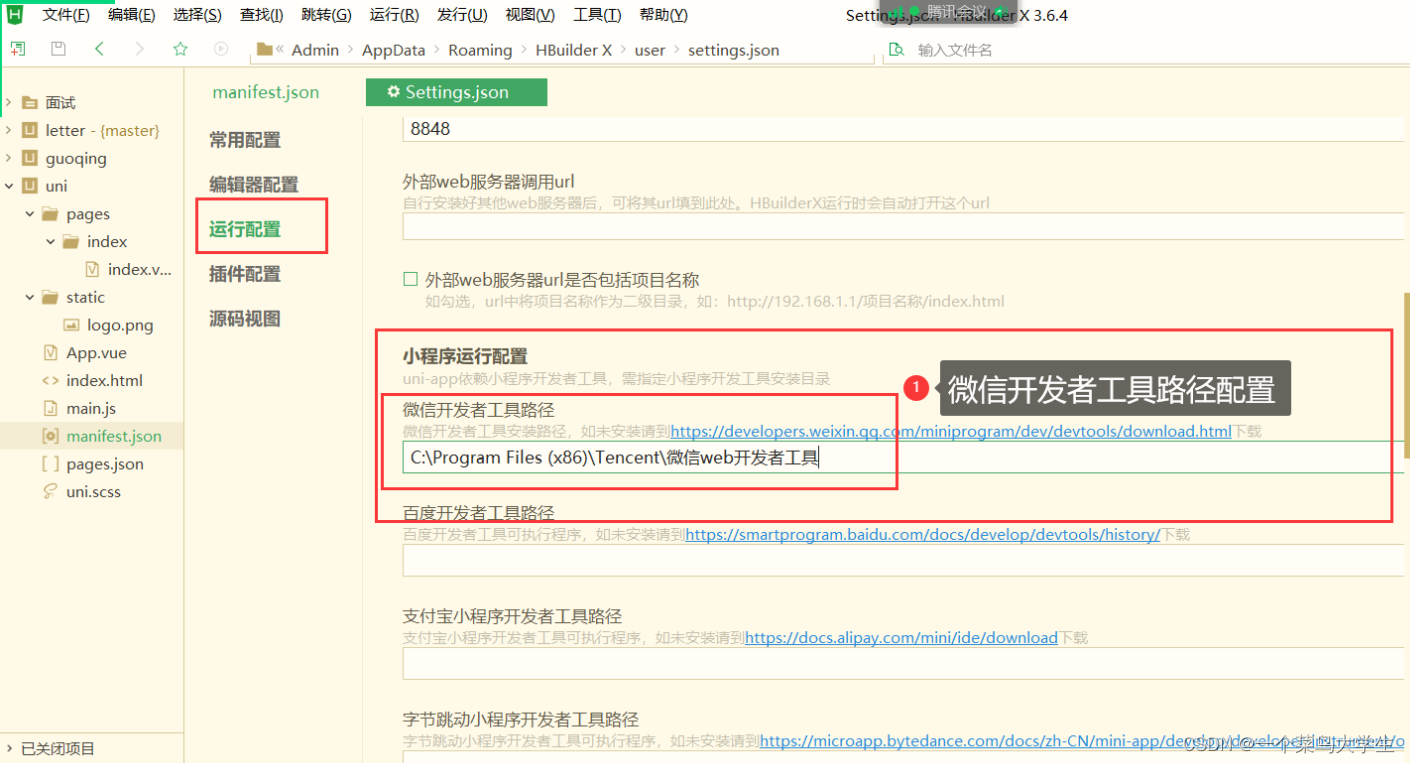
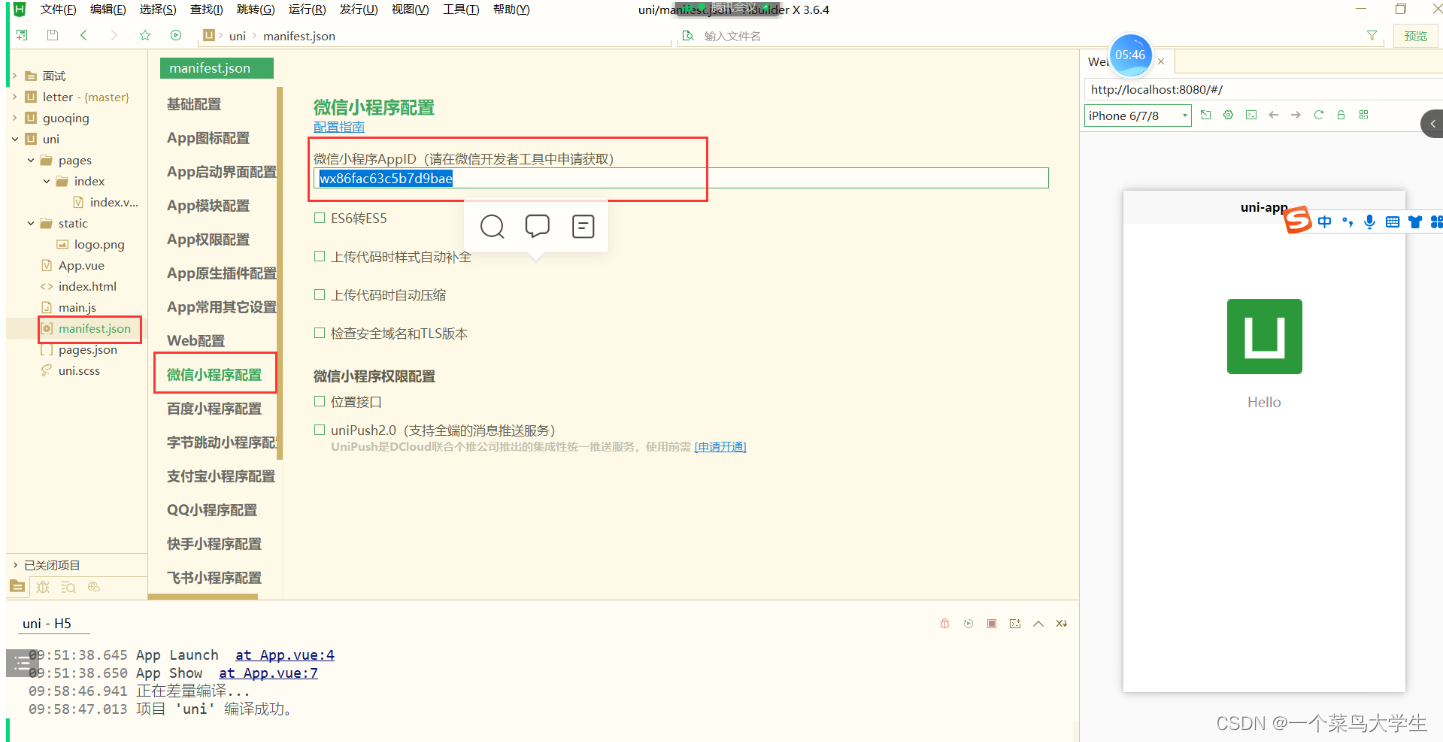
在Hbuilderx工具中配置微信开发者工具的地址

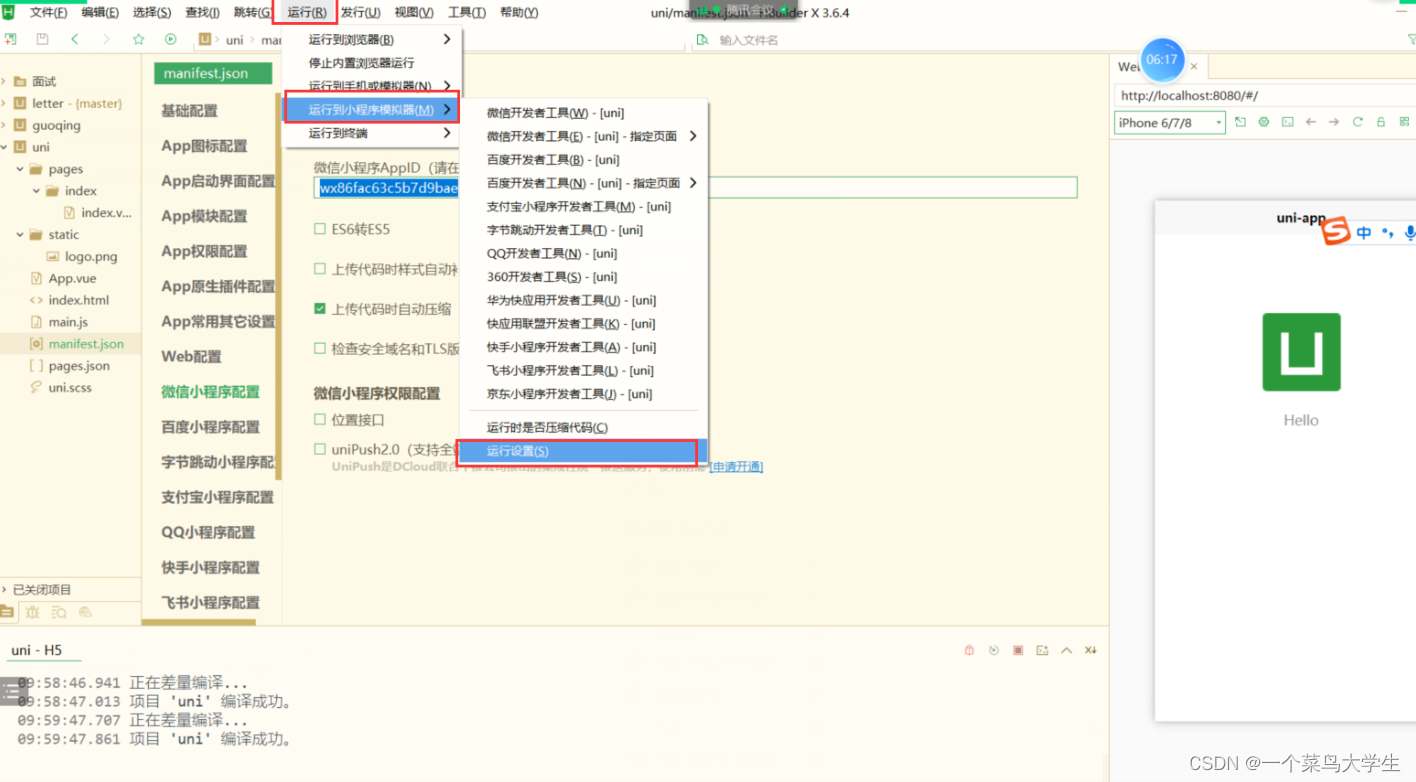
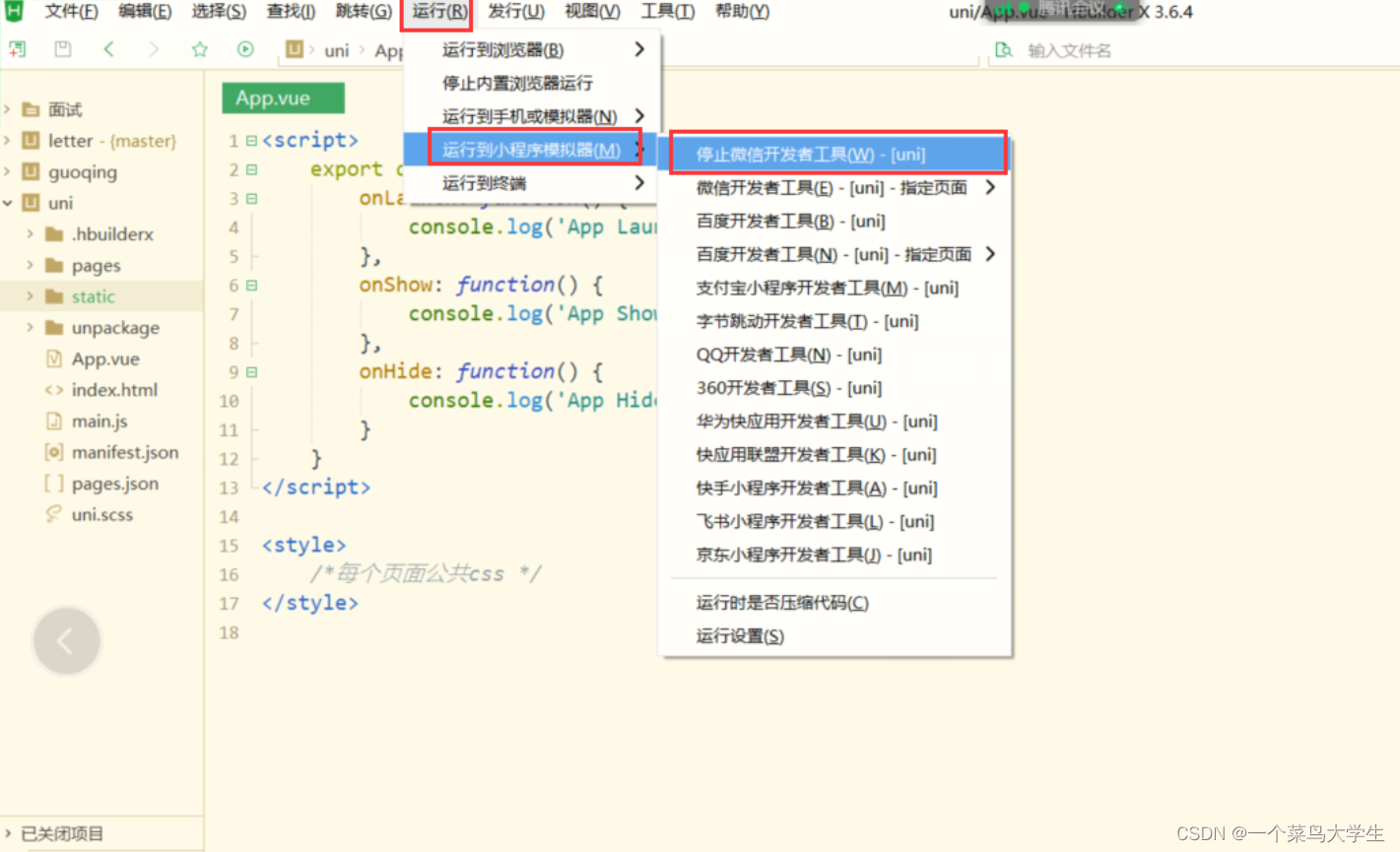
 运行到微信小程序
运行到微信小程序
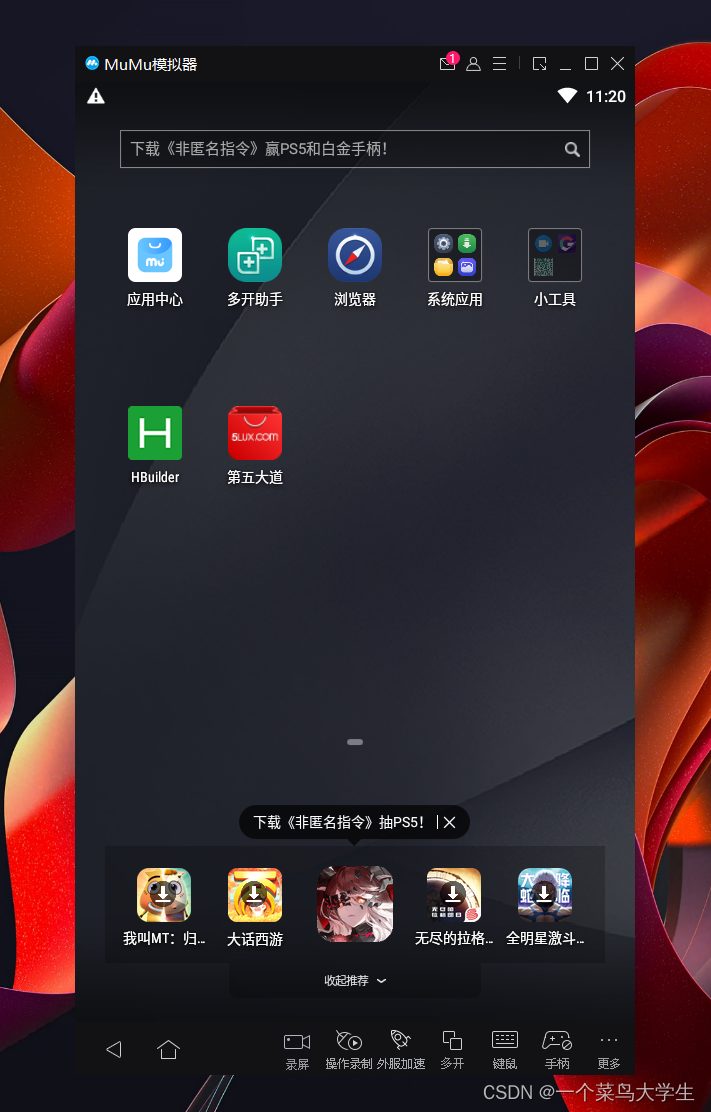
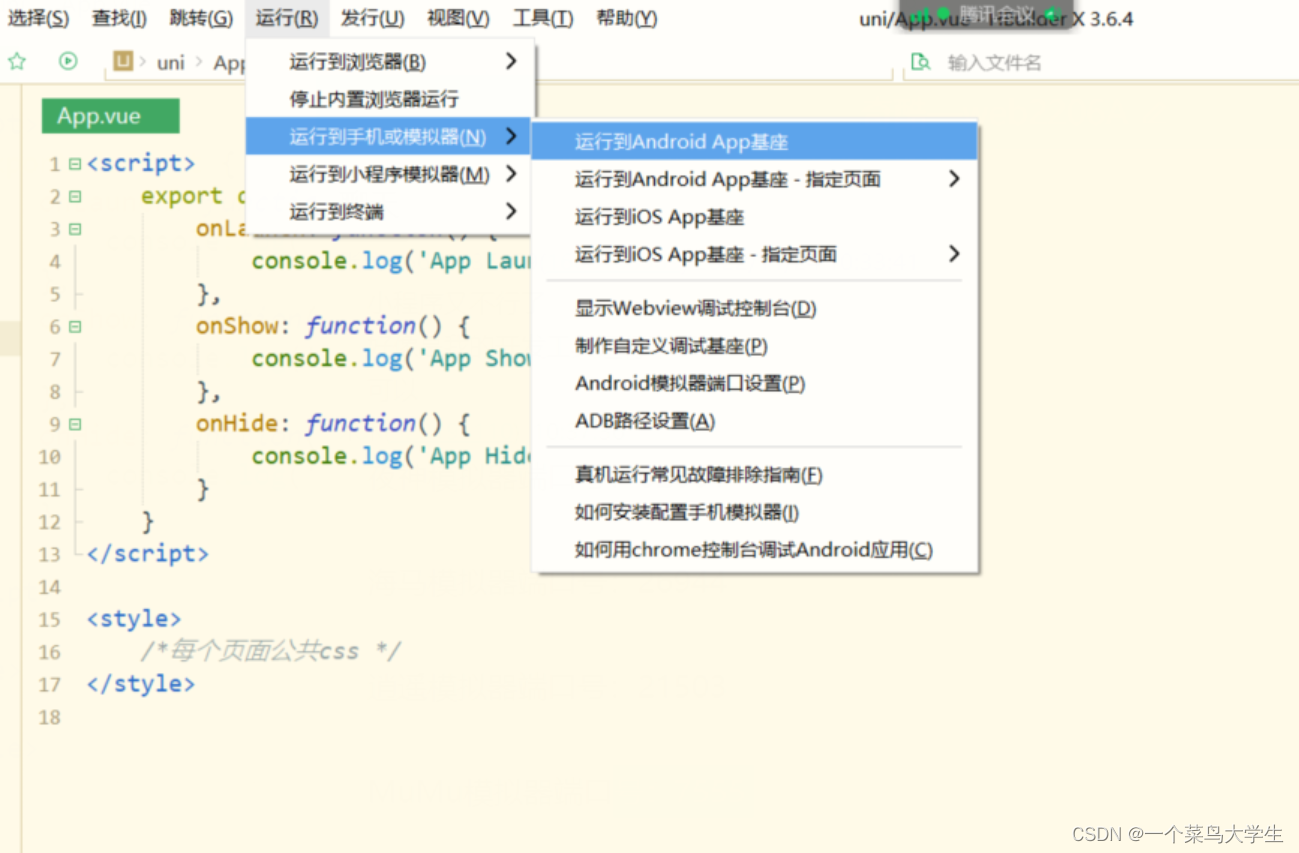
3,模拟器端(mumu)
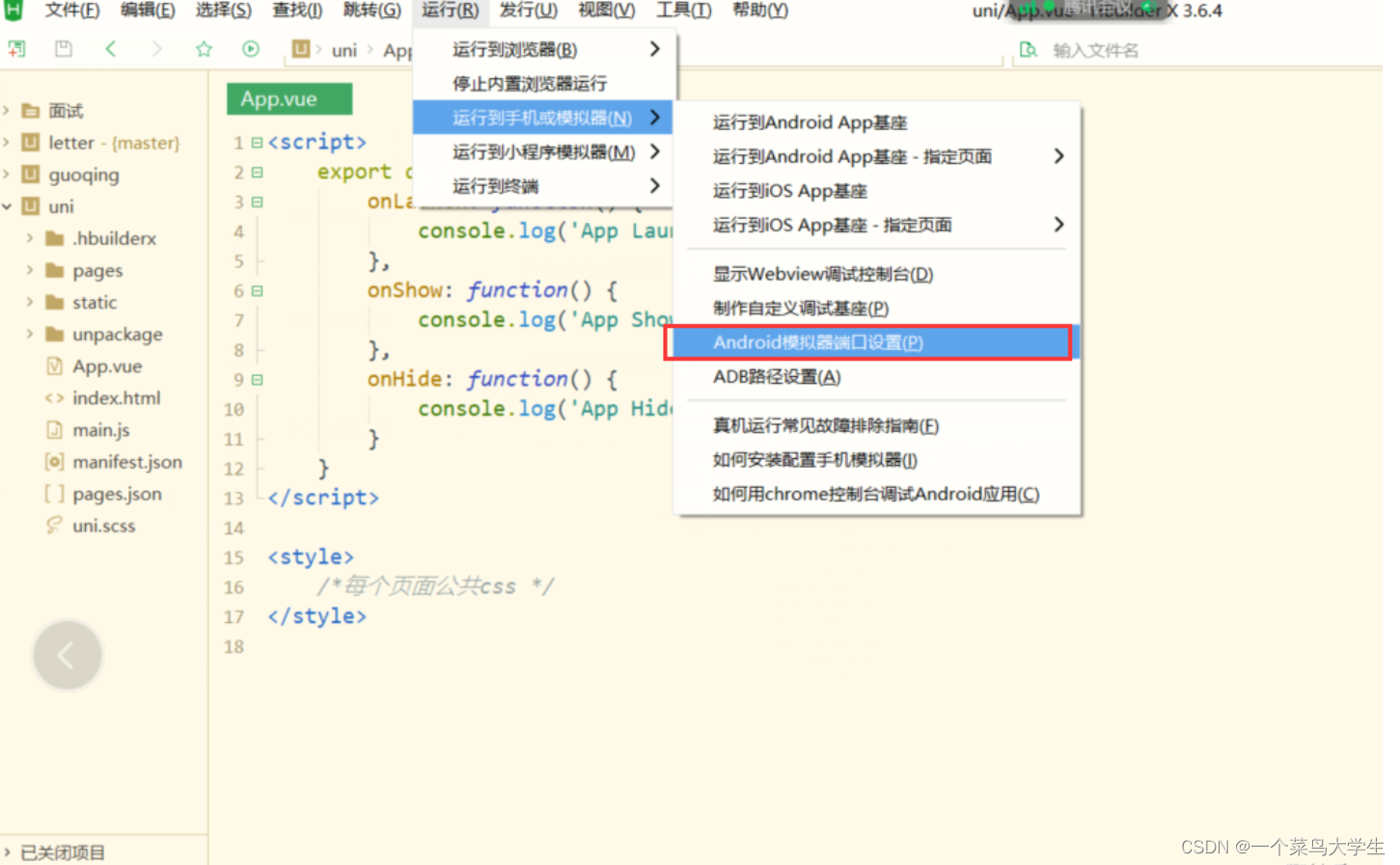
首先要打开我们的模拟器,保证他处于开启状态 配置模拟器的端口号
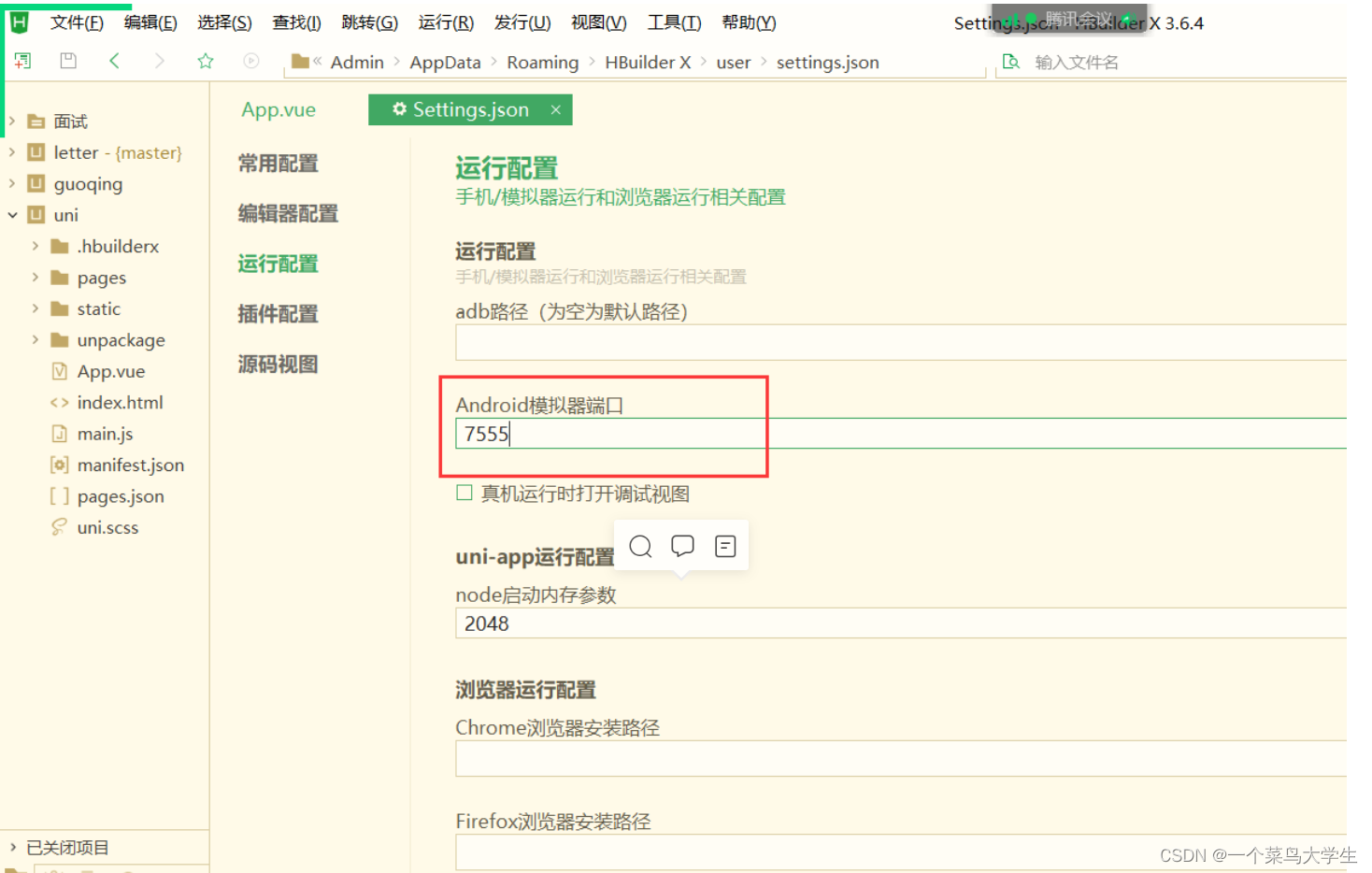
配置模拟器的端口号

