张士玉小黑屋
一个关注IT技术分享,关注互联网的网站,爱分享网络资源,分享学到的知识,分享生活的乐趣。
当前位置:首页 » 让我们 - 第1页
10月19日
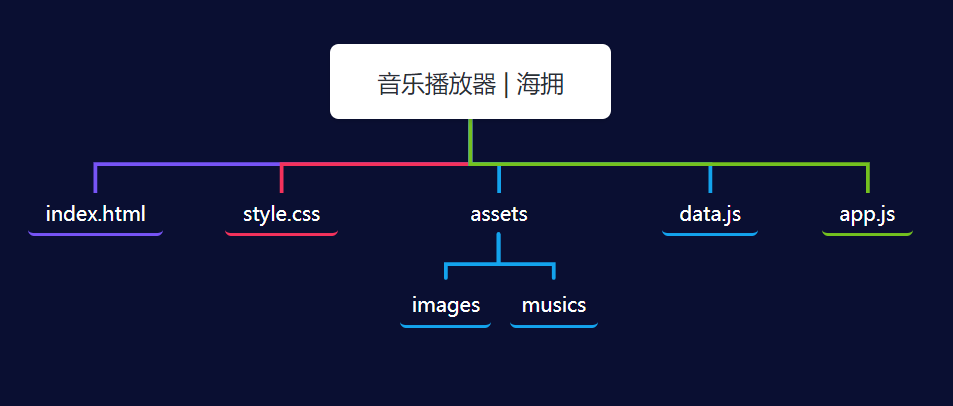
❤️使用 HTML、CSS 和 JS 创建在线音乐播放器(含免费完整源码)❤️_努力是为了站在万人中央,成为别人的光
发布 : zsy861 | 分类 : 《资源分享》 | 评论 : 0 | 浏览 : 622次
Copyright © 2020-2022 ZhangShiYu.com Rights Reserved.豫ICP备2022013469号-1