张士玉小黑屋
一个关注IT技术分享,关注互联网的网站,爱分享网络资源,分享学到的知识,分享生活的乐趣。
当前位置:首页 » 《随便一记》 - 第404页
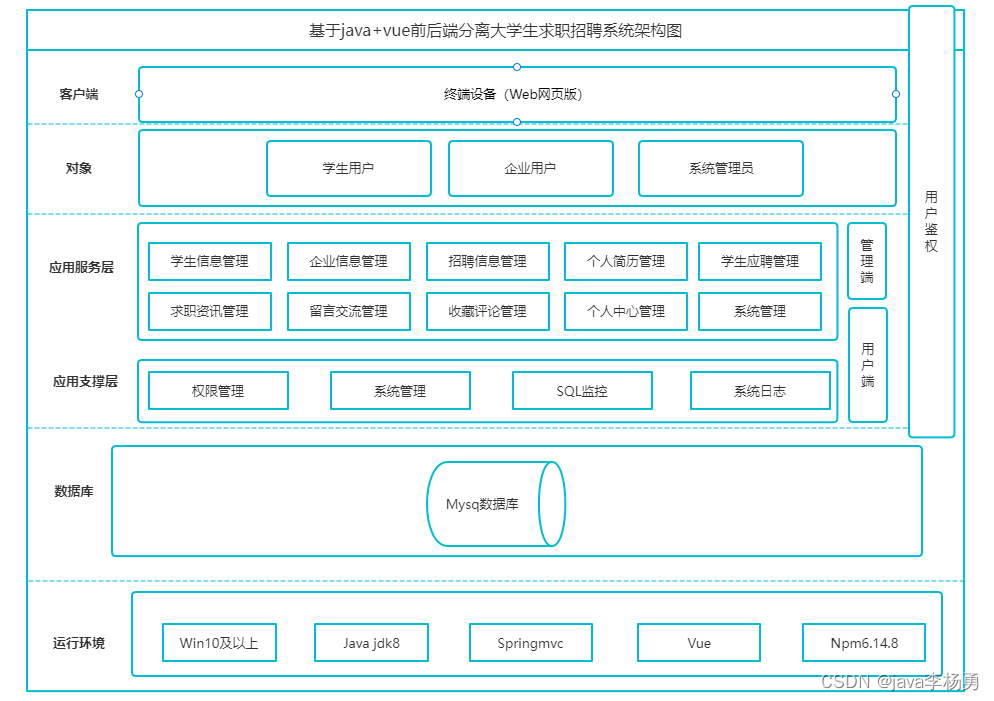
基于Java+Spring+Vue+elementUI大学生求职招聘系统详细设计实现
发布 : hao | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 396次

博主介绍:✌全网粉丝20W+,csdn特邀作者、博客专家、CSDN新星计划导师、java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌?文末获取联系?精彩专栏推荐订阅????不然下次找不到哟 java项目精品实战案例《100套》Java微信小程序项目实战《100套》Java毕业设计参考题目-题目新颖(值得收藏)目录一、前言介绍:二、系统设计: 2.1系统运行环境2.2 系统架构设计2.3 登录时序图设计三、功能截图: 3.1用户登录注册模块:3.2求职招聘前台模块:3.2.1系统首页:3.2.2企业信息:3.2.3企业详情:3.2.4招聘信息:3.2.5招聘详情:
最新最全面的Spring详解(一)——Spring概述与IOC容器
发布 : shanchahua | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 425次