夜神模拟器端口号:62001
海马模拟器端口号:26944
逍遥模拟器端口号:21503
MuMu模拟器端口号:7555
天天模拟器端口号:6555

五,uni-app的相关语法
其实uni-app是微信小程序与vue的结合体,语法基本保持是保持一致,唯一不同的是uni-app中没有div和span标签,如果你已经掌握了vue与微信小程序中的任意一个,恭喜你,你就可以做uni-app开发了
1,文本渲染
<view class="">{{title}}</view><view class="" v-text="title"></view><view class="" v-html="str"></view> export default {data() {const currentDate = this.getDate({format: true})return {title: '明天就要静默了',str: "<strong>明天周五放假</strong>",}},2,条件渲染
<view class="" v-if="score>=90">奖励一套房</view><view class="" v-else-if="score>=90">奖励一个媳妇</view><view class="" v-else-if="score>=80">奖励一辆车</view><view class="" v-else>啥也别想了</view> export default { data() {const currentDate = this.getDate({format: true})return {score: 82,}}3,列表渲染
//遍历数组 <view class="" v-for="(item,index) in list" :key="index">{{item}}</view>//遍历对象<view v-for="(value,key) in obj" v-bind:key="key">{{value}}</view>//遍历数字<view v-for="item in 5" :key="item">{{item}}</view> export default {data() {const currentDate = this.getDate({format: true})return {obj: {name: "张三",age: 18,job: "teacher"},num: 5,list: ['vue', '小程序', 'uni', 'jquery'],}},4,数据的双向绑定
<view class="title">数据双向绑定</view><button @click="num++">{{num}}</button><input type="text" v-model="num" class="ipt"> export default {data() {const currentDate = this.getDate({format: true})return {obj: {name: "张三",age: 18,job: "teacher"},num: 5,}},5,属性绑定
<button type="primary" v-bind:disabled="flag" @click="flag=!flag">按钮</button><button type="warn" v-bind:disabled="!flag" @click="flag=!flag">按钮</button>export default {data() {const currentDate = this.getDate({format: true})return {obj: {name: "张三",age: 18,job: "teacher"},title: 'Hello',num: 5,title: '明天就要静默了',str: "<strong>明天周五放假</strong>",score: 82,flag: true,list: ['vue', '小程序', 'uni', 'jquery'],date: currentDate,time: '12:01'}},六,uni-app的生命周期
1,vue生命周期
beforeCreate:创建前,没有thiscreated:创建后;此时已经有了this,我们可以做的是发起ajax请求,监听事件,设置定时器beforeMounte:挂在前,此时只有虚拟dommounted:挂载后;此时我们可以操作dombeforeUpdate:更新前updated:更新后beforeDestroy:销毁前;可以做的是移除监听事件,移除定时器2,小程序生命周期
onLoad:加载类似于vue中的created生命周期onShow:页面显示时执行onReady:准备onHide:后台运行时执行onUnload:卸载七,路由
1,导航路由:navigator
opentype打开类型:
