张士玉小黑屋
一个关注IT技术分享,关注互联网的网站,爱分享网络资源,分享学到的知识,分享生活的乐趣。
当前位置:首页 » 《随便一记》 - 第402页
微服务Spring Boot 整合Redis 阻塞队列实现异步秒杀下单
发布 : xiaoniu | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 468次

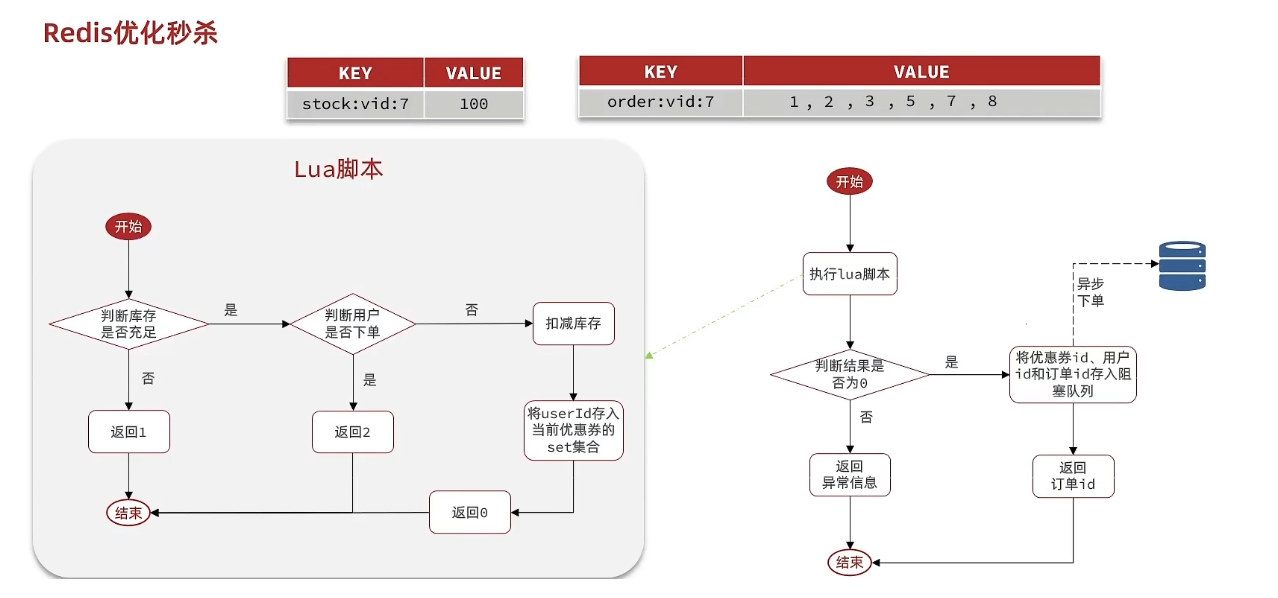
文章目录⛅引言一、秒杀优化-异步秒杀思路二、秒杀优化-基于Redis完成秒杀资格判断三、基于阻塞队列完成异步秒杀下单四、测试程序五、源码地址⛵小结⛅引言本章节,介绍使用阻塞队列实现秒杀的优化,采用异步秒杀完成下单的优化!一、秒杀优化-异步秒杀思路当用户发起请求,此时会请求nginx,nginx会访问到tomcat,而tomcat中的程序,会进行串行操作,分成如下几个步骤查询优惠卷判断秒杀库存是否足够查询订单校验是否是一人一单扣减库存创建订单,完成在以上6个步骤中,我们可以采用怎样的方式来优化呢?整体思路:当用户下单之后,判断库存是否充足只需要导redis中去根据key找对应的value是否大于0即可,如果不充足,则直接结束,如果充足,继续在redis中判断用户是
macOS虚拟机安装全过程(VMware)
发布 : zhumeng | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 469次

作为一名忠实果粉,我最大的愿望就是能够拥有一台Macbook,体验macOS,但是作为学生党,这价钱,贵到离谱啊~~~ 不过,VMware这个神器,可以解决一切问题:既然macOS可以在Macbook上运行,为什么就不能在VMware虚拟机上运行呢?我立马打开VMware,行动了起来~----------------------------------------正文------------------------------------------ 目录1.安装前的准备2.下载macOS镜像3.让VMware支持macOS虚拟机4.创建虚拟机5.分配内存空间,配置vmx文件6.安装macOS7.配置macOS8.安装VMwareTools9.
安卓期末大作业——单词本APP(源码+任务书)
发布 : yang | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 976次