前言本文为【Spring】Spring概述与IOC容器相关知识,下边将对Spring概述,IOC容器(包括:IOC概述、配置元数据、容器实例化与使用、Bean的概述、依赖注入DependencyInjection、Bean作用范围(作用域)、更多Bean的特性、基于注解的容器配置、容器的启动过程、classpath扫描和组件管理)等进行详尽介绍~?博主主页:小新要变强的主页?Java全栈学习路线可参考:【Java全栈学习路线】最全的Java学习路线及知识清单,Java自学方向指引,内含最全Java全栈学习技术清单~?算法刷题路线可参考:算法刷题路线总结与相关资料分享,内含最详尽的算法刷题路线指南及相关资料分享~?Java微服务开源项目可参考:企业级Java微服务开源项
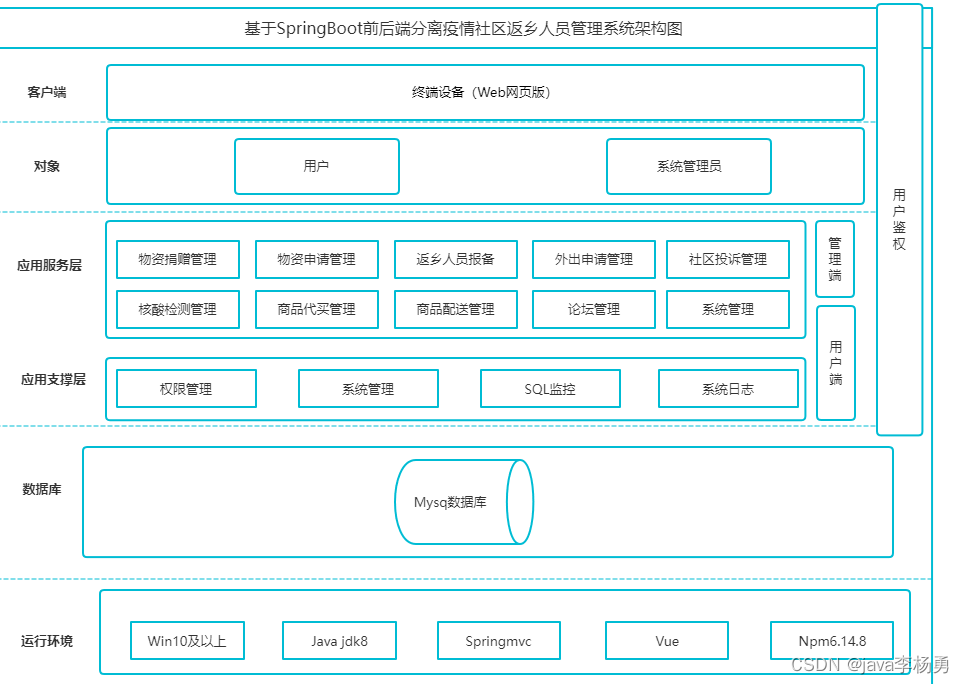
基于Java+Springboot+Vue+elememt社区疫情返乡管控系统设计实现
发布 : hao | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 403次

博主介绍:✌全网粉丝20W+,csdn特邀作者、博客专家、CSDN新星计划导师、java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌?文末获取联系?精彩专栏推荐订阅收藏???? java项目精品实战案例《100套》Java毕业设计参考题目-题目新颖(值得收藏)目录一、前言介绍:二、系统设计:系统整体架构:主要研究方法:登录模块设计:三、功能截图: 登录注册:系统首页: 物资申请:申请详情:公告列表公告详情社区论坛: 后台管理:捐赠物资管理:返乡报备管理:外出申请管理:投诉信息管理:核酸检测管理:商品代买管理:商品配送管理:社区论坛管理:返乡公告管理:四、数据设
【人工智能】Mindspore框架中保存加载模型
发布 : jing | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 385次

前言MindSpore着重提升易用性并降低AI开发者的开发门槛,MindSpore原生适应每个场景包括端、边缘和云,并能够在按需协同的基础上,通过实现AI算法即代码,使开发态变得更加友好,显著减少模型开发时间,降低模型开发门槛。通过MindSpore自身的技术创新及MindSpore与华为昇腾AI处理器的协同优化,实现了运行态的高效,大大提高了计算性能;MindSpore也支持GPU、CPU等其它处理器。 一、准备工作我们需要在使用前进行模块调用的操作,这也是前期必须要操作的一个步骤。代码如下:importnumpyasnpimportmindsporefrommindsporeimportnnfrommindsporeimportTensordefnetwo
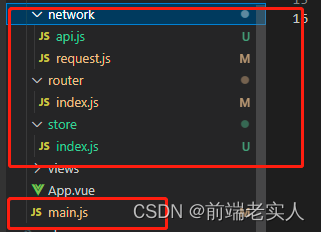
Vue实现登录功能全套详解(含封装axios)
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 418次

目录Vue项目中实现登录大致思路:用到的关键文件 一、安装插件二、创建store 三、封装axiosqsvue插件api.js的作用 四、路由拦截五、登录页面实际使用Vue项目中实现登录大致思路:1、第一次登录的时候,前端调后端的登陆接口,发送用户名和密码2、后端收到请求,验证用户名和密码,验证成功,就给前端返回一个token3、前端拿到token,将token存储到localStorage和vuex中,并跳转路由页面4、前端每次跳转路由,就判断localStroage中有无token,没有就跳转到登录页面,有则跳转到对应路由页面5、每次调后端接口,都要在请求头中加token6、后端判断请求头中有无token,有token,就拿到token并验证
web自动化测试入门篇01——框架介绍
发布 : hao | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 363次

