张士玉小黑屋
一个关注IT技术分享,关注互联网的网站,爱分享网络资源,分享学到的知识,分享生活的乐趣。
当前位置:首页 » 《随便一记》 - 第279页
2021年嵌入式面试题汇总(最新经典)
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 325次

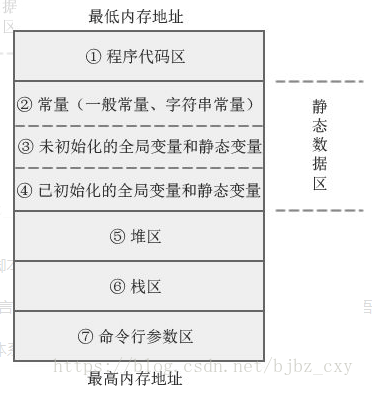
写在前面:秋招嵌入式开发方向,经过了很多场的笔试与面试,在准备的过程中看了非常多的资料,现在把他们整理一下,有的资料看过了觉得不错就保存下来了,如果有不对的地方,欢迎批评指正,侵权联删!(慢慢更新过程中........)-------------------------------------------------------------------------------------------------------------------目录1、c语言内存模型2、C语言中的变量定义在什么地方3、C语言代码如何运行的、关于栈的相关4、指针函数与函数指针的区分5、Static关键字的作用6、const作用7、进程与线程的区别8、链表与数组的区别9、#define宏
Python 列表list详解(超详细)
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 1 | 浏览 : 2832次

文章目录Python内置函数/方法详解—列表list1、创建列表1.1使用[]创建列表1.2使用list()函数创建(转换为)列表2、访问列表2.1下标索引访问2.2切片访问2.3for循环遍历列表2.4检查项目是否存在2.5更改列表值2.6列表连接(合并)/复制2.7嵌套列表2.8列表比较3、内置函数3.1打印输出print()3.2确定列表项目len()3.3返回变量类型type()3.4转换为列表list()3.5元组元素最大/小值max()、min()3.6删除列表del4、内置方法4.1添加元素append()、insert()、extend()4.2元素出现次数count()4.3指定值索引
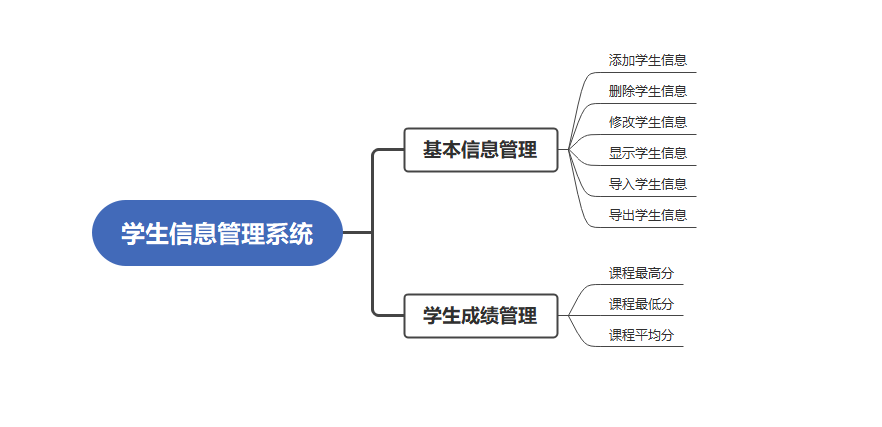
学生信息管理系统(Python)完整版
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 350次

目录功能模块:实现思路:运行功能演示:具体实现过程:定义学生类:定义学生管理类定义显示学生信息函数输入成绩函数:添加学生信息:删除学生信息修改学生信息导入学生信息导出学生信息求课程平均分求课程最高分求课程最低分最后定义菜单函数和主函数:完整代码:功能模块:基本信息管理和学生成绩管理。基本信息管理模块的主要功能有学生信息的添加、删除、修改、显示和学生数据的导入导出,、学生成绩管理模块的主要功能有统计课程最高分、最低分和平均分。实现思路:设计一个学生类,包含学号、姓名、语文成绩、数学成绩和英语成绩等数据成员。引入OS模块,用于导入导出路径文件信息设计一个学生管理类,用于定义各个模块的具体功能函数。设计一个主菜单,两个子菜单,分别管理学生基本信息和
C语言课程设计|学生成绩管理系统(含完整代码)
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 499次

目录前言简介学生信息录入功能学生单个信息查询查询全部学生信息修改学生信息删除学生信息 退出完整代码 前言 在临近期末之际,相信好多初学C语言的同学都开始为写C语言课程设计这件事开始焦虑了吧?或许会不知所措,或许会有所畏惧,亦或是对那几百行的代码望而止步了吧,毕竟这是作为程序员的第一个小项目——需要自己一个人着手去敲代码、测试等操作,不过这些事情都不需要去害怕,我们缺少的并不是知识的多少,根本原因是内心深处是否有自信的存在,只要我们鼓起勇气尝试着做第一步、第二步,逐渐地熟能生巧就好了!今天我给大家带来一篇C语言课程设计——学生成绩管理系统,希望能够帮助大家以后在敲代码的道路上越走越远。简介 现在我们步入正题吧,主要来介绍
SSM框架-小区物业管理系统(附源码)
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 452次