navigate跳转
redirect重定向(当前页面不留历史记录)
navigateBack返回
relauch 重启
switchTab 跳转底部栏
2,路由传参
路由参数是在拼接在url?之后的那一块<navigator url="pages/index/index?name=mumu&age=18"></navigator>onLoad(option){ console.log(options) //{name:'mumu',age:'18'}}3,路由常用api
//跳转uni.navigateTo({url})//重定向uni.redirectTo({url})//返回uni.navigateBack()//切换底部栏uni.switchTab()//重启uni.reLaunch()八,条件编译
1,什么是条件编译?
不同的平台展示不同特性与功能
条件编译是用特殊的注释作为标记,在编译时根据这些特殊的注释,将注释里面的代码编译到不同平台。
2,语法
APP —— App端
H5 —— 网页
MP —— 小程序
MP-WEIXIN —— 微信小程序
//#ifdef 平台专有//#endif
3,css条件编译
/* #ifdef APP */ .active{color:red}/* #endif */4,js条件编译
// #ifdef APP-PLUSuni.showModal({title:"你好App用户"})// #endif5,条件编译
pages.json“style”:{ "h5":{ "titleNView":{ "titleText":"我是H5" } }, "app-plus": { "titleNView":false //隐藏导航栏 }}// #ifdef MP-WEIXIN|| APP{"path":"pages/condition/we","style":{"navigationBarTitleText": "小程序专有页面"}},// #endif