?作者简介:博主是一位测试管理者,同时也是一名对外企业兼职讲师。?主页地址:【Austin_zhai】?目的与景愿:旨在于能帮助更多的测试行业人员提升软硬技能,分享行业相关最新信息。?声明:博主日常工作较为繁忙,文章会不定期更新,各类行业或职场问题欢迎大家私信,有空必回。 阅读目录1.目的2.说明3.手工测试与自动化测试的区别4.框架选择5.Selenium的工作原理1.目的 web自动化测试作为软件自动化测试领域中绕不过去的一个“香饽饽”,通常都会作为广大测试从业者的首选学习对象,相较于C/S架构的自动化来说,B/S有着其无法忽视的诸多优势,从行业发展趋、研发模式特点、测试工具支持,其整体的完整生态已经远远超过了C/S架构方面的测试价值。那么
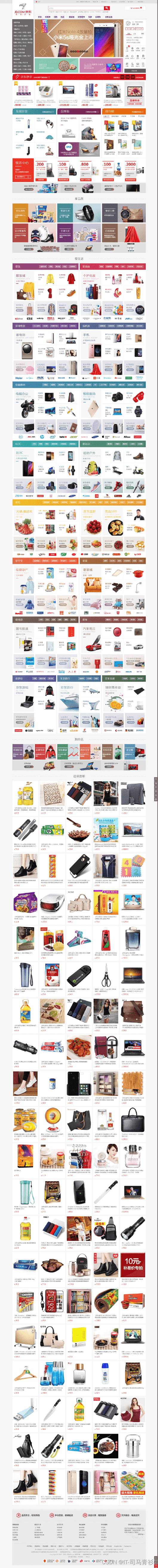
HTML+CSS+JavaScript仿京东购物商城网站 web前端制作服装购物商城 html电商购物网站
发布 : jing | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 326次

常见网页设计作业题材有个人、美食、公司、学校、旅游、电商、宠物、电器、茶叶、家居、酒店、舞蹈、动漫、服装、体育、化妆品、物流、环保、书籍、婚纱、游戏、节日、戒烟、电影、摄影、文化、家乡、鲜花、礼品、汽车、其他等网页设计题目,A+水平作业,可满足大学生网页大作业网页设计需求都能满足你的需求。原始HTML+CSS+JS页面设计,web大学生网页设计作业源码,画面精明,排版整洁,内容丰富,主题鲜明,非常适合初学者学习使用。⚽精彩专栏推荐??????❤【作者主页——?获取更多优质源码】❤【web前端期末大作业——??毕设项目精品实战案例(1000套)】文章目录?一、网页介绍?一、网页效果?二、代码展示?1.
Vue--》详解vue组件及其组件化的使用
发布 : shanchahua | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 407次

目录Vue组件非单文件组件单文件组件组件的组成部分组件中定义methods方法vue-cli中组件的使用步骤vue-cli中注册全局组件组件的props属性props中的常用属性组件间的样式冲突Vue组件vue是一个支持组件化开发的前端框架。什么是组件化开发?组件化开发是指:根据封装的思想,把页面上可重用的UI结构封装为组件,从而方便项目的开发与维护。vue中规定:组件的后缀名是.vue。用vue-cli搭建自动生成的App.vue文件本质上就是一个vue组件。组件:定义:用来实现局部(特定)功能效果的代码集合(html/css/js/images...)作用:一个界面的功能很复杂,组件能复用编码,简化项目编码,提高运行效率组件化:当应用中的
search zhannei
最新文章
-
- 完结文反杀日记假千金的驯养实录列表_完结文反杀日记假千金的驯养实录(白晚林薇)
- 全书免费复仇汉子茶,张晴齐欢欢秦珂白棠_复仇汉子茶,张晴齐欢欢秦珂白棠全书免费
- 未婚妻养了小情人,我当场退婚宝藏(陈佑宁顾渝馨)全书免费_(陈佑宁顾渝馨)未婚妻养了小情人,我当场退婚宝藏后续(陈佑宁顾渝馨)
- 《被伪君子甩了?系统带我逆袭成大佬》全文及大结局精彩试读_白意秋陈荣小说
- 《军嫂觉醒后,揣孕肚要离婚!》沈清落陆清北章节精彩阅读
- 《温子玉谢琛》小说章节列表免费试读_昨夜星辰非旧时小说阅读
- 《顾文彦傅蔓蔓》小说在线试读_《顾文彦傅蔓蔓》最新章节列表
- 《道侣的魔宠抢我洞府,我反手灭了他宗门》凌霜墨云轩章节在线试读_第2章
- 《道侣的魔宠抢我洞府,我反手灭了他宗门》小说全文在线试读_凌霜墨云轩小说阅读
- 《毒医黑莲花杀疯后,皇叔他自我攻略了》大结局在线阅读_《毒医黑莲花杀疯后,皇叔他自我攻略了》最新章节列表
- 《顾晚李明月》完结版在线阅读_《顾晚李明月》最新章节列表
- 《洛姝聿战》完结版精彩试读_《洛姝聿战》最新章节列表
Copyright © 2020-2022 ZhangShiYu.com Rights Reserved.豫ICP备2022013469号-1