文章目录系列文章目录前言一、开发框架与业务需求1.开发框架2.开发环境3.整体业务二、项目结构以及页面展示1.注册、登录页展示2.首页、小区管理3.房产、业主信息管理4.停车位、服务管理三、ssm框架配置以及代码包级1.ssm框架配置2.代码包级四、项目运行视频一、开发框架与业务方向1.开发框架:ssm框架:spring+springMVC+mybatis三合一的框架,可根据业务需求进行许多方面细节的调整更加灵活,但也有缺点,配置文件较多,sql语句书写繁杂。2.开发环境操作系统不限:java特性,一套代码,导出运行jdk版本不限:推荐jdk1.8tomcat版本不限:推荐Tomcat8.0数据库mysql:版本不限,推荐mysql8.0以下开发工具:
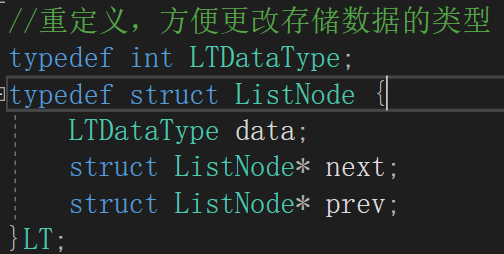
C语言实现双向链表(双向带头循环)
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 336次

目录 一:前言(1)什么是双链表(2)双向带头循环链表的好处二:双向链表实现(1)创建源文件和头文件(2)生成一个新结点(3)链表初始化(4)链表的打印(5)尾部插入(6)尾部删除(7)头部插入(8)头部删除(9)查找(10)指定插入(11)指定删除(12)小优化和最终代码?小优化?最终代码三:小结 一:前言上次我们学习了怎么实现单链表,这一次我们将以单链表为基础实现双链表。附上单链表链接:http://t.csdn.cn/G7z4m(1)什么是双链表 ?我们先看下面这个结构体 相较与单链表,双链表多定义了一个prev(prevent)指针用来记录该结点的前一个结点,这样我们就既可以找前又可以找后了,双链表有很多种结
vue.config.js 文件中webpack配置,webpack 多种应用场景配置, 优化及多页面应用开发
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 372次

目录一、vue.config.js中常用的配置1、导出模块2、publicPath部署应用包的基本Url3、outputDir输出文件目录4、assetsDir打包后生成的静态资源目录5、lintOnSave6、productionSourceMap生产环境的sourcemap7、devServer8、chainWebpackwebpack配置9、configureWebpackwebpack配置configureWebpack和chainWebpack区别10、css相关配置11、pages12、其他二、优化1、优化打包chunk-vendors.js2、打包时去除打印信息3、开启gizp压缩4、vue-cli3图片压缩【image-webpac
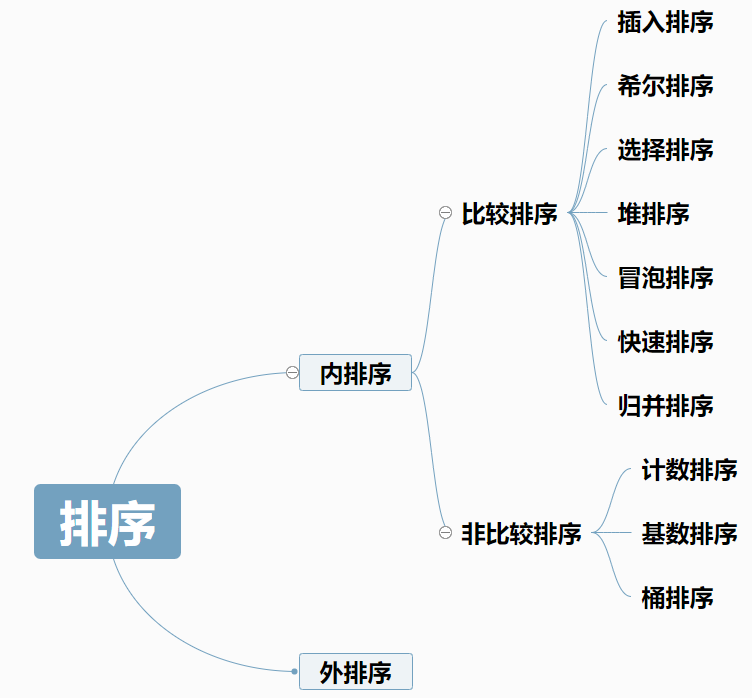
【算法】JavaScript 必会算法 —— 排序(冒泡、选择、快排、插入、二分插入、希尔、堆、归并、计数、桶、基数)
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 389次
第24讲:Python字符串大小写转换、对齐、子串的替换
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 356次

字符串大小写转换、对齐、子串的替换1.字符串的大小写转换如果我们想要对字符串中的某些字符进行大小写的转换,可以调用以下方法:upper:将字符串中所有的字符全部转换成大写。lower:将字符串中所有的字符全部转换成小写。swapcase:将所有的小写字符转换成大写,将所有的大写字符转换成小写,相当于反向。capitalize:将字符串中第一个字符转换成大写,其余的字符转换成小写。title:将字符串中每个单词的第一个字符转换成大写,单词中其余的字符转换成小写。1.1.字符串大小写转换的案例1)将字符串中所有的字符全部转换成大写mystr="jiangxlisDevOpsUPLOADER"print(mystr.upper())
Copyright © 2020-2022 ZhangShiYu.com Rights Reserved.豫ICP备2022013469号-1