张士玉小黑屋
一个关注IT技术分享,关注互联网的网站,爱分享网络资源,分享学到的知识,分享生活的乐趣。
当前位置:首页 » 渐变 - 第1页
06月05日
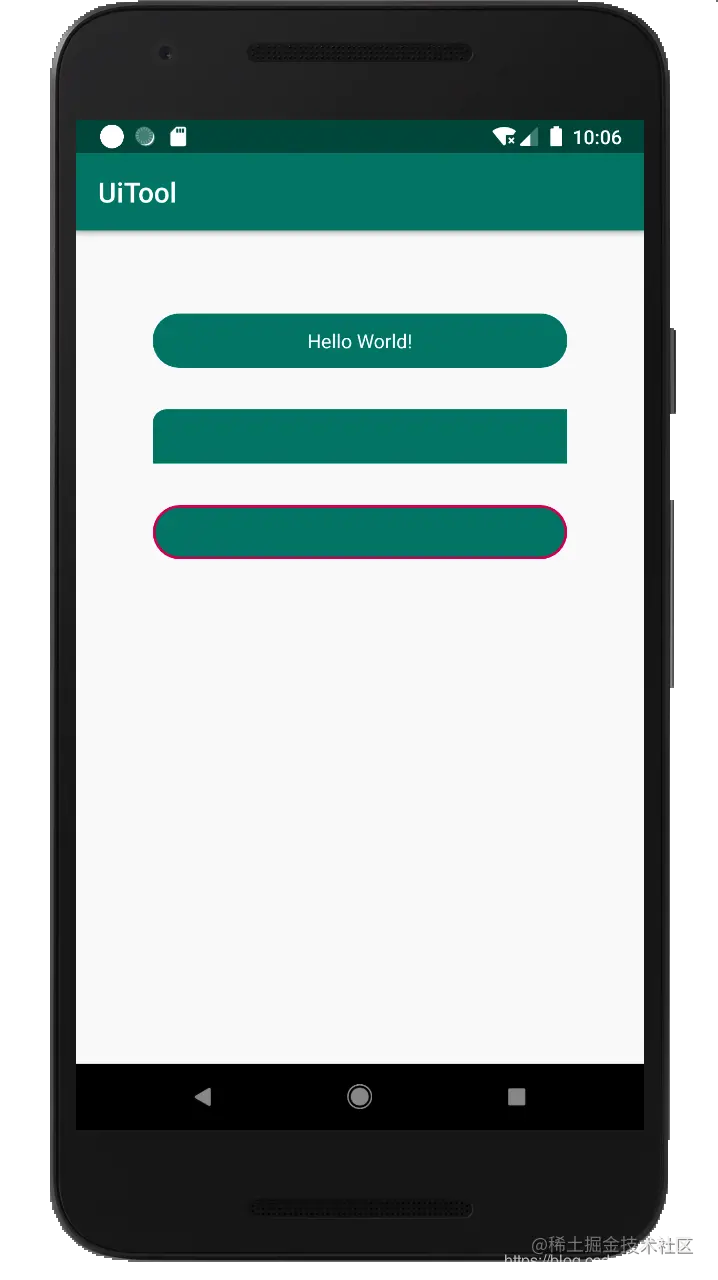
Android告别使用shape标签,自定义实现圆角、背景色、描边Button_让开,我要吃人了的博客
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 472次
06月05日
Android studio利用shape实现不同样式的button(实现圆角的按钮)_Elijah233的博客
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 944次
Copyright © 2020-2022 ZhangShiYu.com Rights Reserved.豫ICP备2022013469号-1