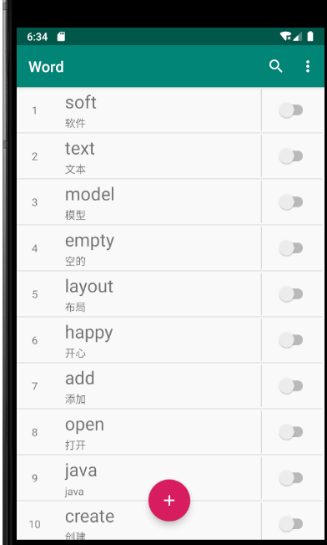
计算机学院项目报告2020-2021学年第2学期课程名称: Android移动开发技术项目名称:单词本学生姓名:小组成员:2021年6月题目:单词本APP1需求分析与系统设计项目介绍此项目是一个帮助记忆单词的单词本,用户输入要记忆的单词,系统会自动保存到sqllte数据库中,用户可以自行设置界面风格。设置单词记忆顺序等,可以查找单词,删除单词,以及隐藏中文。可以帮助用户更好的记忆单词。功能需求单词本可以通过用户输入中英文,来实现单词的添加。用户可以随意开关某个单词的中文释义用户可以删除已经添加的单词用户关机或者退出应用不会导致单词本内的单词丢失用户可以自定义单词本中单词的顺序可以选择自己喜欢的界面风格用户可以快捷的查找某个单词在有
【小程序】微信小程序自定义导航栏及其封装
发布 : hao1 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 506次

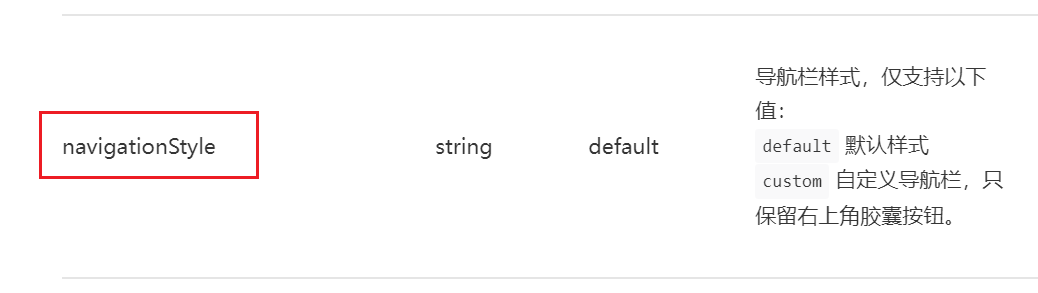
??✨:微信小程序自定义导航栏 ?:东非不开森的主页 ?:因为很多东西来不及去做去看可是时间很快总是赶不上,所以要去成长呀?? ?:如有错误或不足之处,希望可以指正,非常感谢? 应用场景:我们在小程序中想要自定义导航栏(当然组件库更方便哈哈)小程序自定义导航栏一、导航栏适配1.1.在json文件里更改页面配置项1.2.导航栏适配每种机型二、封装导航栏组件2.1.wxml2.2.wxss2.3.js2.4.在页面中使用导航栏组件2.5.效果图一、导航栏适配1.1.在json文件里更改页面配置项⭐⭐⭐ 官方文档介绍的有:"navigationStyle":"custom"这样原本默认的导航栏就会消失了 PS:如果是单页面需要就写
手把手教你完成Android期末大作业(多功能应用型APP)
发布 : 郑州电脑哥 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 513次

前言Android期末作业,估摸着也花了整整5天。里面可能会缺少某些细节,如果跟着做有不会的评论就行,每天都会看,尽力解答。功能待办专注计时音乐天气实现步骤一、底部菜单栏切换页1.添加依赖dependencies{implementation'com.google.android.material:material:1.2.1'}2.在res资源文件夹下新建一个menu文件夹,创建底部导航的菜单布局文件创建对应数量的item,为每个菜单栏选项给每个item定义title(标题),icon(图标)<?xmlversion="1.0"encoding="utf-8"?><menuxmlns:android="http://schemas.a
2022最新前端vue面试题
发布 : hui | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 715次

