原始效果图:

目标样式:

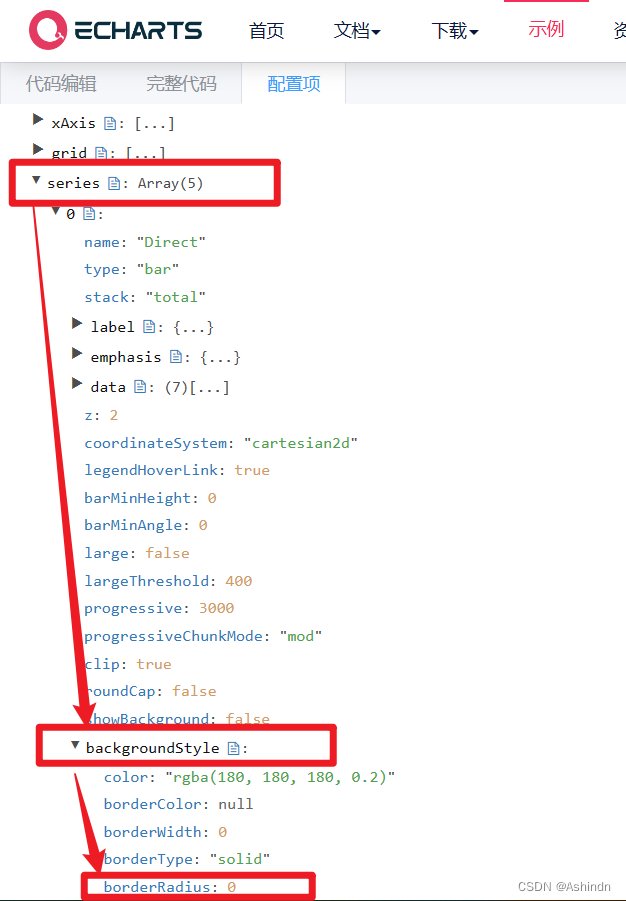
首先我们可以在echars官网查看任意柱状图的配置项,如下图

在 series 含有一个属性为 borderRadius ,字面意思就是盒子边框的角度,所以我们在options中配置series即可
series: [ { name: '1', barWidth: this.barWidth, // y轴柱宽 type: 'bar', stack: 'Ad', itemStyle: { barBorderRadius: 4//柱子的圆角 }, }, ]但是会出现如下情况:

四个边都是圆角,所以依照我们给盒子设置边角的习惯给其置换为一个四元素的数组即可,代码如下:
barBorderRadius: [4, 4, 0, 0]
即可得到我们所需的效果?
补充:series.itemStyle.barBorderRadius 相关参数
默认值 :0
参数类型:Number,Array
可选参数:
barBorderRadius:1 ,四个角的圆角半径为1pxbarBorderRadius:[ 1 ] ,四个角的圆角半径为1pxbarBorderRadius:[ 2 , 3 ] ,上下为2px,左右为3pxbarBorderRadius:[ 2 , 3 ,4 ,5 ] ,与css的书写习惯一样,为上右下左顺序即坐上为2px,右上为3px,左下为4px,右下为5px