一.自我介绍(我是谁来自哪里,今天来的目的,面试的岗位是什么,几年的工作经验,掌握的技术栈有哪些,开发过什么项目,项目中负责的板块是什么)面试官您好!我叫XXX,来自XXX,很荣幸能来我们公司面试,我从事前端开发有3年了,目前掌握的技术有html,css,js,ajax,vue,小程序,参与过各种类型的项目。我做过的项目有A,B,C,D,E那么最近做的一个项目是XXX在这个项目中我主要负责的板块是XXX面试官您这边还有什么想要了解的么。二.项目功能提问vue后台项目(这几个功能点要求都能用自己的话说出来)1.路由守卫/导航守卫既然是守卫,首先是对咱们后台页面访问的一层保护,如果我没有进行登陆过,后台的操作页面是不允许用户访问的我们是用到vue路由中的一个钩子
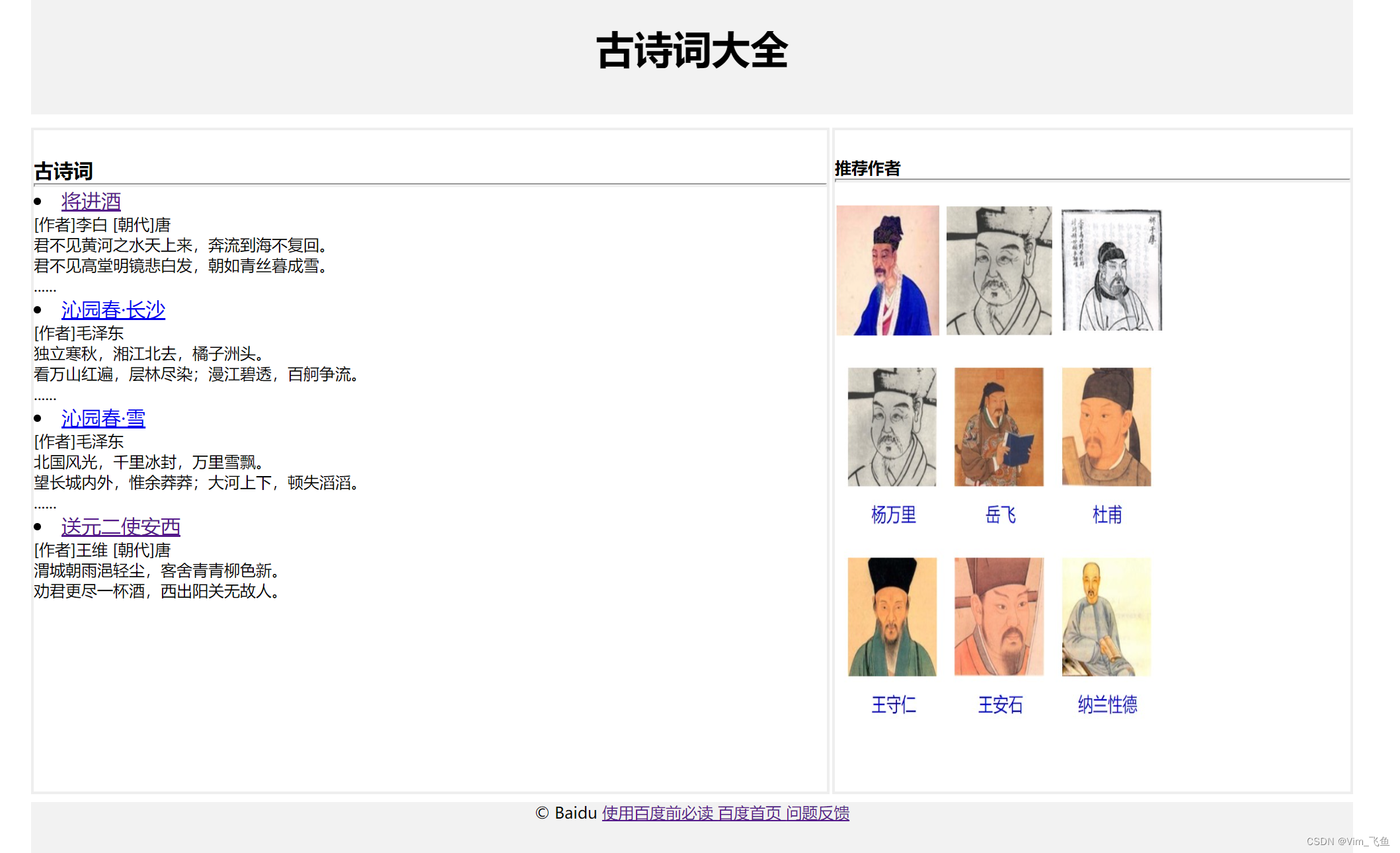
一个简单的网页设计HTML5作业
发布 : admin08 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 476次

前言:HTML5是Web中核心语言HTML的规范,用户使用任何手段进行网页浏览时看到的内容原本都是HTML格式的,在浏览器中通过一些技术处理将其转换成为了可识别的信息。HTML5在从前HTML4.01的基础上进行了一定的改进,虽然技术人员在开发过程中可能不会将这些新技术投入应用,但是对于该种技术的新特性,网站开发技术人员是必须要有所了解的。一直走在路上??设计要求:(1)网站页面数量不少于4个,文件命名规范,网站结构要求层次清楚,目录结构清晰,代码缩进规整。(4分)(2)采用HTML结构标记(或div标记)+CSS进行整体布局定位。(5分)(3)网站首页栏目数量不能少于3个,各栏目要能正确链接到相应栏目子页面,同时各栏目页面也能正确返回到网站首页。(3分)(4)网站页面标题、
Copyright © 2020-2022 ZhangShiYu.com Rights Reserved.豫ICP备2022013469号-1


